Новый DIY насос распределителя мыла Нержавеющая сталь Насадка + бутылочка для кормления + 47 дюймов дозатор для мыла с автоматической фокусировкой AF комплект Кухня Ванная комната раковина насос
Новый DIY насос распределителя мыла Нержавеющая сталь Насадка + бутылочка для кормления + 47 дюймов дозатор для мыла с автоматической фокусировкой AF комплект Кухня Ванная комната раковина насос
1. Дозатор мыла
Описание продукта::
Диспенсер для дозатора мыла с креплением на столешнице, подходит для различных кухонных смесителей и кухонных раковин.
Изготовлено из прочной нержавеющей стали и прозрачной пластиковой бутылки из АБС-пластика, стойкая к кислоте, коррозионная стойкость.
Идеальный вариант dДизайн рисунка:Пластик + нержавеющая сталь+ Складная воронка. Бутылка устойчива к коррозии и ржавчине, а Воронка легко налейте в жидкость, чтобы предотвратить распыление жидкости.
Просты в установке и использовании: очень просты в установке в всего за несколько минут. И просто выньте диспенсер и заправьте жидким мылом-не нужно снимать флакон.
Высокое качество и простота в эксплуатации: головки насоса вертлюги на 360 градусов для большего удобства. Используйте складную воронку, чтобы предотвратить распыление жидкости. Держите столешницу в чистоте. Идеально подходит для жидкого мыла, лосьона или жидкого моющего средства.
Мода: стильный дизайн и подходит для различных кухонных смесителей и кухонных раковин
Посылка включает в себя:
1 комплект дозатора для мыла
Noties:
Воронка отправляется случайным образом и не может определить цвет. Наши продукты содержат только дозатор мыла и воронки.
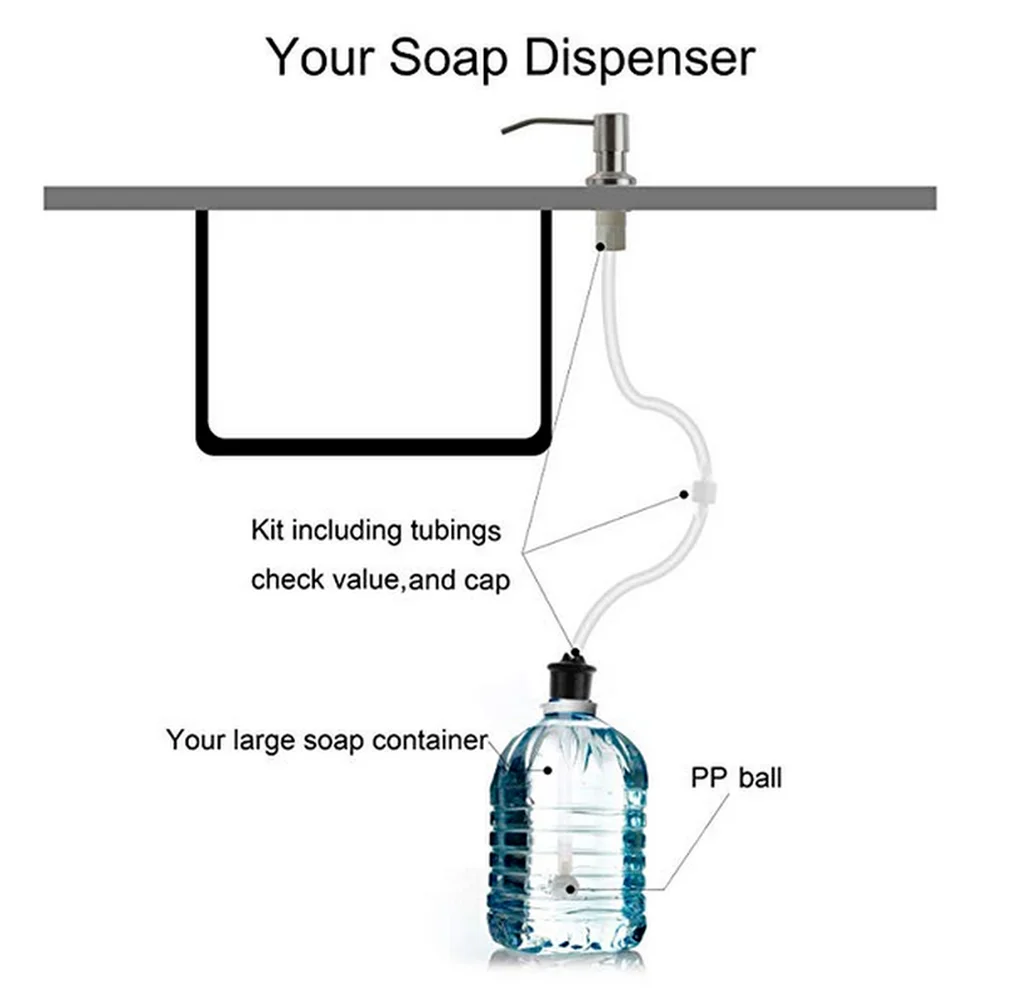
2.С автоматической фокусировкой AF комплект
Описание:
С удлинительной трубкой 47 дюймов, чтобы избавиться от заправки маленькой бутылки, вы можете хранить свой контейнер для мыла оптом в любом месте под раковиной.
При условии, что 4 пробки для бутылок подходят для большинства мыльных контейнеров, что позволяет предотвратить утечку и разливы. Больше не траты мыла и денег!
Простота в использовании. Контрольный клапан и шарик из полипропилена держат мыло на макушке трубки, поэтому вам не нужно будет терять время откачки.
Крепежные болты могут держать трубу на стене, без грязных трубок.
Легко устанавливается. Руководство по монтажу позволяет легко установить встроенный дозатор мыла для мойки. Наша удлинительная трубка будет установлена и готова к использованию в течение нескольких минут. Не беспокойтесь о запутанной установки.
Посылка включает в себя:
2 удлинительных трубки, общая длина 47 дюймов
4x бутылки пробки
1x обратный клапан
1x PP мяч
2x крепежные болты
1x руководство по установке
























Тело {margin:0; Шрифты-СЕМЬЯ: 'Helvetica neu', Helvetica,Arial,sans-serif; Размер: 14px; Высота линии: 20px; Цвет: #333}a {цвет: # 08c; Текстовое Украшение: Нет} a:hover {цвет: # 08f; Текстовое Украшение: подчеркивание} img {макс. Ширина: 100%;-ms-интерполяция-режим: bicubic} корпус, html-формат {высота: 100%} корпус> Таблица {Макет: фиксированный} p: пустой + hr {дисплей: нет}.module_offset_fix {фон: # fff; Нижнее белье: 10px}.module_l {ширина: 220px! Важно, маржа-справа: 10 пикселей, поплавок: левый}.module_r {ширина: 710 пикселей! Важно; Поплавок: справа}.module_a {ширина: 100%}.mb_0{margin-низ: 0! Важные} долл. США. page_out {подкладка: 20px 0}. Макет {мин.-Высота: 100%}. Раскладка клавиатуры>. Сетка {margin:-1px auto 0; Подкладка-верх: 1px}.widget {work-wrap:break-word}[class ^ = col _]{min-Высота: initial!important}@ media (максимальная ширина: 767px){[class ^ = col _]{min-Высота: начальная! Важно, с разницей в нижней части: 10 пикселей}.module_offset_fix{margin-bottom:10px}.module_l {положение: Полное; Верх: 20px; Слева: 0; Ширина: 100%! Важно; Фон: 0, z-индекс: 10}.module_l .module_offset_fix {фон: 0}.module_l .navi_menu_toggle_bar{margin-left:10px; Подкладка: 5px! Важно, радиус бордюра: 50%, ширина: 24px, высота: 24px, высота лески: 24px, перелив: скрытый, фон: rgba(0,0,0,.5)}.module_l. Navi_menu_toggle_bar. Переключатель navi_menu_toggle {ширина: 20px; Слева: 2px}# storecatories. widget_menu_checkbox: checkbox ~.navi_menu_toggle_bar{border-радиус: 0;margin-left:0; Ширина: 100%; Цвет: # fff}.module_l. Navi_menu_toggle span,.module_l. Переключатель navi_menu_toggle:after,.module_l .navi_menu_toggle:before {ширина: 20px; Фон: # fff}# storecatories. Widget_menu_checkbox: checkbox ~.navi_menu_toggle_bar .navi_menu_toggle{margin-right:10px}.module_r {ширина: 100%! Важная информация (минимальная ширина: 768 Пикселей){.col_l. col_r{float:left}.clearfix: после,.clearfix: до,.dl-горизонтальный dd: после,.dl-горизонтальный dd: до,. Модуль: после, модуль: до,.navi:after,.navi: до {дисплей: Таблица; Содержимое: '}.clearfix: после,.dl-горизонтальный dd: после,. Модуль: после, navi: после {clear: и} @ media screen, и (Максимальная ширина: 768 Пикселей){. Макет {подкладка-левая: 0! Важно; Подкладка-правая: 0! Важные} долл. США. Раскладка клавиатуры>. Сетка {ширина: 100%! Важные} долл. США. widget{margin-left:0! Важно, маржа-правая: 0! Важно}.module_tit {размер шрифта: 16px; Шрифты: arial,sans-serif; Высота: 40px; Подкладка: 0 10px; Высота лески: 40px; Цвет: #333; Контур: 0; Обертка слов: break-word; Фон: # fff}.module_tit>:first-child{margin-top:0}.module_tit>: только-child{margin:0}.module_tit a {цвет: # 4298BA; Текст-оформление: нет; Надпись-break:break-all}.module_tit a: посетили {цвет: # 4298BA}.module_tit a:hover {цвет: # 0F769F}.module_tit a:active {цвет: # 9E792E}.module_tit a:active,.module_tit a:hover {контур: 0}.module_tit h1,.module_tit h2,.module_tit h3,.module_tit h4,.module_tit h5,.module_tit h6 {вес шрифта: 400; Наценка: 40px 0 20px; Цвет: #000}.module_tit h1 {размер шрифта: 24px}.module_tit h2 {размер шрифта: 22px}.module_tit h3 {размер шрифта: 20px}.module_tit h4 {размер шрифта: 18px}.module_tit h5 {размер шрифта: 16px}.module_tit h6 {размер шрифта: 16px}.module_tit div,.module_tit p {work-wrap:break, margin:0, 15px; Цвет: #333; Wechat: break-word}.module_tit b,.module_tit strong {вес шрифта: 700}.module_tit em,.module_tit i {стиль шрифта: Курсив}.module_tit u {текст-Украшение: подчеркивание}.module_tit дель,.module_tit strike {текстовое украшение: Линейный-сквозной}.module_tit ol,.module_tit ul{list-style:disc снаружи no; margin:15px 0; Подкладка: 0 0 40px;line-Высота: 1,6}.module_tit ol,.module_tit ol ul,.module_tit ul ol,.module_tit ul {набивка слева: 30px}.module_tit ol ul,.module_tit ul{list-style:circle Снаружи нет. module_tit ol ul,.module_tit ul{list-style: квадратная снаружи no}.module_tit ol{list-style:decimal}.module_tit blockquote{border-left:6px solid # ddd; Подкладка: 5px 0 5px 10px;margin:15px 0 15px 15px}.module_tit blockquote>:first-child{margin-top:0}.module_tit pre {подкладка: 10px 5px 10px 10px; Наценка: 15px 0; Дисплей: блок; Высота линии: 18px; Фон: # f0f0; Радиус каймы: 3px; Размер шрифта: 13px; Шрифты-СЕМЬЯ: monaco,Consolas, «Liberation monie», Courier,monospace, white-space:pre, WeChat: normal, overflow-x:auto}. Код module_tit {дисплей: встроенный блок; Обивка: 0 4px; Наценка: 0 5px; Фон: # eee; Бордюр-радиус: 3px; Размер шрифта: 13px; Семья: monaco,Consolas,'Liberation Mono',Courier,monospace}.module_tit hr {дисплей: блок, высота: 0, граница: 0, граница-верх: 1px твердый # ccc; Маржа: 15px 0; Подкладка: 0}. Таблица module_tit {ширина: 100%; Макет стола: фиксированный; Граница-крах: крах; Интервал между краями: 0; Граница: 0; Маржа: 15px 0}.module_tit table thead {фон-цвет: # f9f9f9}.module_tit table td,.module_tit table th{min-Ширина: 40px; Высота: 30px;border:0; Вертикальное выравнивание: верх; Подкладка: 2PX 4px; Размер коробки: border-box}.module_tit стол. Тонкий край td,.module_tit стол. Тонкая окантовка th{border:1px solid # ccc}.module_tit img {подкладка: 0 5 пикселей; Вертикальное выравнивание: среднее; Размер коробки: border-box}. Нави {набивка-налево: 0; Наценка: 0; Стиль списка: нет}.navi>li {положение: относительно; Дисплей: блок}.navi>li>a {положение: относительно; Дисплей: блок; Подкладка: 10px 15px}.navi>li>a:focus,.navi>li>a:hover {текст-украшение: нет; Фон-цвет: # eee}.navi>li. Отключен> a {цвет: #777}.navi>li. Отключен> a:focus,.navi>li. Выключен> a:hover {цвет: #777; Текст-оформление: нет; Курсора: не допускается; Фон-цвет: прозрачный}.navi. Откройте> a,.navi. Откройте> a:focus,.navi. Откройте> a:hover {фон-цвет: # eee;border-Цвет: # 428bca}.navi .navi-делитель {высота: 1px; Маржа: 9px 0; Перелив: скрытый; Фон-цвет: # e5e5}.navi>li>a>img {Максимальная ширина: нет}.navi>li> метка {курьер: указатель; Положение: относительно; Дисплей: блок; Подкладка: 10px}.navi_tabs>li{float:left}.navi_tabs>li> этикетка {margin:0 2px 0 0;line-Высота: 1,42857143; Граница: 1px однотонная прозрачная; Граница-низ: 0; Граница-низ-правый радиус: 0! Важно; Граница-нижняя-левая-радиус: 0! Важные} долл. США. widget_tab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}.widget_tab .tab_pane {подкладка: 20px}.tab_pane_wrapper>. Таб-панель {дисплей: no} @ media (макс. Ширина: 767px){.tab_pane_wrapper>. Таб-панель {дисплей: block}.widget_tab_radio {дисплей: no}.widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)>label {цвет: #555; Курьер: по умолчанию; Фон-цвет: # fff; Граница: 1px solid # ddd; край-низ: 0! Важные} долл. США. widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)> этикетка: after,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)> этикетка: after,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)> этикетка: after, . Widget_tab_radio: nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)> этикетка: after,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)> этикетка: after {Содержимое: '';display:block;height:1px}.widget_tab_radio:nth-of-type(1): проверено ~ . Tab_content {border-top-left-radius:0! Важные} долл. США. widget_tab_radio:nth-of-type(1): проверено ~.tab_content>. Термообертка: nth-of-type(1)>.tab_pane. widget_tab_radio:nth-of-type(2): проверено ~.tab_content>. Термообертка: nth-of-type(2)>.tab_pane. widget_tab_radio:nth-of-type(3): проверено ~.tab_content>. Термообертка: nth-of-type(3)>.tab_pane. widget_tab_radio:nth-of-type(4): Проверил ~.tab_content>. Термообертка: nth-of-type(4)>.tab_pane. widget_tab_radio:nth-of-type(5): проверено ~.tab_content>. Термообертка: nth-of-type(5)>.tab_pane {дисплей: block}.navi_accordion_title {дисплей: no}. Navi_fils> li{float:left;border:1px solid # fff}. Navi_peils> li + li{border-left:no}. Navi_pill> li>label{margin:0}.widget_tab_radio:nth-of-type(1): проверено ~. Navi_pulls> li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~. Navi_pulls> li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~. Navi_pulls> li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~. Navi_pulls> li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~. Navi_pils> li:nth-of-type(5)>label {курьер: по умолчанию; Цвет: # fff; Фон-цвет: # 428bca}.widget_tab .navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title{margin-bottom:2px}.widget_tab .navi_tabs +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label{border:1px solid # ddd;margin:-1px}.widget_tab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка {цвет: # fff; Фоновый рисунок-Цвет: # 428bca}.navi_accordion_title> метка {дисплей: блок; Подкладка: 10px 20px}@ media only screen и (максимальная ширина: 768px){.r_tabs. Navi_pelles,.r_tabs. Navi_tabs {display:no}.r_tabs. Navi_accordion_title {дисплей: блок! Важные} долл. США. r_tabs .tab_content{margin-top:0! Важно}.widget_menu_checkbox {дисплей: no}.navi_menu{-webkit-Размер коробки: border-box;-moz-box-size: border-box;box-size: border-box}.navi_title_content h4{margin:0}.navi_menu_list {вертикальное выравнивание: среднее; Линия-Высота: 0}.navi_menu_list.flex {дисплей: flex;white-space:nowrap}.navi_menu_vertical .navi_menu_list {дисплей: block}.navi_menu_item. navi_menu_list {положение: относительно; Маржа: 0; Подкладка: 0}.navi_menu_item{list-style:no; display:inline-block;line-height:20px}.navi_menu_list.flex .navi_menu_item{flex:1; Текст-выравнивание: center}.navi_menu-transverse .navi_menu_item{border-left:0! Важно, край-низ: 0! Важно, граница: 0! Важные} долл. США. navi_menu-transverse .navi_menu_item: последние дети {border-right:0! Важные} долл. США. navi_menu_vertical .navi_menu_item {ширина: 100%; Дисплей: блок, край-левый: 0! Важно, граница права: 0! Важно, граница: 0! Важные} долл. США. navi_menu_vertical. Navi_menu_товар: последние дети {border-bottom:0! Важные} долл. США. navi_menu_link {дисплей: блок; Текст-оформление: нет; Белый-пространство: nowrap; Перелив: скрытый; Текст-перелив: ellipsis}.navi_menu_link:hover {текстовое Украшение: no}.navi_menu_link {цвет: #000}.navi_menu_toggle_bar {дисплей: no} @ media screen и (макс. Ширина: 768px){.navi_title_content {дисплей: no}.navi_menu_toggle_bar {положение: относительно; Цвет: #000; Мин.-высота: 20 пикселей; Курьер: указатель; Дисплей: блок; Размер шрифта: 17,5 пикселей}. Переключатель navi_menu_toggle {дисплей: встроенный блок; Ширина: 35 пикселей; Высота: 20 пикселей; Положение: относительно; Вертикальное выравнивание: среднее}.navi_menu_toggle span,.navi_menu_toggle:after,. Переключатель navi_menu_toggle:before {фон: #777; Содержимое: ''; Дисплей: блок; Ширина: 26 пикселей; Высота: 3 шт.; Позиция: abte; Граница-радиус: 5 шт.; Слева: 0;-webkit-передача: все легко. 5s;-МОЗ-перевод ед. измерения: все удобство. 5s;-ms-transfer: все легко. 5s; Передача: все легко. 5s} долл. США. Переключатель navi_menu_toggle:before{top:0}.navi_menu_toggle span{top:8px}. Переключатель navi_menu_toggle:after{top:16px}.widget_menu_checkbox: checkbox ~.navi_menu_toggle_bar>.navi_menu_toggle>span {непрозрачность: 0}.widget_menu_checkbox: checkbox ~.navi_menu_toggle_bar>.navi_menu_toggle: перед {-webkit-translaley: translateY(8px) rotate(45deg);-moz-translateY: translateY(8px) rotate(45deg);-ms-transform:translateY(8 пикселей) поворот (45 градусов); Преобразование: translateY(8 шт.) поворот (45 градусов)}.widget_menu_checkbox: checkbox ~.navi_menu_toggle_bar>. Переключатель navi_menu_toggle: после {-webkit-translaley (-8 пикселей) поворот (-45 градусов);-moz-translaley (-8 пикселей) поворот (-45 градусов);-ms-трансформер: translateY(-8 пикселей), поворот (-45 градусов); Трансформация: translateY(-8 пикселей), поворот (-45 градусов)}.navi_menu_item {дисплей: block! Важно; Текст-выровняйте: слева! Важные} долл. США. navi_menu_item>.navi_menu_link{border-нижняя часть: 1px твердая # DDD}.navi_menu_list {дисплей: блок! Важно; Максимальная высота: 0; Перелив: скрытый;-веб-набор-переход: все легко. 2s;-moz-передача: все легко. 2s;-ms-transfer: все легко. 2s; Передача: все легко. 2s}.widget_menu_checkbox: checkbox ~.navi_menu_list{max-Высота: 600px}.picture_carousel_radio {дисплей: Нет}. R_literal label {курсора: pointer}.h_slide {положение: относительно; Перелив: скрытый}.v_slide. Galery_nav {положение: Полное; Верх: 0; Низ: 0; Справа: 0}.h_slide. Галлер _ nav {маржа-топ: 10 пикселей}. Слайд. Galery_img {перелив: скрытый; Текст-выравнивание: центр; Размер шрифта: 0}. Слайд. picture_carousel_out {положение: относительно; Белый-пространство: nowrap; Перелив: скрытый; Линия-Высота: 0; Размер шрифта: 0}. Слайд. Picture_carousel_out. Galery_img {z-индекс: 0; Положение: относительно; Ширина: 100%; Дисплей: встроенный блок; Высота линии: 20px}.picture_carousel_out. Галлерy_img> этикетка {положение: Полное; Ширина: 20%; Верх: 0; Низ: 0; Вертикальное выравнивание: среднее; Контур: 0}.picture_carousel_out. Галлерy_img> этикетка: перед {Содержимое: ''; Положение: Полное; Верх: 0; Низ: 0; Высота: 30px; Высота линии: 30px; Наценка: авто; Вес шрифта: 700; Размер шрифта: 20px; Цвет: # DDD; Дисплей: нет; Текст-тень: 0 1px #333}.picture_carousel_out:hover. Галлер _ img> этикетка: перед {дисплей: block}.picture_carousel_out. Galery_img> этикетка: hover:before {цвет: #333}.picture_carousel_out .gallery_img>.prev{left:0}.picture_carousel_out .gallery_img>. Прев: до {Содержимое: '2329'}.picture_carousel_out .gallery_img>. Далее {Справа: 0}.picture_carousel_out .gallery_img>. Далее: перед {Справа: 0; Содержимое: '232A'}. Слайд. Galery_nav. Galery_img {opacity:.5; Высота: auto!important}. Galery_nav. Этикетка gallery_img {размер коробки: border-box;border-radius:3px;display:block; Фон: # FFF;overflow: скрытый; Контур: 0}.v_slide. Gallery_nav. Этикетка galery_img {margin:0 10px}.h_slide. Galery_nav {white-space:nowrap}.h_slide. Galery_nav. Galery_img {дисплей: inline-block;margin-right:10px}.h_slide. Gallery_nav. Этикетка galery_img {margin:0 10px 0 0}.h_slide. Galery_img *,.v_slide. Gallery_img * {размер шрифта: 14 пикселей; Вертикальное выравнивание: среднее}.h_slide. Picture_carousel_out. Galery_img: перед,.v_slide. Picture_carousel_out. Galery_img: перед {Содержимое: ''; Дисплей: встроенный блок; Высота: 100%; Вертикальное выравнивание: среднее}. Galery_nav. Galery_img img{max-Ширина: нет; margin-left:-100%;margin-right:-100%}. Galery_img img{max-Ширина: 100%;max-Высота: 100%}.v-flat. Galery_img {линия-Высота: 0}.v-flat. Galery_img img {дисплей: встроенный блок}. Слайд. Galery_dots {дисплей: нет! Важно, текст-выровняйте: по центру, по высоте: 30 пикселей}. Метка галлерy_dots {дисплей: встроенный блок; Ширина: 14 пикселей; Текст-выравнивание: по центру}. Этикетка galery_dots: перед {размер шрифта: 30 пикселей; Высота линии: 30 пикселей; Содержимое: '2022'; Текст-выравнивание: центр; Прозрачность:.25; Цвет: #333;-webkit-сглаживание купюр: антиaliased}. Галлер _ Dots этикетка: раньше,. Слайд. Gallery_img {-webkit-transparent: all .5s легкость-in-out .1s; Передача: все. 5s легкость-in-out .1s}@ media только экран и (максимальная ширина: 768px){.widget-Фотогалерея {min-Высота: начальная! Важные} долл. США. h_slide. Picture_carousel_out,.v_slide. Picture_carousel_out {положение: relative}.h_slide. Galery_nav,.v_slide. Galery_nav {дисплей: no}.v_slide .picture_carousel_out{margin-right:0!important}.h_slide,.v_slide {высота: auto!important}.slide. Galery_dots {дисплей: блок! Важные} долл. США. picture_carousel_out. Galery_img {высота: 280px! Важные} долл. США. picture_carousel_out. Galery_img> этикетка: before {дисплей: блок; Цвет: #333}.picture_carousel_radio:nth-of-type(1): проверено ~. Этикетка galery_dots: nth-of-type(1):before,.picture_carousel_radio:nth-of-type(10): проверено ~. Этикетка галлерy_dots: nth-of-type(10):before,.picture_carousel_radio:nth-of-type(11): проверено ~. Этикетка galery_dots: nth-of-type(11):before,.picture_carousel_radio:nth-of-type(12): проверено ~. Этикетка галлерy_dots: nth-of-type(12):before,.picture_carousel_radio:nth-of-type(13): проверено ~. Этикетка галлерy_dots: nth-of-type(13):before,.picture_carousel_radio:nth-of-type(14): проверено ~. Этикетка галлерy_dots: nth-of-type(14):before,.picture_carousel_radio:nth-of-type(15): проверено ~. Этикетка галлерy_dots: nth-of-type(15):before,.picture_carousel_radio:nth-of-type(16): проверено ~. Этикетка галлерy_dots: nth-of-type(16):before,.picture_carousel_radio:nth-of-type(17): проверено ~. Этикетка galery_dots: nth-of-type(17):before,.picture_carousel_radio:nth-of-type(18): проверено ~. Этикетка галлерy_dots: nth-of-type(18):before,.picture_carousel_radio:nth-of-type(19): проверено ~. Этикетка galery_dots: nth-of-type(19):before,.picture_carousel_radio:nth-of-type(2): проверено ~. Этикетка galery_dots: nth-of-type(2):before,.picture_carousel_radio:nth-of-type(20): проверено ~. Этикетка галлерy_dots: nth-of-type(20):before,.picture_carousel_radio:nth-of-type(21): проверено ~. Этикетка galery_dots: nth-of-type(21):before,.picture_carousel_radio:nth-of-type(22): проверено ~. Этикетка галлерy_dots: nth-of-type(22):before,.picture_carousel_radio:nth-of-type(23): проверено ~. Этикетка galery_dots: nth-of-type(23):before,.picture_carousel_radio:nth-of-type(24): проверено ~. Этикетка галлерy_dots: nth-of-type(24):before,.picture_carousel_radio:nth-of-type(25): проверено ~. Этикетка galery_dots: nth-of-type(25):before,.picture_carousel_radio:nth-of-type(26): проверено ~. Этикетка galery_dots: nth-of-type(26):before,.picture_carousel_radio:nth-of-type(27): проверено ~. Этикетка галлерy_dots: nth-of-type(27):before,.picture_carousel_radio:nth-of-type(28): проверено ~. Этикетка галлерy_dots: nth-of-type(28):before,.picture_carousel_radio:nth-of-type(29): проверено ~. Этикетка galery_dots: nth-of-type(29):before,.picture_carousel_radio:nth-of-type(3): проверено ~. Этикетка galery_dots: nth-of-type(3):before,.picture_carousel_radio:nth-of-type(30): проверено ~. Этикетка галлерy_dots: nth-of-type(30):before,.picture_carousel_radio:nth-of-type(31): проверено ~. Этикетка galery_dots: nth-of-type(31):before,.picture_carousel_radio:nth-of-type(32): проверено ~. Этикетка galery_dots: nth-of-type(32):before,.picture_carousel_radio:nth-of-type(33): проверено ~. Этикетка galery_dots: nth-of-type(33):before,.picture_carousel_radio:nth-of-type(34): проверено ~. Этикетка галлерy_dots: nth-of-type(34):before,.picture_carousel_radio:nth-of-type(35): проверено ~. Этикетка galery_dots: nth-of-type(35):before,.picture_carousel_radio:nth-of-type(36): проверено ~. Этикетка galery_dots: nth-of-type(36):before,.picture_carousel_radio:nth-of-type(37): проверено ~. Этикетка galery_dots: nth-of-type(37):before,.picture_carousel_radio:nth-of-type(38): проверено ~. Этикетка galery_dots: nth-of-type(38):before,.picture_carousel_radio:nth-of-type(39): проверено ~. Этикетка галлерy_dots: nth-of-type(39):before,.picture_carousel_radio:nth-of-type(4): проверено ~. Этикетка галлерy_dots: nth-of-type(4):before,.picture_carousel_radio:nth-of-type(5): проверено ~. Этикетка галлерy_dots: nth-of-type(5):before,.picture_carousel_radio:nth-of-type(6): проверено ~. Этикетка галлерy_dots: nth-of-type(6):before,.picture_carousel_radio:nth-of-type(7): проверено ~. Этикетка galery_dots: nth-of-type(7):before,.picture_carousel_radio:nth-of-type(8): проверено ~. Этикетка galery_dots: nth-of-type(8):before,.picture_carousel_radio:nth-of-type(9): проверено ~. Этикетка galery_dots: nth-of-type(9):before{opacity:1}.footer_content {фон-цвет: # eee; Высота: 50 пикселей; Мин.-Высота: 50 пикселей; Макс.-Высота: 50 пикселей; @ media screen и (макс. Ширина: 768px){.footer_content {высота: 45px; Мин.-Высота: 45px; Макс.-Высота: 45px}.footer_content>. Сетка {размер коробки: граница-коробка; Подкладка-верх: 5 пикселей; Подкладка-низ: 5 шт.; Подкладка-слева: 230 шт.}.footer_content>. Сетка: после {дисплей: блок; Содержимое: ''; Прозрачный: и тот, и другой; Размер: 0; Высота: 0}.footer_content>. Сетка>.footer_l {подкладка-верх: 12px; Поплавок: левый; Размер: 13px; Цвет: #333}.footer_content>. Сетка>.footer_r{float:right}.footer_content>. Сетка>.footer_r img{margin:0; Подкладка: 0; Вертикальное выравнивание: Medium} @ media (максимальная ширина: 767px){.footer_content>. Сетка {подкладка-левая: 10 пикселей; Подкладка-правая: 10 шт.}. Модуль: после, модуль: до {дисплей: Таблица; Содержимое: '}. Модуль: после {прозрачный: и тот, и другой} # баннер {ширина: 100%; Выровняйте текст: левый} # баннер img {ширина: Авто; Максимальная ширина: 100%; Вертикальное выравнивание: top}# storecatories. navi_title_content>h4 {подкладка-верх: 10 пикселей; Подкладка-справа: 0; Подкладка-низ: 10 пикселей; Подкладка-слева: 10 пикселей; Цвет: #333}# storecatories. navi_title_content {фон-цвет: # ECEBF1; Фон-Повтор: без повторов; Фон-позиция: 10px 50%}# storecatories. Navi_menu_link, # storecatories. navi_menu_toggle_bar {цвет: #666; Подкладка-верх: 5 пикселей; Подкладка-справа: 20 шт.; Подкладка-низ: 5 шт.; Подкладка-слева: 20 шт./партия} #. lvl2 .navi_menu_link {набивка слева: 40px}# storecaegories. Navi_menu_allow_hover: hover. Navi_menu_link, # storecatories. Widget_menu_checkbox: chaped ~.navi_menu_list .navi_menu_link {цвет: #333}# storeCategories. Navi_menu_allow_hover: hover,# storecaegories. Widget_menu_checkbox: checkbox ~.navi_menu_list .navi_menu_item {фон-цвет: # ECEBF1}# storeCategories {фон-цвет: прозрачный; Бордюр-верхний-левый-радиус: 0; Бордюр-верхний-правый-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Шрифты-Размер: 14 пикселей; Подкладка-верх: 0; Подкладка-правая: 0; подкладка-нижняя часть: 0, подкладка-левая: 0, верхняя часть: 0, правая часть: 0, маржа-нижняя часть: 0, маржа-левая: 0, текст-выровняйте: left}@ media (максимальная ширина: 767px){# storecaegories. Navi_menu_link, # storecatories. navi_menu_toggle_bar {подкладка-верхняя часть: 5 пикселей; Подкладка-нижняя часть: 5 пикселей; Подкладка-левая: 10 пикселей; Подкладка-правая: 10 пикселей} # storecatories. lvl2. Набивка navi_menu_link {набивка-слева: 20 пикселей} # templateTit {набивка-верх: 20 пикселей; Подкладка-низ: 20 пикселей; Набивка-слева: 10 пикселей; Подкладка-справа: 10 пикселей; Текст-выравнивание: центр; размер шрифта: 24px; Высота линии: 28px}@ media (макс. Ширина: 767px){# templateTit {размер шрифта: 18px; Высота линии: 20 шт., # templatedio {текст-выравнивание: центр} # templateVedio>img {Максимальная ширина: 100%}# storeDescriptionTab. Navi> li>a,# storeDescriptionTab. Подкладка-верх: 10 шт., подкладка-справа: 20 шт., подкладка-низ: 10 шт., левое: 20 шт., # storeDescriptionTab .navi_tabs {фон-цвет: прозрачный} # storeDescriptionTab {фон-цвет: # fff;border-верхний-левый-радиус: 0;border-верхний-правый-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 0; набивка-слева: 0; Наценка-верх: 0; Наценка-справа: 0; Наценка-низ: 0; Налево: 0}# storeDescriptionTab. Navi_tabs> li.active>a,# storeDescriptionTab. Navi_tabs> li.active>a:focus,# storeDescriptionTab .navi_tabs>li.active>a:hover{border:1px solid # DDD}# storeDescriptionTab .navi_tabs>li.active>a:after {высота: 1px}# storeDescriptionTab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}# storeDescriptionTab .navi_tabs +.tab_content>.navi_accordion_title>a{border:1px solid # DDD;margin:-1px}# storeDescriptionTab. Navi_peils> li>a {цвет: # fff}# storeDescriptionTab. Navi_pills +.tab_content>.navi_accordion_title>a,# storeDescriptionTab. Navi_peils> li. Активный> a {цвет: # fff; Фон-цвет: # e64a4a}# storeDescriptionTab. Navi_pils {фон-цвет: # ECEBF1; Размер шрифта: 0}# storeDescriptionTab. Navi_pils> li>label {цвет: #333; Размер шрифта: 14px}# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_peils> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_peils> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_peils> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_peils> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_peils> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_pulls> li:nth-of-type(6)>label {цвет: #000; Вес шрифта: 600; Фон-цвет: # fff}@ media (макс. Ширина: 767px){# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_peils> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_peils> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_peils> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_peils> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_peils> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_peils> li:nth-of-type(6)>label {цвет: #000; Foundation-Цвет: # ECEBF1} # storeDescriptionTab. Navi> li>label,# storeDescriptionTab. Navi_accordion_title> label,# storeDescriptionTab .tab_pane {подкладка: 10px; # detel_info {фон-цвет: # fff;border-top-left-радиус: 0;border-top-right-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 20 пикселей; Подкладка-правая: 20 пикселей; Подкладка-Нижняя: 20 шт. Набивка-левая: 20px; Маржа-верхняя часть: 0; Маржа-правая: 0; Маржа-Нижняя: 0; Маржа-левая: 0}# picture_module. H_slide. Picture_carousel_out. Galery_img {высота: 420px}# picture_module. V_slide. picture_carousel_out{margin-right:130px}# picture_module. V_slide. Picture_carousel_out. Galery_img {высота: 520px}# picture_module. V_slide. Galery_nav {ширина: 120px}# picture_module. Gallery_nav. Галлер img {ширина: 120px; Высота: 90px}# picture_module {фон-цвет: прозрачный; Край-верхний-левый-радиус: 0; Край-верхний-правый-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 0; набивка-слева: 0; Наценка-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0}# picture_module. Gallery_nav. Этикетка galery_img {ширина: 120px; Высота: 90px; Граница: 1px твердая # ddd; Граница-радиус: 2px}. Item_specifics_information {list-style:no; margin:0;left:10px}. Item_specifics_информация: после {Содержимое: ''; Дисплей: блок; Прозрачное: и то, и другое; Высота: 0; Размер шрифта: 0}. Item_specifics_инфо ли {поплавок: левый; Ширина: 33.333%; Маржа-низ: 5px}.item_specifics_info li>p{margin:0; Высота линии: 20 пикселей; Размер шрифта: 14 пикселей} @ media (максимальная ширина: 767px){. Item_specifics_инфо ли {поплавок: левый; Ширина: 50%; Маржа-низ: 5px}. Item_specifics_информация li>p {размер шрифта: 12px}.footer_content>. Сетка>.footer_l {подкладка-верх: 9px}.footer_content>. Сетка>.footer_r {ширина: 100 пикселей}.ytvideo{margin:0 auto; Максимальная ширина: 480px; Загрузка-семья: arial; Текст-выравнивание: центр; Положение: относительно; Мин-Высота: 120px; Перелив: скрытый; цвет фона: #555}.ytvideo p {позиция: полная, маржа: 0; Цвет: # fff; Фон-цвет: rgba(0,0,0,.5)}.ytvideo .yt_hd {размер шрифта: 16px; Ширина: 100%; Высота: 28px; Высота лески: 28px; Текст-выравнивание: слева; Верх: 0; Слева: 0; Подкладка-слева: 10px; Перелив: скрытый}.ytvideo .yt_ft {размер шрифта: 11px; Ширина: 100%; Низ: 0; Слева: 0}.ytvideo img {дисплей: блок, максимальная ширина: 100%, граница: 0, вертикальная выровненная: верх}.ytvideo a: после {Содержимое:" \ A0 \ 25BA "; Положение: Полное; Ширина: 60px; Высота: 50px; Слева: 0; Верх: 0; Справа: 0; Низ: 0; Маржа: Авто; Граница: 0; Граница-радиус: 10 пикселей; Цвет: # fff; Фон: rgba(0,0,0,.6); Размер шрифта: 24px; Высота линии: 50px; Курсора: pointer}.ytvideo a:hover:after {фон: # CC181E}# simple. Боди {фон-цвет: # eeecef}# простой. Сетка {ширина: 960px; Подкладка: 20px 10px; Размер коробки: border-box}# simple # storecatories. navi_title_content {фон-цвет: #333; Набивка слева: 10 пикселей} # simple # storecatories. Navi_title_content h4 {цвет: # fff}# simple # storecatories. Navi_menu_allow_hover: hover,# simple # storecaegories. Кнопка widget_menu_checkbox: chaped ~.navi_menu_list .navi_menu_item:hover {фон-цвет: #333}# simple # storecatories. Widget_menu_checkbox: checkbox ~.navi_menu_list. Navi_menu_item {фон-цвет: # fff}# simple # storecatories. Navi_menu_allow_hover: hover a {цвет: # fff}# simple .module_tit {фон: #333; Загрузка-Вес: 600; Подкладка: 0; Перелив: скрытый} # простой. Module_tit span {набивка слева: 10 пикселей; Высота: 40 пикселей; Высота линии: 40 пикселей; Цвет: # fff}# simple # storeDescriptionTab. Navi_pils {фон-цвет: #333}# simple # storeDescriptionTab. Navi_peils> li{border:no} # simple # storeDescriptionTab. Navi_peils> li>label {цвет: # fff}# simple # storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_peils> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_peils> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_peils> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_peils> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_peils> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_pulls> li:nth-of-type(6)>label {цвет: #333; Foundation-Цвет: # fff}# простой. footer_content {Foundation-Цвет: #333}# simple .footer_content>. Сетка {подкладка-верх: 5 пикселей; Подкладка-низ: 5 шт./партия} # простой. Footer_content>. Сетка>.footer_l {цвет: # fff}# простой. Module_prop {высота: 240 пикселей; Фон: url(https://wxalbum-10001658.image.myqcloud.com/wxalbum/0/20180118112256/787d8dc8ebca7bda5c875442a9a852e7.png) no-repeat}@ media (максимальная ширина: 767px){# simple. Module_l. Navi_menu_toggle_bar {фон: # eeecef}# simple # storecatories. widget_menu_checkbox: проверено ~.navi_menu_toggle_bar {цвет: #333}# простой. Module_l. Navi_menu_toggle span,# simple. Module_l. Кнопка переключения: после, # simple. Module_l. navi_menu_toggle:before {фон: #333}# simple. R_tabs. Navi_accordion_title {overflow:hidden}# simple # storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_peils> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_peils> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_peils> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_peils> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_peils> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_peils> li:nth-of-type(6)>label {цвет: # fff; Foundation-Цвет: #333}# storeDescriptionTab .navi_accordion_title>label {набивка-слева: 10px}# simple. Module_prop {display:no}





 Новый DIY насос распределителя мыла Нержавеющая сталь Насадка + бутылочка для кормления + 47 дюймов дозатор для мыла с автоматической фокусировкой AF комплект Кухня Ванная комната раковина насос
Новый DIY насос распределителя мыла Нержавеющая сталь Насадка + бутылочка для кормления + 47 дюймов дозатор для мыла с автоматической фокусировкой AF комплект Кухня Ванная комната раковина насос