Новый DIY дозатор для мыла, насос из нержавеющей стали, Насадка + бутылка + 47 дюймов, дозатор для мыла, удлинительная трубка, Набор для кухни, ванной комнаты, насос для раковины
Новый DIY дозатор для мыла, насос из нержавеющей стали, Насадка + бутылка + 47 дюймов, дозатор для мыла, удлинительная трубка, Набор для кухни, ванной комнаты, насос для раковины
1. Дозатор для жидкого мыла
Описание:
Диспенсер для мыла с столешницей, подходит для различных кухонных смесителей и кухонных раковин.Изготовлен из прочной конструкции из нержавеющей стали и прозрачной бутылки из АБС-пластика, прочный, кислотостойкий, устойчивый к коррозии.
Идеальный дизайн:Пластик + нержавеющая сталь+ Складная воронка. Бутылка устойчива к коррозии и ржавчине, а воронку легко залить в жидкость, чтобы предотвратить проливание жидкости.
Простота установки и использования: чрезвычайно легко установить всего за несколько коротких минут. И просто снимите головку дозатора и заправьте жидким мылом-не нужно снимать флакон.
Высокое качество и простота в эксплуатации: головка насоса вращается на 360 градусов для большего удобства. Используйте со складной воронкой для предотвращения проливания жидкости. Держите столешницу в чистоте. Идеально подходит для жидкого мыла, лосьона или жидкого моющего средства.
Мода: стильный дизайн и подходит для широкого спектра кухонных смесителей и кухонных моек
Пакет включает в себя:
1 Набор дозаторов для мыла
Noties:Воронка отправляется случайным образом и не может указать цвет. Наша продукция содержит только дозатор мыла и воронку.
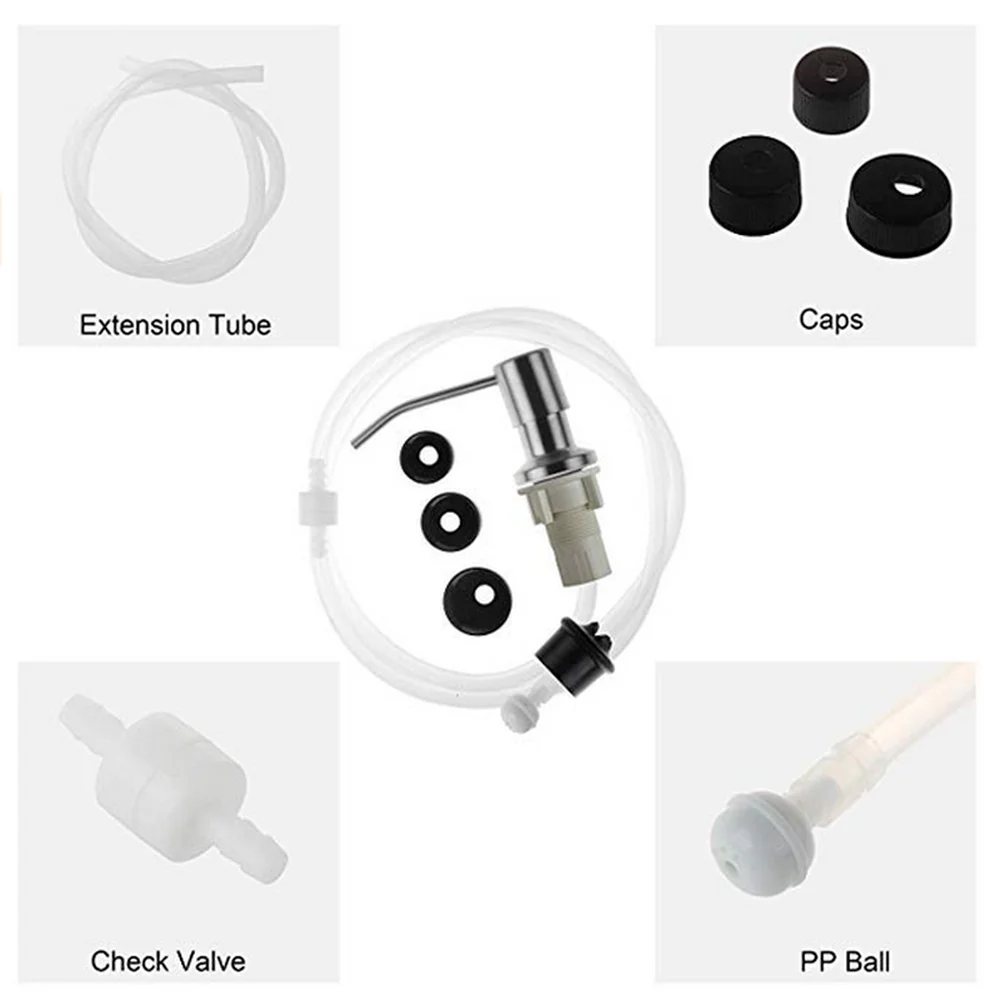
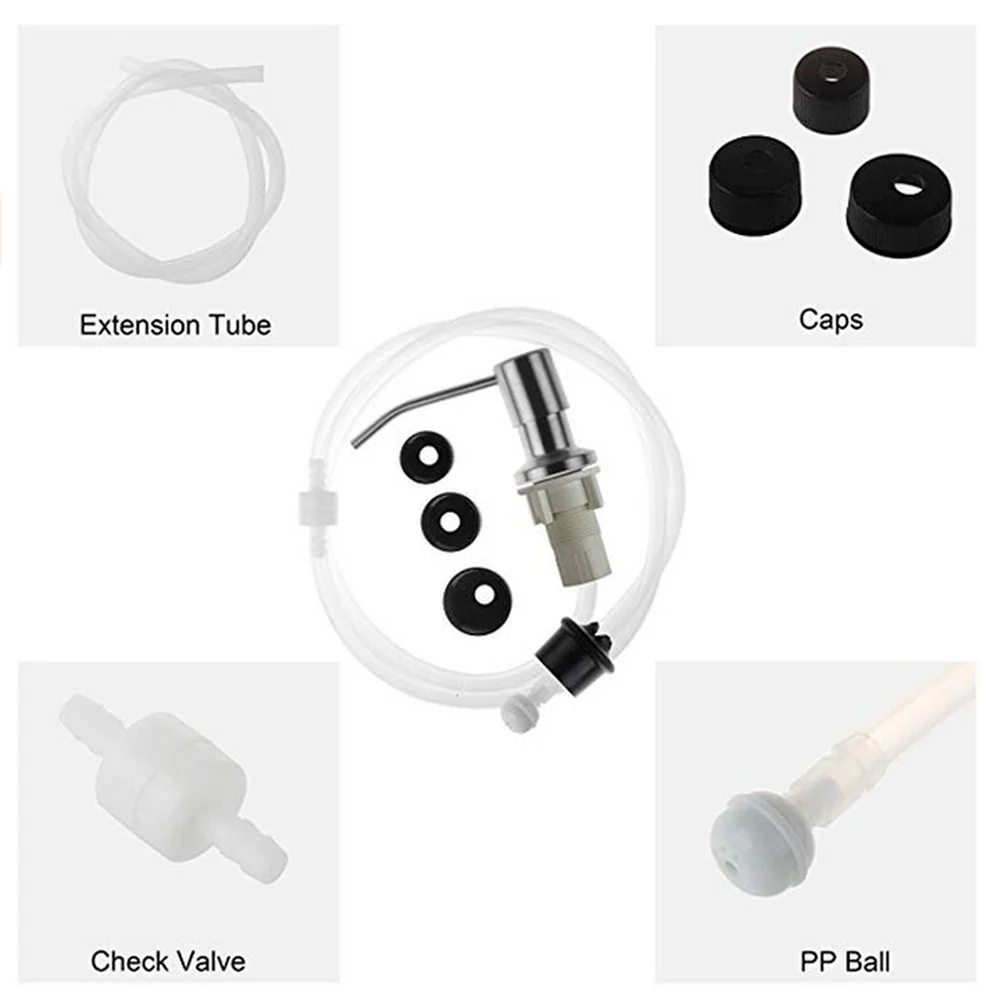
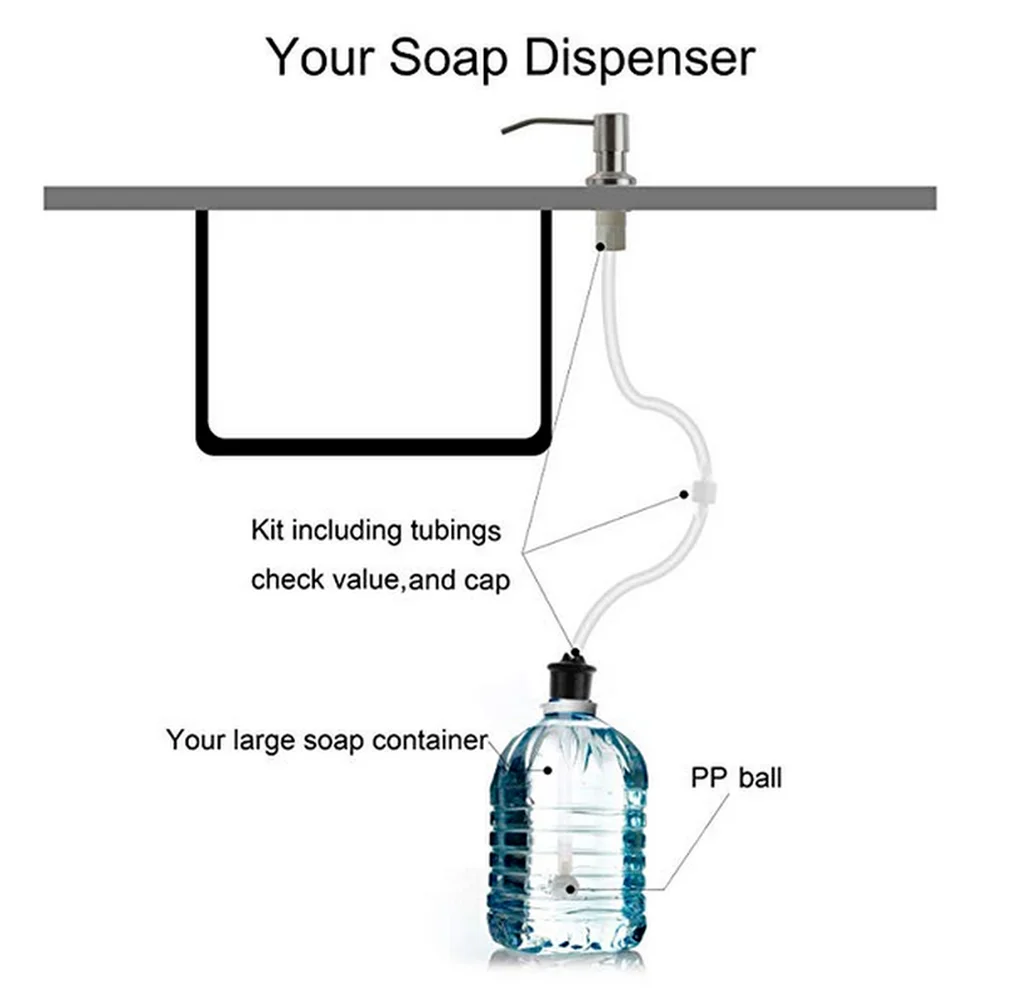
2. Комплект удлинительных труб
Описание:
С 47 "удлинительной трубкой, чтобы избавится от заправки маленькой бутылочки, вы можете хранить ваш объемный контейнер для мыла в любом месте под раковиной.
Предоставляются 4 пробки для бутылок, которые подходят для большинства мыльных контейнеров, предотвращая протечки и разливы. Больше никаких трат мыла и денег!
Простой в использовании. Обратный клапан и полипропиленовый шарик держат мыло грунтованным в верхней части трубки, так что вам не нужно терять время на перекачку.
Крепежные болты могут удерживать трубу на стене, никаких грязных трубок.
Просты в установке. Руководство по установке поможет вам легко установить встроенный дозатор для мыла и раковины. Наша удлинительная трубка будет установлена и готова к использованию в течение нескольких минут. Не беспокойтесь о запутанной установке.
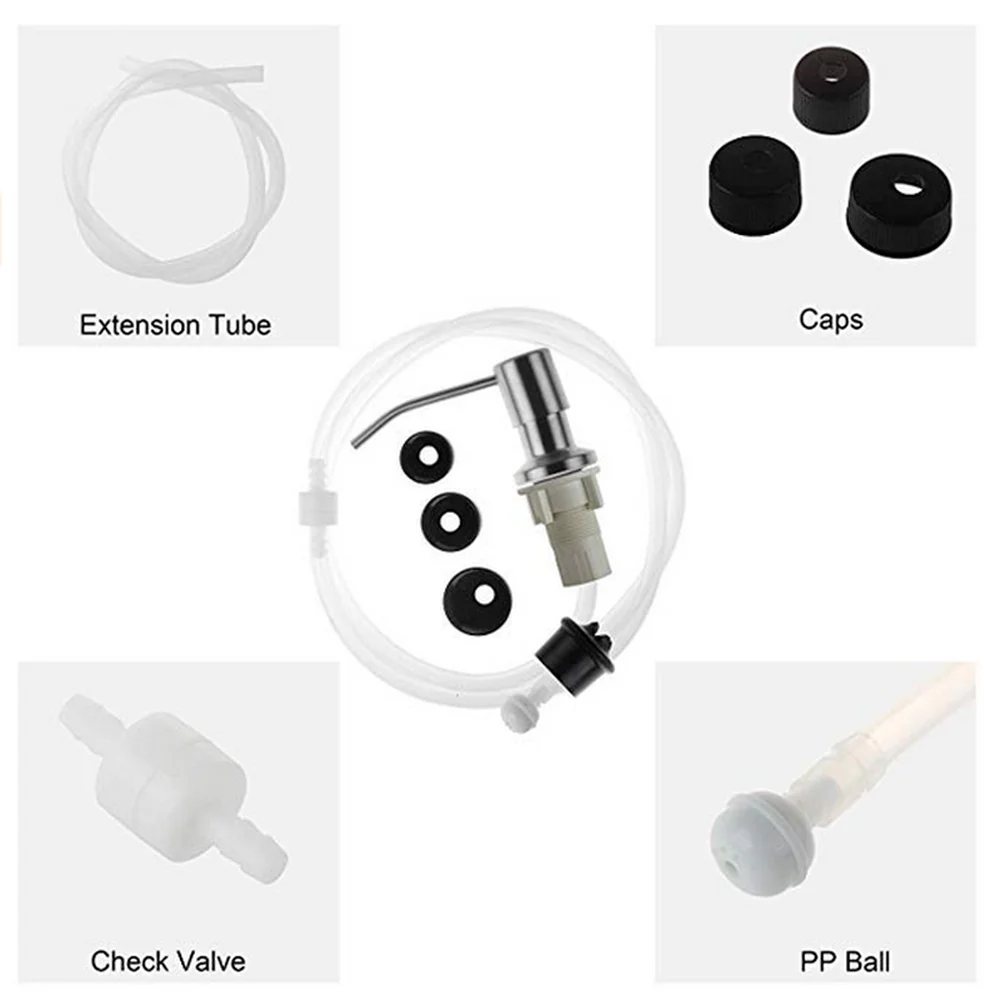
Пакет включает в себя:
2x удлинительные трубки, общая длина 47"
4x бутылки пробки
1x обратный клапан
1x PP мяч
2x крепежные болты
1x руководство по установке
























Тело {margin:0; Шрифт-семейство: 'Helvetica Neue',Helvetica,Arial,sans-serif; Шрифт-Размер: 14px; Линия-Высота: 20px; Цвет: #333}a {цвет: # 08c; Текст-Украшение: Нет} a:hover {цвет: # 08f; Текст-Украшение: подчеркивание} img{max-Ширина: 100%;-ms-интерполяция-режим: bicubic}body, html-{ height:100%}body>table{table-layout:fixed}p: пустой + hr{display:no}.module_offset_fix {фон: # fff; Маржа-низ: 10px}. Модуль _ л {width:220px! Важно; Маржа-правая: 10px; Плавающая: левая}. Модуль _ R {width:710px! Важно; float:right}. Модуль _ A {width:100%}.mb_0{margin-bottom:0! Важные} долл. США. page_out{padding:20px 0}. Макет {min-Высота: 100%}. Раскладка клавиатуры>. Сетка {margin:-1px auto 0;padding-top:1px}.widget{word-wrap:break-word}[class ^ = col _]{min-height:initial! Важно} @ носитель (Макс-Ширина: 767px){[класс ^ = col _]{мин-Высота: начальная! Важно; Маржа-дно: 10px}.module_offset_fix{margin-bottom:10px}.module_l {позиция: Абсолютная; Верх: 20px; Слева: 0; Ширина: 100%! Важно; Фон: 0 0; Z-индекс: 10}.module_l .module_offset_fix {фон: 0 0}.module_l .navi_menu_toggle_bar {маржа-слева: 10px; Подкладка: 5px! Важно; Граница-радиус: 50%; Ширина: 24px; Высота: 24px; Линия-Высота: 24px; Перелив: скрытый; Фон: rgba(0,0,0,.5)} долл. США. module_l. Navi_menu_toggle_bar. navi_menu_toggle{width:20px;margin-left:2px}# storeCategories .widget_menu_checkbox: проверено ~.navi_menu_toggle_bar{border-радиус: 0; Borge-левый: 0;width:100%;color:# fff}.module_l. Span,.module_l. Navi_menu_toggle: после,.module_l .navi_menu_toggle: до {width:20px; Фон: # fff}# storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_toggle_bar .navi_menu_toggle{margin-right:10px}. Модуль _ R {width:100%! Важно} @ носитель (минимальная ширина: 768px){.col_l. col_r{float:left}. Клирфикс: после,. Клирфикс: до,.dl-горизонтальный dd: после,.dl-горизонтальный dd: до,. Модуль: после,. Модуль: до,. Нави: после,.navi: перед {дисплей: Таблица; Содержимое: '}. Клирфикс: после,.dl-горизонтальный dd: после,. Модуль: после,.navi: после {clear: оба} @ медиа экран и (Максимальная ширина: 768px){. Макет {подкладка-слева: 0! Важно; Подкладка-Справа: 0! Важные} долл. США. Раскладка клавиатуры>. Сетка {ширина: 100%! Важные} долл. США. widget{margin-left:0! Важно; Маржа-справа: 0! Важные} долл. США. module_tit {шрифт-Размер: 16px; Шрифт-семейство: arial,sans-serif; Высота: 40px; Подкладка: 0 10px; Линия-Высота: 40px; Цвет: #333; Контур: 0;word-wrap:break-word; Backdrop: # fff}.module_tit>: первый ребенок {margin-top:0}.module_tit>:only-ребенок {margin:0}.module_tit a{color:# 4298BA;text-украшение: отсутствует; word-break:break-all}.module_tit a: посетили {color:# 4298BA}.module_tit a:hover{color:# 0F769F}.module_tit a:active{color:# 9E792E}.module_tit a: активный,.module_tit a:hover{outline:0}.module_tit h1. module_tit h2. module_tit h3. module_tit h4. module_tit h5. module_tit h6 {шрифт-Вес: 400; Маржа: 40px 0 20px; Цвет: #000}.module_tit h1 {шрифт-Размер: 24px}.module_tit h2 {шрифт-Размер: 22px}.module_tit h3 {шрифт-Размер: 20px}.module_tit h4 {шрифт-Размер: 18px}.module_tit h5 {шрифт-Размер: 16px}.module_tit h6 {шрифт-Размер: 16px}.module_tit div. module_tit p{word-wrap:break-word;margin:0 0 15px; Цвет: #333;word-wrap:break-word}.module_tit b. module_tit strong {шрифт-Вес: 700}.module_tit em. module_tit i {italic-style:italic}.module_tit u {текст-Украшение: подчеркивание}.module_tit del. module_tit strike{text-decoration: линейный}.module_tit пр. module_tit ul{list-style: внешний диск отсутствует; Маржа: 15px 0; Подкладка: 0 0 0 40px;line-Высота: 1,6}.module_tit ol,.module_tit ol ul,.module_tit ul ol,.module_tit ul{padding-left:30px}.module_tit ol ul,.module_tit ul{list-style:circle Снаружи нет} долл. США. module_tit ol ul,.module_tit ul{list-style:square outside no}.module_tit ol{list-style: decical}.module_tit blockquote{border-left:6px solid # ddd;padding:5px 0 5px 10px;margin:15px 0 15px 15px}.module_tit blockquote>: первый ребенок {margin-top:0}.module_tit pre {обивка: 10px 5px 10px 10px; Маржа: 15px 0; Дисплей: блок; Линия-Высота: 18px; Фон: # F0F0F0; Граница-радиус: 3px; Шрифт-Размер: 13px; Шрифт-СЕМЬЯ: monaco,Consolas,'Liberation Mono',Courier,monospace; Белый-Космос: pre;word-wrap:normal;overflow-x:auto}.module_tit code {дисплей: встроенный блок; Прокладка: 0 4px; Маржа: 0 5px; Фон: # eee; Граница-радиус: 3px; Шрифт-Размер: 13px; Шрифт-семейство: monaco,Consolas,'Liberation Mono',Courier,monospace}.module_tit hr {дисплей: блок; Высота: 0; Граница: 0; Граница-верх: 1px твердый # ccc; Маржа: 15px 0; Подкладка: 0}.module_tit Таблица {width:100%;table-Макет: fixed;border-коллапс; border-интервал: 0;border:0;margin:15px 0}.module_tit настольная головка {Backdrop-color:# f9f9f9}.module_tit table td,.module_tit Таблица th{min-Ширина: 40px; Высота: 30px; Граница: 0; Вертикальное выравнивание: сверху; Подкладка: 2px 4px; Коробка-Размер: граница-коробка}.module_tit стол. Тонкокраевой td,.module_tit стол. Тонкая граница {border:1px solid # ccc}.module_tit img{padding:0 5px;vertical-align:middle;box-sizing:border-box}.navi{padding-left:0;margin:0;list-style:no}.navi>li {позиция: относительная; Дисплей: блок}.navi>li>a {позиция: относительная; Дисплей: блок; Подкладка: 10px 15px}. Нави> ли> А: фокус,. Нави> ли> А: Ховер {текст-украшение: нет; Фон-цвет: # eee}.navi>li ion аккумулятор. Отключено> a{color:#777}.navi>li ion аккумулятор. Отключено> a: фокус,.navi>li ion аккумулятор. Отключено> a:hover{color:#777;text-decoration:no; cursor:not-alible; Backdrop-color: прозрачный}.navi. Открыть> a,.navi. Открыть> a: фокус,.navi. Открыть> a:hover {Backdrop-color:# eee;border-color:# 428bca}.navi .navi-divider{height:1px;margin:9px 0;overflow:hidden; Backdrop-color:# e5e5e5}.navi>li>a>img {Максимальная ширина: нет}.navi>li> метка {Курсор: указатель; Положение: относительное; Дисплей: блок; Подкладка: 10px}.navi_tabs>li{float:left}.navi_tabs>li> метка {margin:0 2px 0 0; Линия-Высота: 1,42857143; Граница: 1px сплошная прозрачная; Граница-дно: 0; Граница-снизу-справа-радиус: 0! Важно; Граница-нижняя-левая-радиус: 0! Важные} долл. США. widget_tab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}.widget_tab .tab_pane{padding:20px}.tab_pane_wrapper>.tab_pane {дисплей: Нет} @ носитель (максимальная ширина: 767px){.tab_pane_wrapper>.tab_pane{display:block}.widget_tab_radio {дисплей: Нет}.widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)> метка {color:#555; Курсор: по умолчанию; Цвет фона: # fff; Граница: 1px solid # ddd; граница-дно: 0! Важные} долл. США. widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)>label:after,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)>label:after,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)> Метка: после, . Widget_tab_radio: nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)>label:after,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)> Метка: после {Содержимое: ''; Дисплей: блок; Высота: 1px}.widget_tab_radio:nth-of-type(1): проверено ~ . Tab_content {border-top-left-радиус: 0! Важные} долл. США. widget_tab_radio:nth-of-type(1): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(1)>.tab_pane. widget_tab_radio:nth-of-type(2): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(2)>.tab_pane. widget_tab_radio:nth-of-type(3): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(3)>.tab_pane. widget_tab_radio:nth-of-type(4): Проверил ~.tab_content>.tab_pane_wrapper:nth-of-type(4)>.tab_pane. widget_tab_radio:nth-of-type(5): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(5)>.tab_pane{display:block}.navi_accordion_title {дисплей: Нет}. Navi_slips> li{float:left;border:1px solid # fff}. Navi_slips> li + li{border-left:no}. Navi_slips> li> ярлык {margin:0}.widget_tab_radio:nth-of-type(1): проверено ~. Navi_slips> li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~. Navi_slips> li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~. Navi_slips> li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~. Navi_slips> li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~. Navi_slips> li:nth-of-type(5)> метка {cursor: defall; color:# fff; Backdrop-color:# 428bca}.widget_tab .navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title{margin-bottom:2px}.widget_tab .navi_tabs +.tab_content>.tab_pane_wrapper>.navi_accordion_title> метка {border:1px solid # ddd;margin:-1px}.widget_tab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> ярлык {color:# fff; Backdrop-color:# 428bca}.navi_accordion_title> ярлык {дисплей: блок; Подкладка: 10px 20px}@ только экран и (максимальная ширина: 768px){.r_tabs. Navi_pilles,.r_tabs. Navi_tabs {дисплей: Нет}.r_tabs. Navi_accordion_title {дисплей: блок! Важные} долл. США. r_tabs .tab_content{margin-top:0! Важные} долл. США. widget_menu_checkbox {дисплей: Нет}.navi_menu{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.navi_title_content h4 {маржа: 0}.navi_menu_list {вертикальное выравнивание: Середина; Линия-Высота: 0}.navi_menu_list.flex {дисплей: flex; Белый-space:nowrap}.navi_menu_vertical .navi_menu_list {дисплей: блок}.navi_menu_item. navi_menu_list {позиция: относительная; Маржа: 0; Подкладка: 0}.navi_menu_item{list-style: нет; Дисплей: встроенный блок; line-высота: 20 пикселей}.navi_menu_list.flex .navi_menu_item{flex:1; Текст-выравнивание: по центру}.navi_menu-transverse .navi_menu_item {граница-слева: 0! Важно; Граница-дно: 0! Важно; Окантовка-верх: 0! Важные} долл. США. navi_menu-transverse .navi_menu_item: последний-ребенок {border-right:0! Важные} долл. США. navi_menu_vertical .navi_menu_item {ширина: 100%; Дисплей: блок; Граница-слева: 0! Важно; Граница-справа: 0! Важно; Окантовка-верх: 0! Важные} долл. США. navi_menu_vertical .navi_menu_item: Последний Ребенок {кайма-низ: 0! Важные} долл. США. navi_menu_link {дисплей: блок; Текст-украшение: нет; Белый-пространство: nowrap; Перелив: скрытый; Текст-перелив: эллипс}.navi_menu_link:hover{text-decoration:no}.navi_menu_link {цвет: #000}.navi_menu_toggle_bar {дисплей: Нет} @ медиа экран и (максимальная ширина: 768px){.navi_title_content {дисплей: Нет}.navi_menu_toggle_bar {позиция: относительная; Цвет: #000; Мин-Высота: 20px; Курсор: указатель; Дисплей: блок; Шрифт-Размер: 17,5 px}.navi_menu_toggle {дисплей: встроенный блок; Ширина: 35px; Высота: 20px; Положение: относительное; Вертикальное выравнивание: Середина}.navi_menu_toggle службы. navi_menu_toggle: после,.navi_menu_toggle: перед {фон: #777; Содержимое: ''; Дисплей: блок; Ширина: 26px; Высота: 3px; Положение: абсолютное; Граница-радиус: 5px; Слева: 0;-webkit-переход: все легко. 5s;-МОЗ-переход: все легко. 5s;-ms-transition: все легко. 5s; Переход: все легко. 5s} долл. США. navi_menu_toggle: перед {top:0}. span{top:8px}.navi_menu_toggle: после {top:16px}.widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle> Диапазон {непрозрачность: 0}.widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle: перед {-webkit-преобразование: транслатей (8px) поворот (45 градусов);-МОЗ-преобразование: транслатей (8px) поворот (45 градусов);-МС-преобразование: транслатей (8px) поворот (45 градусов); Преобразование: транслатей (8px) поворот (45 градусов)}.widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle: после {-webkit-преобразование: транслатей (-8px) поворот (-45 градусов);-МОЗ-преобразование: транслатей (-8px) поворот (-45 градусов);-ms-трансформер: транслатей (-8px) поворот (-45 градусов); Трансформирование: транслатей (-8px) поворот (-45 градусов)}.navi_menu_item {дисплей: блок! Важно; Выравнивание текста: слева! Важные} долл. США. navi_menu_item>.navi_menu_link{border-bottom:1px solid # DDD}.navi_menu_list {дисплей: блок! Важно; Макс-Высота: 0; Перелив: скрытый;-webkit-переход: все легко. 2s;-МОЗ-переход: все легко. 2s;-ms-переход: все легко. 2s; Переход: все легко. 2s} долл. США. widget_menu_checkbox: проверено ~.navi_menu_list{max-Высота: 600 пикселей}.picture_carousel_radio {дисплей: Нет}. Метка r_галерея {cursor:pointer}.h_slide {положение: относительное; Перелив: скрытый}.v_slide .gallery_nav {позиция: Абсолютная; Верхняя: 0; Нижняя: 0; Правая: 0}.h_slide. Gallery_nav {margin-top:10px}. Слайд. gallery_img {перелив: скрытый; Выравнивание текста: по центру; Шрифт-Размер: 0}. Слайд. picture_carousel_out {позиция: относительная; Белый-пробел: nowrap; Перелив: скрытый; Линия-Высота: 0; Шрифт-Размер: 0}. Слайд. Picture_carousel_out. gallery_img{z-индекс: 0; Положение: относительное; Ширина: 100%; Дисплей: встроенный блок; Линия-Высота: 20px}.picture_carousel_out .gallery_img> ярлык {позиция: Абсолютная; Ширина: 20%; Верх: 0; Низ: 0; Вертикальное выравнивание: посередине; Контур: 0}.picture_carousel_out .gallery_img> ярлык: перед {Содержание: ''; Положение: абсолютное; Верх: 0; Низ: 0; Высота: 30px; Линия-Высота: 30px; Маржа: Авто; Шрифт-Вес: 700; Шрифт-Размер: 20px; Цвет: # DDD; Дисплей: нет; Текст-тень: 0 0 1px #333}.picture_carousel_out: Наведите указатель мыши. Gallery_img> этикетка: перед {display:block}.picture_carousel_out .gallery_img> Метка: hover:before{color:#333}.picture_carousel_out .gallery_img>. Пред {left:0}.picture_carousel_out .gallery_img>. Пред: перед {Содержание: '\ 2329'}.picture_carousel_out .gallery_img>. Далее {right:0}.picture_carousel_out .gallery_img>. Далее: перед {Справа: 0; Содержимое: '\ 232A'}. Слайд. Gallery_nav. gallery_img {непрозрачность:.5; Высота: авто! Важно}.gallery_nav. Label {box-Размер: border-box;border-радиус: 3px; Дисплей: блок; Фон: # FFF; Перелив: скрытый; Контур: 0}.v_slide. Gallery_nav. Label Метка {margin:0 0 10px}.h_slide. Gallery_nav {white-space:nowrap}.h_slide. Gallery_nav. gallery_img {дисплей: inline-block;margin-right:10px}.h_slide. Gallery_nav. Label Метка {margin:0 10px 0 0}.h_slide. Gallery_img *,.v_slide. Gallery_img * {шрифт-Размер: 14px; Вертикальное выравнивание: Средний}.h_slide. Picture_carousel_out. Gallery_img: до,.v_slide. Picture_carousel_out. gallery_img: перед {Содержимое: ''; Дисплей: встроенный блок; Высота: 100%; Вертикальное выравнивание: Середина}.gallery_nav. Gallery_img img{max-Ширина: отсутствует; margin-слева:-100%;margin-справа:-100%}.gallery_img img{max-Ширина: 100%;max-Высота: 100%}. V-образный вырез на плоской подошве. gallery_img {линия-Высота: 0}. V-образный вырез на плоской подошве. Gallery_img img {дисплей: встроенный блок}. Слайд. gallery_dots {дисплей: нет! Важно; Выравнивание текста: по центру; Высота: 30 пикселей}.gallery_dots label{display:inline-block;width:14px;text-align: по центру}.gallery_dots Метка: перед {шрифт-Размер: 30px; Линия-Высота: 30px; Содержимое: '\ 2022'; Текст-выравнивание: по центру; Непрозрачность:.25; Цвет: #333;-webkit-сглаживание: antialiased}.gallery_dots этикетка: перед,. Слайд. Gallery_img {-webkit-переход: все. 5s легкость в использовании. 1 с; Переход: все. 5s легкость в использовании. 1s} только экран и (максимальная ширина: 768px){.widget-галерея {min-height:initial! Важные} долл. США. h_slide. Picture_carousel_out,.v_slide. Picture_carousel_out {позиция: относительная}.h_slide. Gallery_nav,.v_slide. Gallery_nav {дисплей: Нет}.v_slide .picture_carousel_out{margin-right:0! Imporant}.h_slide,.v_slide{height:auto! Imporant}.slide. Gallery_dots {дисплей: блок! Важные} долл. США. picture_carousel_out .gallery_img {высота: 28 0px! Важные} долл. США. picture_carousel_out .gallery_img> этикетка: перед {дисплей: блок; Цвет: #333}.picture_carousel_radio:nth-of-type(1): проверено ~.gallery_dots этикетка: nth-of-type(1): перед,.picture_carousel_radio:nth-of-type(10): проверено ~.gallery_dots этикетка: nth-of-type(10): перед,.picture_carousel_radio:nth-of-type(11): проверено ~.gallery_dots этикетка: nth-of-type(11): перед,.picture_carousel_radio:nth-of-type(12): проверено ~.gallery_dots этикетка: nth-of-type(12): перед,.picture_carousel_radio:nth-of-type(13): проверено ~.gallery_dots этикетка: nth-of-type(13): перед,.picture_carousel_radio:nth-of-type(14): проверено ~.gallery_dots этикетка: nth-of-type(14): перед,.picture_carousel_radio:nth-of-type(15): проверено ~.gallery_dots этикетка: nth-of-type(15): перед,.picture_carousel_radio:nth-of-type(16): проверено ~.gallery_dots этикетка: nth-of-type(16): перед,.picture_carousel_radio:nth-of-type(17): проверено ~.gallery_dots этикетка: nth-of-type(17): перед,.picture_carousel_radio:nth-of-type(18): проверено ~.gallery_dots этикетка: nth-of-type(18): перед,.picture_carousel_radio:nth-of-type(19): проверено ~.gallery_dots этикетка: nth-of-type(19): перед,.picture_carousel_radio:nth-of-type(2): проверено ~.gallery_dots этикетка: nth-of-type(2): перед,.picture_carousel_radio:nth-of-type(20): проверено ~.gallery_dots этикетка: nth-of-type(20): перед,.picture_carousel_radio:nth-of-type(21): проверено ~.gallery_dots этикетка: nth-of-type(21): перед,.picture_carousel_radio:nth-of-type(22): проверено ~.gallery_dots этикетка: nth-of-type(22): перед,.picture_carousel_radio:nth-of-type(23): проверено ~.gallery_dots этикетка: nth-of-type(23): перед,.picture_carousel_radio:nth-of-type(24): проверено ~.gallery_dots этикетка: nth-of-type(24): перед,.picture_carousel_radio:nth-of-type(25): проверено ~.gallery_dots этикетка: nth-of-type(25): перед,.picture_carousel_radio:nth-of-type(26): проверено ~.gallery_dots этикетка: nth-of-type(26): перед,.picture_carousel_radio:nth-of-type(27): проверено ~.gallery_dots этикетка: nth-of-type(27): перед,.picture_carousel_radio:nth-of-type(28): проверено ~.gallery_dots этикетка: nth-of-type(28): перед,.picture_carousel_radio:nth-of-type(29): проверено ~.gallery_dots этикетка: nth-of-type(29): перед,.picture_carousel_radio:nth-of-type(3): проверено ~.gallery_dots этикетка: nth-of-type(3): перед,.picture_carousel_radio:nth-of-type(30): проверено ~.gallery_dots этикетка: nth-of-type(30): перед,.picture_carousel_radio:nth-of-type(31): проверено ~.gallery_dots этикетка: nth-of-type(31): перед,.picture_carousel_radio:nth-of-type(32): проверено ~.gallery_dots этикетка: nth-of-type(32): перед,.picture_carousel_radio:nth-of-type(33): проверено ~.gallery_dots этикетка: nth-of-type(33): перед,.picture_carousel_radio:nth-of-type(34): проверено ~.gallery_dots этикетка: nth-of-type(34): перед,.picture_carousel_radio:nth-of-type(35): проверено ~.gallery_dots этикетка: nth-of-type(35): перед,.picture_carousel_radio:nth-of-type(36): проверено ~.gallery_dots этикетка: nth-of-type(36): перед,.picture_carousel_radio:nth-of-type(37): проверено ~.gallery_dots этикетка: nth-of-type(37): перед,.picture_carousel_radio:nth-of-type(38): проверено ~.gallery_dots этикетка: nth-of-type(38): перед,.picture_carousel_radio:nth-of-type(39): проверено ~.gallery_dots этикетка: nth-of-type(39): перед,.picture_carousel_radio:nth-of-type(4): проверено ~.gallery_dots этикетка: nth-of-type(4): перед,.picture_carousel_radio:nth-of-type(5): проверено ~.gallery_dots этикетка: nth-of-type(5): перед,.picture_carousel_radio:nth-of-type(6): проверено ~.gallery_dots этикетка: nth-of-type(6): перед,.picture_carousel_radio:nth-of-type(7): проверено ~.gallery_dots этикетка: nth-of-type(7): перед,.picture_carousel_radio:nth-of-type(8): проверено ~.gallery_dots этикетка: nth-of-type(8): перед,.picture_carousel_radio:nth-of-type(9): проверено ~.gallery_dots этикетка: nth-of-type(9): перед {opacity:1}.footer_content {Backdrop-Цвет: # eee; Высота: 50px;min-Высота: 50px;max-Высота: 50px;}@ медиа экран и (max-Ширина: 768px){.footer_content{height:45px;min-height:45px;max-height:45px}.footer_content>. Сетка {размер коробки: граница-коробка; Подкладка-верх: 5px; Подкладка-низ: 5px; Подкладка-слева: 230px}.footer_content>. Сетка: после {дисплей: блок; Содержимое: ''; Очистить: оба; Размер: 0; Высота: 0}.footer_content>. Сетка>.footer_l{padding-top:12px;float:left; Шрифт-Размер: 13px;color:#333}.footer_content>. Сетка>.footer_r{float:right}.footer_content>. Сетка>.footer_r img{margin:0;padding:0;vertical-align:middle}@ медиа (max-width:767px){.footer_content>. Сетка {обивка-слева: 10px; Обивка-Справа: 10px}. Модуль: после,. Модуль: перед {дисплей: Таблица; Содержимое: '}. Модуль: после {clear: оба} # баннер {width:100%;text-align:left}# баннер img{width:auto;max-width:100%;vertical-align:top}# storeCategories .navi_title_content>h4 {подкладка-верх: 10px; Подкладка-справа: 0; Подкладка-низ: 10px; Подкладка-слева: 10px; Цвет: #333}# storeCategories .navi_title_content {фон-цвет: # ECEBF1; Фон-Повтор: Нет-Повтор; Фон-позиция: 10px 50%}# хранение. Navi_menu_link, # хранение. navi_menu_toggle_bar {цвет: #666; Подкладка-верх: 5px; Подкладка-Справа: 20px; Подкладка-низ: 5px; Подкладка-слева: 20px}# хранилище. lvl2 .navi_menu_link {подкладка-слева: 40px}# хранение. Navi_menu_allow_hover: Наведите указатель мыши. Navi_menu_link, # хранение. Widget_menu_checkbox: проверено ~.navi_menu_list. {цвет: #333}# хранение. Navi_menu_allow_hover: hover,# storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list .navi_menu_item {фон-цвет: # ECEBF1}# хранилище {фон-цвет: прозрачный; Граница-сверху-слева-радиус: 0; Граница-сверху-справа-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Шрифт-размер: 14px; Подкладка-верх: 0; Подкладка-правая: 0; подкладка-низ: 0; Подкладка-слева: 0; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0; Текст-выравнивание: left}@ медиа (максимальная ширина: 767px){# storeCategories. Navi_menu_link, # хранение. navi_menu_toggle_bar {подкладка-верх: 5px; Подкладка-низ: 5px; Подкладка-слева: 10px; Подкладка-справа: 10px}# хранение. lvl2 .navi_menu_link {обивка-левая: 20px} # templateTit {обивка-верхняя: 20px; Обивка-нижняя: 20px; Обивка-левая: 10px; Обивка-правая: 10px; Текст-выравнивание: по центру; шрифт-Размер: 24px; Линия-Высота: 28px}@ медиа (Макс-Ширина: 767px){# templateTit {шрифт-Размер: 18px; Линия-Высота: 20px} # templatedio {text-align: по центру} # templatedio> img{max-width:100%}# storeDescriptionTab. Нави> ли> А, # storeDescriptionTab .tab_pane {подкладка-верх: 10px; Подкладка-Справа: 20px; Подкладка-низ: 10px; Подкладка-слева: 20px}# storeDescriptionTab .navi_tabs {фон-цвет: прозрачный} # storeDescriptionTab {фон-цвет: # fff; Граница-сверху-слева-радиус: 0; Граница-сверху-справа-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Прокладка-верхняя: 0; Подкладка-правая: 0; Прокладка-нижняя: 0; подкладка-левая: 0; Маржа-верхняя: 0; Маржа-правая: 0; Маржа-Нижняя: 0; Маржа-левая: 0}# storeDescriptionTab. Navi_tabs> li.active>a,# storeDescriptionTab. Navi_tabs> li ion аккумулятор. Активный> a: фокус, # storeDescriptionTab .navi_tabs>li ion аккумулятор. Активный> a:hover{border:1px solid # DDD}# storeDescriptionTab .navi_tabs>li ion аккумулятор. Активный> a: после {height:1px}# storeDescriptionTab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}# storeDescriptionTab .navi_tabs +.tab_content>.navi_accordion_title>a{border:1px solid # DDD;margin:-1px}# storeDescriptionTab. Navi_slips> li>a{color:# fff}# storeDescriptionTab. Navi_pills +.tab_content>.navi_accordion_title>a,# storeDescriptionTab .navi_pills>li ion аккумулятор. Активный> a{color:# fff; Backdrop-Цвет: # e64a4a}# storeDescriptionTab. Navi_pillots {backdrop-цвет: # ECEBF1; Шрифт-размер: 0}# storeDescriptionTab. Navi_pillots> li> ярлык {color:#333; Шрифт-размер: 14px}# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_slips> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_slips> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_slips> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_slips> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_slips> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_slips> li:nth-of-type(6)> метка {color:#000; Шрифт-вес: 600; Фон-цвет: # fff}@ медиа (максимальная ширина: 767px){# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_slips> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_slips> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_slips> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_slips> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_slips> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_pillots> li:nth-of-type(6)> ярлык {color:#000; Backdrop-color:# ECEBF1} # storeDescriptionTab. Navi> li> этикетка, # storeDescriptionTab. Navi_accordion_title> этикетка, # storeDescriptionTab .tab_pane{padding:10px;}# detail_info {backdrop-color:# fff;border-top-left-радиус: 0;border-top-right-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верхняя: 20px; Подкладка-правая: 20px; Подкладка-нижняя: 20px; подкладка-слева: 20px; Маржа-сверху: 0; Маржа-справа: 0; Маржа-снизу: 0; Маржа-слева: 0}# picture_module. H_slide. Picture_carousel_out. gallery_img {высота: 420px}# picture_module. V_slide. picture_carousel_out{margin-right:130px}# picture_module. V_slide. Picture_carousel_out. gallery_img {высота: 520px}# picture_module. V_slide. gallery_nav{width:120px}# picture_module. Gallery_nav. gallery_img{width:120px;height:90px}# picture_module {backdrop-цвет: прозрачный; border-top-left-радиус: 0;border-top-right-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Прокладка-верхняя: 0; Подкладка-правая: 0; Прокладка-нижняя: 0; подкладка-левая: 0; Маржа-верхняя: 0; Маржа-правая: 0; Маржа-Нижняя: 0; Маржа-левая: 0}# picture_module. Gallery_nav. Label этикетка {width:120px; Высота: 90px;border:1px solid # ddd;border-радиус: 2px}.item_specifics_info{list-style: нет; margin:0;padding-слева: 10px}.item_specifics_info: после {содержимое: ''; Дисплей: блок; Очистить: оба; Высота: 0; Размер: 0}.item_specifics_info li {поплавок: слева; Ширина: 33.333%; Маржа-дно: 5px}.item_specifics_info li>p{margin:0;line-Высота: 20px; Шрифт-Размер: 14px}@ медиа (max-Ширина: 767px){.item_specifics_info li {поплавок: слева; Ширина: 50%; Маржа-дно: 5px}.item_specifics_info li>p {шрифт-Размер: 12px}.footer_content>. Сетка>.footer_l{padding-top:9px}.footer_content>. Сетка>.footer_r{width:100px}.ytvideo{margin:0 auto;max-ширина: 480px; Шрифт-семейство: arial; Текст-выравнивание: по центру; Положение: относительное; Мин-высота: 120px; Перелив: скрытый; цвет фона: #555}.ytvideo p {позиция: абсолютная; Маржа: 0; Цвет: # fff; Фон-цвет: rgba(0,0,0,.5)} долл. сша. ytvideo .yt_hd {шрифт-Размер: 16px; Ширина: 100%; Высота: 28px; Линия-Высота: 28px; Текст-выравнивание: слева; Верх: 0; Слева: 0; Подкладка-слева: 10px; Перелив: скрытый}.ytvideo .yt_ft {шрифт-размер: 11px; Ширина: 100%; Нижняя часть: 0; Левая: 0}.ytvideo img {дисплей: блок; Максимальная ширина: 100%; Граница: 0; Вертикальное выравнивание: верх}.ytvideo a: после {содержимое:" \ A0 \ 25BA "; Положение: абсолютное; Ширина: 60px; Высота: 50px; Слева: 0; Сверху: 0; Справа: 0; Снизу: 0; Маржа: Авто; Граница: 0; Граница-радиус: 10px; Цвет: # fff; Фон: rgba(0,0,0,.6); Шрифт-Размер: 24px; Линия-Высота: 50px; Курсор: указатель}.ytvideo a:hover:after {backdrop: # CC181E}# simple. Тело _ содержимое {фон-цвет: # eeecef}# простой. Сетка {width:960px;padding:20px 10px;box-sizing:border-box}# simple # storeCategories .navi_title_content {фон-цвет: #333; Подкладка-слева: 10px}# простой # хранение. Navi_title_content h4 {цвет: # fff}# простой # хранение. Navi_menu_allow_hover: hover,# simple # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list .navi_menu_item:hover {Backdrop-color:#333}# simple # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list. Navi_menu_item {фон-цвет: # fff}# простой # хранение. Navi_menu_allow_hover: hover a{color:# fff}# simple .module_tit {backdrop: #333; Шрифт-вес: 600; Подкладка: 0; Перелив: скрытый} # simple. Module_tit span {обивка-слева: 10px; Высота: 40px; Линия-высота: 40px; Цвет: # fff}# простой # storeDescriptionTab. Navi_pillots {фон-цвет: #333}# простой # storeDescriptionTab. Navi_slips> li{border:no} # simple # storeDescriptionTab. Navi_slips> li> этикетка {color:# fff}# simple # storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # просто # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_slips> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_slips> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_slips> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_slips> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_slips> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_pillots> li:nth-of-type(6)> ярлык {color:#333; Backdrop-color:# fff}# simple .footer_content {backdrop-color:#333}# simple .footer_content>. Сетка {подкладка-верх: 5px; Подкладка-низ: 5px}# простой. Footer_content>. Сетка>.footer_l{color:# fff}# simple .module_prompt{height:240px; Backdrop: url(https://wxalbum-10001658.image.myqcloud.com/wxalbum/0/20180118112256/787d8dc8ebca7bda5c875442a9a852e7.png) no-repeat}@ media (max-width:767px){# simple. Module_l. Navi_menu_toggle_bar {фон: # eeecef}# простой # storeCategories .widget_menu_checkbox: проверено ~.navi_menu_toggle_bar {цвет: #333}# просто. Module_l. Span, # простой. Module_l. Navi_menu_toggle: после, # просто. Module_l. navi_menu_toggle: перед {фон: #333}# простой. R_tabs. Navi_accordion_title {перелив: скрытый} # простой # storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # просто # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_slips> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_slips> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_slips> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_slips> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_slips> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_pillots> li:nth-of-type(6)> ярлык {color:# fff; Backdrop-color:#333}# storeDescriptionTab .navi_accordion_title> ярлык {padding-left:10px}# simple. Module_prompt {display:no}





 Новый DIY дозатор для мыла, насос из нержавеющей стали, Насадка + бутылка + 47 дюймов, дозатор для мыла, удлинительная трубка, Набор для кухни, ванной комнаты, насос для раковины
Новый DIY дозатор для мыла, насос из нержавеющей стали, Насадка + бутылка + 47 дюймов, дозатор для мыла, удлинительная трубка, Набор для кухни, ванной комнаты, насос для раковины