Описание:
Эта прививочная лента изготовлена из полиэтилена, водонепроницаемого, гибкого, растягивающегося и прилипает к себе, способного снизить затраты на рабочую силу и улучшить выживаемость саженцев. И он будет растягиваться с ростом растений. Отлично подходит для начинающих и прививки, подходит для пекан, грецких орехов, цитрусовых, авокадо, каменных фруктов и т. д.
Характеристика:
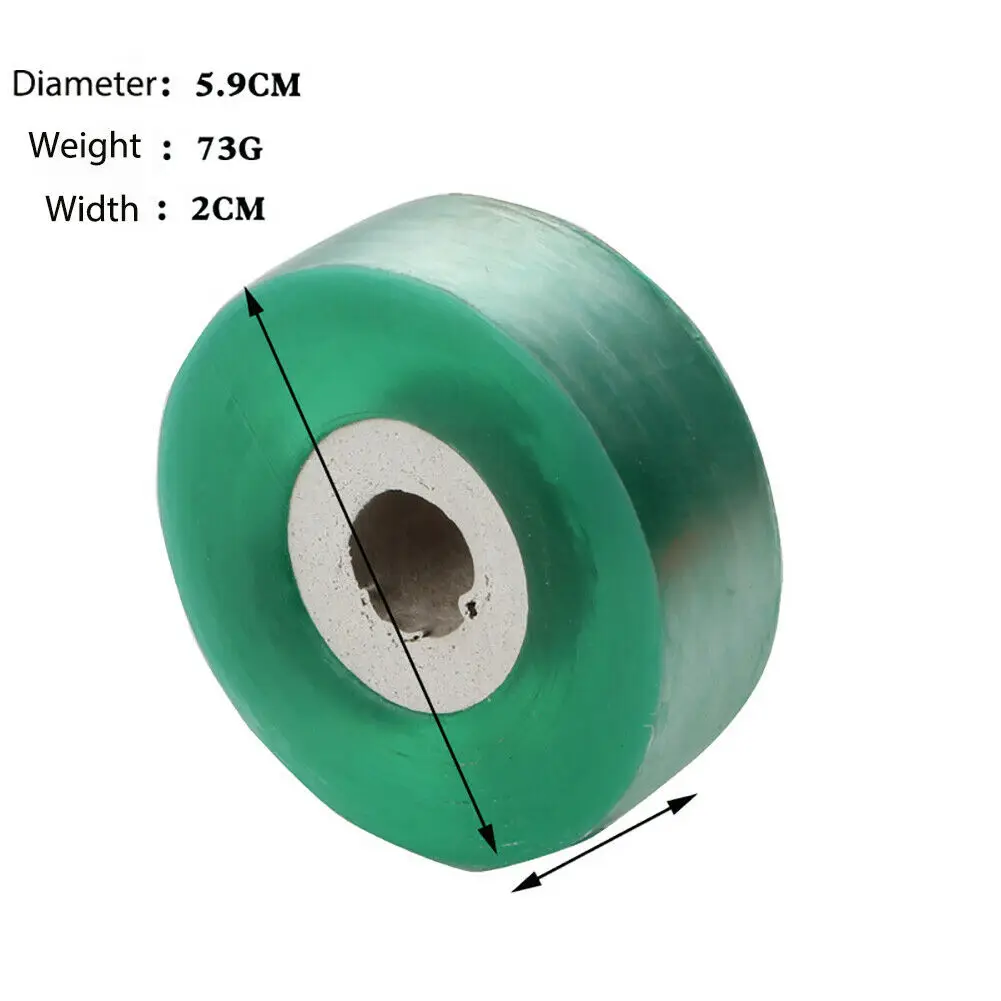
-Цвет: как показано
-Материал: полиэтилен
-Размер: 3 см/2 см.
-Длина: 120 м/100 м
-Водонепроницаемый, гибкий, растягивающийся, и прилипает к себе
-Снижение затрат на рабочую силу и улучшение показателей выживаемости саженцев
-Качественная полиэтиленовая привитая пленка является самоклеющейся без завязывания, что экономит ваше время
-Растягивается при росте растений, устойчив к грибку и плесени.
-Отлично подходит для начинающих и прививки, подходит для пекан, грецких орехов, цитрусовых, авокадо, каменных фруктов и т. д.
Посылка включает в себя:
1x пленка для прививки


Html {высота: 100%; Размер шрифта: 24px}
Тело {подкладка: 0; Запас: 0; Z-индекс: 1; Ширина: 100%; Фон: # fff;}
Img {border:none;}
A {контур: 0; Текстовое оформление: нет! Важно}
Этикетка {margin:0;}
. Crb {clear: оба;}
. Заголовок {фон: # FC4243;}
. Логотип {подкладка:.25rem 0;}
. Логотип img{max-Высота: 80px; Максимальная ширина: 280px;}
/* -------------- Стиль баннеров
. Баннер {ширина: 100%;}
. Вход баннера {дисплей: нет;}
. Таблица баннеров {ширина: 100%; Перелив: скрытый; Расстояние между границами: 0px; Граница-коллапс: коллапс; Таблица-Расположение: фиксированный;}
. Баннер. Бигпик {ширина: 100%; Высота: 25rem;}
. Баннер. BigPic div {ширина: 100%; Высота: 25rem; Фон: # fff; Текст-выравнивание: центр; Непрозрачность: 1; Переход: все линейные 500ms;-о-переход: все линейные 500 мс;-moz-переход: все линейные 500 мс;-webkit-переход: все линейные 500 мс; Дисплей: нет;}
. Баннер. BigPic div img {Максимальная ширина: 100%; Высота: 100%;}
. Баннер. Слайдер {ширина: 13.8rem; Вертикальное выравнивание: сверху; Высота: 25rem; Перелив-y: авто;}
. Баннер. SliderPic ul {ширина: 12.8rem;}
. Баннер. SliderPic ul li{float:left; Подкладка: 0; Дисплей: inline-block;}
. Баннер. SliderPic ul li label {подкладка:.2rem; Дисплей: блок; Фон: #111; Переход: все легко 500 мс; Курсор: указатель;}
. Баннер. SliderPic ul li label img {ширина: 5rem; Высота: 5rem; Непрозрачность:.5;}
. Баннер. Слидерпик ul li этикетка: hover {фон: # FC4243;}
. Баннер. Слидерпик ul li этикетка: hover img {непрозрачность: 1;}
# Tongtool-img-rdi-1: проверено ~ Таблица tr. BigPic # tongtool-img-1 {дисплей: блок;}
# Tongtool-img-rdi-1: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-1 img {непрозрачность: 1;}
# Tongtool-img-rdi-1: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-1 {фон: # FC4243;}
# Tongtool-img-rdi-2: проверено ~ Таблица tr. BigPic # tongtool-img-2 {дисплей: блок;}
# Tongtool-img-rdi-2: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-2 img {непрозрачность: 1;}
# Tongtool-img-rdi-2: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-2 {фон: # FC4243;}
# Tongtool-img-rdi-3: проверено ~ Таблица tr. BigPic # tongtool-img-3 {дисплей: блок;}
# Tongtool-img-rdi-3: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-3 img {непрозрачность: 1;}
# Tongtool-img-rdi-3: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-3 {фон: # FC4243;}
# Tongtool-img-rdi-4: проверено ~ Таблица tr. BigPic # tongtool-img-4 {дисплей: блок;}
# Tongtool-img-rdi-4: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-4 img {непрозрачность: 1;}
# Tongtool-img-rdi-4: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-4 {фон: # FC4243;}
# Tongtool-img-rdi-5: проверено ~ Таблица tr. BigPic # tongtool-img-5 {дисплей: блок;}
# Tongtool-img-rdi-5: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-5 img {непрозрачность: 1;}
# Tongtool-img-rdi-5: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-5 {фон: # FC4243;}
# Tongtool-img-rdi-6: проверено ~ Таблица tr. BigPic # tongtool-img-6 {дисплей: блок;}
# Tongtool-img-rdi-6: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-6 img {непрозрачность: 1;}
# Tongtool-img-rdi-6: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-6 {фон: # FC4243;}
# Tongtool-img-rdi-7: проверено ~ Таблица tr. BigPic # tongtool-img-7 {дисплей: блок;}
# Tongtool-img-rdi-7: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-7 img {непрозрачность: 1;}
# Tongtool-img-rdi-7: проверено ~ Таблица tr. SliderPic ul li # tongtool-img-slider-7 {фон: # FC4243;}
. FlatBigPic {margin:0 auto; Ширина: 100%; Текст-выравнивание: центр; Дисплей: нет;}
/* ------------- Описание стиля -------------- */
. Коробка {подкладка: 0; Верхняя часть:.5rem;}
. Titlebar {border-bottom:solid 2px # FC4243; Цвет: #111; Высота: 1.5rem;line-height:1.5rem; Подкладка: 0 .6rem; Размер шрифта:.83rem; Шрифт-Вес: жирный;}
. Содержание {word-wrap:break-word; Подкладка:.25rem; Шрифт-Размер: 0.6rem;clear: оба;}
/* -------------------------- */
. Tab_container {ширина: 100%;word-break:break-word;}
. Tab_container input{display: none;}
. Tab_container. tab {ширина: 100%; Высота: 1.44rem; Граница-низ: Сплошной 2px # FC4243;}
. Tab_container. Tab ul {ширина: 100%;list-style:none;margin:0; Подкладка: 0;}
. Tab_container. Tab ul li {положение: относительное; Дно: 2px; Поплавок: слева; Высота: 1.44rem; Линия-Высота: 1.44rem; Подкладка: 0 .5rem; Курсор: указатель; Маржа-справа: 4px; Фон: # ddd; Цвет: #111; Граница-радиус:.25rem .25rem 0 0; Размер шрифта: .7rem;}
. Tab_container. Tab ul li label {дисплей: блок; Подкладка: 0 1rem; Курсор: указатель;}
. Tab_container. tab_content {ширина: 100%;}
. Tab_container. Tab_content # tongtool-tab-1 {ширина: 100%; Подкладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-1: проверено ~. Tab ul # tongtool-tab-li-1 {фон: # FC4243; Цвет: # fff;}
# Tongtool-tab-rdi-1: проверено ~. Tab_content # tongtool-tab-1{display:block;}
. Tab_container. Tab_content # tongtool-tab-2 {ширина: 100%; Подкладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-2: проверено ~. Tab ul # tongtool-tab-li-2 {фон: # FC4243; Цвет: # fff;}
# Tongtool-tab-rdi-2: проверено ~. Tab_content # tongtool-tab-2{display:block;}
. Tab_container. Tab_content # tongtool-tab-3 {ширина: 100%; Подкладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-3: проверено ~. Tab ul # tongtool-tab-li-3 {фон: # FC4243; Цвет: # fff;}
# Tongtool-tab-rdi-3: проверено ~. Tab_content # tongtool-tab-3{display:block;}
. Tab_container. Tab_content # tongtool-tab-4 {ширина: 100%; Подкладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-4: проверено ~. Tab ul # tongtool-tab-li-4 {фон: # FC4243; Цвет: # fff;}
# Tongtool-tab-rdi-4: проверено ~. Tab_content # tongtool-tab-4{display:block;}
. Tab1 {дисплей: нет;}
/* --------------------------------- */
. Футер {подкладка:.8rem 0 1rem 0; Граница-верх: однотонный 2px # FC4243;}
. Footer. copyright{text-align:center; Шрифт-Размер:.8em;}
/* --------------- Исправление стиля мобильного телефона -------------- */
@ Медиаэкран и (максимальная ширина: 960px){
Html {размер шрифта: 12px}
. Контейнер {подкладка: 0}
. Tab,.tab_content{display: none}
. Tab1 {дисплей: блок}
. Titlebar {размер шрифта: 1rem;}
. Содержание {word-wrap:break-word; Шрифт-Размер: 1rem;}
. Баннер {дисплей: нет;}
. FlatBigPic {дисплей: блок;}
. FlatBigPic ul{display: inline-block;list-style:none;margin:0; Подкладка: 0;}
. FlatBigPic li {дисплей: встроенный блок; Ширина: 98%; Запас: 25rem 0 0;}
. FlatBigPic li div {текст-выравнивание: центр; Ширина: 100%;}
. FlatBigPic li img {Максимальная ширина: 100%; Максимальная высота: 480px;}
. Специализируется. Tongtool-связанные ul li {ширина: 50%! Важно; Граница: 0;}
. Специализируется. Tongtool-связанные ul li:hover {Граница: 0;}
}
Тело {подкладка: 0; Запас: 0}
. Clear {шрифт-Размер: 0; Содержимое: ""; clear: оба; height:0; zoom:1; overflow:hidden}
. SpecialRelate. tongtool-связанный {запас: 0; Подкладка: 0; Ширина: 100%;}
. Специализируется. Tongtool, связанные с ul {ширина: 100%; Тип списка: нет; Подкладка: 0px; Запас: 0px auto;}
. Специализируется. Tongtool-связанные ul li {Прокладка: 0px; Маржа: 0px; Поплавок: слева; Стиль-Тип: нет; Положение: относительное; Фон: # fff;}
. Специализируется. Tongtool. item{margin:2px;border:solid 1px # ccc}
. Специализируется. Tongtool. Pic {отображение: Таблица-ячейка; Вертикальная-выравнивание: средняя; Текст-выравнивание: центр; Перелив: Скрытая; Граница: сплошная 0px # fff; Фон: # fff;}
. Специализируется. Tongtool. Pic img {Максимальная ширина: 100%}
. Специализируется. Tongtool-связанные с p {подкладка: 0px 8px; Запас: 0px;}
. Специализируется. Tongtool. Название {word-break:break-word; Шрифт-Размер: 12px; Линия-Высота: 13px; Высота: 27px; Перелив: скрытый; Текст-выравнивание: левый; Текст-Украшение: нет; Ширина: 94%;word-wrap: break-word; margin:6px 0;}
. Специализируется. Tongtool. Название a{text-decoration: none; Цвет: # FC4243;}
. Специализируется. Tongtool. Цена {цвет: #666; Шрифт-семья: Arial; Шрифт-Размер: 11px; Шрифт-вес: нормальный; Высота: 29px; Линия-Высота: 14px; Текст-выравнивание: слева;}
. Специализируется. Tongtool. Цена b {цвет: #000; Курсор: указатель; Шрифт-Размер: 13px; Шрифт-Вес: жирный;}
. Специализируется. Tongtool. Ценовой диапазон {цвет: #777777; Курсор: указатель; Шрифт-Размер: 12px; Шрифт-вес: нормальный; Текст-оформление: сквозное;}
. Специализируется. Tongtool. shipping {цвет: #999; Шрифт-СЕМЬЯ: Verdana,sans-serif! Важно; Шрифт-Размер: 11px; Шрифт-вес: нормальный; Линия-Высота: 13px; Мин-Высота: 13px; Текст-выравнивание: слева; Подкладка-низ: 8px;}
. Специализируется. Tongtool-связанный ul li div:hover {фон: #111; Граница: твердая 1px #111}
. Специализируется. Tongtool-связанные ul li:hover. Название a {цвет: # FC4243;}
. Специализируется. Tongtool-связанные ul li:hover. Цена b {цвет: # fff;}
. Tongtool-tag-off {ширина: 50px; Высота: 50px; Фон: url(https://img1.tongtool.com/v/template/img/tag-off.gif) без повтора; Положение: абсолютное; Верх:-3px; Слева: 2px; z-индекс: 99; Текст-выравнивание: центр; Цвет: # fff; Шрифт-Размер: 0.875em; }
. Tongtool-tag-off span {дисплей: inline-block; margin-top:5px; line-height:15px;}