Описание:
Эта лента для прививки изготовлена из полиэтилена, водонепроницаема, гибкая, растягивающаяся и прилипает к себе, способна снизить затраты на рабочую силу и повысить выживаемость саженцев. И он будет растягиваться при росте растений. Отлично подходит для выращивания и прививки, подходит для орехов пекан, грецких орехов, цитрусовых, авокадо, каменных фруктов и т. д.
Особенность:
-Цвет: как показано
-Материал: ПЭ
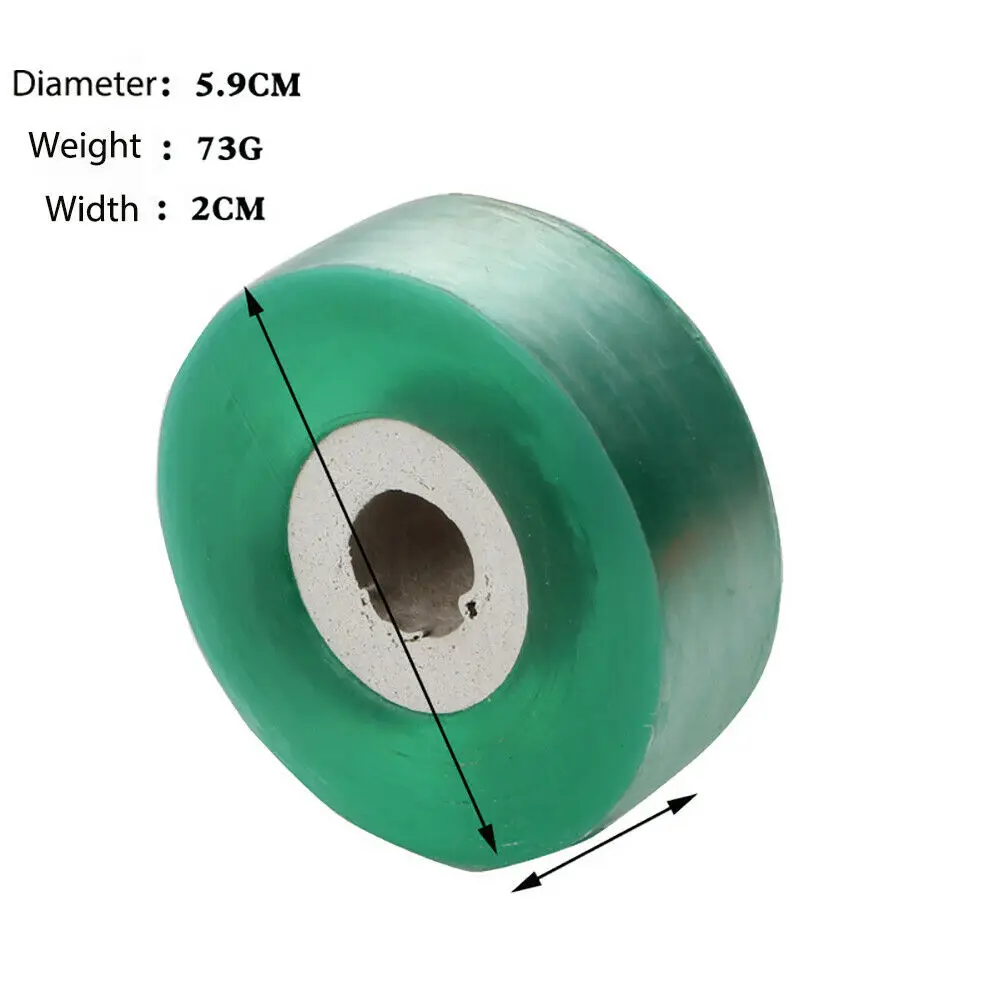
-Размер: 3 см/2 см.
-Длина: 120 м/100 м
-Водонепроницаемый, гибкий, растягивающийся и прилегающий к себе
-Снижение затрат на рабочую силу и повышение выживаемости саженцев
-Качественная полиэтиленовая пленка самоклеящаяся без завязывания узлов, что экономит ваше время
-Растягивается при росте растений, устойчив к грибкам и плесени.
-Отлично подходит для выращивания и прививки, подходит для орехов пекан, грецких орехов, цитрусовых, авокадо, каменных фруктов и т. д.
Посылка
1x пленка для прививки


Html {высота: 100%; Размер шрифта: 24px}
Корпус {подкладка: 0; Маржа: 0;z-индекс: 1; Ширина: 100%; Фон: # fff;}
Img {border:none;}
A {контур: 0; Текст-украшение: нет! Важно}
Этикетка {маржа: 0;}
. Crb {очистить: оба;}
. Заголовок {фон: # FC4243;}
Логотип {подкладка:.25rem 0;}
. Логотип img{max-Высота: 80 пикселей; Максимальная ширина: 280 пикселей;}
/* -------------- Стиль баннера -------------- */
. Banner {width:100%;}
. Вход баннера {дисплей: нет;}
. Таблица баннеров {ширина: 100%; Перелив: скрытый; Расстояние между границами: 0 пикселей; Обвал границы: свертывание; Схема таблицы: фиксированная;}
. Баннер. bigPic {ширина: 100%; Высота: 25 Рем;}
. Баннер. BigPic div {ширина: 100%; Высота: 25rem; Фон: # fff; Выравнивание текста: центр; Непрозрачность: 1; Переход: все линейные 500 мс;-o-переход: все линейные 500 мс;-moz-переход: все линейные 500 мс;-webkit-переход: все линейные 500 мс; Дисплей: нет;}
. Баннер. BigPic div img{max-Ширина: 100%; Высота: 100%;}
. Баннер. sliderPic {ширина: 13.8rem; Вертикальное выравнивание: верх; Высота: 25rem; Перелив-y: авто;}
. Баннер. SliderPic ul {ширина: 12,8 Рем;}
. Баннер. SliderPic ul li{float: слева; Подкладка: 0; Дисплей: встроенный блок;}
. Баннер. SliderPic ul li label {подкладка:.2rem; Дисплей: блок; Фон: #111; Переход: все удобство 500 мс; Курсор: указатель;}
. Баннер. SliderPic ul li label img {ширина: 5rem; Высота: 5rem; Непрозрачность:.5;}
. Баннер. SliderPic ul li label:hover{background:# FC4243;}
. Баннер. SliderPic ul li label:hover img {непрозрачность: 1;}
# Tongtool-img-rdi-1: проверено ~ Таблица тр. BigPic # tongtool-img-1 {дисплей: блок;}
# Tongtool-img-rdi-1: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-1 img {непрозрачность: 1;}
# Tongtool-img-rdi-1: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-1 {фон: # FC4243;}
# Tongtool-img-rdi-2: проверено ~ Таблица тр. BigPic # tongtool-img-2 {дисплей: блок;}
# Tongtool-img-rdi-2: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-2 img {непрозрачность: 1;}
# Tongtool-img-rdi-2: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-2 {фон: # FC4243;}
# Tongtool-img-rdi-3: проверено ~ Таблица тр. BigPic # tongtool-img-3 {дисплей: блок;}
# Tongtool-img-rdi-3: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-3 img {непрозрачность: 1;}
# Tongtool-img-rdi-3: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-3 {фон: # FC4243;}
# Tongtool-img-rdi-4: проверено ~ Таблица тр. BigPic # tongtool-img-4 {дисплей: блок;}
# Tongtool-img-rdi-4: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-4 img {непрозрачность: 1;}
# Tongtool-img-rdi-4: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-4 {фон: # FC4243;}
# Tongtool-img-rdi-5: проверено ~ Таблица тр. BigPic # tongtool-img-5 {дисплей: блок;}
# Tongtool-img-rdi-5: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-5 img {непрозрачность: 1;}
# Tongtool-img-rdi-5: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-5 {фон: # FC4243;}
# Tongtool-img-rdi-6: проверено ~ Таблица тр. BigPic # tongtool-img-6 {дисплей: блок;}
# Tongtool-img-rdi-6: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-6 img {непрозрачность: 1;}
# Tongtool-img-rdi-6: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-6 {фон: # FC4243;}
# Tongtool-img-rdi-7: проверено ~ Таблица тр. BigPic # tongtool-img-7 {дисплей: блок;}
# Tongtool-img-rdi-7: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-7 img {непрозрачность: 1;}
# Tongtool-img-rdi-7: проверено ~ Таблица тр. SliderPic ul li # tongtool-img-slider-7 {фон: # FC4243;}
. FlatBigPic {маржа: 0 авто; Ширина: 100%; Выравнивание текста: центр; Отображение: нет;}
/* -------------- Описание стиля -------------- */
. Box {подкладка: 0; Маржа-топ:.5rem;}
. Заголовок {кайма-низ: Сплошной 2px # FC4243; Цвет: #111; Высота: 1.5rem; Высота линии: 1.5rem; Подкладка: 0 .6rem; Размер шрифта:.83rem; Вес шрифта: жирный;}
. Content {word-wrap:break-word; Liner:.25rem;font-size:0.6rem;clear: each;}
/* -------------- Контекстный стиль -------------- */
. Tab_контейнер {ширина: 100%; Слово-разрыв: разрыв-слово;}
. Вход _ контейнера {дисплей: нет;}
. Таб _ контейнер. tab {ширина: 100%; Высота: 1.44rem; Кайма-низ: Сплошной 2px # FC4243;}
. Таб _ контейнер. Tab ul {ширина: 100%; Стиль списка: нет; Маржа: 0; Подкладка: 0;}
. Таб _ контейнер. Tab ul li {положение: относительное; Дно: 2px; Поплавок: слева; Высота: 1.44rem; Высота линии: 1.44rem; Подкладка: 0 .5rem; Курсор: указатель; Маржа Справа: 4px; Фон: # ddd; Цвет: #111; Радиус границы:.25 Рем. 25rem 0 0; Размер шрифта: .7rem;}
. Таб _ контейнер. Tab ul li label {дисплей: блок; Подкладка: 0 1rem; Курсор: указатель;}
. Tab_контейнер. tab_content {ширина: 100%;}
. Таб _ контейнер. Tab_content # tongtool-tab-1 {ширина: 100%; Прокладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-1: проверено ~. Tab ul # tongtool-tab-li-1{background:# FC4243;color:# fff;}
# Tongtool-tab-rdi-1: проверено ~. Tab_content # tongtool-tab-1{display:block;}
. Таб _ контейнер. Tab_content # tongtool-tab-2 {ширина: 100%; Прокладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-2: проверено ~. Tab ul # tongtool-tab-li-2{background:# FC4243;color:# fff;}
# Tongtool-tab-rdi-2: проверено ~. Tab_content # tongtool-tab-2{display:block;}
. Таб _ контейнер. Tab_content # tongtool-tab-3 {ширина: 100%; Прокладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-3: проверено ~. Tab ul # tongtool-tab-li-3{background:# FC4243;color:# fff;}
# Tongtool-tab-rdi-3: проверено ~. Tab_content # tongtool-tab-3{display:block;}
. Таб _ контейнер. Tab_content # tongtool-tab-4 {ширина: 100%; Прокладка: .25rem; Размер шрифта: 0.6rem; Дисплей: нет;}
# Tongtool-tab-rdi-4: проверено ~. Tab ul # tongtool-tab-li-4{background:# FC4243;color:# fff;}
# Tongtool-tab-rdi-4: проверено ~. Tab_content # tongtool-tab-4{display:block;}
. Tab1 {дисплей: нет;}
/* -------------- Стиль футера -------------- */
. Нижний колонтитул {подкладка:.8rem 0 1rem 0; Бордюр: Сплошной 2px # FC4243;}
. Нижний колонтитул. Авторское право {текст-выравнивание: центр; Размер шрифта:.8em;}
/* -------------- Исправить мобильный стиль -------------- */
@ Медиа-экран и (максимальная ширина: 960 пикселей) {
Html {размер шрифта: 12px}
. Контейнер {подкладка: 0}
. Tab,.tab_content{display: none}
. Tab1 {display: block}
. Заголовок {размер шрифта: 1rem;}
. Content {word-wrap:break-word;font-size:1rem;}
. Баннер {дисплей: нет;}
. FlatBigPic {display:block;}
. FlatBigPic ul {дисплей: встроенный блок; Стиль списка: нет; Маржа: 0; Прокладка: 0;}
. FlatBigPic li {дисплей: встроенный блок; Ширина: 98%; Маржа:.25rem 0 0 0;}
. FlatBigPic li div {выравнивание текста: центр; Ширина: 100%;}
. FlatBigPic li img{max-width:100%;max-height:480px;}
. Специальный. Tongtool связанный с ul li {ширина: 50%! Важно; Граница: 0;}
. Специальный. Tongtool, связанный с ul li:hover{border:0;}
}
Тело {подкладка: 0; Маржа: 0}
. Clear {размер шрифта: 0; Содержание: "; Очистить: оба; Высота: 0; Масштаб: 1; Перелив: скрытый}
. Спецификация. tongtool-родственная {маржа: 0; Подкладка: 0; Ширина: 100%;}
. Специальный. Отношение к tongtool ul{width:100%;list-style-type:none; Нарост: 0px; Маржа: 0px auto;}
. Специальный. Отношение к tongtool ul li {Прокладка: 0px; Маржа: 0px; Поплавок: слева; Тип списка: нет; Положение: относительное; Фон: # fff;}
. Специальный. Tongtool-связанный. Товар {маржа: 2px; Граница: твердая 1px # ccc}
. Специальный. Тонгинструмент. Рис {дисплей: Таблица-ячейка; Вертикальное выравнивание: средний; Выравнивание текста: центр; Перелив: скрытый; Граница: Сплошной 0px # fff; Фон: # fff;}
. Специальный. Тонгинструмент. Pic img{max-width:100%}
. Специальный. Tongtool связанный с p {Прокладка: 0px 8px; Маржа: 0px;}
. Специальный. Тонгинструмент. title{word-break:break-word;font-size:12px;line-Высота: 13px; Высота: 27px; Перелив: скрытый; Выравнивание текста: слева; Текст-Украшение: нет; Ширина: 94%; Словооборачивание: сломанное слово; Маржа: 6px 0;}
. Специальный. Тонгинструмент. Название a {текст-украшение: нет; Цвет: # FC4243;}
. Специальный. Тонгинструмент. Цена {цвет: #666; Семейство шрифтов: есил; Размер шрифта: 11 пикселей; Вес шрифта: нормальный; Высота: 29 пикселей; Высота строки: 14 пикселей; Выравнивание текста: слева;}
. Специальный. Тонгинструмент. Цена b {цвет: #000; Курсор: указатель; Размер шрифта: 13 пикселей; Вес шрифта: жирный;}
. Специальный. Тонгинструмент. Диапазон цен {цвет: #777777; Курсор: указатель; Размер шрифта: 12 пикселей; Вес шрифта: нормальный; Текст-украшение: линейный;}
. Специальный. Аксессуары для tongtool. shipping {цвет: #999; Семейство шрифтов: verдана, sans-serif! Важно; Размер шрифта: 11 пикселей; Вес шрифта: нормальный; Высота строки: 13 пикселей; Минимальная высота: 13 пикселей; Выравнивание текста: слева; Обивка-снизу: 8 пикселей;}
. Специальный. Отношение к tongtool ul li div:hover{background:#111;border:solid 1px #111}
. Специальный. Tongtool, связанный с ul li:hover. Название a {цвет: # FC4243;}
. Специальный. Tongtool, связанный с ul li:hover. Цена b {цвет: # fff;}
. Tongtool-tag-off{ width:50px; Высота: 50px; Фон: url(https://img1.tongtool.com/v/template/img/tag-off.gif) без повтора; Положение: абсолютное; top:-3px;left:2px; z-индекс: 99; Выравнивание текста: центр; Цвет: # fff; Размер шрифта: 0.875em; }
. Tongtool-тег-офф span {дисплей: встроенный блок; Маржа-топ: 5 пикселей; Высота строки: 15 пикселей;}