Стайлинг автомобиля, сумка для хранения, аксессуары, наклейка для A...
Автомобильный держатель для телефона для BMW E46 E90 E91 E92 E93 F3...
Автомобильный Стайлинг, сетка для хранения, аксессуары, наклейка дл...
Автомобильная сумка для хранения, сетчатый Карманный держатель для ...
Универсальный автомобильный органайзер, сумка для хранения, сетка, ...
Автомобильный Стайлинг, сетка для хранения, аксессуары, наклейка дл...
Автомобильный Стайлинг, сетчатый Наклейка на мешок для Mazda 3 6 5 ...
Фонарик для Mazda 2 3 6 5, спойлеры CX CX7 Автомобильная сетка для ...
Стильный автомобильный чехол для хранения, аксессуары, наклейка для...
Стайлинг автомобиля, сумка для хранения, аксессуары, наклейка для L...
Автомобильный держатель для телефона, Сетчатая Сумка, стикер для хр...
Автомобильный держатель для телефона, Сетчатая Сумка для хранения, ...
Автомобильная сетка для хранения сумка для Geely Lc Atlas Emgrand G...
Автомобильный Стайлинг Чистая сумка для хранения аксессуары наклейк...
Автомобильный Стайлинг, сетка для хранения, аксессуары, наклейка дл...
Автомобильный держатель для телефона, Сетчатая Сумка для хранения, ...
Автомобильный держатель для телефона, наклейка для хранения сетчато...
Автомобильный держатель для телефона, Сетчатая Сумка для хранения д...
Автомобильная сетка для хранения сумка для Chevrolet Cruze Captiva ...
Автомобильный Стайлинг, емкость для Mitsubishi Asx Lancer 10 9 Outl...
Автомобильный Стайлинг для хранения чистая Наклейка на мешок для BM...
Стайлинг автомобиля, сетка для хранения сумок, аксессуары, наклейка...
Автомобильный Стайлинг, сетка для хранения, аксессуары, Наклейка дл...
Искусственная кожа, Черная задняя Сумка на сиденье, аксессуары для ...
Автомобильный Стайлинг, емкость для Mercedes Benz W201 A Class GLA ...
Автомобильный держатель для телефона, Сетчатая Сумка, наклейка для ...
Автомобильный держатель для телефона, Сетчатая Сумка, наклейка для ...
Автомобильный Стайлинг для хранения чистая Наклейка на мешок для In...
Аксессуары для Opel Astra H G J Corsa D C B Insignia Zafira B Vectr...
Автомобильный Стайлинг для хранения сетчатый мешок аксессуары накле...
Автомобильный держатель для телефона, Сетчатая Сумка для Mitsubishi...
Автомобильная сетка для хранения Чехол для Volvo Xc60 S60 S40 S80 V...
Показать больше копии товаров (32)
Описание:
Новинка и высокое качество;
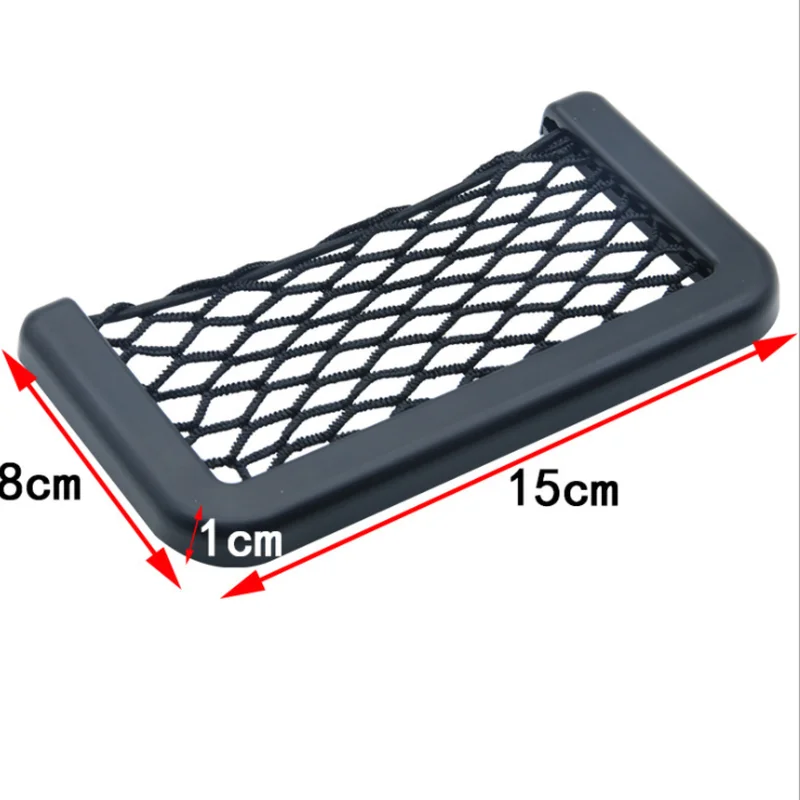
Материал: сетка + полипропилен;
Удобная, простая, беспрепятственная форма;
Только с двухсторонним клеем 3 мм можно просто что-то положить;
Простая установка, прочная и надежная.
Функции:
Подходит для телефона, сигареты и другого мелкого мусора.
Посылка
1 x Автомобильная сетка для хранения
Примечание:
Пожалуйста, не размещайте товары в течение 24 часов после первой установки.
. Aezsmain. pop2con {
Ширина: 600 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Aezsmain. Pop2 подсказка {
Ширина: 450 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Aezsmain. pop2con .pop2title {
Размер шрифта: 25 пикселей;
Вес шрифта: 600;
Цвет: #575757;
Выравнивание текста: по центру;
Обивка: 10 пикселей;
Нижняя часть подкладки: 15 пикселей;
}
. Aezsmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470 пикселей;
Высота: 30 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain. pop2con. Бтнкон {
Выравнивание текста: вправо;
}
. Aezsmain. pop2con. Btncon a,.aezsmain. Pop2 подсказка. Btncon a {
Маржа Справа: 5 пикселей;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain # btnpop2 отмена {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezsmain # btnpop2 Отмена: hover {
Цвет границы: rgb (210210210);
}
. Aezsmain. Pop2 подсказка. Btncon a:active {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezsmain. Pop2cover {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Дно: 0;
}
. Aezsmain. Pop2tip p {
Цвет: #797979;
Размер шрифта: 15 пикселей;
Выравнивание текста: по центру;
Вес шрифта: 300;
Положение: относительное;
Поплавок: нет;
Нижняя часть: 18 пикселей;
Подкладка: 0;
Высота линии: нормальная;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys {
Обивка: 10 пикселей;
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
Вопросы еще не задавались...
Application
Volvo Xc60 S60 s40 S80 V40 V60 v70 v50 850 c30 XC90 s90 v90 xc70 s70
Минимальная единица измерения
100000015
Размер логистики - высота (см)
5
Размер логистики - длина (см)
18
Размер логистики - ширина (см)
15
Размещение наклейки
Встроенный