Растительный Экстракт DEROL, сыворотка для губ с увеличением объема, увлажняющий блеск для губ, стойкий сексуальный водостойкий Макияж для губ 




ladymall Store - Надежность 88%
Более 267 подписчиков, дата открытия магазина 04.12.2018
- Положительные оценки: 88% (302)
- Соответствие описанию: 88%
- Отвечает на сообщения: 90%
- Скорость отправки: 86%
Последнее обновление: 11.10.2024
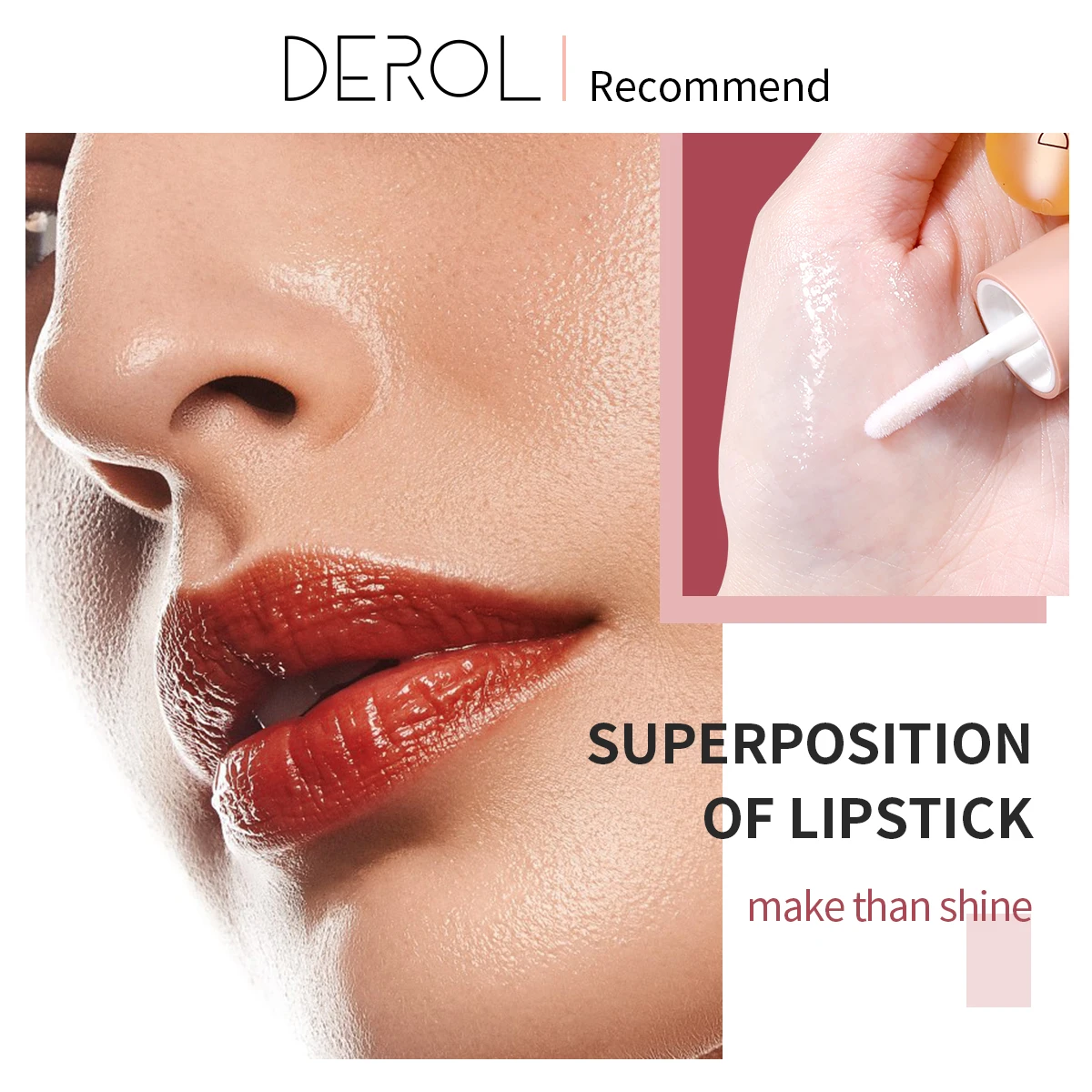
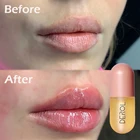
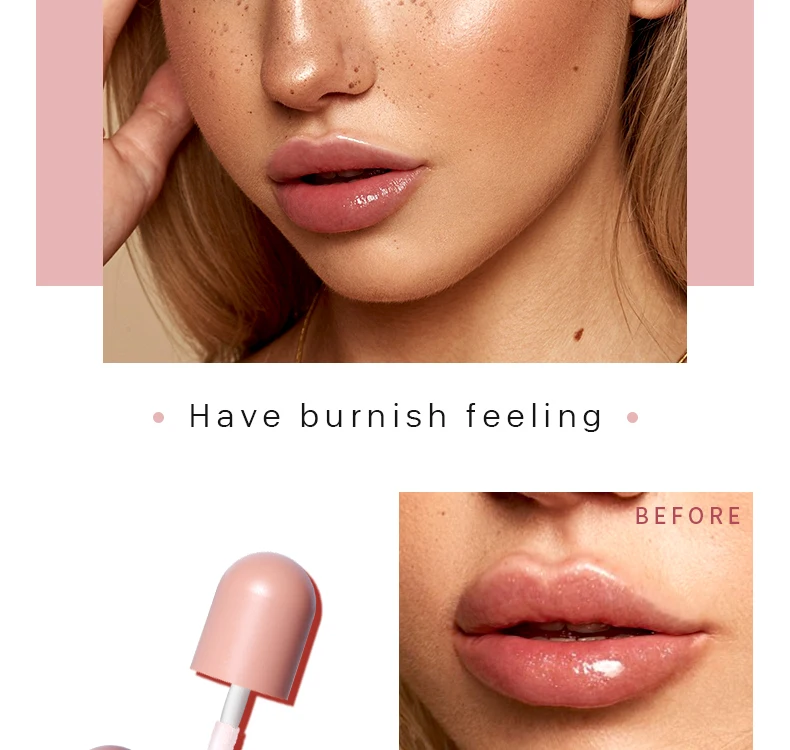
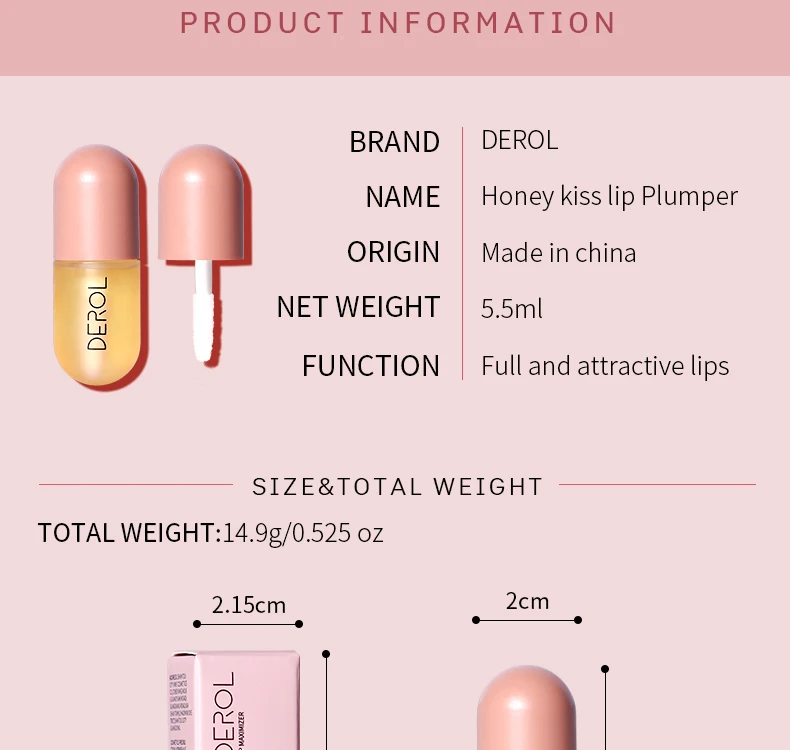
Что это делает?Дает вашим губам мгновенный объем (до 50% больше губ!)Работает в течение 6 + часовВодонепроницаемый и устойчивый к поцелуямГубы выглядят полнее с первого применения и в целом, с течением времениПрозрачный блеск с отражающим светильник блеском и влагой Как его использовать?Используйте его в качестве основы для глажки, гладкости и увеличения объема губ, прежде чем добавить цвет, или поверх помады для блеска и эффекта сдавливания.Для интенсивного ухода за губами, он может использоваться только в качестве 15-дневная обработка ежедневно утром перед основы под макияж или в вечернее время Характеристики:Материал: технология Gloss-Lock, полимеры кондиционера, витамин еЁмкость: 5,5 мл Посылка включает в себя:1 x блеск для губ 








 * {Размер: 0px; Подкладка: 0px; Контур: нет; Граница: нет; Текст-отделка: нет; Список-Стиль: нет; Размер коробки: граница-коробка; } img {Максимальная ширина: 100%; } . Ясно {ясно: и то, и другое; } . Обертка. Content_store {max-Ширина: 1200px; Ширина: 94%; Запас: 0 auto; } . Основной {ширина: 100%; Поплавок: слева; Текст-выравнивание: по центру; Шрифт-семейство: «открытый нос», sans-serif; } . Заголовок {ширина: 100%; Поплавок: слева; Фон: # fafafa url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/bg-texture.jpg_.webp) левый верхний повторитель; Подкладка: 30px 0 8px 0; } . Шаблон. Верхний слой {подкладка-низ: 30px; } . Логотип {float: left; margin-top: 8px; } . Head _right { float: right; } . Head_right ul { float: right; } . Head_right ul li {дисплей: встроенный блок; Поплавок: левый; Шрифт-Размер: 14px; Линия-Высота: 50px; Шрифт-Вес: нормальный; Цвет: # 3a3a3a; подкладка-слева: 32px; Справа: 35px; } . Head_right ul li:nth-child(1){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img1.png) left center no-repeat;} . Head_right ul li:nth-child(2){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img2.png) left center no-repeat;} . Head_right ul li:nth-child(3){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img3.png) left center no-repeat;} . Head_right ul li:nth-child(4){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img4.png) left center no-repeat;margin-right: 0px;} . Gif_img {display: none } . Title_bar {подкладка: 10px 0; Ширина: 100%; Поплавок: слева; Фон: #0062b0; } . Title_bar h2 {размер шрифта: 30px; Шрифт-Вес: 400; Цвет: # FFF; } .footer2 {ширина: 100%; Поплавок: слева; Фон: #0062b0; Подкладка: 15px 0; } .footer2 p {шрифт-Размер: 14px; Линия-Высота: 33px; Шрифт-Вес: нормальный; Цвет: # fefefe; Текст-выравнивание: Слева; } /* шаблон */ . Template_div {ширина: 100%; Поплавок: левый; Текст-выравнивание: левый; Подкладка: 35px 0 0; } . Template_left {ширина: 19.45%; float: left; text-align: center; } .template_left_row1 { margin-bottom: 20px; Подкладка: 40px 0 0; border: 1px solid # e8e8e8; } . Template_right {ширина: 78.8%; Поплавок: справа; } .template_right_row1 {ширина: 100%; float: left; margin-bottom: 25px; } .template_right_col1 {ширина: 50%; Поплавок: левый; } /* галерея */ . Галлерy_list {ширина: 100%; Положение: относительное; Маржа: 0 авто; } . Эскизы {list-style: none; Шрифт-Размер: 0; } . Thumbnails li { display: inline-block; margin: 15px 10px 0 0; Ширина: 100px; Высота: 100px; Текст-выровнять: по центру; По вертикали-выровнять: средний; Поплавок: слева; } . Эскизы li:hover. Товар-hugger {фон: белый; } . Ввод эскизов [имя = «выбрать»] {дисплей: нет; } . Эскизы. Пункт-hugger {высота: 100%; Положение: относительное; Фон: # fff; Дисплей: flex; flex-direction: колонка; Оправдать-содержание: центр; Переход: все 150 мс ease-in-out; -moz-переход: все 150ms ease-in-out; -webkit-переход: все 150ms ease-in-out; Граница: твердый 1px # e8e8e8; Z-индекс: 999; Подкладка: 4px; } . Ярлык thumbnails {позиция: Абсолютная; Верхняя часть: 0; Левая: 0; Правая: 0; Нижняя: 0; Курсор: указатель; } . Эскизы. Большой палец-изображение,. Эскизы. content2 img { align-self: center; max-Высота: 100%; } . Эскизы. content2 {положение: абсолютное; Верх: 0; Слева: 0; Ширина: 100%; Высота: 478px; Подкладка: 5px; Непрозрачность: 0; Переход: все 150ms линейный; Дисплей: flex; background: # FFF; border:solid 1px # e8e8e8; flex-direction: колонна; Object-content: center; overflow: Скрытый; Выравнивание: центр; } . Ввод эскизов [имя = «Выберите»]: проверено +. Товар-hugger {фон: белый; Граница: твердый 1px #0062b0; } . Ввод эскизов [имя = «Выберите»]: проверено ~ .content2 {непрозрачность: 1; } . Белая коробка {высота: 478px; Перелив: скрытый; } .template_right_col2 {ширина: 50%; Поплавок: справа; Подкладка-слева: 25px; } .template_right_col2 ul { margin-bottom: 10px; } .template_right_col2 ul li{ list-style-Тип: disc; list-style-position: inside; Шрифт-Размер: 14px; line-height: 28px; Шрифт-Вес: Нормальный; Цвет: # 6e6e6e; } .template_right_col2 p {шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-Вес: нормальный; Цвет: # 6e6e6e; Край-низ: 8px; } .template_right_col2 p b {дисплей: блок; Шрифт-Вес: жирный; Цвет: #0062b0; } . Template_div h4 {шрифт-Размер: 18px; Высота линии: 40px; Шрифт-вес: нормальный; Цвет: # fff; Фон: # ed5829; Положение: относительное; Запас-низ: 30px; Подкладка: 0 15px; } . Template_div h4: после {Содержание: ''; Положение: абсолютное; Слева: 0; Низ: -15px; Ширина: 0; Высота: 0; Граница-верх: 15px solid # ed5829; граница-справа: 14px твердый прозрачный; } /* CSS TAB */ . Tab_container {ширина: 100%; Фон: # f1f1f1; Положение: относительное; Поплавок: слева; } . Tab_container: перед {ширина: 100%; Высота: 46px; Фон: # FFF; Содержимое: "; Дисплей: блок; Положение: абсолютное; Слева: 0; Верх: 0; } . Вкладки {дисплей: flex; flex-wrap: wrap; Ширина: 100%; Поплавок: слева; } . Этикетка на вкладках {подкладка: 10px; Ширина: 14.285%; Фон: #00aeef; Граница: 1px solid # FFF; Заказ: 1; Дисплей: блок; Курсор: указатель; Текст-выравнивание: центр; Шрифт-Размер: 16px; Шрифт-Вес: 400; Линия-Высота: 25px; Цвет: # FFF; Позиция: относительная; Z-индекс: 1; } . Вкладки. Tab {order: 99; flex-grow: 1; Ширина: 100%; max-height: 0; Видимость: Скрытая; Текст-выравнивание: слева; margin-top: -1px; перелив-y: скрытый; Дисплей: нет; } . Вкладки вход [Тип = «Радио»] {дисплей: нет; } . Вкладки вход [тип = «Радио»]: проверено + этикетка {фон: # ed5829; } . Вкладки вход [тип = «Радио»]: проверено + этикетка +. Вкладка {подкладка: 20px 0; Видимость: видимость; Дисплей: блок; Максимальная высота: нет; } . Вкладки. Tab ul { margin-bottom: 10px; } . Вкладки. Tab ul li{ list-стиль-Тип: диск; list-стиль-положение: внутри; Шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-вес: нормальный; Цвет: # 6e6e6e; } . Вкладки. Tab p {шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-Вес: нормальный; Цвет: # 6e6e6e; Запас-низ: 8px; } только экран @ media и (максимальная ширина: 980px) { . Шаблон. Верхний слой {подкладка-низ: 10px; } . Логотип {margin-top: 0; Дисплей: inline-block; float: none; } . Голова _ справа {ширина: 100%; } . Head_right ul, . Head_right ul li { float: none; } . Template_left {display: none; } . Template_right {ширина: 100%; } . Tab_container {подкладка-низ: 20px; Фон: нет; } . Tab_container: перед {display: none; } . Вкладки. Tab,. Ярлык tabs {order: initial; Transfer: 300ms all; display: block; } . Метка вкладки {ширина: 100%; Маржа-справа: 0; Маржа-верх: 0.2rem; } . Вкладки вход [тип = «Радио»]: проверено + этикетка {фон: # ed5829; Границы: нет; } . Вкладки вход [тип = «Радио»]: проверено + этикетка +. Tab {подкладка: 20px; Максимальная высота: 400px; Перелив-y: прокрутка; Фон: # f1f1f1; Граница: 1px solid # e1e1; } только экран @ media и (максимальная ширина: 768px) { . Head_right {display: none; } . Gif_img {margin-top: 10px; display: block; } .template_right_col1, .template_right_col2 { width: 100%; } .template_right_col2 {подкладка: 20px 0 0; }
* {Размер: 0px; Подкладка: 0px; Контур: нет; Граница: нет; Текст-отделка: нет; Список-Стиль: нет; Размер коробки: граница-коробка; } img {Максимальная ширина: 100%; } . Ясно {ясно: и то, и другое; } . Обертка. Content_store {max-Ширина: 1200px; Ширина: 94%; Запас: 0 auto; } . Основной {ширина: 100%; Поплавок: слева; Текст-выравнивание: по центру; Шрифт-семейство: «открытый нос», sans-serif; } . Заголовок {ширина: 100%; Поплавок: слева; Фон: # fafafa url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/bg-texture.jpg_.webp) левый верхний повторитель; Подкладка: 30px 0 8px 0; } . Шаблон. Верхний слой {подкладка-низ: 30px; } . Логотип {float: left; margin-top: 8px; } . Head _right { float: right; } . Head_right ul { float: right; } . Head_right ul li {дисплей: встроенный блок; Поплавок: левый; Шрифт-Размер: 14px; Линия-Высота: 50px; Шрифт-Вес: нормальный; Цвет: # 3a3a3a; подкладка-слева: 32px; Справа: 35px; } . Head_right ul li:nth-child(1){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img1.png) left center no-repeat;} . Head_right ul li:nth-child(2){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img2.png) left center no-repeat;} . Head_right ul li:nth-child(3){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img3.png) left center no-repeat;} . Head_right ul li:nth-child(4){background: url(https://wearephoenixteam.com/ebay/free-templates/images/temp2/ftr-img4.png) left center no-repeat;margin-right: 0px;} . Gif_img {display: none } . Title_bar {подкладка: 10px 0; Ширина: 100%; Поплавок: слева; Фон: #0062b0; } . Title_bar h2 {размер шрифта: 30px; Шрифт-Вес: 400; Цвет: # FFF; } .footer2 {ширина: 100%; Поплавок: слева; Фон: #0062b0; Подкладка: 15px 0; } .footer2 p {шрифт-Размер: 14px; Линия-Высота: 33px; Шрифт-Вес: нормальный; Цвет: # fefefe; Текст-выравнивание: Слева; } /* шаблон */ . Template_div {ширина: 100%; Поплавок: левый; Текст-выравнивание: левый; Подкладка: 35px 0 0; } . Template_left {ширина: 19.45%; float: left; text-align: center; } .template_left_row1 { margin-bottom: 20px; Подкладка: 40px 0 0; border: 1px solid # e8e8e8; } . Template_right {ширина: 78.8%; Поплавок: справа; } .template_right_row1 {ширина: 100%; float: left; margin-bottom: 25px; } .template_right_col1 {ширина: 50%; Поплавок: левый; } /* галерея */ . Галлерy_list {ширина: 100%; Положение: относительное; Маржа: 0 авто; } . Эскизы {list-style: none; Шрифт-Размер: 0; } . Thumbnails li { display: inline-block; margin: 15px 10px 0 0; Ширина: 100px; Высота: 100px; Текст-выровнять: по центру; По вертикали-выровнять: средний; Поплавок: слева; } . Эскизы li:hover. Товар-hugger {фон: белый; } . Ввод эскизов [имя = «выбрать»] {дисплей: нет; } . Эскизы. Пункт-hugger {высота: 100%; Положение: относительное; Фон: # fff; Дисплей: flex; flex-direction: колонка; Оправдать-содержание: центр; Переход: все 150 мс ease-in-out; -moz-переход: все 150ms ease-in-out; -webkit-переход: все 150ms ease-in-out; Граница: твердый 1px # e8e8e8; Z-индекс: 999; Подкладка: 4px; } . Ярлык thumbnails {позиция: Абсолютная; Верхняя часть: 0; Левая: 0; Правая: 0; Нижняя: 0; Курсор: указатель; } . Эскизы. Большой палец-изображение,. Эскизы. content2 img { align-self: center; max-Высота: 100%; } . Эскизы. content2 {положение: абсолютное; Верх: 0; Слева: 0; Ширина: 100%; Высота: 478px; Подкладка: 5px; Непрозрачность: 0; Переход: все 150ms линейный; Дисплей: flex; background: # FFF; border:solid 1px # e8e8e8; flex-direction: колонна; Object-content: center; overflow: Скрытый; Выравнивание: центр; } . Ввод эскизов [имя = «Выберите»]: проверено +. Товар-hugger {фон: белый; Граница: твердый 1px #0062b0; } . Ввод эскизов [имя = «Выберите»]: проверено ~ .content2 {непрозрачность: 1; } . Белая коробка {высота: 478px; Перелив: скрытый; } .template_right_col2 {ширина: 50%; Поплавок: справа; Подкладка-слева: 25px; } .template_right_col2 ul { margin-bottom: 10px; } .template_right_col2 ul li{ list-style-Тип: disc; list-style-position: inside; Шрифт-Размер: 14px; line-height: 28px; Шрифт-Вес: Нормальный; Цвет: # 6e6e6e; } .template_right_col2 p {шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-Вес: нормальный; Цвет: # 6e6e6e; Край-низ: 8px; } .template_right_col2 p b {дисплей: блок; Шрифт-Вес: жирный; Цвет: #0062b0; } . Template_div h4 {шрифт-Размер: 18px; Высота линии: 40px; Шрифт-вес: нормальный; Цвет: # fff; Фон: # ed5829; Положение: относительное; Запас-низ: 30px; Подкладка: 0 15px; } . Template_div h4: после {Содержание: ''; Положение: абсолютное; Слева: 0; Низ: -15px; Ширина: 0; Высота: 0; Граница-верх: 15px solid # ed5829; граница-справа: 14px твердый прозрачный; } /* CSS TAB */ . Tab_container {ширина: 100%; Фон: # f1f1f1; Положение: относительное; Поплавок: слева; } . Tab_container: перед {ширина: 100%; Высота: 46px; Фон: # FFF; Содержимое: "; Дисплей: блок; Положение: абсолютное; Слева: 0; Верх: 0; } . Вкладки {дисплей: flex; flex-wrap: wrap; Ширина: 100%; Поплавок: слева; } . Этикетка на вкладках {подкладка: 10px; Ширина: 14.285%; Фон: #00aeef; Граница: 1px solid # FFF; Заказ: 1; Дисплей: блок; Курсор: указатель; Текст-выравнивание: центр; Шрифт-Размер: 16px; Шрифт-Вес: 400; Линия-Высота: 25px; Цвет: # FFF; Позиция: относительная; Z-индекс: 1; } . Вкладки. Tab {order: 99; flex-grow: 1; Ширина: 100%; max-height: 0; Видимость: Скрытая; Текст-выравнивание: слева; margin-top: -1px; перелив-y: скрытый; Дисплей: нет; } . Вкладки вход [Тип = «Радио»] {дисплей: нет; } . Вкладки вход [тип = «Радио»]: проверено + этикетка {фон: # ed5829; } . Вкладки вход [тип = «Радио»]: проверено + этикетка +. Вкладка {подкладка: 20px 0; Видимость: видимость; Дисплей: блок; Максимальная высота: нет; } . Вкладки. Tab ul { margin-bottom: 10px; } . Вкладки. Tab ul li{ list-стиль-Тип: диск; list-стиль-положение: внутри; Шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-вес: нормальный; Цвет: # 6e6e6e; } . Вкладки. Tab p {шрифт-Размер: 14px; Линия-Высота: 28px; Шрифт-Вес: нормальный; Цвет: # 6e6e6e; Запас-низ: 8px; } только экран @ media и (максимальная ширина: 980px) { . Шаблон. Верхний слой {подкладка-низ: 10px; } . Логотип {margin-top: 0; Дисплей: inline-block; float: none; } . Голова _ справа {ширина: 100%; } . Head_right ul, . Head_right ul li { float: none; } . Template_left {display: none; } . Template_right {ширина: 100%; } . Tab_container {подкладка-низ: 20px; Фон: нет; } . Tab_container: перед {display: none; } . Вкладки. Tab,. Ярлык tabs {order: initial; Transfer: 300ms all; display: block; } . Метка вкладки {ширина: 100%; Маржа-справа: 0; Маржа-верх: 0.2rem; } . Вкладки вход [тип = «Радио»]: проверено + этикетка {фон: # ed5829; Границы: нет; } . Вкладки вход [тип = «Радио»]: проверено + этикетка +. Tab {подкладка: 20px; Максимальная высота: 400px; Перелив-y: прокрутка; Фон: # f1f1f1; Граница: 1px solid # e1e1; } только экран @ media и (максимальная ширина: 768px) { . Head_right {display: none; } . Gif_img {margin-top: 10px; display: block; } .template_right_col1, .template_right_col2 { width: 100%; } .template_right_col2 {подкладка: 20px 0 0; }
-
GZZZYGZWBZ
-
Вес логистики0.040
-
Вес нетто5.5ml
-
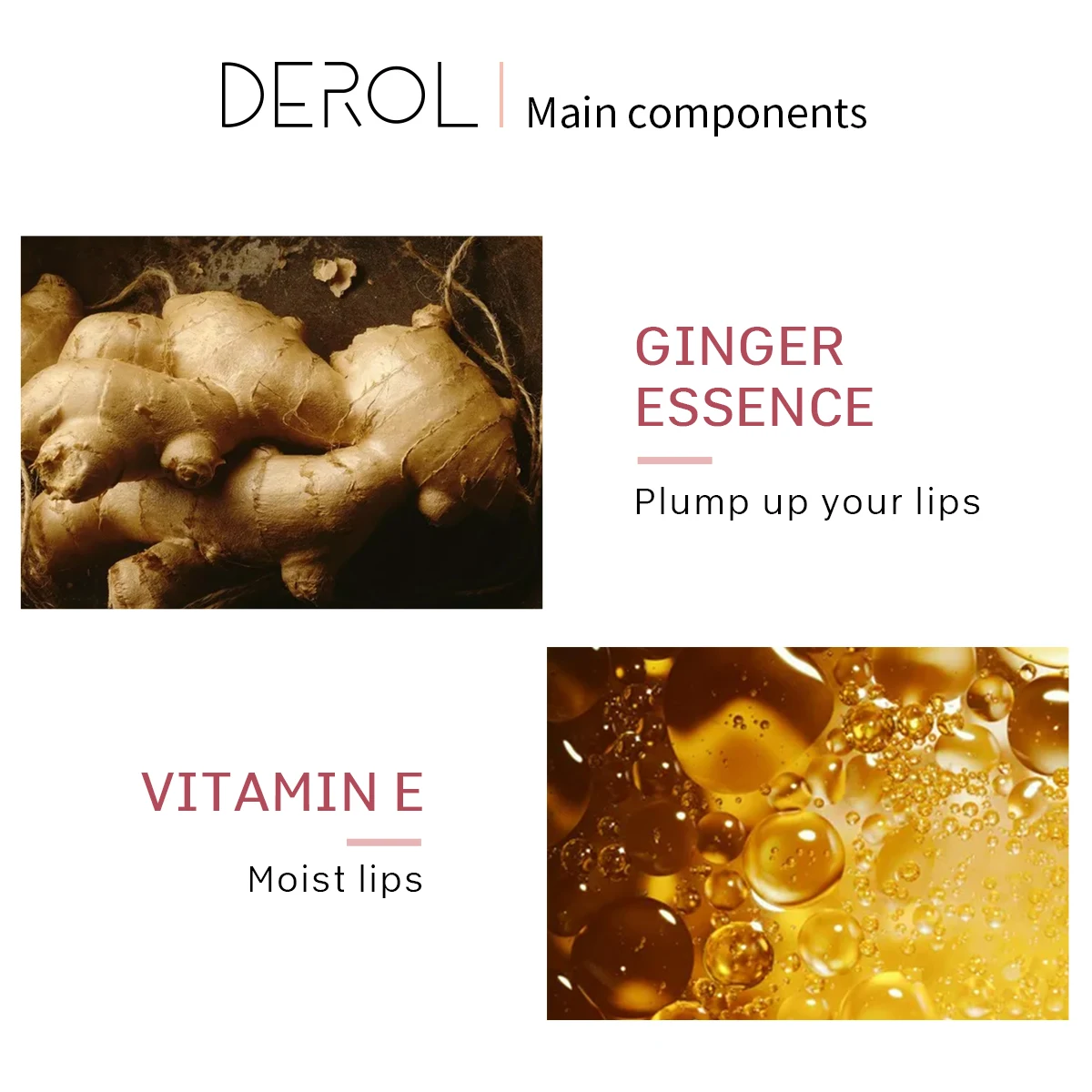
ИнгредиентGinger Essence, Vitamin E
-
Каждая упаковка1
-
Количество1pc
-
Минимальная единица измерения100000015
-
Название брендаQYF
-
Продано Вsell_by_piece
-
РазмерВ натуральную величину
-
Размер логистики - высота (см)7
-
Размер логистики - длина (см)7
-
Размер логистики - ширина (см)7
-
СертификацииGZZZ
-
Страна/регион производстваCHINA
-
ТипLip Gloss