Гайковерт ударный аккумуляторный, 18 в, 320 Н м, 18 в 




Yaofei Store - Надежность 94.25%
Более 3368 подписчиков, дата открытия магазина 13.01.2020
- Положительные оценки: 95% (5278)
- Соответствие описанию: 94%
- Отвечает на сообщения: 94%
- Скорость отправки: 94%
Последнее обновление: 06.04.2022

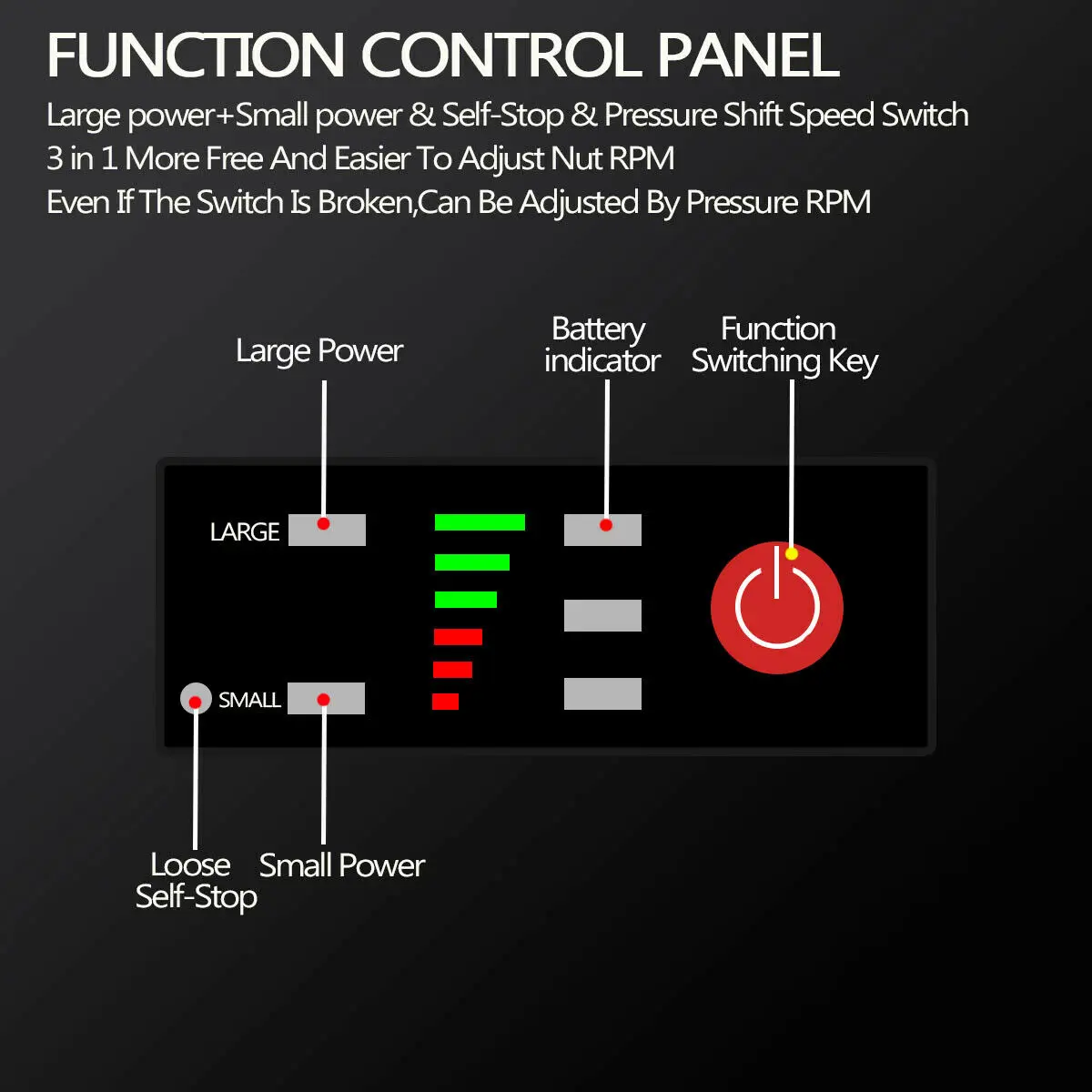
Наименование: Беспроводной бесщеточный ударный гайковертХарактеристики:Адаптирован к аккумулятору Makita 18 вЦвет: черный + синийСкорость холостого хода: 0 - 3200 об/минЧастота удара: 0 - 4000 ipmМаксимальный крутящий момент: 520 нмЕмкость аккумулятора: 4000 мАчКвадратный привод: 1/2"Размер розетки: 17 мм, 19 мм, 21 мм, 22 ммДиаметр отверстия: 1/4''Особенности-520нм высокий крутящий момент, бесступенчатый переключатель переключения скорости.-Мощный электрический гаечный ключ, многоцелевой, супермощный.-Вал из вольфрамовой стали, высокая твердость и износостойкость.-Подходит для полок строительной площадки, обслуживания, деревообработки и т. Д.-Бесщеточный двигатель не генерирует искры при работе, а двигатель не изнашивается.-Светильник, рассеивающее освещение, более широкий диапазон освещения площади, чтобы вы могли видеть, над чем вы работаете даже ночью.-Компактный размер (общая длина: 158 мм) означает, что вы попадете в труднодоступные места, что делает его незаменимым аксессуаром для любителей 4WD-Security-1.Ergonomic мягкая прорезиненная Нескользящая ручка, безопасная и трудосберегающая. 2. Электрический тормоз для повышенной безопасности оператора-Режим обратного вращения auto stop останавливает удар (режим работает только при вращении против часовой стрелки) и вращение через 0,1-0,2 секунд после того, как болт/гайка достаточно ослабитсяПримечание 1: чем больше функций режим скорости, тем неудобнее в использовании, тем больше повреждений триггерного переключателя и тем короче срок службы.Эта кнопка триггерного переключателя, обнаружение более 200000 раз не будет нарушено, режим L & H & STOP и контроль давления уменьшают количество использованных триггеров и эффективно продлевают срок службы триггера. Даже если режим L и H не работают, регулировка скорости давления по-прежнему может поддерживать работуПримечание 2: Аккумуляторы, зарядное устройство и чехол для переноски-совместим с Makita BL1830, BL1830B, BL1840, BL1840B, BL1850, BL1850B, BL1860B 18 вЛитий-ионные аккумуляторы. Совместим с литий-ионным аккумулятором Makita 18 в (только для корпуса) для DTW285 DTW250 DTW180 DTW251 DTW284 DTW190 DTW181.Посылка входит(Как на изображении)Вариант A: комплект розеток размером 1x4Вариант B: 1 x Корпус ударного гайковерта только тип 1 (Без батареи)Вариант C:1 x Корпус ударного гайковерта Тип 2 и комплект розеток
Вариант D:1 x Корпус ударного гайковерта только тип 3 (Без батареи)Вариант E: 1 Электрический гаечный ключ + 1 зарядное устройство + 1 аккумуляторВариант F: 1 x Зарядное устройство + 1 x АккумуляторВариант G: 1 x Корпус ударного гайковерта только Тип 2 (Без батареи)





















.cs-top. Cs-head. Title {
font-weight: 700;
font-size: 17px;
}< br>.cs-top. Cs-head. Title: после {
контента: 'Professional Store';
Цвет: # FFFFFF;
}< br>.cs-top. Cs-list .title{
Цвет: #333;
}< br>
.cs-top. Cs-list. Разверните {
Дисплей: inline;
}
@ media (max-width:480px) {
.cs-top .cs-list>li:nth-child(n + 7) {
Дисплей: отсутствует;
}
.cs-top{
Дисплей: block;
}
.cs-top. Cs-head {
цвет фона: # fa6705;
}< br>
.cs-дно,.cs-append{
Дисплей: отсутствует;
}
@ media (min-width: 640px) {
.cs-list-col7. Купон, .cs-list-col8. Купон, .cs-list-col9. Купон, .cs-list-col10. Купон {
Change-origin: right top;
right: 0px;
}< br>.cs-list-col7. Купон {
преобразование: масштаб (0,85);
}< br>.cs-list-col8. Купон {
преобразование: Масштаб (0,75);
}< br>.cs-list-col9. Купон {
преобразование: масштаб (0,7);
}< br>.cs-list-col10. Купон {
преобразование: scale (0,65);
} . cs-list{margin:0 0 0 -20px; Подкладка: 0; Фон: # FFF}. cs-list: после,.cs-list: до {display:table; Высота линии: 0; Содержание: ""}. cs-list:after{clear: Two}. cs-list>li{float:left;width:16.66%;list-style:none;box-size: border-box; Прокладка: 10px 0 10px 20px; Положение: относительное; маржа: 0}. cs-append,.cs-bottom{margin-top:10px}.cs-list-col6>li {ширина: 16.66%}.cs-list-col7{margin-left:-18px}.cs-list-col7>li{width:14.28%; Обивка-слева: 18px}.cs-list-col8{margin-left:-16px}.cs-list-col8>li{width:12.5%; Подкладка-слева: 16px}.cs-list-col9{margin-left:-15px}.cs-list-col9>li{width:11.11%; Подкладка-слева: 15px}.cs-list-col10{margin-left:-14px}.cs-list-col10>li{width:10%; Подкладка-слева: 14px}.cs-list-col11{margin-left:-12px}.cs-list-col11>li{width:9.09%; Подкладка-слева: 12px}.cs-list-col12{margin-left:-10px}.cs-list-col12>li{width:8.33%; Подкладка-слева: 10px}. cs-list-свернуть. Разверните {display:none}. cs-list-Свернуть> li {lining: 0}@ media (Макс. Ширина: 800 пикселей){img{max-width:100%}. cs-list{margin-left:-20px}. cs-list>li{width:20%! Важно; Обивка-слева: 20px} @ media (max-width:640px){img{max-width:100%}. cs-list{margin-left:-18px}. cs-list>li{width:33.33%! Важно; Обивка-слева: 18px} @ media (max-width:480px){img{max-width:100%}. cs-list{margin-left:-15px}. cs-list>li{width:50%! Важно; Подкладка-слева: 15px}. cs-list. Обложка: после {display:block; Содержимое: ''; Набивка-топ: 100%; Фон-Повтор: no-repeat; Фон-Размер: cover;background-положение: center}. cs-list a{text-decoration:none}. cs-list a:hover. Title {text-decoration:underline}.cs-list .title{color:#333; Маржа: 5px 0}.cs-list .title: после {display:block;display:-webkit-box;-webkit-line-зажим: 2;-webkit-box-orient: вертикальный; font-size:14px; линейка-Высота: 1.4ем; Высота: 2.8ем; Перелив: скрытый; Белый-Космос: нормальный; Слово-перерыв: Перерыв-слово;-вебкит-гифины: авто;-ms-гифины: авто; Дефисы: Авто}.cs-list. Плюс {высота: 20px; Перелив: скрытый}.cs-list. Цена {color:# E50010}.cs-list. Цена: после {content:'';font-size:14px}.cs-list .origin{margin-left:3px;font-size:12px; Цвет: # AAA}.cs-list. Происхождение: после {display:none; Содержание: ''; Текст-украшение: line-through}.cs-list. Купон {display:none;width:60px;height:60px;border-радиус: 50%;background:rgba(224,13,12,.8); Цвет: # FFF; Положение: absolute;top:10px;right:10px;text-align:center; Синтепон-топ: 12px;box-size: border-box}.cs-list. Купон: до {content:'';font-size:20px}.cs-list. Купон: после {content:'Off';font-size:12px; Положение: absolute; Нижнее: 8px; Правое: 12px}.dc-cs *{text-align:left}.cs-top .cs-head{min-height:24px}.cs-append. Cs-head. Title,.cs-низ. Cs-head. Title,.cs-топ. Cs-head .title{min-height:12px}p: пустой + hr{display:none}hr + span.ebay{display:none}.dc_tracker_img{display:none}# ds_div>.dc_tracker_img: последний тип {display:block} [data-lid = "283649937805"] . Обложка: после {background-image:url(https://i.ebayimg.com/00/s/MTIwMFgxMjAw/z/n-YAAOSwItddymEh/$_2.JPG?set_id=880000500F)}[data-lid = "283649937805"] .title: после {Содержимое: '18V 1/2 "520Nm бесщеточный сменный корпус ударного гайковерта для аккумулятора Makita DTW285Z'}[data-lid =" 283649937805 "] . Цена: после {content:'€ 29,59'} [data-lid =" 283649940523 "] . Обложка: после {background-image:url(https://i.ebayimg.com/00/s/MTIwMFgxMjAw/z/ISYAAOSwqtRdymFz/$_2.JPG?set_id=880000500F)}[data-lid =" 283649940523 "] . Title: после {Содержимое: 'динамометрический ударный ключ бесщеточный аккумуляторный для аккумулятора Makita DTW285Z'}[data-lid = "283649940523"] . Цена: после {content:'€ 29,59'} [data-lid = "283666245782"] . Обложка: после {background-image:url(https://i.ebayimg.com/00/s/MTIwMFgxMjAw/z/i-UAAOSwovFdymLP/$_2.JPG?set_id=880000500F)}[data-lid = "283666245782"] . Title: после {Содержимое: 'динамометрический ударный ключ бесщеточный аккумуляторный для аккумулятора Makita DTW285Z'}[data-lid = "283666245782"] . Цена: после {content:'€ 14,99'} [data-lid = "283650975016"] . Обложка: после {background-image:url(https://i.ebayimg.com/00/s/MTIwMFgxMjAw/z/~SQAAOSwTNBdrsxq/$_2.JPG?set_id=880000500F)}[data-lid = "283650975016"] .title: после {Содержимое: '18V 1/2 "520Nm бесщеточный беспроводной ударный гайковерт + аккумулятор & зарядка'} [data-lid =" 283650975016 "] . Цена: после {content:'€ 56,99'} [data-lid =" 283650987436 "] . Обложка: после {background-image:url(https://i.ebayimg.com/00/s/MTIwMFgxMjAw/z/KCUAAOSwvfRdsRla/$_2.JPG?set_id=880000500F)}[data-lid =" 283650987436 "] . Title: после {контент: 'беспроводной бесщеточный Электрический ударный гайковерт 18 в 1/2 "520Nm + аккумулятор & зарядка'}[data-lid =" 283650987436 "] . Цена: после {контента: '€ 59,99'}
Body {margin:0;font-семейство: 'Helvetica Neue',Helvetica, Ариал, sans-serif;font-size:14px;line-height:20px;color:#333}a{color:# 08c;text-decoration:none}a:hover{color:# 08f;text-decoration:underline}img{max-width:100%;-ms-интерполяция-режим: bicubic} корпус, html{height:100%} корпус> Таблица {table-компоновка: fixed}p: пустой + hr{display:none}.module_offset_fix{background:# fff;margin-bottom:10px}.module_l{width:220px! Важно; Запас-вправо: 10px; Поплавок: влево}.module_r{width:710px! Важно; Поплавок: вправо}.module_a {ширина: 100%}.mb_0{margin-нижнее: 0! Важно}.page_out {lining: 20px 0}. Раскладка {min-Высота: 100%}. Макет>. Сетка {margin:-1px auto 0; Lining-top:1px}. Виджет {word-wrap:break-word}[class ^ = col _]{min-Высота: начальная! important}@ media (макс.-Ширина: 767px){[class ^ = col _]{min-Высота: начальная! Важно; Запас-низ: 10px}.module_offset_fix{margin-bottom:10px}.module_l{position:absolute;top:20px;left:0;width:100%! Важно; Фон: 0 0;z-индекс: 10}. Модуля_l. module_offset_fix{background:0 0}. Модуля_l. navi_menu_toggle_bar{margin-left:10px; Набивка: 5px!important;border-радиус: 50%; Ширина: 24px; Высота: 24px;line-Высота: 24px; Перелив: скрытый; Фон: rgba(0,0,0,.5)}. Модуля_l. Navi_menu_toggle_bar. Navi_menu_переключить {width:20px;margin-left:2px}# storecaterules. Галочка widget_menu_: Проверено ~.navi_menu_toggle_bar{border-радиус: 0; Запас-слева: 0; Ширина: 100%; Цвет: # fff}. Модуля_l. Navi_menu_переключатель span,.module_l. Navi_menu_переключить: after,.module_l. Navi_menu_переключить: до {width:20px;background:# fff}# storecateуровней. Галочка widget_menu_: Проверено ~.navi_menu_toggle_bar. Navi_menu_переключить {margin-right:10px}.module_r {ширина: 100%!important} @ media (минимальная ширина: 768px){. Кол_л,.col_r{float:left}. Клирфикс: после,.clearfix: до,.dl-горизонтальный dd: после,.dl-горизонтальный dd: до,. Модуль: после,. Модуль: до,. Навигация: после,.navi: до {display:table; Содержимое: '}. Клирфикс: после,.dl-горизонтальный dd: после,. Модуль: после,.navi:after{clear: и} @ media и (Макс. Ширина: 768px){. Раскладка {обивка-слева: 0! Важно; Набивка-вправо: 0! Важно}. Макет>. Сетка {ширина: 100%! Важно}. Виджет {margin-left:0! Важно; Маржа-вправо: 0! Важно}. Module_tite {font-size:16px;font-семейство: Ариал, sans-serif; Высота: 40px; Обивка: 0 10px; Высота линии: 40px; Цвет: #333; Контур: 0;word-Заверните: break-word; Фон: # fff}. Module_tite>:first-child{margin-top:0}. Module_tite>:only-child{margin:0}. Module_tite a{color:# 4298BA; Текст-украшение: нет; Слово-брейк: брейк-все}. Module_tite a: посетили {color:# 4298BA}. Module_tite a:hover{color:# 0F769F}. Module_tite a:active{color:# 9E792E}. Модуль А: активный,. Module_tite a:hover {контур: 0}. Модуле_тит h1,. Модуле_тит h2,. Модуль h3,. Модуле_тит h4,. Модуле_тит h5,. Module_tite h6{font-weight:400;margin:40px 0 20px; Цвет: #000}. Module_tite h1{font-size:24px}. Module_tite h2{font-size:22px}. Module_tite h3{font-size:20px}. Module_tite h4{font-size:18px}. Module_tite h5{font-size:16px}. Module_tite h6{font-size:16px}. Модуле_тит див,. Module_tite p{word-wrap:break-word; Маржа: 0 0 15px; Цвет: #333;word-wrap:break-word}. Модуле_тит Б,. Module_tite strong{font-weight:700}. Модуле_тит ем,. Module_tite i{font-style:italic}. Module_tite u{text-decoration:underline}. Модуле_тит дель,. Module_tite strike{text-decoration:line-through}. Модуле_тит ол,. Module_tite ul{list-style: диск снаружи отсутствует; Запас: 15px 0; Прокладка: 0 0 0 40px; Высота линии: 1,6}. Модуле_тит ол,. Модуле_тит ол ул,. Модуле_тит ул ол,. Module_tite ul {обивка-слева: 30px}. Модуле_тит ол ул,. Module_tite ul{list-style:circle Снаружи отсутствует}. Модуле_тит ол ул,. Module_tite ul{list-style:square Out none}. Module_tite ol{list-style: десятичная}. Module_tite blockquote{border-left:6px solid # ddd; Набивка: 5px 0 5px 10px; Маржа: 15px 0 15px 15px}. Module_tite blockquote>:first-child{margin-top:0}. Module_tite pre {lining: 10px 5px 10px 10px;margin:15px 0;display:block;line-height:18px;background:# F0F0F0;border-radius:3px;font-size:13px; Шрифт-семейство: monaco,Consolas, 'освобождение моно', курьер, монокосмос; Белый-Космос: пред; Слово-Заверните: нормальное; Перелив-х: Авто}. Module_tite code{display:inline-block; Прокладка: 0 4px; Маржа: 0 5px; Фон: # eee;border-radius:3px;font-size:13px;font-family: монако, утес, 'освободительное моно', курьер, монокосмос}. Module_tite hr{display:block; Высота: 0; Граница: 0;border-top:1px solid # ccc; Запас: 15px 0; Подкладка: 0}. Module_tite table{width:100%;table-компоновка: фиксированная; border-свернуть: свернуть; border-интервал: 0;border:0;margin:15px 0}. Module_tite настольная головка {цвет фона: # f9f9f9}. Модуле_тит Таблица ТД,. Module_tite Таблица th{min-width:40px;height:30px;border:0;vertical-align:top; Прокладка: 2px 4px;box-size: border-box}. Модуля_синит стол. Тонкобордюрная ТД,. Модуля_синит стол. Тонкогранная th{border:1px solid # ccc}. Module_tite img {lining: 0 5px; Вертикальное выравнивание: среднее; Размер коробки: border-box}.navi {подкладка-слева: 0; Маржа: 0; Список-Стиль: отсутствует}.navi>li {позиция: относительная; Дисплей: block}.navi>li>a {позиция: относительная; Дисплей: block; Прокладка: 10px 15px}. Навигация> li>a: фокус,.navi>li>a:hover{text-decoration:none; Цвет фона: # eee}. Навигация> ли. Отключено> a{color:#777}. Навигация> ли. Отключено> a: фокус,. Навигация> ли. Отключено> a:hover{color:#777; Текст-украшение: отсутствует; Курсор: не допускается; Фон-цвет: прозрачный}. Нави. Открыть> a,.navi. Открыть> a: сосредоточиться,. Нави. Откройте> a:hover{background-color:# eee;border-color:# 428bca}. Нави. navi-делитель {height:1px;margin:9px 0; Перелив: скрытый; Цвет фона: # e5e5e5}. Навигация> li>a>img{max-width:none}.navi>li> метка {Курсор: указатель; Положение: относительное; Дисплей: блок; Подкладка: 10px}. Navi_tab> li{float:left}. Navi_tab> li>label{margin:0 2px 0 0;line-height: 1,42857143; border:1px solid прозрачный; border-bottom:0;border-bottom-right-радиус: 0! Важно; Граница-низ-левый-радиус: 0! Важно}.widget_tab. Нави_таб +.tab_content{border:1px solid # DDD;margin-top:-1px}.widget_tab. Tab_panel {lining: 20px}.tab_pane_wrapper>. Tab_panel {display:none}@ media (Макс. Ширина: 767 пикселей){.tab_pane_wrapper>. Tab_panel {display:block}.widget_tab_radio{display:none}.widget_tab_radio: десятый тип (1): проверено ~. Navi_tab> li:nth-of-type(1)> этикетка,.widget_tab_radio: десятый тип (2): проверено ~. Navi_tab> li:nth-of-type(2)> этикетка,.widget_tab_radio: десятый Тип (3): проверено ~. Navi_tab> li:nth-of-type(3)> этикетка,.widget_tab_radio: десятый тип (4): проверено ~. Navi_tab> li:nth-of-type(4)> этикетка,.widget_tab_radio: десятый тип (5): проверено ~. Navi_tab> li:nth-of-type(5)> метка {color:#555; Курсор: по умолчанию; Цвет фона: # fff;border:1px solid # ddd; бордюр-низ: 0! Важно}.widget_tab_radio: десятый тип (1): проверено ~. Navi_tab> li:nth-of-type(1)> этикетка: after,.widget_tab_radio: десятый тип (2): проверено ~. Navi_tab> li:nth-of-type(2)> этикетка: after,.widget_tab_radio: десятый Тип (3): проверено ~. Navi_tab> li: третий тип (3)> этикетка: после, . Widget_tab_radio: десятый тип (4): проверено ~. Navi_tab> li:nth-of-type(4)> этикетка: after,.widget_tab_radio: десятый тип (5): проверено ~. Navi_tab> li: th-of-type(5)> этикетка: after{content:'';display:block;height:1px}.widget_tab_radio: Первый тип (1): проверено ~ . Tab_content {border-вверх-влево-радиус: 0! Важно}.widget_tab_radio: десятый тип (1): проверено ~.tab_content>.tab_pane_wrapper: десятый тип (1)>. Tab_panel,.widget_tab_radio: десятый тип (2): проверено ~.tab_content>.tab_pane_wrapper: десятый тип (2)>. Tab_panel,.widget_tab_radio: десятый Тип (3): проверено ~.tab_content>.tab_pane_wrapper: десятый Тип (3)>. Tab_panel,.widget_tab_radio: десятый тип (4): Проверено ~.tab_content>.tab_pane_wrapper: десятый тип (4)>. Tab_panel,.widget_tab_radio: десятый тип (5): проверено ~.tab_content>.tab_pane_wrapper: десятый тип (5)>. Tab_panel {display:block}. Navi_aerodion_title {display:none}. Navi_pill> li{float:left;border:1px solid # fff}. Navi_pill> li + li{border-left:none}. Navi_pill> li> этикетка {margin:0}.widget_tab_radio: десятый тип (1): проверено ~. Navi_pill> li:nth-of-type(1)> этикетка,.widget_tab_radio: десятый тип (2): проверено ~. Navi_pill> li:nth-of-type(2)> этикетка,.widget_tab_radio: десятый Тип (3): проверено ~. Navi_pill> li:nth-of-type(3)> этикетка,.widget_tab_radio: десятый тип (4): проверено ~. Navi_pill> li:nth-of-type(4)> этикетка,.widget_tab_radio: десятый тип (5): проверено ~. Navi_pill> li:nth-of-type(5)> метка {Курсор: по умолчанию; Цвет: # fff; Цвет фона: # 428bca}.widget_tab. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title {margin-bottom:2px}.widget_tab. Нави_таб +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> метка {border:1px solid # ddd; Маржа:-1px}.widget_tab. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> label{color:# fff; Цвет фона: # 428bca}. Navi_aerodion_title> label{display:block; Lining: 10px 20px}@ media only screen and (max-width:768px){. R_tab. Navi_таблетки,. R_tab. Navi_tab {display:none}. R_tab. Navi_aerodion_title {display:block! Важно}. R_tab. tab_content{margin-top:0! Важно}.widget_menu_checkbox{display:none}.navi_menu{-webkit-box-Размеры: border-box;-moz-box-Размеры: border-box;box-Размеры: border-box}.navi_title_content h4{margin:0}.navi_menu_list{vertical-align: средняя; Высота линии: 0}.navi_menu_list.flex{display:flex; Белый-Космос: nowrap}. Нави_меню_вертикаль. navi_menu_list{display:block}.navi_menu_item,.navi_menu_list {позиция: относительная; Маржа: 0; Набивка: 0}.navi_menu_item{list-style:none; Дисплей: inline-block; Высота линии: 20px}.navi_menu_list.flex .navi_menu_item{flex:1;text-align:center}. Нави_мен-поперечный. navi_menu_item{border-left:0! Важно; Граница-низ: 0! Важно; Кайма-топ: 0! Важно}. Нави_мен-поперечный. navi_menu_item:last-child{border-right:0! Важно}. Нави_меню_вертикаль. navi_menu_item {ширина: 100%; Дисплей: блок; Граница-слева: 0! Важно; Граница-вправо: 0! Важно; Кайма-топ: 0! Важно}. Нави_меню_вертикаль. navi_menu_item:last-child{border-bottom:0! Важно}.navi_menu_link{display:block; Текст-украшение: отсутствует; Белый-Космос: nowrap; Перелив: скрыт; Текст-перелив: ellipsis}.navi_menu_link:hover{text-decoration:none}.navi_menu_link {цвет: #000}.navi_menu_toggle_bar{display:none}@ media screen и (max-width:768px){.navi_title_content{display:none}.navi_menu_toggle_bar {позиция: относительная; Цвет: #000;min-height:20px; Курсор: указатель; Дисплей: block;font-size:17.5px}. Navi_menu_changer {display:inline-block; Ширина: 35px; Высота: 20px; Положение: относительное; ВЕРТИКАЛЬ-выравнивание: Середина}. Navi_menu_переключение span,. Navi_menu_переключатель: after,. Navi_menu_changer: before{background:#777; Контент: ''; Дисплей: блок; Ширина: 26px; Высота: 3px; Положение: абсолютное; Граница-радиус: 5px; Слева: 0;-webkit-переход: вся легкость. 5s;-МОЗ-переход: вся легкость. 5s;-ms-переход: вся легкость. 5s; Переход: вся легкость. 5s}. Переключатель navi_menu_: до {top:0}. Navi_menu_переключить span{top:8px}. Переключатель navi_menu_: after{top:16px}. Галочка widget_menu_: Проверено ~.navi_menu_toggle_bar>. Navi_menu_changer> span {непрозрачность: 0}. Галочка widget_menu_: Проверено ~.navi_menu_toggle_bar>. Navi_menu_changer: before{-webkit-Transformer: translateY(8px) вращение (45deg);-moz-трансформация: translateY(8px) вращение (45deg);-ms-трансформация: перевод (8px) вращение (45deg); Трансформация: translateY(8px) вращение (45deg)}. Галочка widget_menu_: Проверено ~.navi_menu_toggle_bar>. Navi_menu_trigger: после {-webkit-Transformer: translateY(-8px) повернуть (-45deg);-МОЗ-трансформировать: translateY(-8px) повернуть (-45deg);-ms-Transformer: translateY(-8px) вращение (-45deg); Трансформация: translateY(-8px) вращение (-45deg)}.navi_menu_item{display:block! Важно; Текст-выровняй: налево! Важно}.navi_menu_item>.navi_menu_link{border-bottom:1px solid # DDD}.navi_menu_list{display:block! Важно; max-Высота: 0; Перелив: скрытый;-webkit-переход: вся легкость. 2s;-МОЗ-переход: вся легкость. 2s;-ms-переход: вся легкость. 2s; Переход: вся легкость. 2s}. Галочка widget_menu_: Проверено ~.navi_menu_list{max-height:600px}. Picture _ carousel_radio{display:none}.r_gallery label {Курсор: указатель}.h_slide {позиция: относительная; Перелив: скрытый}.v_slide .gallery_nav {позиция: абсолют; Верх: 0; Низ: 0; Вправо: 0}. Х _ слайд. Gallery_nav {margin-top:10px}. Слайд. gallery_img {перелив: скрытый; Текст-выравнивание: центр; Шрифт-Размер: 0}. Слайд. Picture re_carousel_out {позиция: относительная; Белая-Космос: nowrap; Перелив: скрытый; Линия-Высота: 0; Шрифт-Размер: 0}. Слайд. Картина _ carousel_out .gallery_img{z-индекс: 0; Положение: относительное; Ширина: 100%; Дисплей: Встроенный-блок; Линия-Высота: 20px}. Картина _ carousel_out .gallery_img>label {положение: абсолютное; Ширина: 20%; Верх: 0; Низ: 0; ВЕРТИКАЛЬ-выравнивание: среднее; Контур: 0}. Картина _ carousel_out .gallery_img> Метка: до {контент: ''; Позиция: абсолют; Верх: 0; Низ: 0; Высота: 30px; Высота линии: 30px; Маржа: Авто; Шрифт-Вес: 700;font-size:20px; Цвет: # DDD; Дисплей: отсутствует; text-shadow:0 0 1px #333}. Picture re_carousel_out:hover. Gallery_img> этикетка: до {display:block}. Картина _ carousel_out .gallery_img> этикетка: hover:before{color:#333}. Картина _ carousel_out .gallery_img>. Предыдущий {left:0}. Картина _ carousel_out .gallery_img>.prev: до {content:'\ 2329'}. Картина _ carousel_out .gallery_img>. Далее {right:0}. Картина _ carousel_out .gallery_img>. Далее: до {right:0; Контент: '\ 232A'}. Слайд. Gallery_nav. gallery_img {непрозрачность:.5; Рост: Авто! Важно}.gallery_nav. Gallery_img label{box-size: border-box;border-радиус: 3px; Дисплей: block; Фон: # FFF; Перелив: скрытый; Контур: 0}.v_slide. Gallery_nav. Gallery_img label{margin:0 0 10px}.h_slide. Gallery_nav {white-Космос: nowrap}.h_slide. Gallery_nav. gallery_img{display:inline-block;margin-right:10px}.h_slide. Gallery_nav. Gallery_img label{margin:0 10px 0 0}.h_slide. Галлерь_имг *,.v_slide. Gallery_img *{font-size:14px;vertical-align:middle}.h_slide. Картина _ carousel_out. Gallery_img: до,.v_slide. Picture re_carousel_out .gallery_img: до {контент: ''; Дисплей: Встроенный-блок; Высота: 100%; ВЕРТИКАЛЬ-выравнивание: Середина}.gallery_nav. Gallery_img img{max-Ширина: отсутствует; Запас-слева:-100%; Запас-Справа:-100%}.gallery_img img{max-Ширина: 100%; Макс-Высота: 100%}.v-flat .gallery_img{line-Высота: 0}.v-flat. Gallery_img img{display:inline-block}. Слайд. gallery_dots{display:none! Важно; Текст-выравнивание: центр; Высота: 30px}. Метка gallery_dots{display:inline-block;width:14px;text-align:center}. Метка gallery_dots: до {font-size:30px; Высота линии: 30px; Содержание: '\ 2022'; Текст-выравнивание: по центру; Непрозрачность:.25; Цвет: #333;-webkit-font-сглаживание: антиалиминированный}.gallery_dots этикетка: до,. Слайд. Gallery_img {-webkit-переход: все. 5s легкость в выходе. 1s; Переход: все. 5s легкость в выходе. 1s}@ media только экран и (max-width:768px){.widget-gallery{min-Высота: начальная! Важно}. Х _ слайд. Picture re_carousel_out,.v_slide. Picture _ carousel_out {позиция: относительная}.h_slide. Gallery_nav,.v_slide. Gallery_nav {display:none}.v_slide. Picture _ carousel_out{margin-right:0!important}.h_slide,.v_slide{height:auto!important}.slide. Gallery_dots {display:block! Важно}. Картина _ carousel_out .gallery_img{height:280px! Важно}. Картина _ carousel_out .gallery_img> этикетка: до {display:block; Цвет: #333}. Picture re_carousel_radio: Первый тип (1): проверено ~. Маркировка gallery_dots: nth-of-type(1): до,. Picture re_carousel_radio: десятый тип (10): проверено ~. Маркировка gallery_dots: nth-of-type(10): до,. Picture re_carousel_радио: десятый тип (11): проверено ~. Маркировка gallery_dots: nth-of-type(11): до,. Picture re_carousel_радио: десятый тип (12): проверено ~. Маркировка gallery_dots: nth-of-type(12): до,. Picture re_carousel_радио: десятый тип (13): проверено ~. Маркировка gallery_dots: nth-of-type(13): до,. Picture re_carousel_радио: десятый тип (14): проверено ~. Маркировка gallery_dots: nth-of-type(14): до,. Picture re_carousel_радио: десятый тип (15): проверено ~. Маркировка gallery_dots: nth-of-type(15): до,. Picture re_carousel_радио: Первый тип (16): проверено ~. Метка gallery_dots: nth-of-type(16): до,. Picture re_carousel_радио: Первый тип (17): проверено ~. Метка gallery_dots: nth-of-type(17): до,. Picture re_carousel_radio: Первый тип (18): проверено ~. Маркировка gallery_dots: nth-of-type(18): до,. Picture re_carousel_радио: десятый тип (19): проверено ~. Метка gallery_dots: nth-of-type(19): до,. Picture re_carousel_radio: десятый тип (2): проверено ~. Маркировка gallery_dots: nth-of-type(2): до,. Picture re_carousel_radio: десятый тип (20): проверено ~. Маркировка gallery_dots: nth-of-type(20): до,. Picture re_carousel_radio: Первый тип (21): проверено ~. Метка gallery_dots: nth-of-type(21): до,. Picture re_carousel_radio: десятый тип (22): проверено ~. Маркировка gallery_dots: nth-of-type(22): до,. Picture re_carousel_радио: десятый тип (23): проверено ~. Маркировка gallery_dots: nth-of-type(23): до,. Picture re_carousel_радио: десятый тип (24): проверено ~. Маркировка gallery_dots: nth-of-type(24): до,. Picture re_carousel_radio: десятый тип (25): проверено ~. Маркировка gallery_dots: nth-of-type(25): до,. Picture re_carousel_радио: десятый тип (26): проверено ~. Маркировка gallery_dots: nth-of-type(26): до,. Picture re_carousel_радио: десятый тип (27): проверено ~. Маркировка gallery_dots: nth-of-type(27): до,. Picture re_carousel_радио: десятый тип (28): проверено ~. Маркировка gallery_dots: nth-of-type(28): до,. Picture re_carousel_радио: десятый тип (29): проверено ~. Метка gallery_dots: nth-of-type(29): до,. Picture re_carousel_radio: десятый Тип (3): проверено ~. Маркировка gallery_dots: nth-of-type(3): до,. Picture re_carousel_радио: десятый тип (30): проверено ~. Маркировка gallery_dots: nth-of-type(30): до,. Picture re_carousel_радио: Первый тип (31): проверено ~. Метка gallery_dots: nth-of-type(31): до,. Picture re_carousel_радио: десятый тип (32): проверено ~. Маркировка gallery_dots: nth-of-type(32): до,. Picture re_carousel_радио: десятый тип (33): проверено ~. Метка gallery_dots: nth-of-type(33): до,. Picture re_carousel_радио: десятый тип (34): проверено ~. Метка gallery_dots: nth-of-type(34): до,. Picture re_carousel_радио: десятый тип (35): проверено ~. Маркировка gallery_dots: nth-of-type(35): до,. Picture re_carousel_радио: десятый тип (36): проверено ~. Маркировка gallery_dots: nth-of-type(36): до,. Picture re_carousel_радио: десятый тип (37): проверено ~. Метка gallery_dots: nth-of-type(37): до,. Picture re_carousel_радио: десятый тип (38): проверено ~.gallery_dots этикетка: nth-of-type(38): до,. Picture re_carousel_радио: десятый тип (39): проверено ~. Маркировка gallery_dots: nth-of-type(39): до,. Picture re_carousel_radio: десятый тип (4): проверено ~. Маркировка gallery_dots: nth-of-type(4): до,. Picture re_carousel_radio: десятый тип (5): проверено ~. Маркировка gallery_dots: nth-of-type(5): до,. Picture re_carousel_радио: десятый тип (6): проверено ~. Маркировка gallery_dots: nth-of-type(6): до,. Picture re_carousel_radio: десятый тип (7): проверено ~. Метка gallery_dots: nth-of-type(7): до,. Picture re_carousel_radio: десятый тип (8): проверено ~. Маркировка gallery_dots: nth-of-type(8): до,. Picture re_carousel_radio: десятый тип (9): проверено ~. Метка gallery_dots: nth-of-type(9): до {непрозрачность: 1}.footer_content{background-color:# eee;height:50px;min-height:50px;max-height:50px;}@ media screen и (max-width:768px){.footer_content{height:45px;min-height:45px;max-height:45px}.footer_content>. Сетка {box-size: border-box; Lining-top:5px; Lining-bottom:5px; Lining-left:230px}.footer_content>. Сетка: после {display:block; Контент: ''; Понятно: оба; Шрифт-Размер: 0; Высота: 0}.footer_content>. Сетка>.footer_l {lining-top:12px; Поплавок: левый; font-size:13px; Цвет: #333}.footer_content>. Сетка>.footer_r{float:right}.footer_content>. Сетка>.footer_r img{margin:0; Lining: 0;vertical-align:middle}@ media (max-width:767px){.footer_content>. Сетка {lining-left:10px; Lining-right:10px}. Модуль: после,. Модуль: до {display:table; Содержимое: '}. Модуль: после {clear: each} # баннер {width:100%;text-align:left}# баннер img{width:auto;max-width:100%; По вертикали-align: топ} # Товарные категории. navi_title_content>h4 {lining-top:10px; Lining-right:0; Lining-bottom:10px; Lining-left:10px;color:#333}# storecatecolours. navi_title_content{background-color:# ECEBF1; Фон-Повтор: Нет-Повтор; Фон-позиция: 10px 50%}# перезаписи. Navi_menu_link, # сторекатерии. navi_menu_toggle_bar{color:#666; Синтепон-топ: 5px; Синтепон-правый: 20px; Синтепон-Нижний: 5px; Синтепон-левый: 20px}# storecatecolours. lvl2 .navi_menu_link {lining-left:40px}# storecatetegory. Navi_menu_allow_hover: hover. Navi_menu_link, # сторекатерии. Галочка widget_menu_: Проверено ~.navi_menu_list .navi_menu_link{color:#333}# storecatetegory. Navi_menu_allow_hover: hover,# storecatetegory. Галочка widget_menu_: Проверено ~.navi_menu_list .navi_menu_item{background-color:# ECEBF1}# storecatetegory {background-color: прозрачный; border-вверх-влево-радиус: 0;border-вверх-вправо-радиус: 0;border-нижняя-правая-радиус: 0;border-нижняя-левая-радиус: 0;font-РАЗМЕР: 14px; Синтепон-верхняя: 0; Синтепон-правая: 0; набивка-низ: 0; Набивка-слева: 0; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0; Текст-выравнивание: left}@ media (макс.-Ширина: 767 пикселей){# storecatetegory. Navi_menu_link, # сторекатерии. navi_menu_toggle_bar {lining-top:5px; Lining-bottom:5px; Lining-left:10px; Lining-right:10px}# storecatecolours. lvl2 .navi_menu_link {lining-left:20px} # templatetite {lining-top:20px; Lining-bottom:20px; Lining-left:10px; Lining-right:10px;text-align:center;font-size:24px;line-height:28px}@ media (max-width:767px){# templatetite {font-size:18px;line-height:20px} # шаблон {text-align:center}# шаблон> img{max-width:100%}# вкладка описания. Навигация> li>a, вкладка # описание. Tab_panel {lining-top:10px; Lining-right:20px; Lining-bottom:10px; Lining-left:20px}# storeknitiontab. Navi_tab {background-color:transparent}# storeописание вкладка {background-color:# fff;border-вверх-влево-радиус: 0;border-вверх-вправо-радиус: 0; бордюр-Нижний-правый-радиус: 0; Бордюр-Нижний-левый-радиус: 0; Набивка-верхний: 0; Набивка-правый: 0; Набивка-Нижний: 0; подкладка-слева: 0; Маржа-верх: 0; Маржа-вправо: 0; Маржа-низ: 0; Маржа-слева: 0}# описание Вкладка. Navi_tab> li.active>a,# описание Вкладка. Navi_tab> li. Активный> a: фокус, вкладка # описание магазина. Navi_tab> li. Активная> a:hover{border:1px solid # DDD}# вкладка описания магазина. Navi_tab> li.active>a:after{height:1px}# storedashtiontab. Нави_таб +.tab_content{border:1px solid # DDD;margin-top:-1px}# storeописание Вкладка. Нави_таб +.tab_content>. Navi_aerodion_title> a{border:1px solid # DDD;margin:-1px}# storeописание Вкладка. Navi_pill> li>a{color:# fff}# в описании. Нави_таблетки +.tab_content>. Navi_aerodion_title> a,# описание Вкладка. Navi_таблетки> li.active>a{color:# fff; Цвет фона: # e64a4a}# в описании. Navi_pill {background-color:# ECEBF1;font-size:0}# в описании. Navi_pill> li> этикетка {color:#333;font-size:14px}# в описании. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> ярлык, вкладка # описание. widget_tab_radio: десятый тип (1): проверено ~. Navi_pill> li:nth-of-type(1)> этикетка, # описание. widget_tab_radio: десятый тип (2): проверено ~. Navi_pill> li:nth-of-type(2)> этикетка, # описание. widget_tab_radio: десятый Тип (3): проверено ~. Navi_pill> li:nth-of-type(3)> этикетка, # описание. widget_tab_radio: десятый тип (4): проверено ~. Navi_pill> li:nth-of-type(4)> этикетка, # описание. widget_tab_radio: десятый тип (5): проверено ~. Navi_pill> li:nth-of-type(5)> этикетка, # описание. widget_tab_radio: десятый тип (6): проверено ~. Navi_pill> li: th-of-type(6)> этикетка {color:#000;font-weight:600; Цвет фона: # fff}@ media (макс.-Ширина: 767px){# storedashtiontab. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> ярлык, вкладка # описание. widget_tab_radio: десятый тип (1): проверено ~. Navi_pill> li:nth-of-type(1)> этикетка, # описание. widget_tab_radio: десятый тип (2): проверено ~. Navi_pill> li:nth-of-type(2)> этикетка, # описание. widget_tab_radio: десятый Тип (3): проверено ~. Navi_pill> li:nth-of-type(3)> этикетка, # описание. widget_tab_radio: десятый тип (4): проверено ~. Navi_pill> li:nth-of-type(4)> этикетка, # описание. widget_tab_radio: десятый тип (5): проверено ~. Navi_pill> li:nth-of-type(5)> этикетка, # описание. widget_tab_radio: десятый тип (6): проверено ~. Navi_pill> li: th-of-type(6)> этикетка {color:#000;background-color:# ECEBF1} # storeописание. Navi> li> этикетка, вкладка # описание. Navi_aerodion_title> ярлык, вкладка # описание. Tab_panel {lining: 10px;}# detail_info{background-color:# fff;border-вверх-влево-радиус: 0;border-вверх-вправо-радиус: 0;border-bottom-right-радиус: 0;border-Нижний-левый-радиус: 0; Lining-top:20px; Lining-right:20px; Lining-Нижний: 20px; набивка-слева: 20px; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0}# Picture re_module. Х _ слайд. Picture _ carousel_out .gallery_img{height:420px}# Picture _ module. V_slide. Picture _ carousel_out{margin-right:130px}# Picture _ module. V_slide. Picture _ carousel_out .gallery_img{height:520px}# Picture _ module. V_slide. gallery_nav{width:120px}# Picture _module. Gallery_nav. gallery_img{width:120px;height:90px}# Picture-_module {цвет фона: Прозрачный; border-вверх-влево-радиус: 0;border-вверх-вправо-радиус: 0; бордюр-Нижний-правый-радиус: 0; Бордюр-Нижний-левый-радиус: 0; Набивка-верхний: 0; Набивка-правый: 0; Набивка-Нижний: 0; набивка-слева: 0; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0}# Picture re_module. Gallery_nav. Gallery_img label{width:120px;height:90px;border:1px solid # ddd;border-радиус: 2px}. Item_specis_info {list-style:none; Запас: 0; Подкладка-слева: 10px}. Item_specis_info: after{content:'';display:block;clear: оба; Высота: 0;font-РАЗМЕР: 0}. Item_специфика_info li{float:left;width:33.333%;margin-bottom:5px}. Item_specis_info li>p{margin:0;line-height:20px;font-size:14px}@ media (max-width:767px){. Item_специфика_info li{float:left;width:50%;margin-bottom:5px}. Item_specis_info li>p{font-size:12px}.footer_content>. Сетка>.footer_l {lining-top:9px}.footer_content>. Сетка>.footer_r{width:100px}.ytvideo{margin:0 auto;max-width:480px; Семейство шрифтов: Ариал; text-align:center; Положение: относительное; min-height:120px; Перелив: скрытый; фон-цвет: #555}.ytvideo p {позиция: Абсолютная; Маржа: 0; Цвет: # fff; Цвет фона: rgba(0,0,0,.5)}. Итвидео. yt_hd{font-size:16px;width:100%;height:28px;line-height:28px;text-align:left;top:0;left:0; Lining-left:10px; Перелив: скрытый}. Итвидео. yt_ft{font-size:11px; Ширина: 100%; Низ: 0; Слева: 0}.ytvideo img{display:block;max-Ширина: 100%; Граница: 0; По вертикали-align:top}.ytvideo a: после {контент:" \ A0 \ 25BA "; Положение: абсолютное; Ширина: 60px; Высота: 50px; Слева: 0; Вверху: 0; Справа: 0; Внизу: 0; Маржа: Авто; Граница: 0; Радиус границы: 10px; Цвет: # fff; Фон: rgba(0,0,0,.6);font-size:24px;line-Высота: 50px; Курсор: указатель}.ytvideo a:hover:after{background:# CC181E}# simple. Body_content {background-color:# eeecef}# simple. Ячейка {width:960px; Lining: 20px 10px;box-size: border-box}# simple # storecatetegory. navi_title_content{background-color:#333; Подкладка-слева: 10px}# simple # storecateуровни. Navi_title_content h4{color:# fff}# simple # сторекатерии. Navi_menu_allow_hover: hover,# simple # сторекатерии. Галочка widget_menu_: Проверено ~.navi_menu_list .navi_menu_item:hover{background-color:#333}# simple # storecaterules. Галочка widget_menu_: Проверено ~.navi_menu_list. Navi_menu_item {background-color:# fff}# simple # сторекатерии. Navi_menu_allow_hover: hover a{color:# fff}# simple. Module_tite {background:#333; Шрифт-Вес: 600; Обивка: 0; Перелив: скрытый} # simple. Module_tite span {подкладка-слева: 10px; Высота: 40px; Высота линии: 40px; Цвет: # fff}# simple # описание Вкладка. Navi_pill {background-color:#333}# simple # в описании. Navi_pill> li{border:none}# simple # в описании. Navi_pill> li> этикетка {color:# fff}# simple # в описании. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> ярлык, # simple # описание. widget_tab_radio: десятый тип (1): проверено ~. Navi_pill> li:nth-of-type(1)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (2): проверено ~. Navi_pill> li:nth-of-type(2)> этикетка, # simple # в описании. widget_tab_radio: десятый Тип (3): проверено ~. Navi_pill> li:nth-of-type(3)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (4): проверено ~. Navi_pill> li:nth-of-type(4)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (5): проверено ~. Navi_pill> li:nth-of-type(5)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (6): проверено ~. Navi_pill> li: th-of-type(6)> этикетка {color:#333;background-color:# fff}# simple .footer_content{background-color:#333}# simple .footer_content>. Сетка {lining-top:5px; Lining-bottom:5px}# simple. Footer_content>. Сетка>.footer_l{color:# fff}# simple. Module_assistant {height:240px;background:url(https://wxalbum-10001658.image.myqcloud.com/wxalbum/0/20180118112256/787d8dc8ebca7bda5c875442a9a852e7.png) no-repeat}@ media (max-width:767px){# simple. Модуля_l. Navi_menu_toggle_bar {background:# eeecef}# simple # storecatetegory. widget_menu_checkbox:check ~.navi_menu_toggle_bar{color:#333}# simple. Модуля_l. Navi_menu_переключить промежуток, # просто. Модуля_l. Переключатель navi_menu_: after,# simple. Module_l. Navi_menu_переключить: до {background:#333}# simple. R_tab. Navi_accudion_title {переполнение: hidden}# simple # storeописание Вкладка. Нави_таблетки +.tab_content>.tab_pane_wrapper>. Navi_aerodion_title> ярлык, # simple # описание. widget_tab_radio: десятый тип (1): проверено ~. Navi_pill> li:nth-of-type(1)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (2): проверено ~. Navi_pill> li:nth-of-type(2)> этикетка, # simple # в описании. widget_tab_radio: десятый Тип (3): проверено ~. Navi_pill> li:nth-of-type(3)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (4): проверено ~. Navi_pill> li:nth-of-type(4)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (5): проверено ~. Navi_pill> li:nth-of-type(5)> этикетка, # simple # в описании. widget_tab_radio: десятый тип (6): проверено ~. Navi_pill> li: th-of-type(6)> этикетка {color:# fff; Цвет фона: #333}# описание. Navi_aerodion_title> ярлык {lining-left:10px}# simple. Module_assistant {display:none}
# Picture _ модуль. Х _ слайд. gallery_nav{height:90px; Lining-bottom:10px;}# Picture _ module. Picture re_carousel_radio: Первый тип (1): проверено ~ div > .gallery_img: первый тип (1),# Picture _ модуль. Picture re_carousel_radio: десятый тип (2): проверено ~ div > .gallery_img: th-of-type(2),# Picture _ модуль. Picture re_carousel_radio: Первый тип (3): проверено ~ div > .gallery_img: третий тип (3),# Picture _ модуль. Picture re_carousel_radio: десятый тип (4): проверено ~ div > .gallery_img: th-of-type(4),# Picture _ модуль. Picture re_carousel_radio: десятый тип (5): проверено ~ div > .gallery_img: th-of-type(5),# Picture _ модуль. Picture re_carousel_radio: th-of-type(6): проверено ~ div > .gallery_img: th-of-type(6),# Picture _ модуль. Picture re_carousel_radio: десятый тип (7): проверено ~ div > .gallery_img: th-of-type(7),# Picture _ модуль. Picture re_carousel_radio: десятый тип (8): проверено ~ div > .gallery_img: th-of-type(8),# Picture _ модуль. Picture re_carousel_radio: десятый тип (9): провер?
-
Battery capacity:15000 mAh
-
Driving Shank1/2" Square
-
Maximum Torque320Nm
-
Motor TypeBrushless
-
Product Dimensions23cm x 15.8cm
-
Standard BoltM10-M16
-
TypeImpact Wrench
-
VibrationFastening Bolt 11.5 m/sec2
-
Vibration K factor1.5 m/sec2
-
Voltage18 V
-
Вес логистики1.900
-
Индивидуальное изготовлениеДа
-
Источник питанияЭлектричество
-
Каждая упаковка1
-
Минимальная единица измерения100000015
-
Название брендаBENYS
-
Номинальное напряжение18 В
-
ПрименениеГлавная DIY
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)10
-
Размер логистики - длина (см)30
-
Размер логистики - ширина (см)20
-
СертификацияЕвропейский сертификат соответствия
-
Скорость холостого хода3300 об./мин.
-
ТипЭлектрический ключ на аккумуляторах
Отзывы покупателей
Страна: RU Color: Only Body type 1 Ships From: Russian Federation Доставка: Seller's Shipping Method - RU 27.02.2021
Нормальный гайковерт с ударными головками крутит мощнее чем с набора.
Покупатель
Страна: RU Color: 1 Battery 1 Charger Ships From: China Доставка: Cainiao Standard For Special Goods 01.03.2021
ок
I***K
Страна: RU Color: 1 Battery 1 Charger Ships From: Russian Federation Доставка: Seller's Shipping Method - RU 23.01.2021
нормальное
2***r
Страна: FR Color: model 2 Ships From: China Доставка: Cainiao Standard For Special Goods 25.05.2021
Хорошо принят идеально!!
I***K
Страна: RU Color: as picture show Ships From: Russian Federation Доставка: Seller's Shipping Method - RU 12.02.2021
окумулятор маленький


















