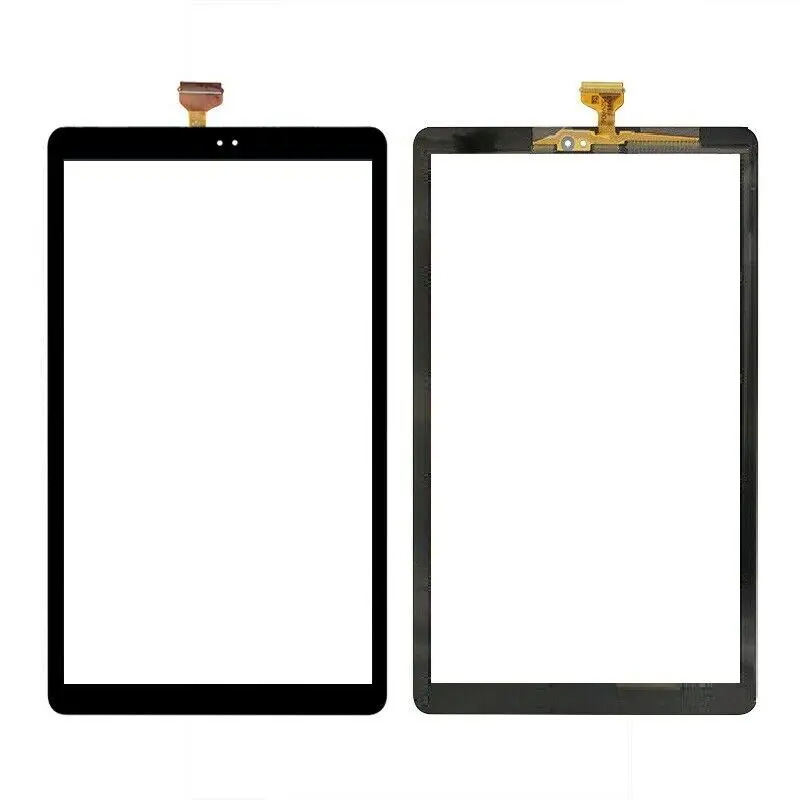
Запасной сенсорный экран для Samsung Galaxy TAB A 10,5 дюйма SM-T590 T595, черный 




Shop5425217 Store - Надежность 89%
Более 160 подписчиков, дата открытия магазина 08.11.2019
- Положительные оценки: 90% (10)
- Соответствие описанию: 88%
- Отвечает на сообщения: 92%
- Скорость отправки: 86%
Последнее обновление: 04.04.2022
@ Charset "utf-8"; @ Импорт url('https:/Wechat); @ Импорт url(https://fonts.googleapis.com/css?family=Montserrat:400,700); @ Импорт url(https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,200,200italic,300,300italic,400italic,600,600italic,700,700italic,900,900italic); @ Import 'https:/Wechat Корпус { Подкладка: 0px; Ширина: 100%; Разница: 0px; Шрифт-СЕМЬЯ: Монтсеррат, sans-serif; } . Зал { Положение: относительное; Шрифт-СЕМЬЯ: Монтсеррат, sans-serif; Белый-пространство: нормальное; Оборачивание слов: break-word; } . Зал. Hd-space { Пространство: оба; } . Зал. Hd-пленка { Ширина: 100%; } . Зал. Hd-обертка { Ширина: 100%; Текст-выравнивание: по центру; Подкладка: 0px; Разница: 0px; Положение: относительное; Поплавок: левый; } . Зал. Главный держатель { Подкладка: 0px! Важно; Маржа: 0; Ширина: 100%; Текст-выравнивание: по центру; Разница: 0px; Поплавок: левый; Фон: url(https://www.halldesigns.co.uk/clients/sarah_tech_uk/images/bglisting.jpg_.webp) Верхний центр без повтора; Цвет фона: # fff; } . Зал. Hd-содержимое { Ширина: 1000px; Маржа: 20px авто; Подкладка: 0px; Фон: Прозрачный; } /* --- Общий и стандартный --- <Старт */ . Зал # hd-header { Ширина: 100%; Положение: относительное; Маржа: 0; Подкладка: 0px; Поплавок: левый; } . Зал. Hd-header { Ширина: 1000px; Маржа: 0 авто; Подкладка: 0; } . Зал # hd-логотип { Цвет: #000; Шрифт-семья: Arial, Helvetica, sans-serif; Размер шрифта: 14px; Шрифт-Вес: жирный; Текст-украшение: нет; Text-shadow: 0 5px 5px rgba(0, 0, 0, 0,32); Верхняя часть: 5 пикселей; Запас: 0px; } . Зал # headerlinks { Ширина: 1000px; Запас-низ: 30px; Текст-выравнивание: по центру; } . Hall # headerbox1, # headerbox2, # headerbox3, # headerbox4 { Ширина: 25%; Поплавок: левый; Подкладка-низ: 20px; } . Зал # headerbox1 a, # headerbox2 a, # headerbox3 a, # headerbox4 a { Цвет: #333; Текст-украшение: нет; Шрифт-семейство: 'Lato', sans-serif! Важно; Размер шрифта: 18px; /* Текстовые тени: -1px -1px 0 # fff, 1px -1px 0 # fff, -1px 1px 0 # fff, 1px 1px 0 # fff; */ } . Hall # headerbox1 a:hover, # headerbox2 a:hover, # headerbox3 a:hover, # headerbox4 a:hover { Цвет: #0085d9; Текст-Украшение: подчеркивание; } . Зал # hd-логотип img { Ширина: 60%; Высота: авто; } /* --- Заголовок --- <Старт */ . Зал. Hd-обертка { Ширина: 100%; Текст-выравнивание: по центру; Маржа: 0; Подкладка: 0; Поплавок: левый; } . Зал # hd-footer { Ширина: 1000px; Подкладка: 0; Положение: относительное; Разница: 15px auto 0px; } . Зал # hd-footer # hd-авторское право { Цвет: #0085d9; Шрифт-семейство: 'Lato', sans-serif! Важно; Размер шрифта: 13px; Шрифт-Вес: 300; Разница: 0px 0px 40px; Подкладка: 0; Ширина: 100%; Текст-выравнивание: по центру; Текст-украшение: нет; Поплавок: левый; Расстояние между буквами: 1px; } . Зал # hd-спасибо { Цвет: #000; Шрифт-семейство: 'Lato', sans-serif! Важно; Размер шрифта: 25px; Преобразование текста: верхний корпус; Расстояние между буквами: 1px; } . Зал # hd-footer # hd-авторское право span { Цвет: #000; } . Зал # imagegallery img { Максимальная ширина: 75%; Запас-низ: 10px; } @ Media (максимальная ширина: 800px) { . Зал. Hd-header { Ширина: 100%; } . Зал # hd-логотип { Размер шрифта: 100%; Маржа: 3% 0; Ширина: 100%; Текст-выравнивание: по центру; } . Зал # hd-логотип img { Ширина: 70%; Высота: авто; } . Зал. Слоган { Ширина: 100%; Фон: нет; Размер шрифта: 100%; Маржа: 1% 0; } . Зал. Hd-содержимое { Ширина: 100%; Маржа: 2% 0; } . Зал # listingdistrict { Ширина: 100%; } . Зал. Hd-listingregion-box { Ширина: 100%; Маржа-низ: 2%; } . Hd-listingregion-box. Без добавления { Ширина: 100%; } . Зал. Hd-listinghead { Поплавок: нет; Высота линии: нормальная; Подкладка: 2% 3%; Ширина: авто; Текст-выравнивание: по центру; Маржа-низ: 0; } . Зал. Desc-Заголовок { Поплавок: нет; Высота линии: нормальная; Подкладка: 1% 3%; Ширина: авто; Высота: авто; Текст-выравнивание: слева; Маржа-низ: 0; } . Зал. Desc-rd { Подкладка: 3% 5%; Ширина: 90%; } . Зал. Desc-text ul li { Подкладка: 0 0 8%; Ширина: 93%; } . Зал. Desc-rd.desc-text img { Ширина: авто; Максимальная ширина: 100%; } . Зал. Hd-обертка { } . Зал # hd-footer { Ширина: 100%; } . Зал # hd-footer # hd-авторское право { Маржа: 2% 0; Подкладка: 0 1%; Ширина: 98%; } . Зал # headerlinks { Ширина: 100%; Запас-низ: 30px; Текст-выравнивание: по центру; } . Hall # headerbox1, # headerbox2, # headerbox3, # headerbox4 { Дисплей: блок; Поплавок: нет; Ширина: 100%; } . Зал # imagegallery img { Максимальная ширина: 90%; Запас-низ: 10px; } } @ Media (максимальная ширина: 500px) { . Зал. Hd-header { Ширина: 100%; } . Зал # hd-логотип { Размер шрифта: 100%; Маржа: 3% 0; Ширина: 100%; Текст-выравнивание: по центру; } . Зал. Слоган { Ширина: 80%; Фон: нет; Размер шрифта: 100%; Маржа: 1% 0; } . Зал. Hd-содержимое { Ширина: 100%; Маржа: 2% 0; } . Зал # listingdistrict { Ширина: 100%; } . Зал. Hd-listingregion-box { Ширина: 100%; Маржа-низ: 2%; } . Зал. Hd-listingregion-box. Без добавления { Ширина: 100%; } . Зал. Hd-listinghead { Поплавок: нет; Высота линии: нормальная; Подкладка: 1% 3%; Ширина: авто; Текст-выравнивание: по центру; Маржа-низ: 0; } . Зал # hd-логотип img { Ширина: 100%; Высота: авто; } . Зал. Desc-Заголовок { Поплавок: нет; Высота линии: нормальная; Подкладка: 1% 3%; Ширина: авто; Высота: авто; Текст-выравнивание: слева; Маржа-низ: 0; } . Зал. Desc-rd { Подкладка: 3% 5%; Ширина: 90%; } . Зал. Desc-text ul li { Подкладка: 0 0 8%; Ширина: 93%; } . Зал. Desc-rd.desc-text img { Ширина: авто; Максимальная ширина: 100%; } . Зал. Hd-обертка { } . Зал # hd-footer { Ширина: 100%; } . Зал # hd-footer # hd-авторское право { Маржа: 2% 0; Подкладка: 0 1%; Ширина: 98%; } . Зал # headerlinks { Ширина: 100%; Запас-низ: 30px; Текст-выравнивание: по центру; } . Hall # headerbox1, # headerbox2, # headerbox3, # headerbox4 { Дисплей: блок; Поплавок: нет; Ширина: 100%; } . Зал # imagegallery img { Максимальная ширина: 75%; Запас-низ: 10px; } } @ Media (максимальная ширина: 400px) { . Зал. Hd-header { Ширина: 100%; } . Зал # hd-логотип { Размер шрифта: 100%; Маржа: 3% 0; Ширина: 100%; Текст-выравнивание: по центру; } . Зал # hd-логотип img { Ширина: 100%; Высота: авто; } . Зал. Слоган { Ширина: 100%; Фон: нет; Размер шрифта: 100%; Маржа: 1% 0; } . Зал. Hd-содержимое { Ширина: 100%; Маржа: 2% 0; } . Зал # listingdistrict { Ширина: 100%; } . Зал. Hd-listingregion-box { Ширина: 100%; Маржа-низ: 2%; } . Зал. Hd-listingregion-box. Без добавления { Ширина: 100%; } . Зал. Hd-listinghead { Поплавок: нет; Высота линии: нормальная; Подкладка: 2% 3%; Ширина: авто; Текст-выравнивание: по центру; Маржа-низ: 0; } . Зал. Desc-Заголовок { Поплавок: нет; Высота линии: нормальная; Подкладка: 1% 3%; Ширина: авто; Высота: авто; Текст-выравнивание: слева; Маржа-низ: 0; } . Зал. Desc-rd { Подкладка: 3% 5%; Ширина: 90%; } . Зал. Desc-text ul li { Подкладка: 0 0 8%; Ширина: 93%; } . Зал. Desc-rd.desc-text img { Ширина: авто; Максимальная ширина: 100%; } . Зал. Hd-обертка { } . Зал # hd-footer { Ширина: 100%; } . Зал # hd-footer # hd-авторское право { Маржа: 2% 0; Подкладка: 0 1%; Ширина: 98%; } . Зал # headerlinks { Ширина: 100%; Запас-низ: 30px; Текст-выравнивание: по центру; } . Hall # headerbox1, # headerbox2, # headerbox3, # headerbox4 { Дисплей: блок; Поплавок: нет; Ширина: 100%; } . Зал # imagegallery img { Максимальная ширина: 85%; Запас-низ: 10px; } . Зал img { Максимальная ширина: 1000px; } @ Media (максимальная ширина: 320px) { . Зал. Hd-header { Ширина: 100%; } . Зал # hd-логотип { Размер шрифта: 100%; Маржа: 3% 0; Ширина: 100%; Текст-выравнивание: по центру; } . Зал # hd-логотип img { Ширина: 100%; Высота: авто; } . Зал. Слоган { Ширина: 100%; Фон: нет; Размер шрифта: 100%; Маржа: 1% 0; } . Зал. Hd-содержимое { Ширина: 100%; Маржа: 2% 0; } . Зал # listingdistrict { Ширина: 100%; } . Зал. Hd-listingregion-box { Ширина: 100%; Маржа-низ: 2%; } . Зал. Hd-listingregion-box. Без добавления { Ширина: 100%; } . Зал. Hd-listinghead { Поплавок: нет; Высота линии: нормальная; Подкладка: 2% 3%; Ширина: авто; Текст-выравнивание: по центру; Маржа-низ: 0; } . Зал. Desc-Заголовок { Поплавок: нет; Высота линии: нормальная; Подкладка: 1% 3%; Ширина: авто; Высота: авто; Текст-выравнивание: слева; Маржа-низ: 0; } . Зал. Desc-rd { Подкладка: 3% 5%; Ширина: 90%; } . Зал. Desc-text ul li { Подкладка: 0 0 8%; Ширина: 93%; } . Зал. Desc-rd.desc-text img { Ширина: авто; Максимальная ширина: 100%; } . Зал. Hd-обертка { } . Зал # hd-footer { Ширина: 100%; } . Зал # hd-footer # hd-авторское право { Маржа: 2% 0; Подкладка: 0 1%; Ширина: 98%; } . Зал # headerlinks { Ширина: 100%; Запас-низ: 30px; Текст-выравнивание: по центру; } . Hall # headerbox1, # headerbox2, # headerbox3, # headerbox4 { Дисплей: блок; Поплавок: нет; Ширина: 100%; } . Зал # imagegallery img { Максимальная ширина: 75%; Запас-низ: 10px; } }

-
Вес логистики0.200
-
Каждая упаковка1
-
Минимальная единица измерения100000015
-
Название брендаНет
-
Номер моделиSamsung Galaxy TAB A 10.5" SM-T590 T595
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)4
-
Размер логистики - длина (см)18
-
Размер логистики - ширина (см)14
-
Размер экрана10 ~ 13 Дюймов
-
СертификацияЕвропейский сертификат соответствия
-
Совместимая маркаДля Apple
-
Тип продуктаПланшетная сенсорная панель
-
Тип экранаЕмкостный экран