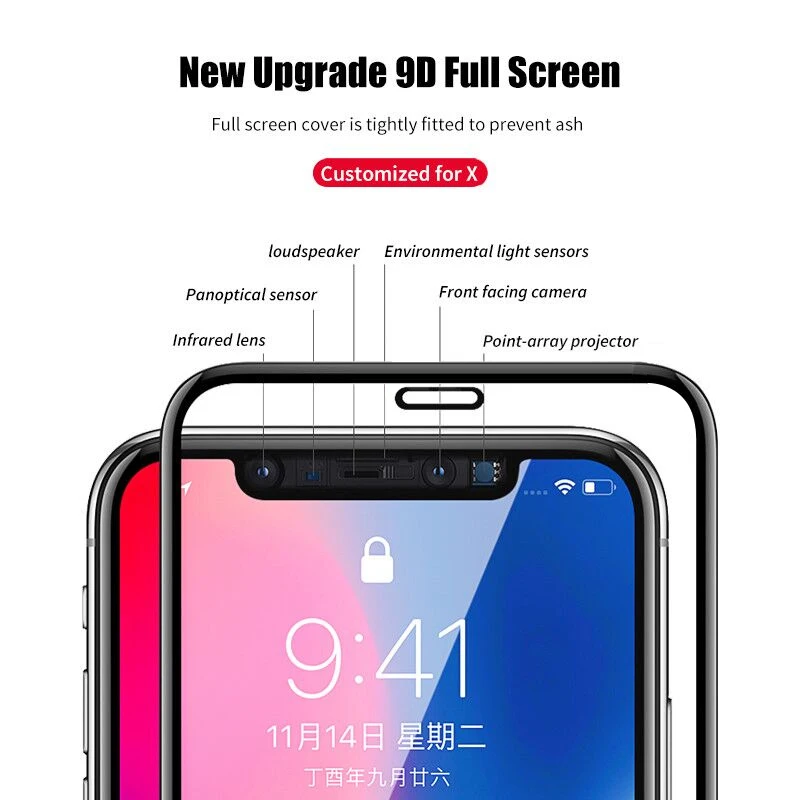
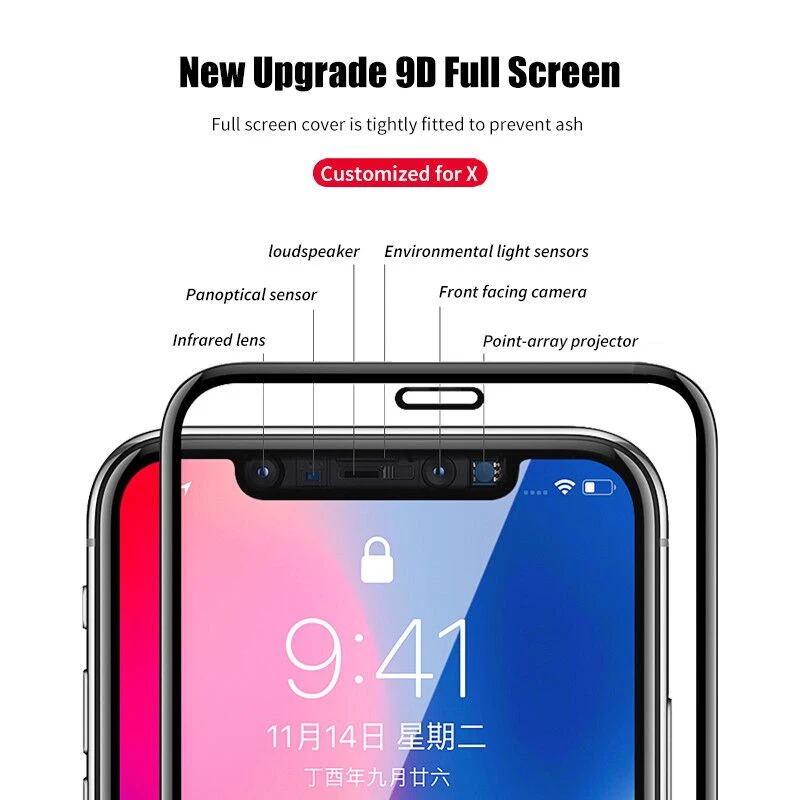
Защитное стекло 9D для IPhone 11 Pro, полное покрытие, закаленное, черное, белое, Защитное стекло для IPhone 11 Pro Max 




YIWHO 3C Store - Надежность 91%
Более 630 подписчиков, дата открытия магазина 03.05.2019
- Положительные оценки: 92% (1620)
- Соответствие описанию: 92%
- Отвечает на сообщения: 90%
- Скорость отправки: 90%
Последнее обновление: 12.04.2022





 Img {max-Ширина: 100%;}
. Image-контейнер-12 {
Фон-положение: центр;
Фон-Повтор: Нет-повтора;
Фон-Размер: Обложка;
Фон-изображение: url('https:// images.3dsellers.com/QTdZMW5nWHJJbStCM1N4dGx0K1k5Zz09/listing_designer/5cd5bca0dc99a.jpg_.webp');
Фон-позиция-y: 0px;
}
@ Media только экран и (max-width: 1180px) {
. Image-контейнер-12 {
Фон-позиция-y: 0;
}
}
/* # Слайд-шоу-Заверните-изображения-галерея {
Дисплей: блок;
Высота: авто;
Min-Ширина: 260px;
Max-Ширина: 1022px;
Запас: авто;
Положение: относительное;
Бордюр: 1px сплошной #000;
Набивка: 40px 0px 40px 0px;
Маржа: 30px 0px 0px 0px;
} */
. Контейнер-граница {
Ясно: и то, и другое;
}
# Слайдшоу-Заверните-изображения-галерея {
Дисплей: блок;
Высота: авто;
Min-Ширина: 260px;
Max-Ширина: 450px;
Ширина: 100%;
Маржа: 0 авто! Важно;
Положение: относительное;
/* Поплавок: левый; */
Бордюр: 0px сплошной прозрачный;
Набивка: 0px 0px 0px 0px 0px;
Маржа: 30px 0px 0px 0px;
}
# Слайдшоу-обертывание-изображения-галерея # слайдшоу-внутренний {
Max-Ширина: 450px;
Ширина: 100%;
Max-Высота: 367px;
Рост: 100%;
Перелив: скрытый;
Положение: относительное;
Маржа: 0 авто;
Бордюр: 1px solid # f7f7f7f7;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul {
Список-Стиль: отсутствует;
Рост: 100%;
Ширина: 2405%;
Перелив: скрытый;
Положение: относительное;
Слева: 0px;
Маржа: 0px;
Набивка: 0px;
Дисплей: блок;
-Webkit-переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: Лев. 8s кубик-Безье (0,77, 0, 0,175, 1);
-О-переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
Переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 448px;
Ширина: 100%;
Высота: 367px;
Поплавок: левый;
ВЕРТИКАЛЬ-выравнивание: топ;
Положение: относительное;
Набивка: 0px 0px 0px 0px 0px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li>img {
Ширина: авто;
Рост: 100%;
Дисплей: блок;
ВЕРТИКАЛЬ-выравнивание: Середина;
Положение: абсолютное;
Верх: 0;
Дно: 0;
Слева: 0;
Справа: 0;
Маржа: 0 авто;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio] {
Положение: абсолютное;
Слева: 50%;
Дно: 15px;
Z-индекс: 100;
Видимость: Скрытая;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
/* Положение: абсолютное; */
Слева: 50%;
Дно: -45px;
Z-индекс: 100;
Ширина: 80px;
Высота: 73px;
Поплавок: левый;
Размер коробки: бордюр-бокс;
Курсор: указатель;
Маржа: 0px 12.5px 0px 0px;
Бордюр: 2px сплошной # ddd;
-Webkit-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
-О-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
Переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
}
# Slideshow-Заверните-изображения-ярлык галереи: not(. Стрелки):active { bottom: -46px}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-0: проверено ~. Слайдер-элементы управления. Wrap-images label[for = button-0]{ border: 2px solid #000;
}
# Слайдшоу-Заверните-изображения-галерея. Кнопка-лейбл, # слайдшоу-Заверните-изображения-галерея. Слайд-img {
Фон-положение: 100% авто;
Фон-Повтор: Нет-повтора;
Фон-положение: центр;
Фон-Размер: содержат;
}
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 450px;
Ширина: 100%;
Высота: 367px;
}
# Слайд-обертывание-изображения-ввод галереи [name = "controls-slider-arrow"]# button-0:check ~ # slideshow-inner>ul{ left:0}
/* Сдвижная нижняя секция */
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-0: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 0px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -370 пикселей! Важно
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -740px! Важно
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1110px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1480px! Важно;
}
/* Сдвиньте нижние изображения */
/* # Слайд-Заверните-изображения-ввод галереи [name = 'controls']# button-5: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-2 {
Дисплей: блок;
} */
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -130px;
}
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-5: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -260px;
}
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-6: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -390px;
}
# Слайд-Заверните-изображения-ярлык галереи. Стрелки, ярлык. Стрелки-Заверните-слайдер {
Шрифт-семейство: 'вебсимволик';
Размер шрифта: 25px;
Цвет: rgb (255255240);
Положение: абсолютное;
Верх: 40%;
Маржа: -25px 0px 0px 0px;
Дисплей: отсутствует;
Непрозрачность: 0,7;
Курсор: указатель;
Z-индекс: 1000;
Фон-цвет: прозрачный;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Text-shadow: 0px 0px 3px rgba(0,0,0,.8);
Фон-изображение: url('https:// images.3dsellers.com/listing-designer/right-button-circle.png');
Фон-Повтор: Нет-повтора;
Фон-Размер: 100% авто;
Ширина: 30 пикселей! Важно;
Высота: 30 пикселей! Важно;
Border-радиус: 100px;
}
# Слайд-обертывание-изображения-ярлык галереи. Стрелки-обертывание-слайдер {
Граница: 0px твердая # fff! Важно;
Фон-Размер: 25% 35%;
Border-радиус: 0px;
Фон-изображение: url('https:// images.3dsellers.com/listing-designer/arrow-spin.png');
}
# Slideshow-Заверните-изображения-ярлык галереи. Стрелки: hover, label. Стрелки-Заверните-слайдер: hover { opacity: 1}
# Slideshow-Заверните-изображения-ярлык галереи. Стрелки: active, label.label. Стрелки-Заверните-слайдер: active { margin-top: -23px}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-0: проверено ~. Стрелки # стрелка-1 {вправо: 2%;
Дисплей: блок;
} # Слайд-обертывание-изображения-ввод галереи [type = radio]# кнопка-1: проверено ~. Стрелки # стрелка-2 {вправо: 2%;
Дисплей: блок;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-1: проверено ~. Стрелки # стрелка-0 {влево: 2%;
Запас-топ: -30px;
Дисплей: блок;
-Webkit-трансформация: scaleX(-1);
-МОЗ-трансформация: scaleX(-1);
-Ms-трансформация: scaleX(-1);
-O-трансформация: scaleX(-1);
Трансформация: скалекс (-1);
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-1{ left: 101%;
Дно: 0;
Верх: 91%;
Положение: абсолютное;
Дисплей: блок;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-0 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-1: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-2: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-2 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-1: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-0{ top: 91%;
Дно: 0;
Слева: -8%;
Положение: абсолютное;
Дисплей: блок;
-Webkit-трансформация: scaleX(-1);
-МОЗ-трансформация: scaleX(-1);
-Ms-трансформация: scaleX(-1);
-O-трансформация: scaleX(-1);
Трансформация: скалекс (-1);
}
# Слайдшоу-Заверните-изображения-галерея. Описание {
Положение: абсолютное;
Верх: 0;
Слева: 0;
Ширина: 260px;
Шрифт-семейство: 'Yanone Kaffeesatz';
Z-индекс: 1000;
}
# Слайдшоу-Заверните-изображения-галерея. Описание введите {видимость: hidden}
# Слайдшоу-Заверните-изображения-галерея. Этикетка с описанием {
Шрифт-семейство: 'вебсимволик';
Фон-цвет: rgba (255255240, 1);
Положение: относительное;
Слева: -17px;
Топ: 00px;
Ширина: 40px;
Высота: 27px;
Дисплей: Встроенный-блок;
Текст-выравнивание: центр;
Набивка-топ: 7px;
Граница-нижняя-правая-радиус: 15px;
Курсор: указатель;
Непрозрачность: 0;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Z-индекс: 5;
Цвет: rgb(20,20,20);
}
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li:hover. Этикетка с описанием {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Описание ввода [type = checkbox]: проверено ~ ярлык {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Описание. Описание-текст {
Фон-цвет: rgba (255255230,.5);
Набивка-слева: 45px;
Набивка-топ: 25px;
Набивка-Справа: 15px;
Набивка-низ: 15px;
Положение: относительное;
Верх: -35px;
Z-индекс: 4;
Непрозрачность: 0;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Цвет: rgb(20,20,20);
}
# Слайдшоу-Заверните-изображения-галерея. Введите описание [type = checkbox]: проверено ~. Описание-текст {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Слайдер-контроль {
Max-Ширина: calc(1 * 90px);
Высота: 74px;
Маржа: 30px auto 0px auto;
Фон-цвет: прозрачный;
Перелив: скрытый;
Положение: относительное;
}
# Слайдшоу-Заверните-изображения-галерея. Пленка-изображения {
Ширина: 4000px;
Высота: авто;
Фон-цвет: прозрачный;
Положение: абсолютное;
Z-индекс: 10000000;
}
# Слайдшоу-Заверните-изображения-галерея # стрелка-0 {видимость: видима! Важно;
}
. Amination-куб-Безье {
-Webkit-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
-О-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
Переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
}
. Rotat-180-deg {
-Вебкит-трансформация: поворот (180град);
-МОЗ-трансформация: поворот (180град);
-О-трансформация: поворот (180град);
-Ms-трансформация: поворот (180град);
Трансформация: поворот (180град);
}
@ Media только экран и (max-width: 666 px){
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 95%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: -2%;
}
}
@ Media только экран и (max-width: 520px){
}
@ Media только экран и (max-width: 480px){
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 309px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 307px;
}
# Слайдшоу-Заверните-изображения-галерея. Слайдер-контроль {
Z-индекс: 5;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 91%;
Верх: 89%;
Z-индекс: 10000;
Граница: 2px сплошной #000! Важно;
Фон-положение: правый 9px Топ 9px;
Фон-цвет: # fff;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
Z-индекс: 10000;
Граница: 2px сплошной #000! Важно;
Фон-положение: правый 9px Топ 9px;
Фон-цвет: # fff;
}
}
@ Media только экран и (max-width: 420px){
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 300px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 278px;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
Маржа: 0px 5px 0px 0px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 90%;
Верх: 89%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -283px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -567px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -852px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 1135px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1418px! Важно;
}
}
@ Media только экран и (макс.-Ширина: 360 пикселей) {
# Слайдшоу-обертывание-изображения-галерея # слайдшоу-внутренний {
Бордюр: 2px solid # f7f7f7f7;
}
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Высота: 260px;
}
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 300px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 276px;
}
# Слайдшоу-Заверните-изображения-галерея {
Высота: 350px;
}
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Фон-Размер: Авто 100%;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 90%;
Верх: 89%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -284px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -567px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -849px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1132px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-5: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1415px! Важно;
}
}
@ Media только экран и (max-width: 320px){
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 276px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 89%;
Верх: 88%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 1%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -283px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -568px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -851px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 1134px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1417px! Важно;
}
}
Img {max-Ширина: 100%;}
. Image-контейнер-12 {
Фон-положение: центр;
Фон-Повтор: Нет-повтора;
Фон-Размер: Обложка;
Фон-изображение: url('https:// images.3dsellers.com/QTdZMW5nWHJJbStCM1N4dGx0K1k5Zz09/listing_designer/5cd5bca0dc99a.jpg_.webp');
Фон-позиция-y: 0px;
}
@ Media только экран и (max-width: 1180px) {
. Image-контейнер-12 {
Фон-позиция-y: 0;
}
}
/* # Слайд-шоу-Заверните-изображения-галерея {
Дисплей: блок;
Высота: авто;
Min-Ширина: 260px;
Max-Ширина: 1022px;
Запас: авто;
Положение: относительное;
Бордюр: 1px сплошной #000;
Набивка: 40px 0px 40px 0px;
Маржа: 30px 0px 0px 0px;
} */
. Контейнер-граница {
Ясно: и то, и другое;
}
# Слайдшоу-Заверните-изображения-галерея {
Дисплей: блок;
Высота: авто;
Min-Ширина: 260px;
Max-Ширина: 450px;
Ширина: 100%;
Маржа: 0 авто! Важно;
Положение: относительное;
/* Поплавок: левый; */
Бордюр: 0px сплошной прозрачный;
Набивка: 0px 0px 0px 0px 0px;
Маржа: 30px 0px 0px 0px;
}
# Слайдшоу-обертывание-изображения-галерея # слайдшоу-внутренний {
Max-Ширина: 450px;
Ширина: 100%;
Max-Высота: 367px;
Рост: 100%;
Перелив: скрытый;
Положение: относительное;
Маржа: 0 авто;
Бордюр: 1px solid # f7f7f7f7;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul {
Список-Стиль: отсутствует;
Рост: 100%;
Ширина: 2405%;
Перелив: скрытый;
Положение: относительное;
Слева: 0px;
Маржа: 0px;
Набивка: 0px;
Дисплей: блок;
-Webkit-переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: Лев. 8s кубик-Безье (0,77, 0, 0,175, 1);
-О-переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
Переход: левый. 8s кубический-Безье (0,77, 0, 0,175, 1);
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 448px;
Ширина: 100%;
Высота: 367px;
Поплавок: левый;
ВЕРТИКАЛЬ-выравнивание: топ;
Положение: относительное;
Набивка: 0px 0px 0px 0px 0px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li>img {
Ширина: авто;
Рост: 100%;
Дисплей: блок;
ВЕРТИКАЛЬ-выравнивание: Середина;
Положение: абсолютное;
Верх: 0;
Дно: 0;
Слева: 0;
Справа: 0;
Маржа: 0 авто;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio] {
Положение: абсолютное;
Слева: 50%;
Дно: 15px;
Z-индекс: 100;
Видимость: Скрытая;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
/* Положение: абсолютное; */
Слева: 50%;
Дно: -45px;
Z-индекс: 100;
Ширина: 80px;
Высота: 73px;
Поплавок: левый;
Размер коробки: бордюр-бокс;
Курсор: указатель;
Маржа: 0px 12.5px 0px 0px;
Бордюр: 2px сплошной # ddd;
-Webkit-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
-О-переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
Переход: .3s кубический-Безье (0,77, 0, 0,175, 1);
}
# Slideshow-Заверните-изображения-ярлык галереи: not(. Стрелки):active { bottom: -46px}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-0: проверено ~. Слайдер-элементы управления. Wrap-images label[for = button-0]{ border: 2px solid #000;
}
# Слайдшоу-Заверните-изображения-галерея. Кнопка-лейбл, # слайдшоу-Заверните-изображения-галерея. Слайд-img {
Фон-положение: 100% авто;
Фон-Повтор: Нет-повтора;
Фон-положение: центр;
Фон-Размер: содержат;
}
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 450px;
Ширина: 100%;
Высота: 367px;
}
# Слайд-обертывание-изображения-ввод галереи [name = "controls-slider-arrow"]# button-0:check ~ # slideshow-inner>ul{ left:0}
/* Сдвижная нижняя секция */
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-0: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 0px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -370 пикселей! Важно
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -740px! Важно
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1110px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1480px! Важно;
}
/* Сдвиньте нижние изображения */
/* # Слайд-Заверните-изображения-ввод галереи [name = 'controls']# button-5: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-2 {
Дисплей: блок;
} */
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -130px;
}
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-5: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -260px;
}
# Слайд-обертывание-изображения-ввод галереи [имя = 'элементы управления-слайдер-стрелка ']# кнопка-6: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -390px;
}
# Слайд-Заверните-изображения-ярлык галереи. Стрелки, ярлык. Стрелки-Заверните-слайдер {
Шрифт-семейство: 'вебсимволик';
Размер шрифта: 25px;
Цвет: rgb (255255240);
Положение: абсолютное;
Верх: 40%;
Маржа: -25px 0px 0px 0px;
Дисплей: отсутствует;
Непрозрачность: 0,7;
Курсор: указатель;
Z-индекс: 1000;
Фон-цвет: прозрачный;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Text-shadow: 0px 0px 3px rgba(0,0,0,.8);
Фон-изображение: url('https:// images.3dsellers.com/listing-designer/right-button-circle.png');
Фон-Повтор: Нет-повтора;
Фон-Размер: 100% авто;
Ширина: 30 пикселей! Важно;
Высота: 30 пикселей! Важно;
Border-радиус: 100px;
}
# Слайд-обертывание-изображения-ярлык галереи. Стрелки-обертывание-слайдер {
Граница: 0px твердая # fff! Важно;
Фон-Размер: 25% 35%;
Border-радиус: 0px;
Фон-изображение: url('https:// images.3dsellers.com/listing-designer/arrow-spin.png');
}
# Slideshow-Заверните-изображения-ярлык галереи. Стрелки: hover, label. Стрелки-Заверните-слайдер: hover { opacity: 1}
# Slideshow-Заверните-изображения-ярлык галереи. Стрелки: active, label.label. Стрелки-Заверните-слайдер: active { margin-top: -23px}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-0: проверено ~. Стрелки # стрелка-1 {вправо: 2%;
Дисплей: блок;
} # Слайд-обертывание-изображения-ввод галереи [type = radio]# кнопка-1: проверено ~. Стрелки # стрелка-2 {вправо: 2%;
Дисплей: блок;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # кнопка-1: проверено ~. Стрелки # стрелка-0 {влево: 2%;
Запас-топ: -30px;
Дисплей: блок;
-Webkit-трансформация: scaleX(-1);
-МОЗ-трансформация: scaleX(-1);
-Ms-трансформация: scaleX(-1);
-O-трансформация: scaleX(-1);
Трансформация: скалекс (-1);
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-1{ left: 101%;
Дно: 0;
Верх: 91%;
Положение: абсолютное;
Дисплей: блок;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-0 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-1: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-2: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-2 {
Дисплей: нет! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [type = радио] # button-wrap-slider-1: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-0{ top: 91%;
Дно: 0;
Слева: -8%;
Положение: абсолютное;
Дисплей: блок;
-Webkit-трансформация: scaleX(-1);
-МОЗ-трансформация: scaleX(-1);
-Ms-трансформация: scaleX(-1);
-O-трансформация: scaleX(-1);
Трансформация: скалекс (-1);
}
# Слайдшоу-Заверните-изображения-галерея. Описание {
Положение: абсолютное;
Верх: 0;
Слева: 0;
Ширина: 260px;
Шрифт-семейство: 'Yanone Kaffeesatz';
Z-индекс: 1000;
}
# Слайдшоу-Заверните-изображения-галерея. Описание введите {видимость: hidden}
# Слайдшоу-Заверните-изображения-галерея. Этикетка с описанием {
Шрифт-семейство: 'вебсимволик';
Фон-цвет: rgba (255255240, 1);
Положение: относительное;
Слева: -17px;
Топ: 00px;
Ширина: 40px;
Высота: 27px;
Дисплей: Встроенный-блок;
Текст-выравнивание: центр;
Набивка-топ: 7px;
Граница-нижняя-правая-радиус: 15px;
Курсор: указатель;
Непрозрачность: 0;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Z-индекс: 5;
Цвет: rgb(20,20,20);
}
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li:hover. Этикетка с описанием {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Описание ввода [type = checkbox]: проверено ~ ярлык {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Описание. Описание-текст {
Фон-цвет: rgba (255255230,.5);
Набивка-слева: 45px;
Набивка-топ: 25px;
Набивка-Справа: 15px;
Набивка-низ: 15px;
Положение: относительное;
Верх: -35px;
Z-индекс: 4;
Непрозрачность: 0;
-Webkit-переход: непрозрачность. 2s;
-МОЗ-переход: непрозрачность. 2s;
-О-переход: непрозрачность. 2 с;
Переход: непрозрачность. 2 с;
Цвет: rgb(20,20,20);
}
# Слайдшоу-Заверните-изображения-галерея. Введите описание [type = checkbox]: проверено ~. Описание-текст {непрозрачность: 1}
# Слайдшоу-Заверните-изображения-галерея. Слайдер-контроль {
Max-Ширина: calc(1 * 90px);
Высота: 74px;
Маржа: 30px auto 0px auto;
Фон-цвет: прозрачный;
Перелив: скрытый;
Положение: относительное;
}
# Слайдшоу-Заверните-изображения-галерея. Пленка-изображения {
Ширина: 4000px;
Высота: авто;
Фон-цвет: прозрачный;
Положение: абсолютное;
Z-индекс: 10000000;
}
# Слайдшоу-Заверните-изображения-галерея # стрелка-0 {видимость: видима! Важно;
}
. Amination-куб-Безье {
-Webkit-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
-МОЗ-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
-О-переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
Переход: .8s кубический-Безье (0,77, 0, 0,175, 1);
}
. Rotat-180-deg {
-Вебкит-трансформация: поворот (180град);
-МОЗ-трансформация: поворот (180град);
-О-трансформация: поворот (180град);
-Ms-трансформация: поворот (180град);
Трансформация: поворот (180град);
}
@ Media только экран и (max-width: 666 px){
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 95%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: -2%;
}
}
@ Media только экран и (max-width: 520px){
}
@ Media только экран и (max-width: 480px){
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 309px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 307px;
}
# Слайдшоу-Заверните-изображения-галерея. Слайдер-контроль {
Z-индекс: 5;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 91%;
Верх: 89%;
Z-индекс: 10000;
Граница: 2px сплошной #000! Важно;
Фон-положение: правый 9px Топ 9px;
Фон-цвет: # fff;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
Z-индекс: 10000;
Граница: 2px сплошной #000! Важно;
Фон-положение: правый 9px Топ 9px;
Фон-цвет: # fff;
}
}
@ Media только экран и (max-width: 420px){
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 300px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 278px;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
Маржа: 0px 5px 0px 0px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 90%;
Верх: 89%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -283px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -567px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -852px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 1135px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1418px! Важно;
}
}
@ Media только экран и (макс.-Ширина: 360 пикселей) {
# Слайдшоу-обертывание-изображения-галерея # слайдшоу-внутренний {
Бордюр: 2px solid # f7f7f7f7;
}
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайд-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Высота: 260px;
}
# Слайдшоу-Заверните-изображения-галерея,
# Слайдшоу-Заверните-изображения-галерея # слайдшоу-внутренний,
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Max-Ширина: 300px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 276px;
}
# Слайдшоу-Заверните-изображения-галерея {
Высота: 350px;
}
# Слайдшоу-Заверните-изображения-галерея. Слайд-img {
Фон-Размер: Авто 100%;
}
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 90%;
Верх: 89%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 0%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -284px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -567px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -849px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1132px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-5: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1415px! Важно;
}
}
@ Media только экран и (max-width: 320px){
# Слайд-обертывание-изображения-ярлык галереи: not(. Стрелки):not(.show-описание-ярлык) {
Ширина: 66px;
Высота: 66px;
}
# Слайд-шоу-обертывание-изображения-галерея # слайд-шоу-внутренний> ul>li {
Max-Ширина: 276px;
}
# Слайд-обертывание-изображения-ввод галереи [type = radio]# button-wrap-slider-0: проверено ~. Стрелки-обертывание-слайдер # arrow-wrap-slider-1{ left: 89%;
Верх: 88%;
} # Слайд-Заверните-изображения-ввод галереи [type = radio]# button-wrap-slider-1: проверено ~. Стрелки-Заверните-слайдер # arrow-wrap-slider-0{ left: 1%;
Верх: 89%;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-1: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -283px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-2: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -568px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-3: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -851px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: 1134px! Важно;
}
# Слайд-обертывание-изображения-ввод галереи [name = 'элементы управления-обертывание-слайдер ']# button-wrap-slider-4: проверено ~. Слайдер-элементы управления. Пленка-изображения {
Слева: -1417px! Важно;
}
}
-
ColourBlack
-
Compatible ModelFor Apple iPhone 11 Pro
-
Country/Region of ManufactureChina
-
MaterialTempered Glass
-
TypeScreen Protector
-
В розничной упаковкеНет
-
Вес логистики0.040
-
Каждая упаковка1
-
Минимальная единица измерения100000015
-
Название брендаYIWHO
-
Номер модели9D For Apple iPhone 11 Pro CASE
-
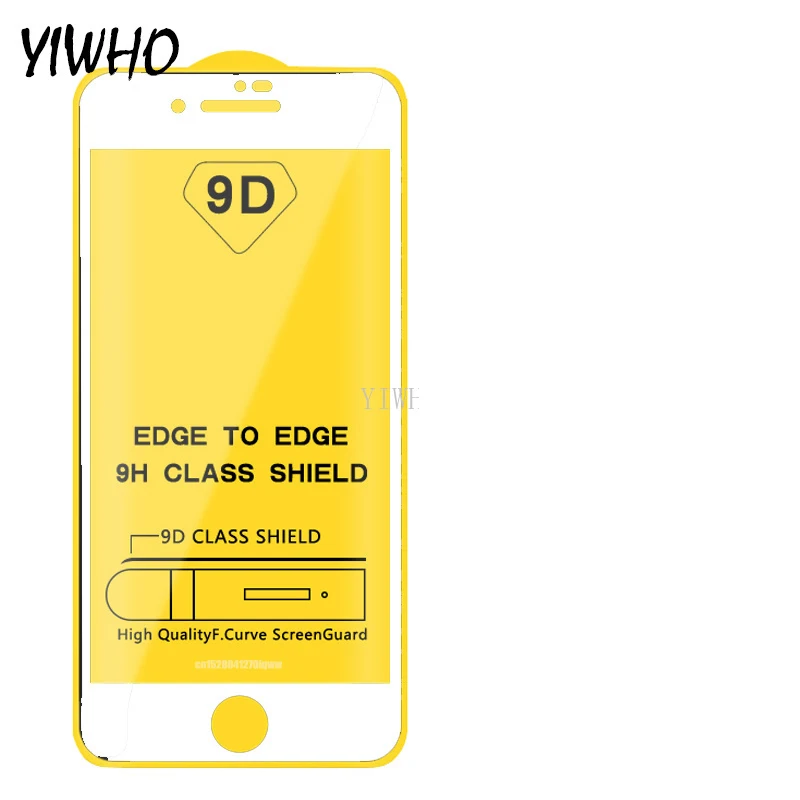
Покрытие от края до краяДа
-
Продано Вsell_by_piece
-
Размер логистики - высота (см)5
-
Размер логистики - длина (см)1
-
Размер логистики - ширина (см)5
-
Совместимая модель iPhoneIPhone 11
-
Совместимый бренд смартфонаApple iPhone
-
ТипПолное покрытие
-
УпаковкаНет
-
ХарактеристикиЗащита от царапин
Отзывы покупателей
Страна: RU Color: Black Material: for iPhone 11 Доставка: Saver Shipping 10.08.2021
Стекло отличное,осталось приклеить
Страна: RU Color: BLACK Material: for iPhone 11 Pro Доставка: Cainiao Super Economy 30.08.2021
Товар не пришёл