
Добро пожаловать в мой магазин
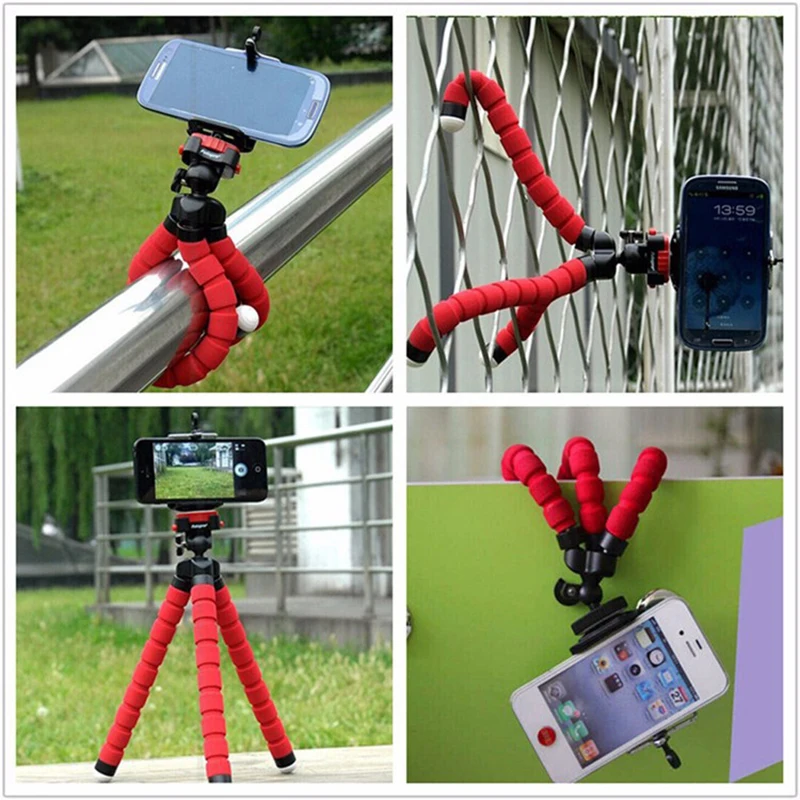
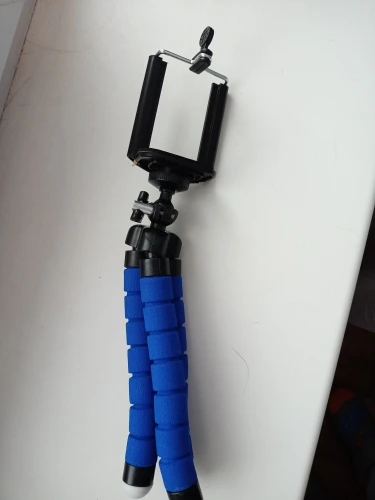
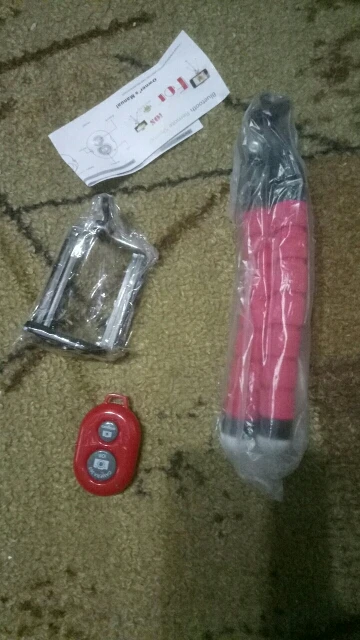
Особенности: -Поддержка версии bluetooth: поддерживает большинство мобильных телефонов с android 4,0 или IOS6.0. -Крепление для штатива в стиле осьминога: Совместимо с большинством цифровых камер. -Держатель для телефона: совместим с телефонами, ширина которых составляет от 55 до 85 мм. Выдвижной держатель подходит для большинства мобильных телефонов, iphone 6s,iphone 6s plus,iphone 6 plus,iphone 6,iphone 5s 5 5c,iphone 4s 4,Samsung Galaxy s6, примечание 5 и так далее. -Прочные материалы-прочный Поликарбонат-конструкция из АБС-пластика со стальной внутренней структурой, предназначенной для выдерживания износа повседневного использования в дороге. Совместимые телефоны Для iPhone 8X7 / 7plus / 6 / 6s / 6s plus / 6plus / 5 / 5s / 4 / 4s Для Samsung Galaxy S8 S7 / S6 / S6 Edge,Samsung Galaxy S5,s4,S3,S2,Galaxy Note 8 S9 2,3 Для Xiaomi Mix 2 Mix 1 m3 / m2 / m2 MX5 pro / Pro 6/Note 3 / Note 4 / mix / Note 5s Для HUAWEI/P8 / P10 P9 / P8 P9 Plus Max / Matt Ascend P6 / 7 / P7 / P8 Ascend Примечание: 1. Только аксессуар, мобильный телефон не входит в комплект. 2. Цвет товара, отображаемый на фотографиях, может слегка отличаться на мониторе вашего компьютера, так как мониторы откалиброваны не одинаково. 3. Покупателям из России, пожалуйста, оставьте свое полное имя для получения посылки.






FAQ
Доставка и оплата: 1. Мы отправим посылку в течение 1-7 дней после оплаты. Aliexpress принимает следующие виды оплаты: кредитные карты, TT, Western Union и Qiwi кошелек.2. Доставка осуществляется бесплатно способом доставки продавца, если вес посылка превышает 2 кг или размер посылка ЛКИ превышает 90 см, мы используем EMS и т. д. или отправим двумя посылками или более авиапочтой. 3. Срок поставки:1) Доставка в развитые страны составляет около 7-45 дней.2) Доставка в отдаленные страны занимает около 2-9 недель.4. Если покупатель хочет использовать более быстрый способ доставки, например EMS, DHL и т. д., выберите способ доставки и оплатите заказ, включая стоимость доставки.5. Инструкция: Время доставки зависит от времени таможенного оформления покупателя или форс-мажорных обстоятельств. Если покупатель не получает товар в течение длительного времени, надеемся, что покупатель может обратиться в таможенное или почтовое отделение, чтобы получить товар в скором времени. О таможне: 1. Любые импортные сборы или сборы оплачиваются покупателем. 2. Поставщики не несут ответственности за задержки, вызванные таможенным Отделом вашей страны. 3. Дополнительные расходы или задержки могут возникнуть во время международной торговли. Мы искренне надеемся, что вы не используете дополнительные расходы на импорт или задержки таможенного оформления в качестве причины для запроса возврата или оставления отрицательного отзывы ва. Послепродажное обслуживание: Мы проверим качество товара перед отправкой. В случае возникновения непредвиденных проблем мы надеемся решить проблемы с покупателем следующим образом:1. Если возникли проблемы с качеством, покупатель может открыть спор в течение 15 дней после получения товара, покупатель должен предоставить фотографии или видео и другие доказательства продавцу для идентификации.2. При повреждении, нанесенном человеком, покупатели несут полную ответственность.3. Программа обработки качества продукции:1) Покупатель возвращает нам товар и несет ответственность за расходы на обратную доставку; После того, как мы получим товар, мы отправим покупателю новый товар и оплатим стоимость повторной доставки.2) Если товар (общая цена, включая доставку менее 10 долларов США) имеет проблемы с качеством, мы повторно отправим новый товар покупателю в следующем заказе; если покупатель не планирует делать новый заказ в ближайшее время, покупатель может оплатить стоимость повторной доставки и попросить повторно отправить новый товар. Отзывы: 1. Наш успех зависит от удовлетворенности наших клиентов. Поэтому ваши отзывы очень важны для нас.2. Если вы удовлетворены нашими товарами, пожалуйста, оставьте нам положительный отзывы в. Мы оставим вам положительный отзывы в позже.3. Свяжитесь с нами по электронной почте или с нашим менеджером по торговле: Уважаемый Wu, прежде чем оставлять отрицательный или нейтральный отзывы в. Мы решим любые проблемы как можно скорее.Мы работаем 6 дней в неделю в 9:00 - 18:30 с понедельника по субботу по пекинскому времени.Желаем вам приятных покупок здесь. Мы надеемся, что большинство зарубежных покупателей устанавливают долгосрочные отношения. Придерживайтесь нашей цели: лучшее качество + лучший сервис + Быстрая доставка для наших клиентов!
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Выбранный-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-одиночный {
Подкладка: 5 пикселей;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-капля. Избранные-результаты {
Выравнивание текста: слева;
Вес шрифта: нормальный;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-ввод поиска [тип = "текст"] {
Размер коробки: бордюр;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Вес шрифта: 600;
Цвет: #575757;
Левая подкладка: 20 пикселей;
Правая подкладка: 20 пикселей;
Z-индекс: 99999999999;
Выравнивание текста: по центру;
Высота линии: 22 пикселей;
}
# PopSkuCon> div {
Выравнивание текста: слева;
}
# PopSkuCon> div p {
Вес шрифта: смелее;
Маржа: 0;
}
# PopSkuCon> div ul {
Обивка слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Маржа слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
Вертикальное выравнивание: сверху;
Маржа Справа: 1 пиксель;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. Цвет Примечание {
Ширина: 600 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Sell-o-select-option. Option-content{max-height:2000px! Важно;}/* гарантия */
. Aezsmain. Pop2 подсказка {
Ширина: 450 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. Colornote. pop2title {
Размер шрифта: 25 пикселей;
Вес шрифта: 600;
Цвет: #575757;
Выравнивание текста: по центру;
Обивка: 10 пикселей;
Нижняя часть подкладки: 15 пикселей;
}
. Aezsmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470 пикселей;
Высота: 30 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain. pop2con. Btncon, aezsmain .pop2Smt. Btncon, aezsmain .pop2freeNotice. Btncon, aezsmain. Цветной. Бтнкон {
Выравнивание текста: вправо;
}
. Aezsmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezsmain. pop2con. Btncon a, aezsmain .pop2Smt. Btncon a,.aezsmain. Pop2 подсказка. Btncon a {
Маржа Справа: 5 пикселей;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain # btnpop2 отмена,.aezsmain # pop2 отмена SMT {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezsmain # btnpop2 Отмена: hover,.aezsmain # pop2 отмена smt: hover {
Цвет границы: rgb (210210210);
}
. Aezsmain. Pop2 подсказка. Btncon a:active {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezsmain. Pop2cover {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Дно: 0;
}
. Aezsmain. Pop2tip p {
Цвет: #797979;
Размер шрифта: 15 пикселей;
Выравнивание текста: по центру;
Вес шрифта: 300;
Положение: относительное;
Поплавок: нет;
Нижняя часть: 18 пикселей;
Подкладка: 0;
Высота линии: нормальная;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Выбранный-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-одиночный {
Подкладка: 5 пикселей;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-капля. Избранные-результаты {
Выравнивание текста: слева;
Вес шрифта: нормальный;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-ввод поиска [тип = "текст"] {
Размер коробки: бордюр;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Вес шрифта: 600;
Цвет: #575757;
Левая подкладка: 20 пикселей;
Правая подкладка: 20 пикселей;
Z-индекс: 99999999999;
Выравнивание текста: по центру;
Высота линии: 22 пикселей;
}
# PopSkuCon> div {
Выравнивание текста: слева;
}
# PopSkuCon> div p {
Вес шрифта: смелее;
Маржа: 0;
}
# PopSkuCon> div ul {
Обивка слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Маржа слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
Вертикальное выравнивание: сверху;
Маржа Справа: 1 пиксель;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. Цвет Примечание {
Ширина: 600 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Sell-o-select-option. Option-content{max-height:2000px! Важно;}/* гарантия */
. Aezsmain. Pop2 подсказка {
Ширина: 450 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. Colornote. pop2title {
Размер шрифта: 25 пикселей;
Вес шрифта: 600;
Цвет: #575757;
Выравнивание текста: по центру;
Обивка: 10 пикселей;
Нижняя часть подкладки: 15 пикселей;
}
. Aezsmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470 пикселей;
Высота: 30 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain. pop2con. Btncon, aezsmain .pop2Smt. Btncon, aezsmain .pop2freeNotice. Btncon, aezsmain. Цветной. Бтнкон {
Выравнивание текста: вправо;
}
. Aezsmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezsmain. pop2con. Btncon a, aezsmain .pop2Smt. Btncon a,.aezsmain. Pop2 подсказка. Btncon a {
Маржа Справа: 5 пикселей;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain # btnpop2 отмена,.aezsmain # pop2 отмена SMT {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezsmain # btnpop2 Отмена: hover,.aezsmain # pop2 отмена smt: hover {
Цвет границы: rgb (210210210);
}
. Aezsmain. Pop2 подсказка. Btncon a:active {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezsmain. Pop2cover {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Дно: 0;
}
. Aezsmain. Pop2tip p {
Цвет: #797979;
Размер шрифта: 15 пикселей;
Выравнивание текста: по центру;
Вес шрифта: 300;
Положение: относительное;
Поплавок: нет;
Нижняя часть: 18 пикселей;
Подкладка: 0;
Высота линии: нормальная;
}
.aeplgcon {
position: fixed;
top: 35%;
right: 5px;
background: #000000ad;
color: #fff;
z-index: 9999999;
width: 190px;
}
.aeplgcon p {
padding: 10px 0;
margin: 0;
line-height: normal;
text-align: center;
font-size: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: left;
padding-left: 0;
margin-left: 0;
margin-bottom: 0;
overflow: hidden;
}
.aeplgcon ul li.nav {
padding: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
color: #fff;
padding: 10px 0;
display: block;
font-size: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
position: absolute;
color: #fff700;
left: 5px;
text-align: center;
line-height: 36px;
font-size: 40px;
}
.aeplgcon i {
font-style: inherit;
font-size: 13px;
color: #ffc100;
line-height: 34px;
display: block;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
width: 22px;
height: 20px;
display: inline-block;
text-align: center;
position: absolute;
top: 0;
left: 0px;
color: #fff;
cursor: pointer;
font-size: 15px;
}
.aeplgcon em.showPOP {
left: -68px;
background: #FF5959;
width: 62px;
padding: 1px;
font-size: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert {
margin-top: -372px;
left: 18%;
right: 2%;
top: 51%;
overflow: auto;
height: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
width: 450px;
left: 50%;
height: auto;
top: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
padding-top: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: left;
font-weight: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
box-sizing: border-box;
display: block;
height: 30px;
}
智能定价计算器
区域定价计算器(利润额)
区域定价计算器(利润率)
(请务必与运费模板配合使用) x < AE定价
.aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td, .aezsmain .table > tbody > tr > td, .aezsmain .table > tfoot > tr > td {
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
color: #000;
font-size: 14px;
vertical-align: middle;
}
.aezsmain .table > thead > tr > th small {
font-weight: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
padding-top: 10px;
padding-bottom: 10px;
}
.aezsmain .tableDJ {
margin-bottom: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td {
padding: 0;
}
.aezsmain #tableInputInfo input {
width: 100px;
height: 38px;
border: none;
margin: 0;
display: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
padding: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
width: 100%;
margin: 0 !important;
font-size: 12px;
font-weight: normal;
margin-top: -1px !important;
}
#popSkuCon {
height: 250px;
overflow-y: scroll;
font-weight: 600;
color: #575757;
padding-left: 20px;
padding-right: 20px;
z-index: 99999999999;
text-align: center;
line-height: 22px;
}
#popSkuCon > div {
text-align: left;
}
#popSkuCon > div p {
font-weight: bolder;
margin: 0;
}
#popSkuCon > div ul {
padding-left: 9px;
}
#popSkuCon > div ul li {
display: inline-block;
margin-left: 9px;
cursor: pointer;
}
#popSkuCon input {
width: auto;
height: auto;
display: inline-block;
cursor: pointer;
vertical-align: top;
margin-right: 1px;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aezsmain. pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain. Цвет Примечание {
Ширина: 600 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Sell-o-select-option. Option-content{max-height:20000px! Важно;}/* гарантия */
. Aezsmain. Pop2 подсказка {
Ширина: 450 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain. Colornote. pop2title {
Размер шрифта: 25 пикселей;
Вес шрифта: 600;
Цвет: #575757;
Выравнивание текста: по центру;
Обивка: 10 пикселей;
Нижняя часть подкладки: 15 пикселей;
}
. Aezsmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470 пикселей;
Высота: 30 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain. pop2con. Btncon, aezsmain .pop2Smt. Btncon, aezsmain .pop2freeNotice. Btncon, aezsmain. Цветной. Бтнкон {
Выравнивание текста: вправо;
}
. Aezsmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezsmain. pop2con. Btncon a, aezsmain .pop2Smt. Btncon a,.aezsmain. Pop2 подсказка. Btncon a {
Маржа Справа: 5 пикселей;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain # btnpop2 отмена,.aezsmain # pop2 отмена SMT {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezsmain # btnpop2 Отмена: hover,.aezsmain # pop2 отмена smt: hover {
Цвет границы: rgb (210210210);
}
. Aezsmain. Pop2 подсказка. Btncon a:active {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezsmain. Pop2cover {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Дно: 0;
}
. Aezsmain. Pop2tip p {
Цвет: #797979;
Размер шрифта: 15 пикселей;
Выравнивание текста: по центру;
Вес шрифта: 300;
Положение: относительное;
Поплавок: нет;
Нижняя часть: 18 пикселей;
Подкладка: 0;
Высота линии: нормальная;
}