
256804691395724
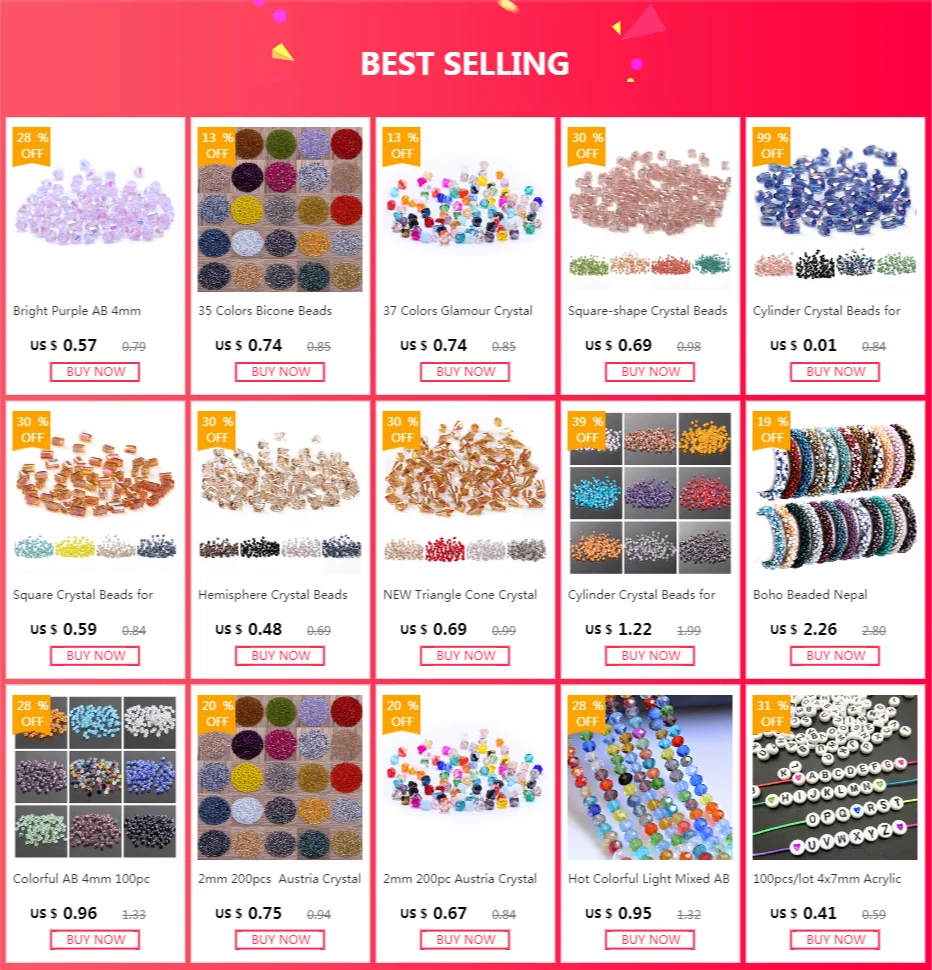
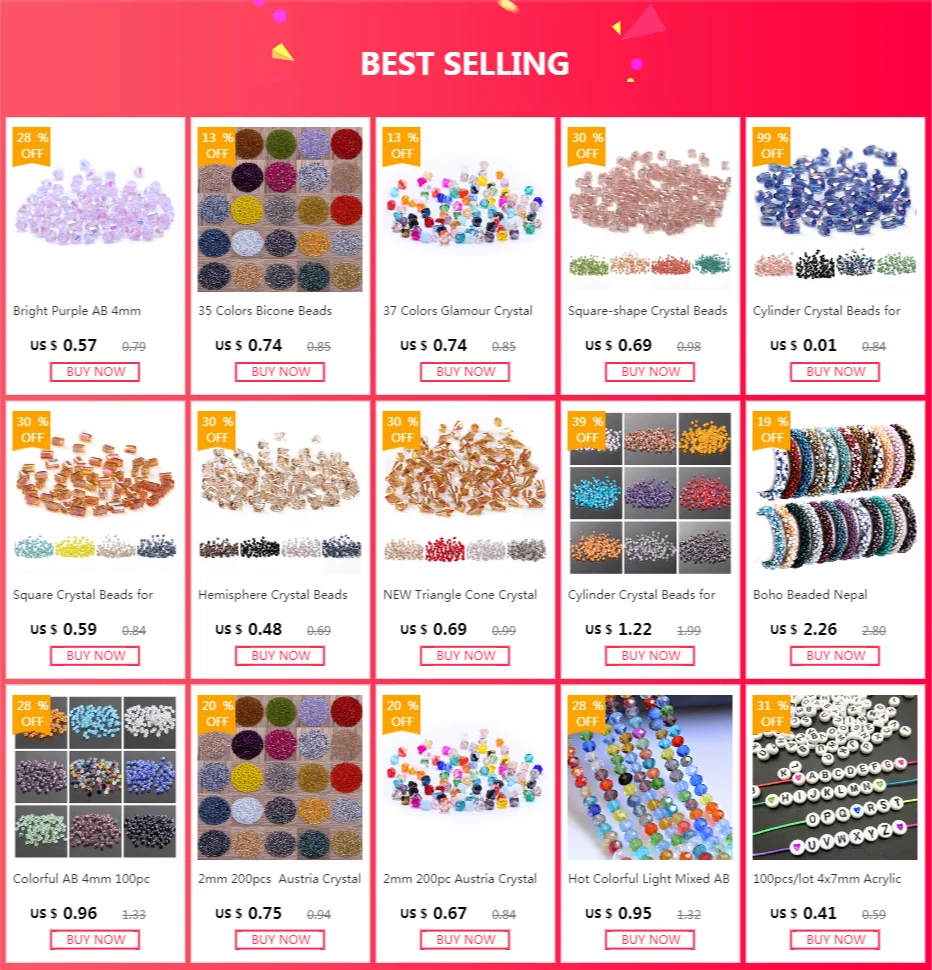
Лучшие продажи
Цилиндрические хрустальные бусины для изготовления ювелирных изделий 27 цветов AB 50 шт. 2*4 мм австрийский кристалл 18 разделочных граней свободные бусины поделки своими руками C-2
US $0,84
/
Полукруглые бусины из австрийского хрусталя для изготовления ювелирных изделий AB 10 шт. 6 мм, полукруглые бусины для самостоятельного изготовления ювелирных изделий C-5
US $0,69
/
Новые Треугольные конусные хрустальные бусины AB 10 шт. 6*12 мм Австрийские хрустальные треугольные конусные свободные бусины для изготовления ювелирных изделий, C-6 для штор
US $0,99
/
Яркие фиолетовые AB 4 мм 100 шт Австрийские хрустальные биконовые бусины 5301 свободные хрустальные бусы ожерелье браслет ювелирные изделия ручной работы S-61
US $0,79
/
2 мм 200 шт Австрийские хрустальные биконовые бусины 5301 свободные хрустальные бусы ожерелье браслет ювелирные изделия ручной работы
US $0,94
/
Бусины для изготовления ювелирных изделий 45 цветов 100 шт 4 мм Австрийские хрустальные биконовые бусины 5301 бусины для изготовления ювелирных изделий
US $1,03
/
37 цветов Гламурные Хрустальные стеклянные бусины 4 мм 100 шт Австрийские хрустальные биконовые бусины 5301 бусины для изготовления ювелирных изделий S-6
US $0,85
/
Прозрачные AB 100 шт 4 мм Австрийские хрустальные биконовые бусины 5301 очаровательные стеклянные бусины для изготовления ювелирных изделий S-27
US $0,85
/
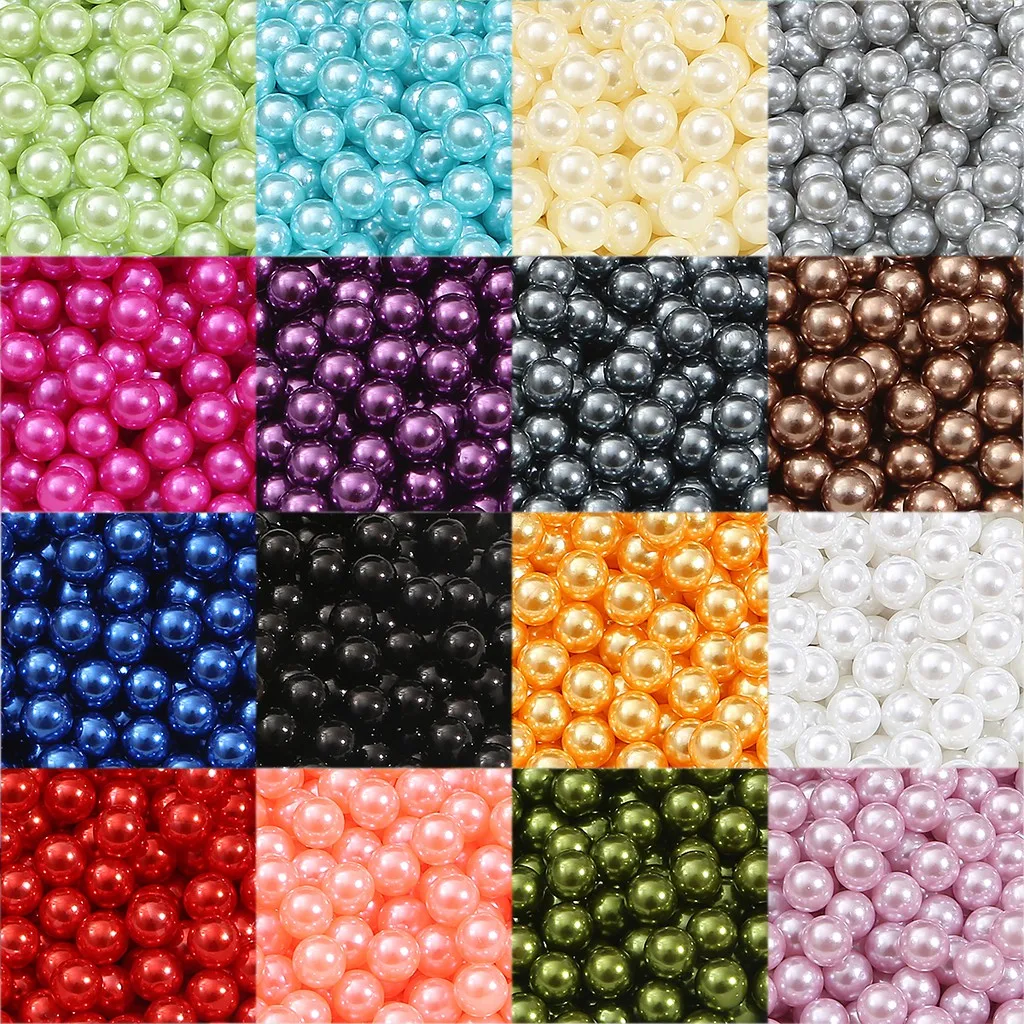
Из пластика ABS, имитация жемчуга бисер 6/8/10 мм без отверстия DIY круглые Пластик акриловые бусины для изготовления ювелирных изделий
US $2,42
/
[24 Цвет] 2/3/4 мм с украшением в виде кристаллов Стекло чешский бисер, бусины с большим отверстием ручной работы DIY бусины Spacer Бусины для изготовления ювелирных изделий
US $14,07
/
Автомобильный диффузор Дерево жизни ароматерапия Радужный цвет Магнитный медальон с отверстием из нержавеющей стали с 10 шт. подушечками
US $2,99
/
Мандала 30 мм из нержавеющей стали автомобильный освежитель воздуха магнит эфирное масло автомобильный диффузор ароматерапия, духи, медальон с 10 шт. подушечками
US $2,99
/
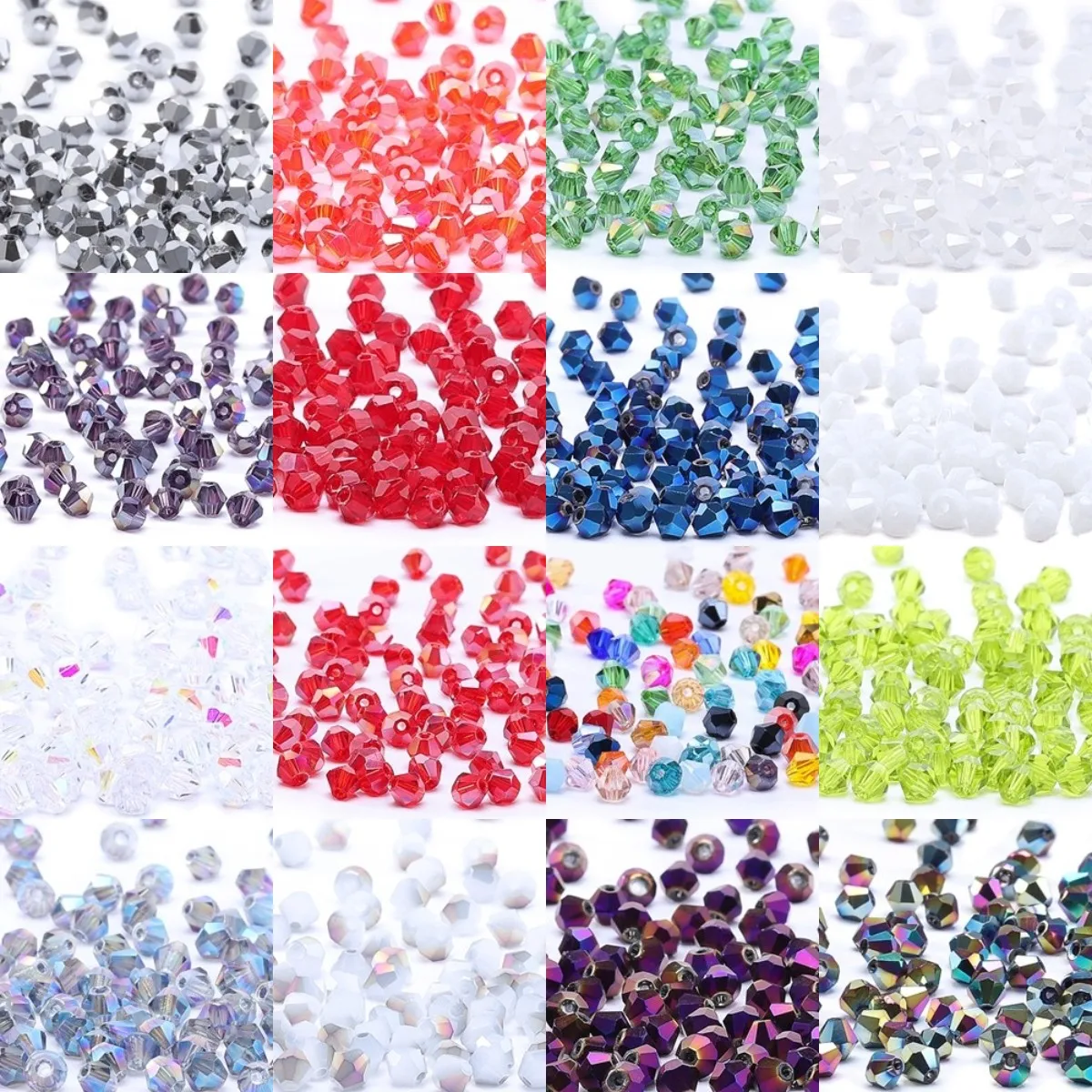
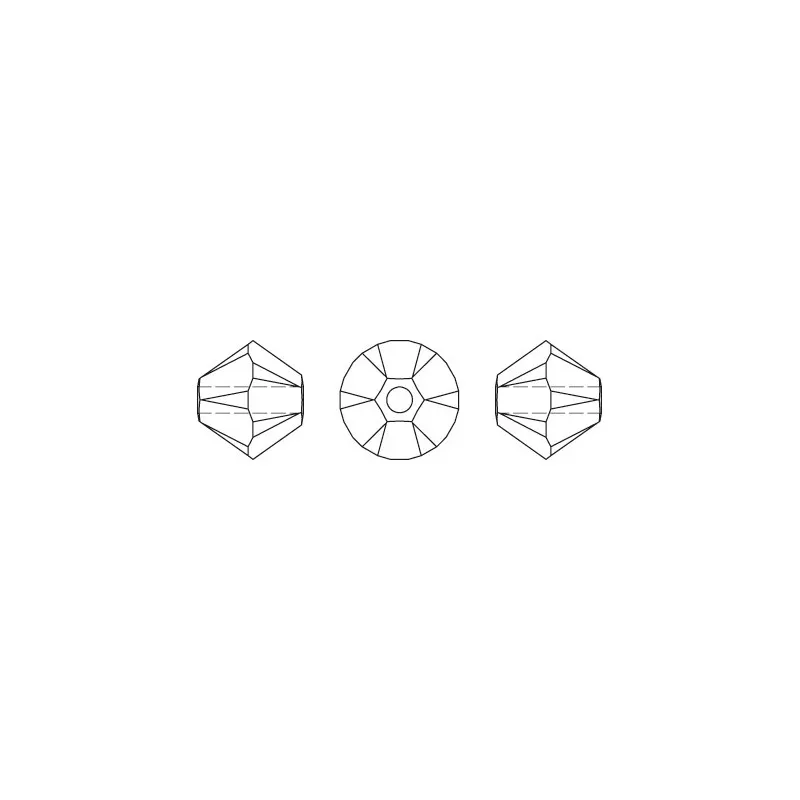
Материал: Хрустальные стеклянные бусины
Размер: 4 мм
Форма: Бикон
Количество: 100 шт./упак.
Отверстие Размеры: ≈ 0,8 мм
Эти 4 мм биконовые бусины имеют алмазную форму с 24 прецизионными вырезами, чтобы обеспечить превосходное сверкание. Они приходят в пакеты 100 бусины и подходят для вышлите ваш заказ прямо к этому поставщику на проводе, нитки или из стрейчевого эластичного материала 0,8 мм диаметр или меньше и идеально подходят для добавления немного блеска или нотку очарования к вашему образу конструкции ювелирных изделий.
Внимание:
1. Мы гарантируем, что все фотографии будут сняты, пожалуйста, будьте уверены в покупке.
2. Как светильник съемки, угол и цвет дисплеев, физический и фотографии, возможно, некоторые различия!
3. Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь со службой поддержки клиентов.
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
智能定价计算器
区域定价计算器(利润额)
区域定价计算器(利润率)
(请务必与运费模板配合使用) X
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # Таблица ввода информации {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aezzmain. pop2con,. Aezzmain. pop2Smt,. Aezzmain. pop2freeNotice,. Aezzmain. Цветная заметка {
Ширина: 600px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
}
. Sell-o-Выберите-options .options-content{max-height:20000px! Важно;} долл. США/* 新增 */
. Aezzmain. pop2Hint {
Ширина: 450px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,. Aezzmain. Цветная заметка. pop2title {
Размер шрифта: 25px;
Шрифт-Вес: 600;
Цвет: #575757;
Текст-выравнивание: по центру;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 15px;
}
. Aezzmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470px;
Высота: 30 пикселей;
Размер шрифта: 14px;
}
. Aezzmain. pop2con. Btncon,. Aezzmain. pop2Smt. Btncon,. Aezzmain. pop2freeNotice. Btncon,. Aezzmain. Цветная заметка. Btncon {
Текст-выравнивание: справа;
}
. Aezzmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezzmain. pop2con. Btncon a,. Aezzmain. pop2Smt. Btncon a,.aezsmain .pop2Hint. Btncon a {
Маржа-справа: 5px;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14px;
}
. Aezzmain # btnpop2cancel,. Aezzmain # pop2cancelSmt {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezzmain # btnpop2cancel:hover,. Aezzmain # pop2cancelSmt:hover {
Цвет границы: rgb (210210210);
}
. Aezzmain. pop2Hint. Btncon a: Активный {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezzmain. pop2overlay {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Низ: 0;
}
. Aezzmain. pop2Hint p {
Цвет: #797979;
Размер шрифта: 15px;
Текст-выравнивание: по центру;
Шрифт-Вес: 300;
Положение: относительное;
Поплавок: нет;
Запас-низ: 18px;
Подкладка: 0;
Высота линии: нормальная;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert. Aezzmain {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
AE助手-定价计算器
智能定价计算器
区域定价计算器(利润额)
区域定价计算器(利润率)
(请务必与运费模板配合使用) X
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td,. Aezzmain # tableVolumeSize. tbody > tr {td
Подкладка: 0;
}
. Aezzmain # Таблица ввода информации вход,. Aezzmain # tableVolumeSize вход {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aezzmain. pop2con,. Aezzmain. pop2Smt,. Aezzmain. pop2freeNotice,. Aezzmain. Цветная заметка {
Ширина: 600px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
}
. Sell-o-Выберите-options .options-content{max-height:20000px! Важно;} долл. США/* 新增 */
. Aezzmain. pop2Hint {
Ширина: 450px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,. Aezzmain. Цветная заметка. pop2title {
Размер шрифта: 25px;
Шрифт-Вес: 600;
Цвет: #575757;
Текст-выравнивание: по центру;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 15px;
}
. Aezzmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470px;
Высота: 30 пикселей;
Размер шрифта: 14px;
}
. Aezzmain. pop2con. Btncon,. Aezzmain. pop2Smt. Btncon,. Aezzmain. pop2freeNotice. Btncon,. Aezzmain. Цветная заметка. Btncon {
Текст-выравнивание: справа;
}
. Aezzmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezzmain. pop2con. Btncon a,. Aezzmain. pop2Smt. Btncon a,.aezsmain .pop2Hint. Btncon a {
Маржа-справа: 5px;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14px;
}
. Aezzmain # btnpop2cancel,. Aezzmain # pop2cancelSmt {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezzmain # btnpop2cancel:hover,. Aezzmain # pop2cancelSmt:hover {
Цвет границы: rgb (210210210);
}
. Aezzmain. pop2Hint. Btncon a: Активный {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezzmain. pop2overlay {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Низ: 0;
}
. Aezzmain. pop2Hint p {
Цвет: #797979;
Размер шрифта: 15px;
Текст-выравнивание: по центру;
Шрифт-Вес: 300;
Положение: относительное;
Поплавок: нет;
Запас-низ: 18px;
Подкладка: 0;
Высота линии: нормальная;
}