Для Subaru 2019 Forester 6,5-дюймовый Starlink протектор экрана навигации автомобиля закаленное стекло высокой четкости сенсорный экран 




1 395,55₽
В наличии!
spower Store - Надежность 94%
Более 181 подписчиков, дата открытия магазина 23.02.2017
- Положительные оценки: 94% (51)
- Соответствие описанию: 92%
- Отвечает на сообщения: 96%
- Скорость отправки: 94%
Последнее обновление: 01.10.2024
10 дюймов Сталь Экран Защитная пленка для автомобиля, GPS навигации...
493,18₽
Последнее обновление: 26.05.2022
Автомобильная навигационная Защита экрана для Benz 2019 C-Class W20...
656,10₽
Последнее обновление: 18.09.2024
Для Subaru 2019 Forester 8-дюймовый Starlink протектор экрана навиг...
854,69₽
Последнее обновление: 17.04.2022
Для заднего сиденья Porsche Panamera 2018 2019 2020 2021 Защитная п...
956,22₽
Последнее обновление: 26.03.2022
Защитная пленка для экрана автомобильной навигации, закаленное стек...
1 751,54₽
Последнее обновление: 09.03.2022
Для Porsche 718 GTS GT4 2016-2020 Cayman Boxster Автомобильная нави...
536,00₽
Последнее обновление: 27.09.2024
Защитная пленка для экрана навигации автомобиля Porsche Cayenne из ...
1 892,98₽
Последнее обновление: 11.03.2022
Точная Посадка: специально разработан для Subaru2019Forester 6,5-дюймовый Starlink медиацентр с настройками экрана. Максимальное значение экрана
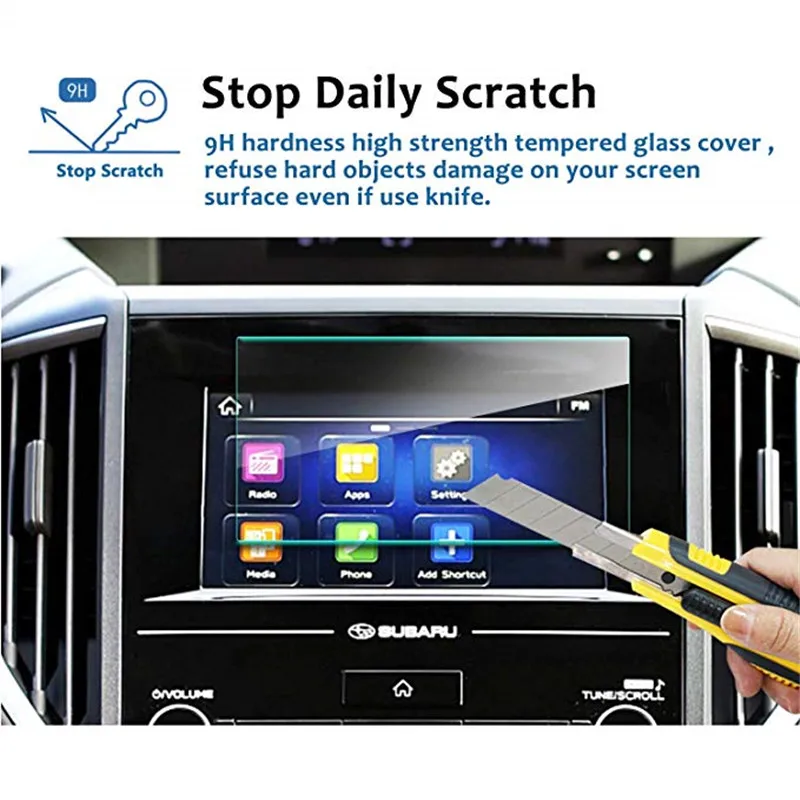
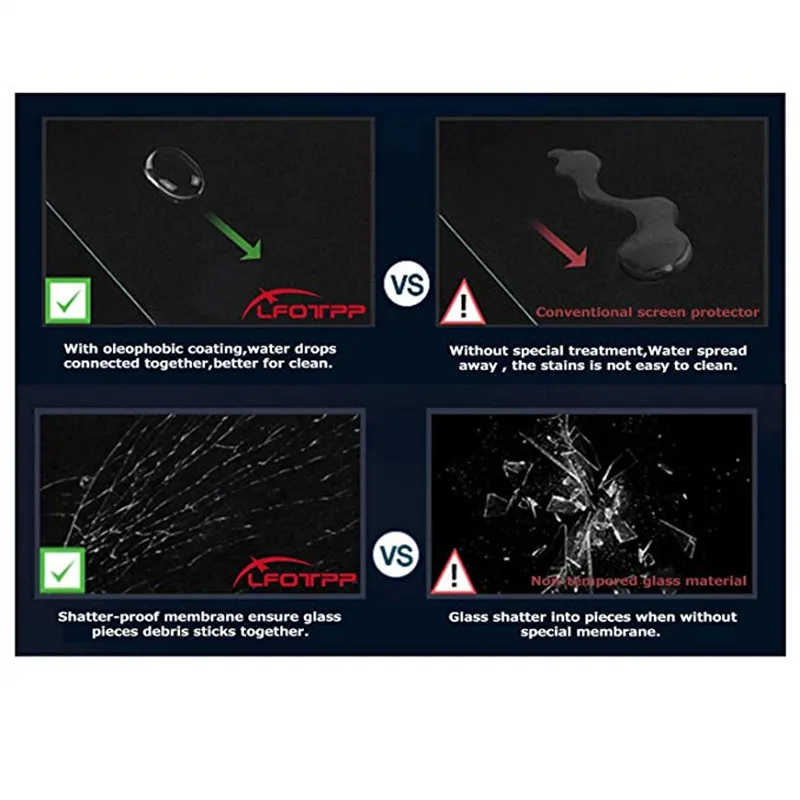
❤Множественная технология защиты. Усиленное стекло в два раза прочнее, чем незакаленные варианты и эффективное сопротивление, против царапин от ежедневного использования, даже нож и ключи.
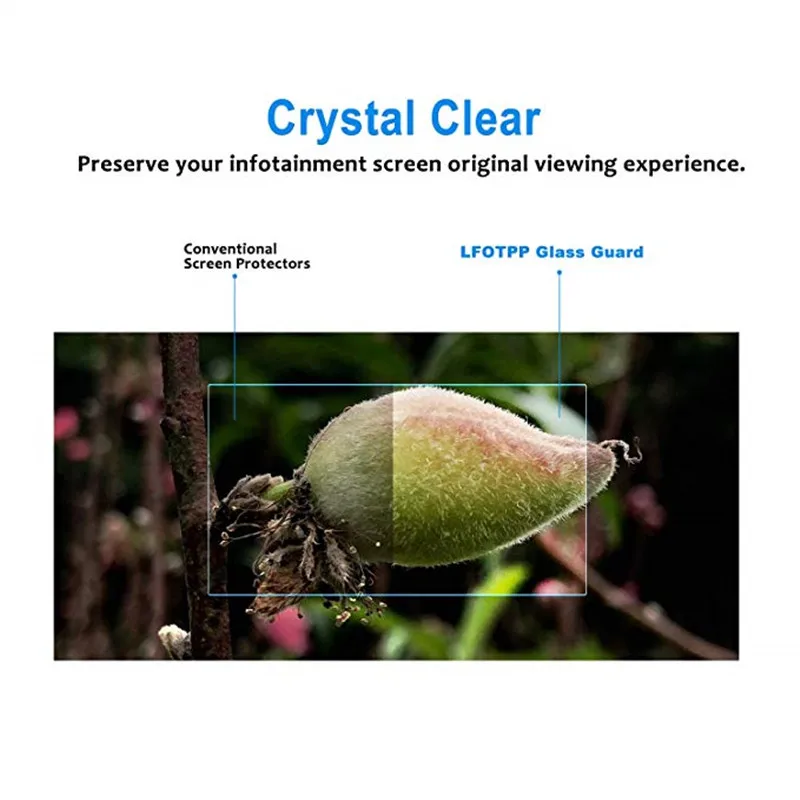
❤HD & SMOOTH Touch Feeling, так легко чистить, просто мягко протирать. Ультра тонкий, ультра прозрачный, сделан с полированными, закругленными краями и обеспечивает 99,99 четкость HD и точность касания.
❤Четкие и четкие визуальные эффекты. Установка крышки экрана не повлияет на цвет, размер значка и возможности сенсорного экрана вашего gps-дисплея. Он только защитит его от пыли, царапин, масла и воды и т. Д.
❤Наслаждайтесь беспроблемной чисткой. Чтобы ваш GPS экран был чистым и не пылезащитным, просто протрите его салфеткой из микрофибры. Не нужно использовать вредные чистящие вещества.





 . Aplus-v2. Launchpad-модуль {max-Ширина: 1000px; Маржа-слева: Авто; Маржа-справа: Авто; Подкладка-верх: 15px; Подкладка-низ: 15px; }
. Aplus-v2. Launchpad-text-container { margin-left: auto; margin-right: auto; text-align: object; -moz-text-align-last: center; текст-выравнивание-последний: центр;}
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: left; }
. Aplus-v2. Launchpad-video-container {ширина: 100%; }
. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; bottom: 25px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-модуль-Штабелируемый-Колонка {дисплей: Встроенный-блок; Ширина: 32%; Вертикальное-выравнивание: верх; Подкладка-слева: 10px; Подкладка-Справа: 10px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container img { max-width: none; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-block { margin-bottom: 14px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }
. Aplus-v2. Пусковая площадка-колонна-контейнер {вертикальная-выравнивание: средняя;}
. Aplus-v2. Пусковая площадка-колонна-изображение-контейнер {ширина: 34.5%; }
. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Подкладка: 0 150px; }
. Aplus-v2. Launchpad-модуль-левое изображение. Launchpad-Колонка-текст-контейнер {подкладка-Справа: 0; }
. Aplus-v2. Launchpad-module-right-image. Launchpad-Колонка-текст-контейнер {подкладка-слева: 0; }
. Aplus-v2. Launchpad-about-startup h5 {шрифт-Вес: нормальный; Стиль шрифта: Курсив;}
. Aplus-v2. Launchpad-часто задаваемые вопросы h2 {цвет: # ffa500; }
. Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; }
. Aplus-v2 {display:table;margin-left:auto;margin-right:auto;}
. Aplus-v2. Aplus-module-wrapper {text-align:left; display:inline-block;}
. Aplus-v2. Aplus-module.mo dule-1,
. Aplus-v2. Aplus-module.mo dule-2,
. Aplus-v2. Aplus-module.mo dule-3,
. Aplus-v2. Aplus-module.mo dule-4,
. Aplus-v2. Aplus-module.mo dule-6,
. Aplus-v2. Aplus-module.mo dule-7,
. Aplus-v2. Aplus-module.mo dule-8,
. Aplus-v2. Aplus-module.mo dule-9,
. Aplus-v2. Aplus-module.mo dule-10,
. Aplus-v2. Aplus-module.mo dule-11,
. Aplus-v2. Aplus-module.mo dule-12 {подкладка-низ: 12px; Маржа-низ: 12px;}
. Aplus-v2. Модуль aplus: last-child{border-bottom:none}
. Aplus-v2. Модуль aplus {минимальная ширина: 979px;}
/* Aplus css необходимо переопределить aui на странице деталей */
. Aplus-v2. Модуль aplus. aplus-chart.a-bordered.a-vertical-stripes {Граница: нет;}
. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
. Aplus-v2. Aplus-Таблица модуля. aplus-chart.a-bordered.a-vertical-stripes td. Выбран {background-Цвет: # ffd;}
. Aplus-v2. Таблица модуля aplus. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Шрифт-Вес: bold;}
. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
. Aplus-v2. Aplus-chart.a-bordered tr td,.aplus-v2. Aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px пунктирная #999;}
/* A + шаблон-общий модуль CSS */
. Aplus-v2. Apm-верх {высота: 100%; Вертикальная-выровняйте: верх;}
. Aplus-v2. Apm-центр {высота: 100%; Вертикальная-выравнивание: средняя; Текст-выравнивание: Центральная;}
. Aplus-v2. Apm-row {ширина: 100%; Дисплей: встроенный блок;}
. Aplus-v2. Apm-wrap {ширина: 100%;}
. Aplus-v2. Apm-Фиксированная ширина {ширина: 969px;}
. Aplus-v2. Apm-интервал {float:left; zoom:1;}
. Aplus-v2. Apm-floatleft {float:left;}
. Aplus-v2. Apm-floatright {float:right;}
. Aplus-v2. Apm-floatnone {float:none;}
. Aplus-v2. Apm-интервал img {Граница: нет;}
. Aplus-v2. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px; Ширина: 300px;}
. Aplus-v2. Apm-центровое изображение {text-align: центр; Ширина: 300px; Дисплей: блок; Запас-низ: 10px;}
. Aplus-v2. Apm-centerthirdcol {min-width:359px; display:block}
. Aplus-v2. Apm-centerthirdcol ul,
. Aplus-v2. Apm-centerthirdcol ol {margin-left: 334px;}
. Aplus-v2. Apm-rightthirdcol {float:right; Ширина: 230px; Подкладка-слева: 30px; margin-слева: 30px; border-слева: 1px solid # dddd;}
. Aplus-v2. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}
. Aplus-v2. Apm-lefthalfcol {ширина: 480px; Подкладка-Справа: 30px; Дисплей: блок; Поплавок: слева;}
. Aplus-v2. Apm-righthalfcol {ширина: 480px; Дисплей: блок; Поплавок: слева;}
. Aplus-v2. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}
. Aplus-v2. Apm-eventhirdcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}
. Aplus-v2. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;}
. Aplus-v2. Apm-fourthcol {ширина: 220px; Поплавок: слева;}
. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {положение: относительное;}
. Aplus-v2. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;}
. Aplus-v2. Apm-fourthcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}
. Aplus-v2. Apm-fourthcol-Таблица tr td {вертикальное выравнивание: сверху;}
. Aplus-v2. Apm-listbox {ширина: 100%;}
. Aplus-v2. Apm-iconheader {float:left; Подкладка-left:10px;}
. Aplus-v2. Apm-интервал ul:last-child,.aplus-v2 ol:last-child {margin-bottom:0! Важно;}
. Aplus-v2. Apm-интервал ul,.aplus-v2 ol {подкладка: 0! Важно;}
. Aplus-v2. Apm-интервал ul {маржа: 0 18px 18px! Важно; Цвет: # aaaaaa;}
. Aplus-v2. Apm-интервал ul li,.aplus-v2 ol li {word-wrap:break-word; margin:0! Важно;}
. Aplus-v2. Apm-интервал ul li {маржа: 0! Важно;}
. Aplus-v2. Apm-интервал ul .a-list-item,.aplus-v2 ol. A-list-item {color:#333333;}
/* A + шаблон-модуль 1 Sepcific CSS */
. Aplus-v2. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}
/* A + шаблон-модуль 2/3 специфический CSS */
. Aplus-v2. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffffff; Позиция: относительная;}
. Aplus-v2. Apm-sidemodule-textright {ширина: 470px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное-выравнивание: среднее; Подкладка-слева: 40px; Высота: 300px; Макс-Высота: 300px;}
. Aplus-v2. Apm-sidemodule-textleft {ширина: 630px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальная-выравнивание: средняя; Подкладка-слева: 200px; Высота: 300px; Максимальная-Высота: 300px;}
. Aplus-v2. Apm-sidemodule-imageleft {положение: относительное; Слева: 0; Поплавок: слева; Дисплей: блок;}
. Aplus-v2. Apm-sidemodule-imageright {положение: относительное; Право: 0; Поплавок: справа; Дисплей: блок;}
/* A + шаблон-модуль 4 конкретных CSS */
. Aplus-v2. Aplus-module.mo dule-4 th {подкладка: 0px; Подкладка-Справа: 30px; Ширина: 220px;}
. Aplus-v2. Aplus-module.mo dule-4 th: последний тип {подкладка-Справа: 0px;}
/* A + шаблон-модуль 5 конкретных CSS */
. Aplus-v2. Apm-tablemodule {text-align:left; margin:0 auto; Ширина: 970px;}
. Aplus-v2 Таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированная}
. Aplus-v2 th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Подкладка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа: 0; Текст-выравнивание: по центру; Ширина: 106px;}
. Aplus-v2 tr.apm-tablemodule-keyvalue td {подкладка-верх: 8px! Важно; Подкладка-слева: 14px; Подкладка-низ: 8px; Граница-верх: 1px solid # dddddd; Граница-низ: 1px solid # dddd; Текст-выравнивание: центр; Ширина: наследуйте! Важно}
. Aplus-v2. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}
. Aplus-v2. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. Aplus-v2. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}
. Aplus-v2. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}
. Aplus-v2. Apm-tablemodule-изображение {background-Цвет: # FFFFFF; Подкладка: 0! Важно; Текст-выравнивание: центр; Перелив: скрытый; Вертикальный-выравнивание: низ;}
. Aplus-v2. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}
. Aplus-v2 таблице. apm-tablemodule-table {margin-bottom: 6px!important;}
. Aplus-v2 Таблица. apm-tablemodule-table th {подкладка-нижняя часть: 8px; text-align:center;}
. Aplus-v2. Apm-Проверено {text-align:center;}
/* A + шаблон-модуль 6 конкретных CSS */
. Aplus-v2. Apm-ховермодуль {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffff; Высота: 300px; Положение: относительное;}
. Aplus-v2. Apm-hovermodule-горки {background-Цвет: # ffff; Ширина: 970px; Высота: 300px;}
. Aplus-v2. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 345px; Позиция: Абсолютная; Z-индекс: 25;}
. Aplus-v2. Apm-hovermodule-slidecontrol {положение: абсолютное; Верх: 180px; Слева: 345px; Z-индекс: 30;}
. Aplus-v2. Apm-hovermodule-smallimage {ширина: 80px; Высота: 80px; Курсор: указатель; Поплавок: слева; Справа: 35px; Подкладка: 0;}
. Aplus-v2. Apm-hovermodule-smallimage-bg {background-Цвет: # ffffff; Ширина: 100px; Высота: 80px;}
. Aplus-v2. Apm-ховермодуль-smallimage-последний {margin-right:0! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage a {text-transform:uppercase; Шрифт-Размер: 11px; Шрифт-Вес: bold; Цвет: 333333! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage img {border:1px solid #888888;}
. Aplus-v2. Apm-hovermodule-opacitymodon a {цвет: 888888! Важно;}
. Aplus-v2. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: Альфа (непрозрачность = 100) ! Важно;}
. Aplus-v2. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);}
. Aplus-v2. Apm-ховермодуль-изображение {положение: абсолютное; Слева: 0; Z-индекс: 1;}
/* A + шаблон-модуль 9 конкретных CSS */
. Aplus-v2. Aplus-module.mo dule-9 th.apm-центр {подкладка: 0px; Подкладка-Справа: 35px; Ширина: 300px;}
. Aplus-v2. Aplus-module.mo dule-9 th.apm-центр: последний тип {подкладка-Справа: 0px;}
/* A + шаблон-модуль 11 конкретных CSS */
. Aplus-v2. Apm-heromodule-textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); background-Цвет: rgba(0,0,0,0). 7); Цвет: белый; Ширина: 250px;}
. Aplus-v2. Apm-heromodule-textright h3,
. Aplus-v2. Apm-heromodule-textright ul,
. Aplus-v2. Apm-heromodule-textright ol,
. Aplus-v2. Apm-heromodule-textright ul. A-list-item,
. Aplus-v2. Apm-heromodule-textright ol. A-list-item {цвет: белый}
. Aplus-v2. Модуль-12. Textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); background-Цвет: rgba (255255255, 0,7);}
/* Модуль 11/12 */
. Aplus-v2. Модуль-12 .apm-hero-image,.aplus-v2 .module-11. Apm-hero-image{float:none}
. Aplus-v2. Модуль-12. Apm-hero-image img,.aplus-v2 .module-11. Apm-hero-image img {позиция: абсолютное}
. Aplus-v2. Модуль-12 .apm-hero-text,.aplus-v2 .module-11. Apm-hero-text {позиция: relative}
. Aplus-v2. module-11 .aplus-module-content,.aplus-v2 .module-12 .aplus-module-content{min-height:300px}
/* Moduel 13 текст */
. Aplus-v2. aplus-module-13 {
Подкладка: 40px;
Максимальная ширина: 979px;
}
. Aplus-v2. aplus-module-13 .aplus-13-heading-text {
Подкладка-низ: 10px;
}
. Aplus-v2. aplus-module-13 p {
Текст-выравнивание: слева;
Подкладка-низ: 10px;
}
@ Media (максимальная ширина: 800px) {
/* Основные медиа-запросы */
. Aplus-v2. Acs-ux-wrapfix {ширина: 100%;}
. Aplus-v2. Aplus-модуль-обертка {ширина: 100%;}
. Aplus-v2. Apm-leftimage {float:none;}
. Aplus-v2. Apm-centerthirdcol ul,
. Aplus-v2. Apm-centerthirdcol ol {margin-left: 14px;}
/* Module1 медиа запросы */
. Aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}
. Aplus-v2. Apm-leftimage p {display:none;}
. Aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}
. Aplus-v2. Apm-listbox {ширина: 100%;}
. Aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}
. Aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}
/* Module2/3 медийные запросы */
. Aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;}
. Aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}
. Aplus-v2. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}
. Aplus-v2. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Apm-sidemodule-правая {ширина: 100%; Подкладка-верх: 0px; Маржа-слева: 0px; Высота: авто;}
. Aplus-v2. Apm-sidemodule-textleft {ширина: 100%; Подкладка-верх: 0px; Высота: Авто; Подкладка-слева: 0}
. Aplus-v2. Apm-sidemodule-textleft. A-интервал-Экстра большой {запас-низ: 15px! Важно;}
. Aplus-v2. Apm-sidemodule-textright. A-интервал-Экстра большой {запас-низ: 15px! Важно;}
. Aplus-v2. Apm-sidemodule. А-интервал-средний {запас-низ: 30px! Важно;}
. Aplus-v2. Apm-sidemodule-textleft > p span.a-большой размер {размер шрифта: 18px! Важно;}
. Aplus-v2. Apm-sidemodule-textright > p span.a-большой размер {шрифт-Размер: 18px! Важно;}
. Aplus-v2. Apm-sidemodule-textright > p.a-интервал-Большой {margin-bottom:8px! Важно;}
. Aplus-v2. Apm-sidemodule-textleft > p.a-интервал-Большой {margin-bottom:8px! Важно;}
/* Module4 медиа запросы */
. Aplus-v2. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}
. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}
/* Module5 медиа запросы */
. Aplus-v2 Таблица. apm-tablemodule-Таблица {ширина: 100%;}
. Aplus-v2. Apm-tablemodule-valuecell {ширина: авто;}
}
/* Aui hack */
. Aplus-v2 * {-moz-Размер коробки: border-box;-webkit-Размер коробки: border-box;box-Размеры: border-box;}
. Aplus-v2. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; Положение: относительное; Подкладка: 14px 18px;}
. Aplus-v2. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}
. Aplus-v2. А-цвет-альтернативный-фон {фон-цвет: # f3f3f3! Важно;}
. Aplus-v2. А-цвет-Вторичный {цвет: #888! Важно;}
. Aplus-v2. A-section {margin-bottom: 12px;}
. Aplus-v2. A-размер-основа {шрифт-Размер: 13px! Важно; Линия-Высота: 19px! Важно;}
. Aplus-v2. А-расстояние-основание, .aplus-v2. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}
. Aplus-v2. A-интервал-большой, .aplus-v2. A-ws. A-ws-интервал-Большой {запас-низ: 22px! Важно;}
. Aplus-v2. А-интервал-мини, .aplus-v2. A-ws. A-ws-интервал-mini {маржа-низ: 6px! Важно;}
. Aplus-v2. A-интервал-маленький, .aplus-v2. A-ws. A-ws-интервал-маленький {запас-низ: 10px! Важно;}
. Aplus-v2 a, .aplus-v2 a:visited, .aplus-v2 a:active, .aplus-v2 a:link {text-decoration: none; Цвет: #0066c0;}
. Aplus-v2 a: наведите курсор на {текст-Украшение: подчеркивание; Курсор: указатель; Цвет: # e47911;}
. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {шрифт-семья: Arial,sans-serif; Текст-рендеринг: оптимальная разборка; Подкладка-низ: 4px;}
. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4, .aplus-v2 h5, .aplus-v2 h6 {подкладка: 0; Маржа: 0;}
. Aplus-v2 h3 {шрифт-Вес: жирный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}
. Aplus-v2 h4 {шрифт-вес: нормальный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}
. Aplus-v2 h5 {шрифт-Вес: жирный; Шрифт-Размер: 13px; Линия-Высота: 19px;}
. Aplus-v2 img {вертикальное выравнивание: верх; Максимальная ширина: 100%;}
. Aplus-v2 p {подкладка: 0; Маржа: 0 0 14px 0;}
. Aplus-v2 ul li {list-style: disc;}
. Aplus-v2 ul {margin: 0 18px 18px; Цвет: # aaa;}
. Aplus-v2 ul, .aplus-v2 ol {подкладка: 0;}
. Aplus-v2 ul:last-child, .aplus-v2 ol:last-child {margin-bottom: 0!important;}
. Aplus-v2. Чтение-больше-стрелка-заполнитель {текст-выравнивание: вправо; Курсор: указатель; Дисплей: нет;}
Div. aplus-v2 div.faq-all-container # show-all-qa{display:none; Цвет: #0066c0}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер h3 {шрифт-Размер: 36px; Шрифт-Вес: нормальный; Текст-выравнивание: левый; Шрифт-семья: Arial,sans-serif; Запас: 0 0 14px 0; Запас-низ: 0px;}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер h3.заголовок-альтернативный {цвет: # AAA}
Div. aplus-v2 div.faq-все-контейнер div.faq-столбец {ширина: 46%; Ширина: 49% \ 9; Поплавок: слева; Подкладка-слева: 3%}
Div. aplus-v2 div.faq-все-контейнер div.faq-column.seperator{border-справа: 1px solid # eee; Подкладка-справа: 3%; Подкладка-слева: 0}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер div.faq-seperator{float:left; Ширина: 1px;border-left:1px solid # eee; Высота: 689px;margin:40px 30px}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list{margin:28px 0 0}
Div. aplus-v2 div.faq-универсальный контейнер ul.faq-list li{list-style:none; Шрифт-Размер: 15px; Линия-Высота: 21px; Цвет: #333}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li.faq-пункт {подкладка-низ: 22px}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li.faq-item.last {подкладка-низ: 0}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li. Заголовок {шрифт-Размер: 16px; Шрифт-Вес: bold; Цвет: #333}
Div. aplus-v2 div.faq-все контейнеры ul.faq-list ul.sub-list{margin:22px 30px 0! Важно}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list ul.sub-list li {подкладка-низ: 5px}
Div. aplus-v2 h3.module18Header {шрифт-Размер: 36px; Шрифт-Вес: нормальный; Текст-выравнивание: левый; Шрифт-семья: Arial,sans-serif; Маржа: 0 0 14px 0; наценка: 0px;}
/* Модуль 19 */
Div. aplus-v2 div. Ингредиенты-контейнер {ширина: 979px; }
Див. aplus-v2 див. Ингредиенты-контейнер див. Все ингредиенты-Заголовок {шрифт-Размер: 36px; Линия-Высота: 36px; Маржа-низ: 25px; Текст-выравнивание: слева;}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка {ширина: 31%; Поплавок: слева; Подкладка: 0 1%; Маржа-верх: 0}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.inspiration{margin-bottom:22px}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.inspiration p{text-align:left; Шрифт-Размер: 15px; Линия-Высота: 21px}
Div. aplus-v2 div. Ингредиенты-контейнер {текст-выравнивание: центр; Подкладка-низ: 25px;}
Div. aplus-v2 div. Ингредиенты-контейнер p.madeof-подзаголовок {text-align:center; Шрифт-Размер: 15px; Линия-Высота: 21px; Ширина: 812px; Цвет: #333; Запас: 0 auto}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.madeof-item{margin-bottom:21px}
Div. aplus-v2 div. Ингредиенты-контейнер div.inspired-Колонка p{text-выравнивание: слева; Шрифт-Размер: 12px; Линия-Высота: 17px; Цвет: #888; Маржа-низ: 17px}
Div. aplus-v2 div. Ингредиенты-контейнер div. Вдохновленный-Колонка p. Ингредиент {шрифт-Размер: 15px; Линия-Высота: 21px; Маржа-низ: 0; Цвет: #333;}
Div. aplus-v2 div. Ингредиенты-контейнер div.inspired-column.seperator{border-right:1px solid # eee}
/* Модуль 20 */
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Левая кнопка {поплавок: левая; Ширина: 49px; Маржа: 28% 3% 0; Маржа: 23% 3% 0 \ 9; Курсор: указатель}
Div. aplus-v2 div.carousel-container # slideshow-left-button.disabled {фильтр: alpha (непрозрачность = 8); Непрозрачность:.08; Курсор: по умолчанию}
Div. aplus-v2 div.carousel-container # slideshow-Левая кнопка-Мобильный {display:none; Курсор: pointer}
Div. aplus-v2 div. Карусель-Контейнер # от-слайд-шоу {поплавок: слева; Ширина: 83%; Высота: 475px; Перелив: скрытый; Верхняя часть: 25px; Положение: относительное}
Div. aplus-v2 div.carousel-container .slide-container {положение: абсолютное; Верх: 0; Слева: 0; Ширина: 100%}
Div. aplus-v2 div. Карусель-контейнер. slide-container.hide {слева: 100%; Ширина: 100%} долл. США
Div. aplus-v2 div. Карусель-Контейнер # из-слайд-шоу img {ширина: авто; Ширина: 500px \ 9} /* Удаление для карусели, повторное исследование Макс-Ширина: нет; Высота: 670px; */
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Правая кнопка {поплавок: левая; Ширина: 49px; Маржа: 28% 0 3%; Маржа: 23% 0 3% \ 9; Курсор: указатель}
Div. aplus-v2 div.carousel-container # slideshow-right-button.disabled {фильтр: alpha (непрозрачность = 8); Непрозрачность:.08; Курсор: по умолчанию}
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Правая кнопка-мобильный {дисплей: нет; Курсор: указатель} div. Карусель-контейнер div. Слайд-шоу-содержимое {положение: абсолютное; Верх: 0; Справа: 0; Фон-цвет: белый; Ширина: 300px; Запас: 20px; Текст-выравнивание: центр; Подкладка: 20px; перелив: скрытый}
Div. aplus-v2 div.carousel-container div.slideshow-content div.product {ширина: 150px; Высота: 150px;background-Размер: 100%;margin:0 auto}
Div. aplus-v2 div.carousel-container div.slideshow-content p{text-align:left;line-height:21px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент p. Заголовок {text-align:center; Шрифт-Размер: 15px; Шрифт-Вес: bold;margin-низ: 14px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент div. Слайд-шоу-содержимое-seperator{margin:12px 45%; Высота: 1px; Граница-низ: 1px solid # aaa; Ширина: 30px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент div.manu-in {ширина: 125px; Высота: 125px; Маржа-справа: 18px; Поплавок: слева; Фон-Размер: 100%}
Div. aplus-v2 div.carousel-container div.slideshow-content p.manu-in{float:left; Ширина: 116px; Цвет: # aaa;margin-top:45px}
@ Медиаэкран и (максимальная ширина: 1024px){div.aplus-v2 div. Карусель-Контейнер # от-слайд-шоу {высота: 430px}div. Карусель-Контейнер # от-слайд-шоу img {высота: 430px}
Div. aplus-v2 div.carousel-container div.slideshow-содержимое {ширина: 240px; Запас: 17px; Подкладка: 0 20px}
Div. aplus-v2 div.carousel-container div.slideshow-content p{line-height:16px; Шрифт-Размер: 12px}
Div. aplus-v2 div.carousel-container div.slideshow-content div.manu-in {ширина: 100px; Высота: 100px}
Div. aplus-v2 div.carousel-container div.slideshow-content p.manu-in{width:93px;margin-top:36px}
. Aplus-v2 {
Дисплей: таблица;
Налево: авто;
Маржа Справа: авто;
}
. Aplus-v2. aplus-3p-fixed-width {
Ширина: 970px;
}
. Aplus-v2. Launchpad-модуль {max-Ширина: 1000px; Маржа-слева: Авто; Маржа-справа: Авто; Подкладка-верх: 15px; Подкладка-низ: 15px; }
. Aplus-v2. Launchpad-text-container { margin-left: auto; margin-right: auto; text-align: object; -moz-text-align-last: center; текст-выравнивание-последний: центр;}
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: left; }
. Aplus-v2. Launchpad-video-container {ширина: 100%; }
. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; bottom: 25px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-модуль-Штабелируемый-Колонка {дисплей: Встроенный-блок; Ширина: 32%; Вертикальное-выравнивание: верх; Подкладка-слева: 10px; Подкладка-Справа: 10px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container img { max-width: none; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-block { margin-bottom: 14px; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }
. Aplus-v2. Пусковая площадка-колонна-контейнер {вертикальная-выравнивание: средняя;}
. Aplus-v2. Пусковая площадка-колонна-изображение-контейнер {ширина: 34.5%; }
. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Подкладка: 0 150px; }
. Aplus-v2. Launchpad-модуль-левое изображение. Launchpad-Колонка-текст-контейнер {подкладка-Справа: 0; }
. Aplus-v2. Launchpad-module-right-image. Launchpad-Колонка-текст-контейнер {подкладка-слева: 0; }
. Aplus-v2. Launchpad-about-startup h5 {шрифт-Вес: нормальный; Стиль шрифта: Курсив;}
. Aplus-v2. Launchpad-часто задаваемые вопросы h2 {цвет: # ffa500; }
. Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; }
. Aplus-v2 {display:table;margin-left:auto;margin-right:auto;}
. Aplus-v2. Aplus-module-wrapper {text-align:left; display:inline-block;}
. Aplus-v2. Aplus-module.mo dule-1,
. Aplus-v2. Aplus-module.mo dule-2,
. Aplus-v2. Aplus-module.mo dule-3,
. Aplus-v2. Aplus-module.mo dule-4,
. Aplus-v2. Aplus-module.mo dule-6,
. Aplus-v2. Aplus-module.mo dule-7,
. Aplus-v2. Aplus-module.mo dule-8,
. Aplus-v2. Aplus-module.mo dule-9,
. Aplus-v2. Aplus-module.mo dule-10,
. Aplus-v2. Aplus-module.mo dule-11,
. Aplus-v2. Aplus-module.mo dule-12 {подкладка-низ: 12px; Маржа-низ: 12px;}
. Aplus-v2. Модуль aplus: last-child{border-bottom:none}
. Aplus-v2. Модуль aplus {минимальная ширина: 979px;}
/* Aplus css необходимо переопределить aui на странице деталей */
. Aplus-v2. Модуль aplus. aplus-chart.a-bordered.a-vertical-stripes {Граница: нет;}
. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
. Aplus-v2. Aplus-Таблица модуля. aplus-chart.a-bordered.a-vertical-stripes td. Выбран {background-Цвет: # ffd;}
. Aplus-v2. Таблица модуля aplus. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Шрифт-Вес: bold;}
. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
. Aplus-v2. Aplus-chart.a-bordered tr td,.aplus-v2. Aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px пунктирная #999;}
/* A + шаблон-общий модуль CSS */
. Aplus-v2. Apm-верх {высота: 100%; Вертикальная-выровняйте: верх;}
. Aplus-v2. Apm-центр {высота: 100%; Вертикальная-выравнивание: средняя; Текст-выравнивание: Центральная;}
. Aplus-v2. Apm-row {ширина: 100%; Дисплей: встроенный блок;}
. Aplus-v2. Apm-wrap {ширина: 100%;}
. Aplus-v2. Apm-Фиксированная ширина {ширина: 969px;}
. Aplus-v2. Apm-интервал {float:left; zoom:1;}
. Aplus-v2. Apm-floatleft {float:left;}
. Aplus-v2. Apm-floatright {float:right;}
. Aplus-v2. Apm-floatnone {float:none;}
. Aplus-v2. Apm-интервал img {Граница: нет;}
. Aplus-v2. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px; Ширина: 300px;}
. Aplus-v2. Apm-центровое изображение {text-align: центр; Ширина: 300px; Дисплей: блок; Запас-низ: 10px;}
. Aplus-v2. Apm-centerthirdcol {min-width:359px; display:block}
. Aplus-v2. Apm-centerthirdcol ul,
. Aplus-v2. Apm-centerthirdcol ol {margin-left: 334px;}
. Aplus-v2. Apm-rightthirdcol {float:right; Ширина: 230px; Подкладка-слева: 30px; margin-слева: 30px; border-слева: 1px solid # dddd;}
. Aplus-v2. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}
. Aplus-v2. Apm-lefthalfcol {ширина: 480px; Подкладка-Справа: 30px; Дисплей: блок; Поплавок: слева;}
. Aplus-v2. Apm-righthalfcol {ширина: 480px; Дисплей: блок; Поплавок: слева;}
. Aplus-v2. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}
. Aplus-v2. Apm-eventhirdcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}
. Aplus-v2. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;}
. Aplus-v2. Apm-fourthcol {ширина: 220px; Поплавок: слева;}
. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {положение: относительное;}
. Aplus-v2. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;}
. Aplus-v2. Apm-fourthcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}
. Aplus-v2. Apm-fourthcol-Таблица tr td {вертикальное выравнивание: сверху;}
. Aplus-v2. Apm-listbox {ширина: 100%;}
. Aplus-v2. Apm-iconheader {float:left; Подкладка-left:10px;}
. Aplus-v2. Apm-интервал ul:last-child,.aplus-v2 ol:last-child {margin-bottom:0! Важно;}
. Aplus-v2. Apm-интервал ul,.aplus-v2 ol {подкладка: 0! Важно;}
. Aplus-v2. Apm-интервал ul {маржа: 0 18px 18px! Важно; Цвет: # aaaaaa;}
. Aplus-v2. Apm-интервал ul li,.aplus-v2 ol li {word-wrap:break-word; margin:0! Важно;}
. Aplus-v2. Apm-интервал ul li {маржа: 0! Важно;}
. Aplus-v2. Apm-интервал ul .a-list-item,.aplus-v2 ol. A-list-item {color:#333333;}
/* A + шаблон-модуль 1 Sepcific CSS */
. Aplus-v2. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}
/* A + шаблон-модуль 2/3 специфический CSS */
. Aplus-v2. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffffff; Позиция: относительная;}
. Aplus-v2. Apm-sidemodule-textright {ширина: 470px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное-выравнивание: среднее; Подкладка-слева: 40px; Высота: 300px; Макс-Высота: 300px;}
. Aplus-v2. Apm-sidemodule-textleft {ширина: 630px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальная-выравнивание: средняя; Подкладка-слева: 200px; Высота: 300px; Максимальная-Высота: 300px;}
. Aplus-v2. Apm-sidemodule-imageleft {положение: относительное; Слева: 0; Поплавок: слева; Дисплей: блок;}
. Aplus-v2. Apm-sidemodule-imageright {положение: относительное; Право: 0; Поплавок: справа; Дисплей: блок;}
/* A + шаблон-модуль 4 конкретных CSS */
. Aplus-v2. Aplus-module.mo dule-4 th {подкладка: 0px; Подкладка-Справа: 30px; Ширина: 220px;}
. Aplus-v2. Aplus-module.mo dule-4 th: последний тип {подкладка-Справа: 0px;}
/* A + шаблон-модуль 5 конкретных CSS */
. Aplus-v2. Apm-tablemodule {text-align:left; margin:0 auto; Ширина: 970px;}
. Aplus-v2 Таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированная}
. Aplus-v2 th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Подкладка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа: 0; Текст-выравнивание: по центру; Ширина: 106px;}
. Aplus-v2 tr.apm-tablemodule-keyvalue td {подкладка-верх: 8px! Важно; Подкладка-слева: 14px; Подкладка-низ: 8px; Граница-верх: 1px solid # dddddd; Граница-низ: 1px solid # dddd; Текст-выравнивание: центр; Ширина: наследуйте! Важно}
. Aplus-v2. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}
. Aplus-v2. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. Aplus-v2. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}
. Aplus-v2. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}
. Aplus-v2. Apm-tablemodule-изображение {background-Цвет: # FFFFFF; Подкладка: 0! Важно; Текст-выравнивание: центр; Перелив: скрытый; Вертикальный-выравнивание: низ;}
. Aplus-v2. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}
. Aplus-v2 таблице. apm-tablemodule-table {margin-bottom: 6px!important;}
. Aplus-v2 Таблица. apm-tablemodule-table th {подкладка-нижняя часть: 8px; text-align:center;}
. Aplus-v2. Apm-Проверено {text-align:center;}
/* A + шаблон-модуль 6 конкретных CSS */
. Aplus-v2. Apm-ховермодуль {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffff; Высота: 300px; Положение: относительное;}
. Aplus-v2. Apm-hovermodule-горки {background-Цвет: # ffff; Ширина: 970px; Высота: 300px;}
. Aplus-v2. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 345px; Позиция: Абсолютная; Z-индекс: 25;}
. Aplus-v2. Apm-hovermodule-slidecontrol {положение: абсолютное; Верх: 180px; Слева: 345px; Z-индекс: 30;}
. Aplus-v2. Apm-hovermodule-smallimage {ширина: 80px; Высота: 80px; Курсор: указатель; Поплавок: слева; Справа: 35px; Подкладка: 0;}
. Aplus-v2. Apm-hovermodule-smallimage-bg {background-Цвет: # ffffff; Ширина: 100px; Высота: 80px;}
. Aplus-v2. Apm-ховермодуль-smallimage-последний {margin-right:0! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage a {text-transform:uppercase; Шрифт-Размер: 11px; Шрифт-Вес: bold; Цвет: 333333! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;}
. Aplus-v2. Apm-hovermodule-smallimage img {border:1px solid #888888;}
. Aplus-v2. Apm-hovermodule-opacitymodon a {цвет: 888888! Важно;}
. Aplus-v2. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: Альфа (непрозрачность = 100) ! Важно;}
. Aplus-v2. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);}
. Aplus-v2. Apm-ховермодуль-изображение {положение: абсолютное; Слева: 0; Z-индекс: 1;}
/* A + шаблон-модуль 9 конкретных CSS */
. Aplus-v2. Aplus-module.mo dule-9 th.apm-центр {подкладка: 0px; Подкладка-Справа: 35px; Ширина: 300px;}
. Aplus-v2. Aplus-module.mo dule-9 th.apm-центр: последний тип {подкладка-Справа: 0px;}
/* A + шаблон-модуль 11 конкретных CSS */
. Aplus-v2. Apm-heromodule-textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); background-Цвет: rgba(0,0,0,0). 7); Цвет: белый; Ширина: 250px;}
. Aplus-v2. Apm-heromodule-textright h3,
. Aplus-v2. Apm-heromodule-textright ul,
. Aplus-v2. Apm-heromodule-textright ol,
. Aplus-v2. Apm-heromodule-textright ul. A-list-item,
. Aplus-v2. Apm-heromodule-textright ol. A-list-item {цвет: белый}
. Aplus-v2. Модуль-12. Textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); background-Цвет: rgba (255255255, 0,7);}
/* Модуль 11/12 */
. Aplus-v2. Модуль-12 .apm-hero-image,.aplus-v2 .module-11. Apm-hero-image{float:none}
. Aplus-v2. Модуль-12. Apm-hero-image img,.aplus-v2 .module-11. Apm-hero-image img {позиция: абсолютное}
. Aplus-v2. Модуль-12 .apm-hero-text,.aplus-v2 .module-11. Apm-hero-text {позиция: relative}
. Aplus-v2. module-11 .aplus-module-content,.aplus-v2 .module-12 .aplus-module-content{min-height:300px}
/* Moduel 13 текст */
. Aplus-v2. aplus-module-13 {
Подкладка: 40px;
Максимальная ширина: 979px;
}
. Aplus-v2. aplus-module-13 .aplus-13-heading-text {
Подкладка-низ: 10px;
}
. Aplus-v2. aplus-module-13 p {
Текст-выравнивание: слева;
Подкладка-низ: 10px;
}
@ Media (максимальная ширина: 800px) {
/* Основные медиа-запросы */
. Aplus-v2. Acs-ux-wrapfix {ширина: 100%;}
. Aplus-v2. Aplus-модуль-обертка {ширина: 100%;}
. Aplus-v2. Apm-leftimage {float:none;}
. Aplus-v2. Apm-centerthirdcol ul,
. Aplus-v2. Apm-centerthirdcol ol {margin-left: 14px;}
/* Module1 медиа запросы */
. Aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}
. Aplus-v2. Apm-leftimage p {display:none;}
. Aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}
. Aplus-v2. Apm-listbox {ширина: 100%;}
. Aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}
. Aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}
/* Module2/3 медийные запросы */
. Aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;}
. Aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}
. Aplus-v2. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}
. Aplus-v2. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Apm-sidemodule-правая {ширина: 100%; Подкладка-верх: 0px; Маржа-слева: 0px; Высота: авто;}
. Aplus-v2. Apm-sidemodule-textleft {ширина: 100%; Подкладка-верх: 0px; Высота: Авто; Подкладка-слева: 0}
. Aplus-v2. Apm-sidemodule-textleft. A-интервал-Экстра большой {запас-низ: 15px! Важно;}
. Aplus-v2. Apm-sidemodule-textright. A-интервал-Экстра большой {запас-низ: 15px! Важно;}
. Aplus-v2. Apm-sidemodule. А-интервал-средний {запас-низ: 30px! Важно;}
. Aplus-v2. Apm-sidemodule-textleft > p span.a-большой размер {размер шрифта: 18px! Важно;}
. Aplus-v2. Apm-sidemodule-textright > p span.a-большой размер {шрифт-Размер: 18px! Важно;}
. Aplus-v2. Apm-sidemodule-textright > p.a-интервал-Большой {margin-bottom:8px! Важно;}
. Aplus-v2. Apm-sidemodule-textleft > p.a-интервал-Большой {margin-bottom:8px! Важно;}
/* Module4 медиа запросы */
. Aplus-v2. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}
. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}
/* Module5 медиа запросы */
. Aplus-v2 Таблица. apm-tablemodule-Таблица {ширина: 100%;}
. Aplus-v2. Apm-tablemodule-valuecell {ширина: авто;}
}
/* Aui hack */
. Aplus-v2 * {-moz-Размер коробки: border-box;-webkit-Размер коробки: border-box;box-Размеры: border-box;}
. Aplus-v2. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; Положение: относительное; Подкладка: 14px 18px;}
. Aplus-v2. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}
. Aplus-v2. А-цвет-альтернативный-фон {фон-цвет: # f3f3f3! Важно;}
. Aplus-v2. А-цвет-Вторичный {цвет: #888! Важно;}
. Aplus-v2. A-section {margin-bottom: 12px;}
. Aplus-v2. A-размер-основа {шрифт-Размер: 13px! Важно; Линия-Высота: 19px! Важно;}
. Aplus-v2. А-расстояние-основание, .aplus-v2. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}
. Aplus-v2. A-интервал-большой, .aplus-v2. A-ws. A-ws-интервал-Большой {запас-низ: 22px! Важно;}
. Aplus-v2. А-интервал-мини, .aplus-v2. A-ws. A-ws-интервал-mini {маржа-низ: 6px! Важно;}
. Aplus-v2. A-интервал-маленький, .aplus-v2. A-ws. A-ws-интервал-маленький {запас-низ: 10px! Важно;}
. Aplus-v2 a, .aplus-v2 a:visited, .aplus-v2 a:active, .aplus-v2 a:link {text-decoration: none; Цвет: #0066c0;}
. Aplus-v2 a: наведите курсор на {текст-Украшение: подчеркивание; Курсор: указатель; Цвет: # e47911;}
. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {шрифт-семья: Arial,sans-serif; Текст-рендеринг: оптимальная разборка; Подкладка-низ: 4px;}
. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4, .aplus-v2 h5, .aplus-v2 h6 {подкладка: 0; Маржа: 0;}
. Aplus-v2 h3 {шрифт-Вес: жирный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}
. Aplus-v2 h4 {шрифт-вес: нормальный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}
. Aplus-v2 h5 {шрифт-Вес: жирный; Шрифт-Размер: 13px; Линия-Высота: 19px;}
. Aplus-v2 img {вертикальное выравнивание: верх; Максимальная ширина: 100%;}
. Aplus-v2 p {подкладка: 0; Маржа: 0 0 14px 0;}
. Aplus-v2 ul li {list-style: disc;}
. Aplus-v2 ul {margin: 0 18px 18px; Цвет: # aaa;}
. Aplus-v2 ul, .aplus-v2 ol {подкладка: 0;}
. Aplus-v2 ul:last-child, .aplus-v2 ol:last-child {margin-bottom: 0!important;}
. Aplus-v2. Чтение-больше-стрелка-заполнитель {текст-выравнивание: вправо; Курсор: указатель; Дисплей: нет;}
Div. aplus-v2 div.faq-all-container # show-all-qa{display:none; Цвет: #0066c0}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер h3 {шрифт-Размер: 36px; Шрифт-Вес: нормальный; Текст-выравнивание: левый; Шрифт-семья: Arial,sans-serif; Запас: 0 0 14px 0; Запас-низ: 0px;}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер h3.заголовок-альтернативный {цвет: # AAA}
Div. aplus-v2 div.faq-все-контейнер div.faq-столбец {ширина: 46%; Ширина: 49% \ 9; Поплавок: слева; Подкладка-слева: 3%}
Div. aplus-v2 div.faq-все-контейнер div.faq-column.seperator{border-справа: 1px solid # eee; Подкладка-справа: 3%; Подкладка-слева: 0}
Div. aplus-v2 div. Часто задаваемые вопросы-все-контейнер div.faq-seperator{float:left; Ширина: 1px;border-left:1px solid # eee; Высота: 689px;margin:40px 30px}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list{margin:28px 0 0}
Div. aplus-v2 div.faq-универсальный контейнер ul.faq-list li{list-style:none; Шрифт-Размер: 15px; Линия-Высота: 21px; Цвет: #333}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li.faq-пункт {подкладка-низ: 22px}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li.faq-item.last {подкладка-низ: 0}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list li. Заголовок {шрифт-Размер: 16px; Шрифт-Вес: bold; Цвет: #333}
Div. aplus-v2 div.faq-все контейнеры ul.faq-list ul.sub-list{margin:22px 30px 0! Важно}
Div. aplus-v2 div.faq-все-контейнер ul.faq-list ul.sub-list li {подкладка-низ: 5px}
Div. aplus-v2 h3.module18Header {шрифт-Размер: 36px; Шрифт-Вес: нормальный; Текст-выравнивание: левый; Шрифт-семья: Arial,sans-serif; Маржа: 0 0 14px 0; наценка: 0px;}
/* Модуль 19 */
Div. aplus-v2 div. Ингредиенты-контейнер {ширина: 979px; }
Див. aplus-v2 див. Ингредиенты-контейнер див. Все ингредиенты-Заголовок {шрифт-Размер: 36px; Линия-Высота: 36px; Маржа-низ: 25px; Текст-выравнивание: слева;}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка {ширина: 31%; Поплавок: слева; Подкладка: 0 1%; Маржа-верх: 0}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.inspiration{margin-bottom:22px}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.inspiration p{text-align:left; Шрифт-Размер: 15px; Линия-Высота: 21px}
Div. aplus-v2 div. Ингредиенты-контейнер {текст-выравнивание: центр; Подкладка-низ: 25px;}
Div. aplus-v2 div. Ингредиенты-контейнер p.madeof-подзаголовок {text-align:center; Шрифт-Размер: 15px; Линия-Высота: 21px; Ширина: 812px; Цвет: #333; Запас: 0 auto}
Div. aplus-v2 div.ingredients-container div.inspired-Колонка div.madeof-item{margin-bottom:21px}
Div. aplus-v2 div. Ингредиенты-контейнер div.inspired-Колонка p{text-выравнивание: слева; Шрифт-Размер: 12px; Линия-Высота: 17px; Цвет: #888; Маржа-низ: 17px}
Div. aplus-v2 div. Ингредиенты-контейнер div. Вдохновленный-Колонка p. Ингредиент {шрифт-Размер: 15px; Линия-Высота: 21px; Маржа-низ: 0; Цвет: #333;}
Div. aplus-v2 div. Ингредиенты-контейнер div.inspired-column.seperator{border-right:1px solid # eee}
/* Модуль 20 */
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Левая кнопка {поплавок: левая; Ширина: 49px; Маржа: 28% 3% 0; Маржа: 23% 3% 0 \ 9; Курсор: указатель}
Div. aplus-v2 div.carousel-container # slideshow-left-button.disabled {фильтр: alpha (непрозрачность = 8); Непрозрачность:.08; Курсор: по умолчанию}
Div. aplus-v2 div.carousel-container # slideshow-Левая кнопка-Мобильный {display:none; Курсор: pointer}
Div. aplus-v2 div. Карусель-Контейнер # от-слайд-шоу {поплавок: слева; Ширина: 83%; Высота: 475px; Перелив: скрытый; Верхняя часть: 25px; Положение: относительное}
Div. aplus-v2 div.carousel-container .slide-container {положение: абсолютное; Верх: 0; Слева: 0; Ширина: 100%}
Div. aplus-v2 div. Карусель-контейнер. slide-container.hide {слева: 100%; Ширина: 100%} долл. США
Div. aplus-v2 div. Карусель-Контейнер # из-слайд-шоу img {ширина: авто; Ширина: 500px \ 9} /* Удаление для карусели, повторное исследование Макс-Ширина: нет; Высота: 670px; */
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Правая кнопка {поплавок: левая; Ширина: 49px; Маржа: 28% 0 3%; Маржа: 23% 0 3% \ 9; Курсор: указатель}
Div. aplus-v2 div.carousel-container # slideshow-right-button.disabled {фильтр: alpha (непрозрачность = 8); Непрозрачность:.08; Курсор: по умолчанию}
Div. aplus-v2 div. Карусель-Контейнер # слайд-шоу-Правая кнопка-мобильный {дисплей: нет; Курсор: указатель} div. Карусель-контейнер div. Слайд-шоу-содержимое {положение: абсолютное; Верх: 0; Справа: 0; Фон-цвет: белый; Ширина: 300px; Запас: 20px; Текст-выравнивание: центр; Подкладка: 20px; перелив: скрытый}
Div. aplus-v2 div.carousel-container div.slideshow-content div.product {ширина: 150px; Высота: 150px;background-Размер: 100%;margin:0 auto}
Div. aplus-v2 div.carousel-container div.slideshow-content p{text-align:left;line-height:21px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент p. Заголовок {text-align:center; Шрифт-Размер: 15px; Шрифт-Вес: bold;margin-низ: 14px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент div. Слайд-шоу-содержимое-seperator{margin:12px 45%; Высота: 1px; Граница-низ: 1px solid # aaa; Ширина: 30px}
Div. aplus-v2 div. Карусель-контейнер div. Слайд-шоу-контент div.manu-in {ширина: 125px; Высота: 125px; Маржа-справа: 18px; Поплавок: слева; Фон-Размер: 100%}
Div. aplus-v2 div.carousel-container div.slideshow-content p.manu-in{float:left; Ширина: 116px; Цвет: # aaa;margin-top:45px}
@ Медиаэкран и (максимальная ширина: 1024px){div.aplus-v2 div. Карусель-Контейнер # от-слайд-шоу {высота: 430px}div. Карусель-Контейнер # от-слайд-шоу img {высота: 430px}
Div. aplus-v2 div.carousel-container div.slideshow-содержимое {ширина: 240px; Запас: 17px; Подкладка: 0 20px}
Div. aplus-v2 div.carousel-container div.slideshow-content p{line-height:16px; Шрифт-Размер: 12px}
Div. aplus-v2 div.carousel-container div.slideshow-content div.manu-in {ширина: 100px; Высота: 100px}
Div. aplus-v2 div.carousel-container div.slideshow-content p.manu-in{width:93px;margin-top:36px}
. Aplus-v2 {
Дисплей: таблица;
Налево: авто;
Маржа Справа: авто;
}
. Aplus-v2. aplus-3p-fixed-width {
Ширина: 970px;
}






Вопросы еще не задавались...
-
size141*77mm
-
Вес логистики0.100
-
Вес товара0.01
-
Высота Изделия0
-
Год2018
-
Длина товара0
-
Каждая упаковка1
-
Минимальная единица измерения100000015
-
Название брендаНет
-
Название Модели042310
-
Подтверждение внешнего тестированияОбязательный сертификат КНР
-
Продано Вsell_by_piece
-
Размер логистики - высота (см)6
-
Размер логистики - длина (см)10
-
Размер логистики - ширина (см)5
-
Тип материалаabs
-
Ширина Изделия0