30 / 50 м 0,8 мм 150D/16 плоский вощеная нить для шитья кожи ремесла Сделай Сам
Наименование товара: плоская вощеная нитьМатериал: полиэстерЦвет: 40 цветовМодель: 150D/16Толщина: прибл. 0,8 ммДлина: около 30/50 м 33 ярдов/55 ярдовПримечания:1. Из-за различных настроек монитора и светильник эффект, фактический цвет элемента может быть s светильник ly отличается от цвета, представленного на снимках. Спасибо!2. Возможны отклонения в 1-3 см вследствие измерений вручную.
Особенности:
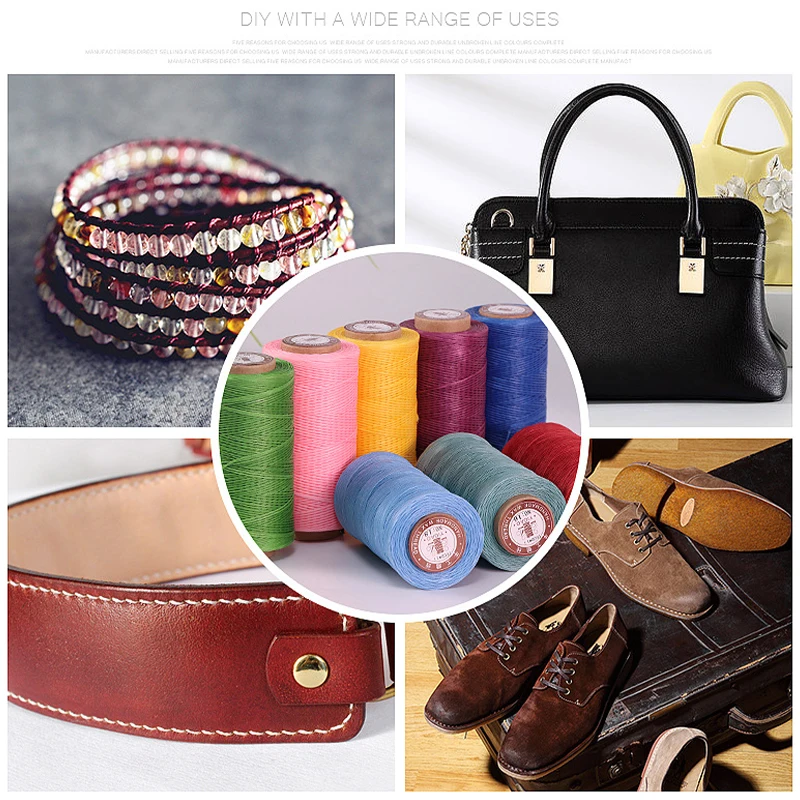
1. 0,8 мм 150D/16 плоский вощеная нить: это сотканные из 16 тонкой вощеных нитей, толщина составляет 0,8 мм. Он обладает высокой прочностью и не легко разваливается. Обычно можно использовать с 4 мм ромбовидными зубьями.2. 40 цветов: мы предлагаем 40 различных цветов s 2 размера (30 м/33 ярдов и 50 м/55 ярдов) восковой нити, вы можете выбрать цвет и размер в соответствии с вашими потребностями.3. Широкий спектр применения: ручная швейная кожаная нить имеет яркий и красивый цвет, поможет вам сделать кожаные товары. Идеально подходит для шитья кожаных проектов, ремонта кожаных туфель, рукоделия, переплетения книг. Хорошо подходит для начинающих, профессиональных или самодельных кожаных работ.
30/50 м 150D/16 плоская вощеная нить
'; SkuObjList. map (функция (пункт, индекс){ myhtml + ='
'+ Товар. Название +'
'; Пункт. skulist.map (функция (item2,index2){ myhtml + ='
'+ Item. selflist[index2]+'
'; }); Myhtml + ='
'; }); Myhtml + ='
'; $(' # PopSkuCon'). Длина> 0 & $('.showSweetAlert # popSkuCon'). Удалить (); $('.showSweetAlert .pop2Smt .pop2contxt').prepend(myhtml); } $('боди').on('click','# popkucon label',function(e){ var tarobj=$ (e.tar get); if (tarObj.is(' input ') { if (tarObj. Родитель (). Родитель ().is('p') { if (tarObj. Родитель ().hasClass('all') { /var child Input = tarObj. Ближайший (' div'). Братья и сестры (). Найти ('Вход'); tarObj. (': Checked')? Детский вход. Реквизит («проверка», «проверка»): вход для ребенка. removeAttr('checked'); } больше {/子类型全选 Вар ребенка Вход = tarObj. Ближайший ('div'). Найти (' Вход ul '); tarObj. (': Checked ')? Детский вход. Реквизит («проверка», «проверка»): вход для ребенка. removeAttr('checked'); } если (! Таробдж. is(': Checked') { tarObj. Ближайший ('# popSkuCon'). Дети ("div"). Эквалайзер (0). Найдите («вход»).removeAttr("ПРОВЕРЕНО"); Если (Таробдж. Родитель (). Родитель ().is("li") { tarObj. Ближайший ('ul'). Братья и сестры ("p"). Найдите («вход»).removeAttr("ПРОВЕРЕНО"); } долл. США); Функция getSelectSkus(){ /获取弾层中所有选择的SKU Вар selectSkulist =[]; В том случае, если ($('.showSweetAlert # popSkuCon > div'). Эквалайзер (0). Найдите («вход»).is(': Checked') { return выбирает tskulist; } $('.showSweetAlert # popSkuCon > div'). Карта (функция (индекс, пункт){ if (индекс> 0){ var skulist =[]; $ (позиция). Найти (' li'). Карта (функция (index2,item2){ if ($(item2). Найдите («input'»).is(': Checked'){ skulist.push($(item2). Найдите («input'»). Вал (); }); Выбор skulist. Нажмите ({Название: $ (товар). Найти ('p label'). Текст (), skulist:skulist }) ;}); Обратный выбор; } $('боди').on('click','# btnpop2cancel,# pop2cancelSmt',function(){ $('.showSweetAlert .pop2con,.showSweetAlert .pop2freeNotice,.showSweetAlert .pop2Smt,.showSweetAlert. Цветная заметка. showSweetAlert. Pop2overlay '). Скрыть (); }); $(' боди ').on('click','# btnpop2ok',function(e){ hideHint(); If($ (e.tar get).attr («тип данных»)!= 'error'){ /如果成功,就关闭顶级弾层 $('. Showsweetalert '). Скрыть (); $('. Милая одежда). Скрыть (); var currenenturl = местоположение. href; if (currenenturl. indexOf («mangoerp.com») > -1) { $('боди').attr('класс','no-skin modal-open'); } else { $('боди').attr («класс», «в сторону-Расширенный-истинный Темп»); }); Функция showHint (тип, msg) { if (тип = «ошибка») $('. ShowSweetAlert. pop2Hint. Sa-Error ').show(); else $('.showSweetAlert .pop2Hint. Sa-succes'). Показать (); $('.showSweetAlert .pop2Hint p').html(msg); $('.showSweetAlert .pop2Hint,.showSweetAlert. Pop2overlay ').show(); В том случае, если (тип = "синхронизации") { type = "ошибка"/为了同步模板下拉框成功后,不关闭计算器弹框 } $('.showSweetAlert .pop2Hint # btnpop2ok').attr («тип данных», тип); } функция hideHint() { $('.showSweetAlert .pop2Hint. Sa-Error ').hide(); $('.showSweetAlert .pop2Hint. Sa-succes'). Скрыть (); $('.showSweetAlert .pop2Hint,.showSweetAlert. Pop2overlay'). Скрыть (); $('.showSweetAlert .pop2con,.showSweetAlert .pop2Smt,.showSweetAlert. Pop2overlay'). Скрыть (); } $ («тело»).on('change', '# chootregionpercentremplate', function () { var templateId = $(this). Дети («вариант: выбор»).val(); if (templateId = "") { for (var i = 2; i < 31; i + +) {precent sheet. setRowData(i, [",",","]); } возврат; } Var param = {метод: 'ajax', params: { url: domain + '/seller/getTeamplateById?templateId =' + templateId, xhrFields: {с учетными данными: true}; chrome.ru ntime.sendMessage(param,function(t){ ($('.showSweetAlert # percentSheet')[0]).jexcel = null; $('.showSweetAlert # percentsheet').html (""); Процент = jexcel($('.showSweetAlert # percentSheet')[0], regionOptions(regionDataPercen); if (!t. Сообщения и т. Д. Результата) { /初始化海外仓下拉框 initOverseasCountries (т. Е. Результат, процент); Логистическая скидка = t. Результат. Скидка logisticsDiscount; var шаблон = jsone. parse(t. Результат. Данных); Шаблон. Тип = t. Результат. Тип шаблона; Шаблон. Страна доставки = "CN"; Шаблон. volumeSize = t. Результат. volumeSize; templateData = шаблон; initOptions (шаблон); jisuan (шаблон. Плата? Шаблон. Плата: "0"); $('.showSweetAlert # nav span')[0]). Нажмите (); /当有体积时,显示体积table в том случае, если (templateData.volumeSize) { var threeSide = templateData. Объемный размер. Сплит ("x"); $(".showSweetAlert # txtLength"). Валь (три стороны [0]); $(".showSweetAlert # txtWidth"). Валь (три стороны [1]); $(".showSweetAlert # txtHeight"). Валь (три стороны [2]); $(".showSweetAlert # divVolumeSize ).css(" display ", " flex "); } else { $(".showSweetAlert # divVolumeSize ").hide(); } /if (шаблон. Плата) { $('.showSweetAlert # nav').show(); initDataTable (шаблон); } else { $('.showSweetAlert # nav'). Скрыть (); } Var inputValues = getInputValues(); Hotcountris = sortCountrys (шаблон). countrys); Для (var j = 0; j < 29; j + +) { var rowData = [",", ","]; if (j <горячие страны. Длина) { rowData = createLogistis (Горячие страны [j], j + 3,"percent", "CN"); } if (j = 0) { rowData.push(inputValues.hl); } Если (j = 1) { rowData.push(inputValues.fwf); } else if (j = 2) { rowData.push(inputValues.cb); } else if (j = 3) { rowData.push(inputValues.zl); } else if (j = 4) { rowData.push(inputValues.zk); } else if (j = 5) { rowData.push(inputValues.zhzs); } else { rowData.push(""); } Процент. setRowData(j + 2, rowData); } /$('.showSweetAlert # nineNineSwitch'). Триггер («изменить»); } else { swal («», t. Сообщение, "ошибка"); }); /product_save Кнопка окно. isGetRetailOK = накладные;/标记零售价是否获取完成 окна. isGetRegionOK = накладные;/标记区域定价是否获取完成 функция saveProduct() { $("# saveProductBtn").prop («disabled», true); var currencurls = loкация. Поиск? Расположение. Поиск. Подстанция (1) : "; if (curenturls) {$('. Сладкий'). Пульт дистанционного управления (zndjpop). Пульт дистанционного управления ('qydjlre').removeClass('qydjlrl'); var baseSkuDatas = $("вход [имя = 'baseSkuDatas']"); if (baseSkuDatas. Длина = 0) { swal({ title: ", текст:" swal, swal! ", Тип:" error ", customClass: " sweetAlertNormal ", allowOutsideClick: true }); return; } var productId ="; var queryParams = currentUrls. Сплит ('&'); Для (Var idi = 0; idi < queryParams. Длина; idi + +) { var arr = queryParams[idi]. Сплит ("="); if (arr[0] = "productId" | arr[0] = "switchId" | arr[0] = "draftId") { productId = arr[1]; break; } var title = $("# struct-content # base-card # struct-title # title"). Вал (); Var uploader = $("# struct-content # base-card # struct-mainImage. Информация-содержимое. Изображение-загрузка-обертка. Изображение-загрузка "); var imgUrl ="; if (загрузка. Длина> 0) { var imgs = $(uploader[0]). Найти (".sell-o-image-item-preview img"); if (imgs. Длина> 0) { for (var ii = 0; ii < imgs. Длина; ii + +) { var src = $(imgs[ii]).attr("src"); if (src.indexOf("http") = 0 & src. Индекс ("XXXX") = -1) {ImgUrl = src легкая спецобувь; Разрыву;} Вар skuPrices = []; var skuNamesSet = []; /零售价/每次填充价格前,一定要把滚动条回到顶部 Вар prictmainobj = $("таблицы. sell-sku-inner-table.sell-sku-body-table").eq(0); var scrollobj = prictmainobj. Ближайший ('.ver-scroll-wrap'); scrollobj. Аниматор ({ scrollTop: "0" }, 0,function(){ setTimeout(function(){ getRetailPrice(skuPrices, skuNamesSet); },200) }); /区域定价/每次填充价格前,一定要把滚动条回到顶部/记住:这里滑动到顶部,只在最开始执行一次 Вар regionPrices = {}; Вар skutableobj = $("таблицы. sell-sku-inner-table.sell-sku-body-table").eq(1); if (skutableobj. Найти ('tr'). Длина> 0) { var regionTimer = setInterval (функция () { if (окно. isGetRetailOK) { clearInterval(regionTimer); var regionscrollobj = skubleobj. Ближайший ('.ver-scroll-wrap'); Regionscrolllobj. Аниматор ({ scrollTop: "0" }, 0,function (){ setTimeout(function (){ getRegionPrice (regionprice)} , 200) }); }, 100); } else { window.isGetRegionOK = true; } var timer = setInterval (функция () { if (окно). isGetRetailOK & window.isGetRegionOK) { clearInterval (таймер); window.isGetRetailOK = false; window.isGetRegionOK = false; if (jsone. stringify (региональные цены) != "{}") { for (var skuI = 0; SkuI 0) { for (var j = 0; j < skuPrices. Длина; j + +) { var skuNameList = skuPrices[j]["skuNameList"]; if (skuNameList. Длина = выбор skus. Длина) { var tempFlag = true; Для (var n = 0; N <выбор skus. Длина; n + +) { var tempSkus = выбор [n]["skulist"]; var skuName = skuNameList[n]; if (выбор [n][«title»] = «selec» & colorMap[skuName]) { skuName = цветная карта [skuName]; } if (tempSkus & tempSkus). Длина> 0 & tempSkus.indexOf(skuName) = -1) { tempFlag = false; break; } if (tempFlag) {SkuPrices [j]["cost"] = baseData. Стоимость; skuPrices[j]["Вес"] = baseData. Вес;} еще {skuPrices[j]["cost"] = baseData. Стоимость; skuPrices[j]["Вес"] = baseData. Вес;} еще {for (var o = 0; o div").eq(0); var label = colorDiv. Дети ("div"). Эквалайзер (0). Текст (); /var colorDiv = $("# struct-saleProp"). Дети ("div").eq(0); /var label = colorDiv. Дети ("div"). Эквалайзер (0). Текст (); if (метка = "") { var items = colorDiv. Дети ("div"). Эквалайзер (1). Найти (". Информация-содержимое"). Найти (". Пункт"); Для (var i = 0; i <элементов. Длина; i + +) { var colorSpans = $ (элементы [i]). Найти (". Отправка-feild-color-item"). Дети ("span"); var value = colorSpans. Эквалайзер (0). Найти ("em"). Текст (); Var key = colorSpans. Эквалайзер (1). Найдите («вход»).val(); if (ключ и ключ! = "" & value != "") { colorMap[key] = value; } возвратная цветная карта;} функция getRetailPrice(skuPrices, skuNamesSet) { var prictmainobj = $ (таблица ". sell-sku-inner-table.sell-sku-body-table").eq(0); var trs = prictmainobj. Найти ("tr"); if (trs. Длина> 0) {Var skuNames = []; Для (var j = 0; j < trs. Длина; j + +) { var tds = $(trs[j]). Найти ("td"); var tdSpCount = tds. Длина-3; Если ($(trs[j]). Найти ("td.col-buyerPrice"). Длина> 0) { tdSpCount = tds. Длина-4; } var skuPrice = {}; for (var k = 0; K = scrolllobj [0]. Высота прокрутки) {окно. isGetRetailOK = true; return; } Роллобдж. Аниматор ({ scrollTop: "+ =" + 190 }, 0, функция (){ setTimeout(function(){ getRetailPrice, skuNamesSet); },200); } функция getRegionPrice (региональные цены) {таблицы var = $ (таблица ". sell-sku-inner-table.sell-sku-body-table").eq(1); var trs = таблицы. Найти ("tr"); if (trs. Длина> 0) { var skuNames = []; var inputSize = $(trs[0]). Найти (".sell-sku-cell-money"). Длина; Для (Var j = 0; j < trs. Длина; j + +) { var tds = $(trs[j]).find("td"); var National price = {}; for (var k = 0; k < tds. Длина; k + +) { if ($(tds[k]).hasClass("sell-sku-cell-money") { var price Input = $(tds[k]). Найти ("вход"); Если (Входная цена. Длина! = 0) { var tdClass = $(tds[k]).attr("класс"). Соответствует (/col-price-{2}/); if (tdClass != null & tdClass. Длина> 0) { var страна = tdClass[0]. Заменить ("col-price-","").toLowerCase(); Национальная цена [страна = "id" ? "idd": страна] = priceInput.val(); } else { if (j = 0) { skuNames.push($(tds[k]). Найти ("p"). Текст (); } еще {SkuNames. Соединение (skuNames. Длина- (tds. Длина-inputSize) + k, 1, $(tds[k]). Найти ("p"). Текст (); } var skuName = skuNames.join("-"); regionPrices[skuName] = nationalPrice; } долл. США/滚动到下一屏 Вар scrollobj = столы. Ближайший ('.ver-scroll-wrap'); if (scrollobj.scrollTop() + scrollobj. Высота () >= scrolllobj [0]. Высота прокрутки) {окно. isGetRegionOK = true; return; } scrollobj. Аниматор ({ scrollTop: " + = "+ 190} долл. США, 0, функция (){ setTimeout(function(){ getRegionPrice(regionPrices); } долл. США, 200); } долл. США/红色和黄色代表什么意思? $ («Body»).on («click», «. colorTip», function () { $('.showSweetAlert. Цветная заметка. showSweetAlert. Pop2overlay ').show(); }); function convertPrice(exchangeRate, price) { if (exchangeRate = 1) { if (price <= 13,1 = "> 0) { $(" # выбор нормального шаблона "). Пустой (); $(" # выборочный норматшаблон "). Добавить (" 请选择运费模板»); (var i = 0; i < t. Результат [«нормальный»]. Длина; i + +) { var шаблон = t. Результат [«нормальный»][i]; $ («# выбор нормального шаблона»). Добавить ("" + шаблон. Templaename + "); } /至少弹过一次计算器框时 $('.showSweetAlert # выбор нормантемпласта»). Пустой (); $('.showSweetAlert # выбор нормантемпласта»). Добавить ("请选择运费模板»); (var i = 0; i < t. Результат [«нормальный»]. Длина; i + +) { var шаблон = t. Результат [«нормальный»][i]; $('.showSweetAlert # выбор нормантемпласта»). Добавить (" "+ шаблон. Templaename +" "); } $('.showSweetAlert # выбор нормантемпласта»). Триггер («выбранный: обновленный»); $('.showSweetAlert # выбор нормантемпласта»). Выбранный (); } еще {$(" # выборочный нормалшаблон "). Пустой (); $(" # выборочный норматшаблон "). Добавить (" 请选择运费模板 "); /至少弹过一次计算器框时 $('.showSweetAlert # выбор нормантемпласта»). Пустой (); $('.showSweetAlert # выбор нормантемпласта»). Добавить (" 请选择运费模板»); $('.showSweetAlert # выбор нормантемпласта»). Триггер («выбранный: обновленный»); $('. ShowSweetAlert # выбор нормантемпласта»). Выбранный (); } если (t. Результат ["REGION"] & t. Результат [«Регион»]. Длина> 0) { $("# selectRegionAmountTemplate"). Пустой (); $("# выборочный регионно-процентный шаблон"). Пустые (); $("# disclatregionamounttemplate"). Добавить ("请选择运费模板»); $(" # selectRegionPercentTemplate "). Добавить (" 请选择运费模板»); (var j = 0; j < t. Результат [«Регион»]. Длина; j + +) { var шаблон = t. Результат ["REGION"][j]; $("# disclatregionamounttemplate"). Добавить ("" + шаблон. templateName + ""); $("# disclatregionpercenttemplate"). Добавить ("" + шаблон. Templaename + "); } /至少弹过一次计算器框时 $('.showSweetAlert # chootregionamounttemplate'). Пустой (); $(".showSweetAlert # выборочный образец"). Пустой (); $(".showSweetAlert # селективонаунтэмплит"). Добавить ("请选择运费模板»); $(".showSweetAlert # выборочный образец "). Добавить (" 请选择运费模板»); (var j = 0; j < t. Результат [«Регион»]. Длина; j + +) { var шаблон = t. Результат [«Регион»][j]; $ (». showSweetAlert # селективонаунтэмплит "). Добавить (" "+ шаблон. Templaename +" "); $(".showSweetAlert # выборочный образец "). Добавить (" "+ шаблон. Templaename +" "); } $(".showSweetAlert # селективонаунтэмплит "). Триггер («выбранный: обновленный»); $ (». showSweetAlert # селективонаунтэмплит"). Выбранный (); $(".showSweetAlert # выборочный образец"). Триггер («выбранный: обновленный»); $(". ShowSweetAlert # выборочный образец"). Выбрано (); } еще {$("# disclatregionamounttemplate"). Пустой (); $("# выборочный регионно-процентный шаблон"). Пустые (); $("# disclatregionamounttemplate"). Добавить ("请选择运费模板»); $(" # selectRegionPercentTemplate "). Добавить (" 请选择运费模板 "); /至少弹过一次计算器框时 $('.showSweetAlert # chootregionamounttemplate'). Пустой (); $(".showSweetAlert # выборочный образец "). Пустой (); $(".showSweetAlert # селективонаунтэмплит "). Добавить (" 请选择运费模板»); $(".showSweetAlert # выборочный образец"). Добавить ("请选择运费模板»); $(".showSweetAlert # селективонаунтэмплит "). Триггер («выбранный: обновленный»); $ (». showSweetAlert # селективонаунтэмплит"). Выбранный (); $(".showSweetAlert # выборочный образец"). Триггер («выбранный: обновленный»); $ (». showSweetAlert # выборочный образец "). Выбирается (); } долл. США/主动点击同步时才需要提示 в том случае, если (params ='') { showHint("синхронизации", "同步成功»); } больше {консоли. Бревно (t. Сообщение); } }); }. Aeplgcon {Положение: фиксированное;Верх: 35%;Справа: 5 пикселей;Фон: # 000000ad;Цвет: # fff;Z-индекс: 9999999;Ширина: 190px;}. Aeplgcon p {Подкладка: 10px 0;Маржа: 0;Высота линии: нормальная;Текст-выравнивание: по центру;Размер шрифта: 16px;Фон: # FF5959;}. Aeplgcon ul {Текст-выравнивание: слева;Подкладка-слева: 0;Маржа-слева: 0;Маржа-низ: 0;Перелив: скрытый;}. Aeplgcon ul li.nav {Подкладка: 0 15px;Граница-верх: 1px #595959;}. Aeplgcon ul li.nav:hover {Фон: #00000059;}. Aeplgcon ul li a {Цвет: # fff;Подкладка: 10px 0;Дисплей: блок;Размер шрифта: 13px;}. Aeplgcon ul li.nav. Теперь: до {Содержание: "·";Положение: абсолютное;Цвет: # fff700;Слева: 5 пикселей;Текст-выравнивание: по центру;Высота линии: 36 пикселей;Размер шрифта: 40px;}. Aeplgcon i {Стиль шрифта: наследование;Размер шрифта: 13px;Цвет: # ffc100;Высота линии: 34 шт.;Дисплей: блок;}. Aeplgcon em:hover {Фон: # d25353;}. Aeplgcon em {Стиль шрифта: Обычный;Ширина: 22px;Высота: 20 пикселей;Дисплей: встроенный блок;Текст-выравнивание: по центру;Положение: абсолютное;Верх: 0;Слева: 0px;Цвет: # fff;Курсор: указатель;Размер шрифта: 15px;}. Aeplgcon em.showPOP {Слева: -68px;Фон: # FF5959;Ширина: 62px;Подкладка: 1px;Размер шрифта: 14px;Текст-выравнивание: по центру;Граница-радиус: 3px;}. SweetAlert {Маржа-верх: -372px;Слева: 18%;Справа: 2%;Верх: 51%;Перелив: авто;Высота: 90%;Z-индекс: 9999999999;}. SweetAlertNormal {Ширина: 450px;Слева: 50%;Высота: авто;Верх: 50%;}. Aezzmain. Выбрано-контейнер-одиночный {Z-индекс: 100000;}. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {Подкладка-верх: 5 шт.;}. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {Текст-выравнивание: слева;Шрифт-Вес: нормальный;}. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {Размер коробки: граница-коробка;Дисплей: блок;Высота: 30 пикселей;}
AE助手-定价计算器
智能定价计算器
区域定价计算器(利润额)
区域定价计算器(利润率)
(请务必与运费模板配合使用)X
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {Текст-выравнивание: по центру;}. Aezzmain. Таблица> головка> tr > th {Фон: # BDD7EE;Цвет: #000;Размер шрифта: 14px;Вертикальное выравнивание: среднее;}. Aezzmain. Таблица> головка> tr > th small {Шрифт-Вес: нормальный;}. Aezsmain # tableFeeDetail > tbody > tr > td {Фон: # f3f3f3;Шрифт: 400 15px Arial;Подкладка-верх: 10 пикселей;Подкладка-низ: 10px;}. Aezzmain. TableDJ {Запас-низ: 10px;}. Aezzmain # tableInputInfo. tbody > tr > td,. Aezzmain # tableVolumeSize. tbody > tr {tdПодкладка: 0;}. Aezzmain # Таблица ввода информации вход,. Aezzmain # tableVolumeSize вход {Ширина: 100 пикселей;Высота: 38px;Граница: нет;Маржа: 0;Дисплей: встроенный блок;Текст-выравнивание: по центру;Шрифт: 400 15px Arial;}. Aezzmain. Allfreecountrys. Ibox-title {Фон: # F5F5F6;}. Aezzmain. Allfreecountrys. Ibox-Содержание {Подкладка: 0;}. Aezzmain. Allfreecountrys. Таблица содержания ibox {Ширина: 100%;Маржа: 0! Важно;Размер шрифта: 12px;Шрифт-Вес: нормальный;Маржа-топ: -1px! Важно;}# PopSkuCon {Высота: 250 пикселей;Перелив-y: прокрутка;Шрифт-Вес: 600;Цвет: #575757;Подкладка-слева: 20 пикселей;Подкладка-Справа: 20px;Z-индекс: 99999999999;Текст-выравнивание: по центру;Высота линии: 22px;}# PopSkuCon> div {Текст-выравнивание: слева;}# PopSkuCon> div p {Шрифт-Вес: Болдер;Маржа: 0;}# PopSkuCon> div ul {Подкладка-слева: 9 пикселей;}# PopSkuCon> div ul li {Дисплей: встроенный блок;Слева: 9 пикселей;Курсор: указатель;}# PopSkuCon вход {Ширина: авто;Высота: авто;Дисплей: встроенный блок;Курсор: указатель;По вертикали: сверху;Маржа-справа: 1px;}. Aezzmain. Jexcel {Ширина: 100%;}. Aezzmain. Jexcel td {Вертикальное выравнивание: среднее;}. Aezzmain. PricingBtn {Цвет: белый;Дисплей: нет;Цвет фона: rgb(26, 179, 148);}. Aezzmain. PricingBtn: hover {Цвет: белый;Цвет фона: rgb(0, 169, 141);}. Aezzmain. sweet-alert a.btnClose {Положение: абсолютное;Верх: 45px;Справа: 3px;Высота: 30 пикселей;Ширина: 30px;Подкладка: 0;Маржа: 0;Высота линии: 30 пикселей;Цвет фона: # fff;Граница-радиус: 50%;Размер шрифта: 17px;Слева: 183px;Маржа-верх: -94px;Цвет: #999;}. Aezzmain. sweet-alert a.btnClose:hover {Цвет фона: # 7b7b7b;Цвет: # fff;}. Aezzmain. Nav {Ширина: 230px;Граница: 1px твердый # ccc;}. Aezzmain. Nav span {Дисплей: блок;Ширина: 114px;Граница слева: 1px solid # ccc;Текст-выравнивание: по центру;Высота линии: 32px;Размер шрифта: 13px;Цвет: #666;Поплавок: левый;Курсор: указатель;}. Aezzmain. Nav span.active {Фон: # 52AA8E;Цвет: # fff;}. Aezzmain. Nav span: первый ребенок {Граница: 0;}. Aezzmain. pop2con,. Aezzmain. pop2Smt,. Aezzmain. pop2freeNotice,. Aezzmain. Цветная заметка {Ширина: 600px;Положение: фиксированное;Слева: 48%;Верх: 40%;Z-индекс: 9999;Размер шрифта: 14px;Маржа-слева: -200px;Верхняя часть: -68px;Фон: # fff;Граница-радиус: 5 пикселей;Подкладка: 15px 10px;Текст-выравнивание: слева;}. Sell-o-Выберите-options .options-content{max-height:20000px! Важно;} долл. США/* 新增 */. Aezzmain. pop2Hint {Ширина: 450px;Положение: фиксированное;Слева: 48%;Верх: 40%;Z-индекс: 99999;Размер шрифта: 14px;Маржа-слева: -200px;Верхняя часть: -68px;Фон: # fff;Граница-радиус: 5 пикселей;Подкладка: 15px 10px;Текст-выравнивание: слева;Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */}. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,. Aezzmain. Цветная заметка. pop2title {Размер шрифта: 25px;Шрифт-Вес: 600;Цвет: #575757;Текст-выравнивание: по центру;Подкладка-верх: 10 пикселей;Подкладка-низ: 15px;}. Aezzmain. pop2con вход {Дисплей: встроенный блок;Ширина: 470px;Высота: 30 пикселей;Размер шрифта: 14px;}. Aezzmain. pop2con. Btncon,. Aezzmain. pop2Smt. Btncon,. Aezzmain. pop2freeNotice. Btncon,. Aezzmain. Цветная заметка. Btncon {Текст-выравнивание: справа;}. Aezzmain. pop2freeNotice. Btncon a {Цвет фона: #1AB394;Цвет границы: #1AB394;Цвет: белый;}. Aezzmain. pop2con. Btncon a,. Aezzmain. pop2Smt. Btncon a,.aezsmain .pop2Hint. Btncon a {Маржа-справа: 5px;Цвет фона: #1AB394;Цвет границы: #1AB394;Цвет: белый;Ширина: 60 пикселей;Размер шрифта: 14px;}. Aezzmain # btnpop2cancel,. Aezzmain # pop2cancelSmt {Цвет: rgb (103106108);Цвет фона: белый;Цвет границы: rgb (231234236);}. Aezzmain # btnpop2cancel:hover,. Aezzmain # pop2cancelSmt:hover {Цвет границы: rgb (210210210);}. Aezzmain. pop2Hint. Btncon a: Активный {Цвет границы: #1AB394;Цвет фона: #1AB394;}. Aezzmain. pop2overlay {Цвет фона: rgba(0, 0, 0, 0,4);Положение: фиксированное;Слева: 0;Справа: 0;Верх: 0;Низ: 0;}. Aezzmain. pop2Hint p {Цвет: #797979;Размер шрифта: 15px;Текст-выравнивание: по центру;Шрифт-Вес: 300;Положение: относительное;Поплавок: нет;Запас-низ: 18px;Подкладка: 0;Высота линии: нормальная;}