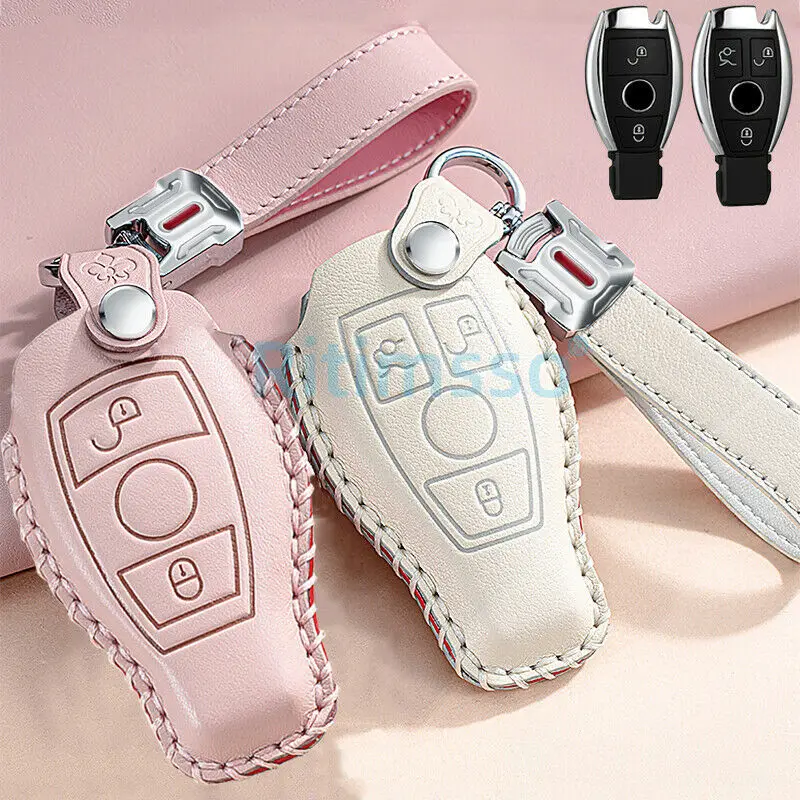
Чехол для автомобильного ключа из натуральной кожи, чехол для брелока Mercedes Benz CLS CLA GL R SLK AMG A B C S Class, аксессуары для удаленного управления 




Shop911337137 Store - Надежность 94.25%
Более 178 подписчиков, дата открытия магазина 04.01.2021
- Положительные оценки: 95% (1259)
- Соответствие описанию: 94%
- Отвечает на сообщения: 94%
- Скорость отправки: 94%
Последнее обновление: 26.03.2022
Этот продукт подходит только для интеллектуального нажатия клавиш, а не для подключения.
Фитинги:
Для Benz 2013-2018 A-Class (W176)
Для Benz 2012-2018 B-Class (W246)
Для Benz 2012-2018 c-класс (W204/S204/W205/S205/C205/A205)
Для Benz 2010-2016 E-Class (W212/S212/C207/A207)
Для Benz 2010-2017 S-Class (W221/W222/C217/A217)
Для Benz 2013-2018G-Class (W463)
Для Benz 2012-2016 M-Class (W166)
Для Benz 2015-2019 V-Class (W447)
Для Benz 2014-2019 CLA (C117)
Для Benz 2012-2018 CLS (W218)
Для Benz 2015-2019 GLA (X156)
Для Benz 2016-2019 GLC (X253/C253)
Для Benz 2016-2019 GLE (W166/C292)
Для Benz 2010-2016 GLK (X204)
Для Benz 2013-2019 GL/GLS (X166)
Для Benz 2013-2019 SL (R231)
Для Benz 2012-2019 SLK/SLC (R172)
Для Benz 2011-2014 Viano (W639)
Для Benz 2016-2019 Metris (W447)
(Только для справки, пожалуйста, сравните ваш ключ с фото)
Описание:
100% новый бренд.
Материал:Изготовлен из высококачественного cOwhideКожа,Он гладкий, мягкий и светильник, устойчив к истиранию.
Защитите ключи от автомобиля от царапин, пыли и недостающих,Мягкая поверхность.
Дизайн формы в соответствии с оригинальным ключом.Все кнопки можно использовать как обычно и не влияют на чувствительность кнопки и передачу сигнала.
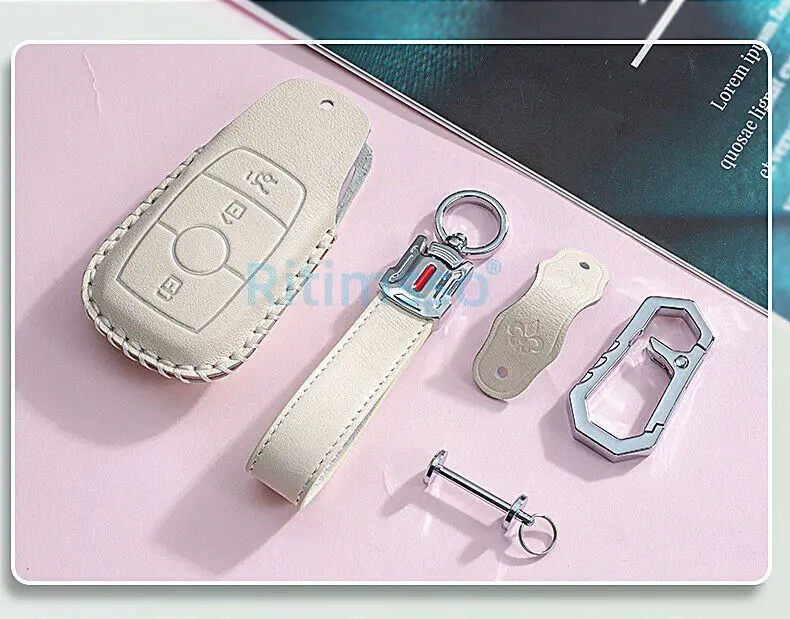
Посылка:
Он содержит 1 чехол для ключей и 1 брелок (не включает Автомобильный ключ)











Тело {margin:0; Шрифт-СЕМЬЯ: 'Helvetica Neue',Helvetica,Arial,sans-serif; Шрифт-Размер: 14px; Линия-Высота: 20px; Цвет: #333}a {цвет: # 08c; Текст-Украшение: Нет} a:hover {цвет: # 08f; Текст-Украшение: подчеркивание} img {Максимальная ширина: 100%;-ms-интерполяция-режим: bicubic}body,html {высота: 100%}body>table{table-layout:fixed}p: пустой + hr{display:none}.module_offset_fix{background:# fff;margin-bottom:10px}.module_l {ширина: 220px! Важно; Маржа Справа: 10px; Поплавок: слева}.module_r {ширина: 710px! Важно; Поплавок: справа}.module_a {ширина: 100%}.mb_0 {маржа-низ: 0! Важно}.page_out {подкладка: 20px 0}. Макет {Минимальная высота: 100%}. Макет>. Сетка {margin:-1px auto 0; Подкладка-верх: 1px}.widget{word-wrap:break-word}[class ^ = col _]{min-height:initial! Важно} @ media (максимальная ширина: 767px){[class ^ = col _]{min-Высота: начальная! Важно; Запас-низ: 10px}.module_offset_fix{margin-bottom:10px}.module_l {положение: абсолютное; Верх: 20px; Слева: 0; Ширина: 100%! Важно; Фон: 0; Z-индекс: 10}.module_l .module_offset_fix {фон: 0}.module_l .navi_menu_toggle_bar{margin-left:10px; Подкладка: 5px! Важно; Граница-радиус: 50%; Ширина: 24px; Высота: 24px; Линия-Высота: 24px; Перелив: скрытый; Фон: rgba(0,0,0,.5)}.module_l. Navi_menu_toggle_bar. navi_menu_toggle{width:20px;margin-left:2px}# storecateories. widget_menu_checkbox:check ~.navi_menu_toggle_bar{border-radius:0;margin-left:0; Ширина: 100%; Цвет: # fff}.module_l. Navi_menu_toggle span,.module_l. Navi_menu_toggle: after,.module_l .navi_menu_toggle:before {ширина: 20px; Фон: # fff}# storeCategories. Widget_menu_checkbox: check ~.navi_menu_toggle_bar .navi_menu_toggle{margin-right:10px}.module_r {ширина: 100%! Важно} @ media (минимальная ширина: 768px){.col_l,.col_r{float:left}.clearfix: после,.clearfix: раньше. dl-горизонтальный dd: после,. Dl-горизонтальный dd: до,. Модуль: после,. Модуль: до,.navi:after. navi: перед {Отображение: Таблица; Содержимое: '}.clearfix: после,.dl-горизонтальный dd: после,. Модуль: после,.navi: после {clear: оба} @ media screen и (Максимальная ширина: 768px){. Макет {подкладка слева: 0! Важно; Подкладка-Справа: 0! Важно}. Макет>. Сетка {ширина: 100%! Важно}.widget{margin-left:0! Важно; Маржа-право: 0! Важно}.module_tit {размер шрифта: 16px; Шрифт-семья: arial,sans-serif; Высота: 40px; Подкладка: 0 10px; Высота лески: 40px; Цвет: #333; Контур: 0;word-wrap:break-word;background:# fff}.module_tit>:first-child{margin-top:0}.module_tit>: только-child{margin:0}.module_tit a {цвет: # 4298BA; Текст-украшение: нет; Слово-break:break-all}.module_tit a: посетили {цвет: # 4298BA}.module_tit a:hover {цвет: # 0F769F}.module_tit a:active {цвет: # 9E792E}.module_tit a:active,.module_tit a:hover{outline:0}.module_tit h1,.module_tit h2,.module_tit h3,.module_tit h4,.module_tit h5,.module_tit h6 {шрифт-Вес: 400; Маржа: 40px 0 20px; Цвет: #000}.module_tit h1 {размер шрифта: 24px}.module_tit h2 {размер шрифта: 22px}.module_tit h3 {размер шрифта: 20px}.module_tit h4 {размер шрифта: 18px}.module_tit h5 {размер шрифта: 16px}.module_tit h6 {размер шрифта: 16px}.module_tit div,.module_tit p{word-wrap:break-word;margin:0 15px; Цвет: #333;word-wrap:break-word}.module_tit b,.module_tit strong {шрифт-Вес: 700}.module_tit em,.module_tit i {стиль шрифта: italic}.module_tit u {текст-Украшение: подчеркивание}.module_tit del,.module_tit strike{text-decoration:line-through}.module_tit ol,.module_tit ul{list-style:disc outside none;margin:15px 0; Подкладка: 0 0 40px;line-height: 1,6}.module_tit ol,.module_tit ol ul,.module_tit ul ol,.module_tit ul {подкладка-слева: 30px}.module_tit ol ul,.module_tit ul{list-style:circle Снаружи нет}.module_tit ol ul,.module_tit ul{list-style:square outside none}.module_tit ol{list-style:decimal}.module_tit blockquote{border-left:6px solid # ddd; Подкладка: 5px 0 5px 10px;margin:15px 0 15px 15px}.module_tit blockquote>:first-child{margin-top:0}.module_tit pre {подкладка: 10px 5px 10px 10px; Запас: 15px 0; Дисплей: блок; Линия-Высота: 18px; Фон: # F0F0F0; Граница-радиус: 3px; Шрифт-Размер: 13px; Шрифт-СЕМЬЯ: monaco,Consolas,'Liberation Mono',Courier,monospace;white-space:pre;word-wrap:normal;overflow-x:auto}.module_tit code{display:inline-block; Подкладка: 0 4px;margin:0 5px;background:# eee;border-radius:3px; Шрифт-Размер: 13px; Шрифт-СЕМЬЯ: monaco,Consolas,'Liberation Mono',Courier,monospace}.module_tit hr {дисплей: блок; Высота: 0; Граница: 0; Граница-верх: 1px solid # ccc; Граница: 15px 0; Подкладка: 0}. Таблица module_tit {ширина: 100%; Таблица-Макет: фиксированная; Граница-коллапс: коллапс; Граница-интервал: 0; Граница: 0; Маржа: 15px 0}.module_tit table thead{background-Цвет: # f9f9f9}.module_tit table td,.module_tit Таблица th{min-Ширина: 40px; Высота: 30px; Граница: 0; Вертикальная-выравнивание: верх; Подкладка: 2px 4px; Размер коробки: граница-коробка}. Таблица module_tit. Т. Д. Таблица module_tit. Тонкая окантовка {граница: 1px solid # ccc}.module_tit img {подкладка: 0 5px; Вертикальное выравнивание: среднее; Размер коробки: border-box}. Нави {подкладка-слева: 0; Маржа: 0; Список-Стиль: Нет}.navi>li {положение: относительное; Отображение: блок}.navi>li>a {положение: относительное; Дисплей: блок; Подкладка: 10px 15px}.navi>li>a:focus,.navi>li>a:hover{text-decoration:none;background-Цвет: # eee}.navi>li. Отключено> a {цвет: #777}.navi>li. Отключено> a: фокус,.navi>li. Отключено> a:hover {цвет: #777; Текст-украшение: нет; Курсор: не допускается; Фон-цвет: прозрачный}. Нави. Откройте> a,.navi. Откройте> a: фокус,. Нави. Откройте> a:hover{background-Цвет: # eee;border-Цвет: # 428bca}. Нави. navi-divider {высота: 1px; Маржа: 9px 0; Перелив: скрытый; Фоновая-Цвет: # e5e5e5}.navi>li>a>img {Максимальная ширина: нет}.navi>li>label {Курсор: указатель; Положение: относительное; Дисплей: блок; Подкладка: 10px}.navi_tabs>li{float:left}.navi_tabs>li>label{margin:0 2px 0 0;line-height: 1,42857143; border:1px solid transparent;border-bottom-right-radius:0! Важно; Граница-нижняя-левая-радиус: 0! Важно}.widget_tab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}.widget_tab .tab_pane {подкладка: 20px}.tab_pane_wrapper>.tab_pane{display:none}@ media (максимальная ширина: 767px){.tab_pane_wrapper>.tab_pane{display:block}.widget_tab_radio{display:none}.widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)>label {цвет: #555; Курсор: по умолчанию; background-Цвет: # fff;border:1px solid # ddd; граница-дно: 0! Важно}.widget_tab_radio:nth-of-type(1): проверено ~.navi_tabs>li:nth-of-type(1)> этикетка: after,.widget_tab_radio:nth-of-type(2): проверено ~.navi_tabs>li:nth-of-type(2)> этикетка: after,.widget_tab_radio:nth-of-type(3): проверено ~.navi_tabs>li:nth-of-type(3)> этикетка: after, . Widget_tab_radio: nth-of-type(4): проверено ~.navi_tabs>li:nth-of-type(4)> этикетка: after,.widget_tab_radio:nth-of-type(5): проверено ~.navi_tabs>li:nth-of-type(5)> этикетка: после {Содержание: ''; Дисплей: блок; Высота: 1px}.widget_tab_radio:nth-of-type(1): проверено ~ . Tab_content {border-top-left-radius:0! Важно}.widget_tab_radio:nth-of-type(1): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(1)>.tab_pane,.widget_tab_radio:nth-of-type(2): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(2)>.tab_pane,.widget_tab_radio:nth-of-type(3): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(3)>.tab_pane,.widget_tab_radio:nth-of-type(4): Проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(4)>.tab_pane,.widget_tab_radio:nth-of-type(5): проверено ~.tab_content>.tab_pane_wrapper:nth-of-type(5)>.tab_pane{display:block}.navi_accordion_title{display:none}. Navi_fulles> li{float:left;border:1px solid # fff}. Navi_fulles> li + li{border-left:none}. Navi_fulles> li>label{margin:0}.widget_tab_radio:nth-of-type(1): проверено ~. Navi_fulles> li:nth-of-type(1)>label,.widget_tab_radio:nth-of-type(2): проверено ~. Navi_fulles> li:nth-of-type(2)>label,.widget_tab_radio:nth-of-type(3): проверено ~. Navi_fulles> li:nth-of-type(3)>label,.widget_tab_radio:nth-of-type(4): проверено ~. Navi_fulles> li:nth-of-type(4)>label,.widget_tab_radio:nth-of-type(5): проверено ~. Navi_fulles> li:nth-of-type(5)>label {Курсор: по умолчанию; Цвет: # fff;background-Цвет: # 428bca}.widget_tab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title{margin-bottom:2px}.widget_tab .navi_tabs +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label{border:1px solid # ddd;margin:-1px}.widget_tab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label {цвет: # fff;background-Цвет: # 428bca}.navi_accordion_title> метка {display:block; Подкладка: 10px 20px}@ media only screen и (максимальная ширина: 768px){.r_tabs. Navi_fulles,.r_tabs. Navi_tabs {display:none}.r_tabs. Navi_accordion_title {дисплей: блок! Важно}.r_tabs .tab_content{margin-top:0! Важно}.widget_menu_checkbox{display:none}.navi_menu{-webkit-Размер коробки: border-box;-moz-box-Размеры: border-box;box-Размеры: border-box}.navi_title_content h4{margin:0}.navi_menu_list {вертикальное выравнивание: среднее; Линия-Высота: 0}.navi_menu_list.flex{display:flex;white-space:nowrap}.navi_menu_vertical .navi_menu_list{display:block}.navi_menu_item,.navi_menu_list {позиция: относительная; Маржа: 0; Подкладка: 0}.navi_menu_item{list-style:none;display:inline-block;line-height:20px}.navi_menu_list.flex .navi_menu_item{flex:1;text-align:center}.navi_menu-transverse .navi_menu_item{border-left:0! Важно; Граница-низ: 0! Важно; Граница-топ: 0! Важно}.navi_menu-transverse .navi_menu_item:last-child{border-right:0! Важно}.navi_menu_vertical .navi_menu_item {ширина: 100%; Дисплей: блок; border-left:0! Важно; Граница Справа: 0! Важно; Граница-топ: 0! Важно}.navi_menu_vertical .navi_menu_item:last-child{border-bottom:0! Важно}.navi_menu_link{display:block;text-decoration:none;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.navi_menu_link:hover{text-decoration:none}.navi_menu_link {цвет: #000}.navi_menu_toggle_bar{display:none}@ media screen и (максимальная ширина: 768px){.navi_title_content{display:none}.navi_menu_toggle_bar {положение: относительное; Цвет: #000; Минимальная высота: 20px; Курсор: указатель; Дисплей: блок; Размер шрифта: 17,5 px}.navi_menu_toggle{display:inline-block; Ширина: 35px; Высота: 20px; Положение: относительное; Вертикальное-выравнивание: среднее}.navi_menu_toggle span,.navi_menu_toggle:after. navi_menu_toggle:before {фон: #777; Содержимое: ''; Дисплей: блок; Ширина: 26px; Высота: 3px; Положение: абсолютное; Граница-радиус: 5px; Слева: 0;-webkit-переход: все легко. 5s;-moz-переход: все легко. 5s;-МС-переход: все легкость. 5s; Переход: все легкость. 5s}.navi_menu_toggle:before{top:0}.navi_menu_toggle span{top:8px}.navi_menu_toggle:after{top:16px}.widget_menu_checkbox:check ~.navi_menu_toggle_bar>.navi_menu_toggle>span {непрозрачность: 0}.widget_menu_checkbox:check ~.navi_menu_toggle_bar>.navi_menu_toggle: перед {-webkit-преобразование: translateY(8px) поворот (45deg);-moz-преобразование: translateY(8px) поворот (45deg);-ms-преобразование: translateY(8px) поворот (45deg); Преобразование: translateY(8px) поворот (45deg)}.widget_menu_checkbox:check ~.navi_menu_toggle_bar>.navi_menu_toggle:after{-webkit-translateY(-8px) rotate(-45deg);-moz-translateY(-8px) rotate(-45deg);-ms-transform:translateY(-8px) rotate(-45deg); translateY(-8px) rotate(-45deg)}.navi_menu_item{display:block! Важно; Текст-выравнивание: слева! Важно}.navi_menu_item>.navi_menu_link{border-bottom:1px solid # DDD}.navi_menu_list{display:block! Важно; Максимальная высота: 0; Перелив: скрытый;-webkit-переход: все легкость. 2s;-moz-переход: все легкость. 2s;-ms-переход: все легко. 2s; Переход: все легкость. 2s}.widget_menu_checkbox:check ~.navi_menu_list{max-Высота: 600px}.picture_carousel_radio{display:none}. Этикетка r_галерея {Курсор: указатель}.h_slide {положение: относительное; Перелив: скрытый}.v_slide .gallery_nav {положение: абсолютное; Верх: 0; Низ: 0; Справа: 0}.h_slide. Gallery_nav {margin-top:10px}. Слайд. gallery_img{overflow:hidden;text-align:center; Шрифт-Размер: 0}. Слайд. picture_carousel_out {положение: относительное; Белое-пространство: nowrap; Перелив: скрытый; Линия-Высота: 0; Шрифт-Размер: 0}. Слайд. Picture_carousel_out. gallery_img{z-индекс: 0; Положение: относительное; Ширина: 100%; Дисплей: inline-block;line-height:20px}.picture_carousel_out. Галлерия _ img> этикетка {положение: абсолютное; Ширина: 20%; Верх: 0; Низ: 0; Вертикальное-выравнивание: среднее; Контур: 0}.picture_carousel_out .gallery_img> этикетка: перед {Содержание: ''; Положение: абсолютное; Верх: 0; Низ: 0; Высота: 30px; Линия-Высота: 30px; Маржа: Авто; Шрифт-Вес: 700; Размер шрифта: 20px; Цвет: # DDD; Дисплей: нет; Текст-тень: 0 1px #333}. Изображение _ carousel_out:hover. Gallery_img> этикетка: перед {display:block}.picture_carousel_out .gallery_img> этикетка: hover:before {цвет: #333}.picture_carousel_out .gallery_img>. Прев {слева: 0}.picture_carousel_out .gallery_img>. Пред: до {содержание: '2329'}.picture_carousel_out .gallery_img>. Далее {Справа: 0}.picture_carousel_out .gallery_img>. Далее: перед {Справа: 0; Содержимое: '232a'}. Слайд. Gallery_nav. gallery_img {непрозрачность:.5; Высота: авто! Важно}.gallery_nav. Метка gallery_img {размер коробки: border-box;border-radius:3px;display:block;background:# FFF;overflow:hidden;outline:0}.v_slide. Gallery_nav. Этикетка gallery_img {margin:0 10px}.h_slide. Gallery_nav {white-space:nowrap}.h_slide. Gallery_nav. Galery_img {дисплей: inline-block;margin-right:10px}.h_slide. Gallery_nav. Метка gallery_img {margin:0 10px 0 0}.h_slide. Gallery_img *,.v_slide. Gallery_img * {размер шрифта: 14px; Вертикальное выравнивание: среднее}.h_slide. Picture_carousel_out. Gallery_img: перед,.v_slide. Picture_carousel_out. gallery_img: перед {Содержание: ''; Дисплей: встроенный блок; Высота: 100%; Вертикальное выравнивание: среднее}.gallery_nav. Gallery_img img{max-Ширина: нет; margin-слева:-100%;margin-справа:-100%}.gallery_img img{max-Ширина: 100%;max-Высота: 100%}. V-образный вырез. gallery_img {линия-Высота: 0}. V-образный вырез. Gallery_img img {дисплей: inline-block}. Слайд. gallery_dots {дисплей: нет! Важно; Текст-выравнивание: центр; Высота: 30px}. Метка galery_dots {дисплей: встроенный блок; Ширина: 14px; Текст-выравнивание: центр}. Метка galery_dots: перед {размер шрифта: 30px; Высота линии: 30px; Содержание: '2022'; Текст-выравнивание: центр; Непрозрачность:.25; Цвет: #333;-webkit-шрифт-сглаживание: антиализационный}. Галлерия _ точки этикетка: до,. Слайд. Gallery_img {-webkit-переход: все. 5s легкость в использовании. 1s; Переход: все. 5s легкость в использовании. 1s}@ media только экран и (максимальная ширина: 768px){.widget-галерея {min-Высота: начальная! Важно}.h_slide. Picture_carousel_out,.v_slide. Picture_carousel_out {позиция: relative}.h_slide. Gallery_nav,.v_slide. Gallery_nav {display:none}.v_slide .picture_carousel_out{margin-right:0!important}.h_slide,.v_slide{height:auto!important}.slide. Gallery_dots {дисплей: блок! Важно}.picture_carousel_out .gallery_img {высота: 280px! Важно}.picture_carousel_out .gallery_img> этикетка: перед {дисплей: блок; Цвет: #333}.picture_carousel_radio:nth-of-type(1): проверено ~. Галлерия _ точки этикетка: nth-of-type(1): перед,.picture_carousel_radio:nth-of-type(10): проверено ~. Галлерия _ точки этикетка: nth-of-type(10): перед,.picture_carousel_radio:nth-of-type(11): проверено ~. Галлерия _ точки этикетка: nth-of-type(11): перед,.picture_carousel_radio:nth-of-type(12): проверено ~. Галлерия _ точки этикетка: nth-of-type(12): перед,.picture_carousel_radio:nth-of-type(13): проверено ~. Галлерия _ точки этикетка: nth-of-type(13): перед,.picture_carousel_radio:nth-of-type(14): проверено ~. Галлерия _ точки этикетка: nth-of-type(14): перед,.picture_carousel_radio:nth-of-type(15): проверено ~. Галлерия _ точки этикетка: nth-of-type(15): перед,.picture_carousel_radio:nth-of-type(16): проверено ~. Галлерия _ точки этикетка: nth-of-type(16): перед,.picture_carousel_radio:nth-of-type(17): проверено ~. Галлерия _ точки этикетка: nth-of-type(17): перед,.picture_carousel_radio:nth-of-type(18): проверено ~. Галлерия _ точки этикетка: nth-of-type(18): перед,.picture_carousel_radio:nth-of-type(19): проверено ~. Галлерия _ точки этикетка: nth-of-type(19): перед,.picture_carousel_radio:nth-of-type(2): проверено ~. Галлерия _ точки этикетка: nth-of-type(2): перед,.picture_carousel_radio:nth-of-type(20): проверено ~. Галлерия _ точки этикетка: nth-of-type(20): перед,.picture_carousel_radio:nth-of-type(21): проверено ~. Галлерия _ точки этикетка: nth-of-type(21): перед,.picture_carousel_radio:nth-of-type(22): проверено ~. Галлерия _ точки этикетка: nth-of-type(22): перед,.picture_carousel_radio:nth-of-type(23): проверено ~. Галлерия _ точки этикетка: nth-of-type(23): перед,.picture_carousel_radio:nth-of-type(24): проверено ~. Галлерия _ точки этикетка: nth-of-type(24): перед,.picture_carousel_radio:nth-of-type(25): проверено ~. Галлерия _ точки этикетка: nth-of-type(25): перед,.picture_carousel_radio:nth-of-type(26): проверено ~. Галлерия _ точки этикетка: nth-of-type(26): перед,.picture_carousel_radio:nth-of-type(27): проверено ~. Галлерия _ точки этикетка: nth-of-type(27): перед,.picture_carousel_radio:nth-of-type(28): проверено ~. Галлерия _ точки этикетка: nth-of-type(28): перед,.picture_carousel_radio:nth-of-type(29): проверено ~. Галлерия _ точки этикетка: nth-of-type(29): перед,.picture_carousel_radio:nth-of-type(3): проверено ~. Галлерия _ точки этикетка: nth-of-type(3): перед,.picture_carousel_radio:nth-of-type(30): проверено ~. Галлерия _ точки этикетка: nth-of-type(30): перед,.picture_carousel_radio:nth-of-type(31): проверено ~. Галлерия _ точки этикетка: nth-of-type(31): перед,.picture_carousel_radio:nth-of-type(32): проверено ~. Галлерия _ точки этикетка: nth-of-type(32): перед,.picture_carousel_radio:nth-of-type(33): проверено ~. Галлерия _ точки этикетка: nth-of-type(33): перед,.picture_carousel_radio:nth-of-type(34): проверено ~. Галлерия _ точки этикетка: nth-of-type(34): перед,.picture_carousel_radio:nth-of-type(35): проверено ~. Галлерия _ точки этикетка: nth-of-type(35): перед,.picture_carousel_radio:nth-of-type(36): проверено ~. Галлерия _ точки этикетка: nth-of-type(36): перед,.picture_carousel_radio:nth-of-type(37): проверено ~. Галлерия _ точки этикетка: nth-of-type(37): перед,.picture_carousel_radio:nth-of-type(38): проверено ~. Галлерия _ точки этикетка: nth-of-type(38): перед,.picture_carousel_radio:nth-of-type(39): проверено ~. Галлерия _ точки этикетка: nth-of-type(39): перед,.picture_carousel_radio:nth-of-type(4): проверено ~. Галлерия _ точки этикетка: nth-of-type(4): перед,.picture_carousel_radio:nth-of-type(5): проверено ~. Галлерия _ точки этикетка: nth-of-type(5): перед,.picture_carousel_radio:nth-of-type(6): проверено ~. Галлерия _ точки этикетка: nth-of-type(6): перед,.picture_carousel_radio:nth-of-type(7): проверено ~. Галлерия _ точки этикетка: nth-of-type(7): перед,.picture_carousel_radio:nth-of-type(8): проверено ~. Галлерия _ точки этикетка: nth-of-type(8): перед,.picture_carousel_radio:nth-of-type(9): проверено ~. Галлерия _ точки этикетка: nth-of-type(9): перед {непрозрачность: 1}.footer_content{background-Цвет: # eee; Высота: 50px;min-height:50px;max-height:50px; @ media screen и (максимальная ширина: 768px){.footer_content {высота: 45px; Минимальная высота: 45px; Максимальная высота: 45px}.footer_content>. Сетка {размер коробки: граница-коробка; Подкладка-верх: 5px; Подкладка-низ: 5px; Подкладка-слева: 230px}.footer_content>. Сетка: после {Отображение: блок; Содержимое: ''; Очистить: оба; Шрифт-Размер: 0; Высота: 0}.footer_content>. Сетка>.footer_l {подкладка-верх: 12px; Поплавок: слева; Шрифт-Размер: 13px; Цвет: #333}.footer_content>. Сетка>.footer_r{float:right}.footer_content>. Сетка>.footer_r img{margin:0; Подкладка: 0; Вертикальное выравнивание: среднее} @ media (максимальная ширина: 767px){.footer_content>. Сетка {подкладка-слева: 10px; Подкладка-Справа: 10px}. Модуль: после,. Модуль: до {Отображение: Таблица; Содержимое: '}. Модуль: после {clear: оба} # banner{width:100%;text-align:left}# banner img{width:auto;max-width:100%; Вертикальное выравнивание: top}# storeCategories .navi_title_content>h4 {подкладка-верх: 10px; Подкладка-справа: 0; Подкладка-низ: 10px; Подкладка-слева: 10px; Цвет: #333}# storeCategories .navi_title_content{background-Цвет: # ECEBF1;background-Повтор: no-repeat;background-позиция: 10px 50%}# storeCategories. Navi_menu_link, # storeCategories .navi_menu_toggle_bar {цвет: #666; Подкладка-верх: 5px; Подкладка-Справа: 20px; Подкладка-низ: 5px; Подкладка-слева: 20px}# storeCategories .lvl2 .navi_menu_link {подкладка-слева: 40px}# storeCategories. Navi_menu_allow_hover: hover. Navi_menu_link, # storeCategories. Widget_menu_checkbox: check ~.navi_menu_list .navi_menu_link{color:#333}# storeCategories. Navi_menu_allow_hover: hover,# storeCategories. Widget_menu_checkbox: check ~.navi_menu_list .navi_menu_item{background-Цвет: # ECEBF1}# storeCategories{background-Цвет: прозрачный; border-top-left-radius:0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Шрифт-Размер: 14px; Подкладка-верх: 0; Подкладка-правая: 0; подкладка-нижняя часть: 0; Подкладка-слева: 0; Верхняя часть: 0; Правая часть: 0; Нижняя часть: 0; Левая часть: 0; Текст-выравнивание: left}@ media (максимальная ширина: 767px){# storeCategories. Navi_menu_link, # storeCategories .navi_menu_toggle_bar {подкладка-верх: 5px; Подкладка-низ: 5px; Подкладка-слева: 10px; Подкладка-Справа: 10px}# storeCategories .lvl2 .navi_menu_link {подкладка-слева: 20px} # templateTit {подкладка-верх: 20px; Подкладка-низ: 20px; Подкладка-слева: 10px; Подкладка-Справа: 10px; Текст-выравнивание: центр; шрифт-Размер: 24px; Линия-Высота: 28px}@ media (максимальная ширина: 767px){# templateTit {шрифт-Размер: 18px; Линия-Высота: 20px} # templateVedio{text-align:center}# templateVedio>img{max-Ширина: 100%}# storeDescriptionTab. Navi> li>a,# storeDescriptionTab .tab_pane {подкладка-верх: 10px; Подкладка-Справа: 20px; Подкладка-низ: 10px; Подкладка-слева: 20px}# storeDescriptionTab .navi_tabs{background-Цвет: прозрачный} # storeDescriptionTab{background-Цвет: # fff;border-top-left-радиус: 0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 0; подкладка-левая: 0; Верхняя часть: 0; Правая: 0; Нижняя часть: 0; Левая: 0}# storeDescriptionTab. Navi_tabs> li.active>a,# storeDescriptionTab. Navi_tabs> li. Активный> a:focus,# storeDescriptionTab .navi_tabs>li. Активный> a:hover{border:1px solid # DDD}# storeDescriptionTab .navi_tabs>li. Активный> a: после {высота: 1px}# storeDescriptionTab .navi_tabs +.tab_content{border:1px solid # DDD;margin-top:-1px}# storeDescriptionTab .navi_tabs +.tab_content>.navi_accordion_title>a{border:1px solid # DDD;margin:-1px}# storeDescriptionTab. Navi_fulles> li>a {цвет: # fff}# storeDescriptionTab. Navi_fulles +.tab_content>.navi_accordion_title>a,# storeDescriptionTab. Navi_fulles> li. Активный> a {цвет: # fff; Фон-цвет: # e64a4a}# storeDescriptionTab. Navi_pilles {background-Цвет: # ECEBF1; Шрифт-Размер: 0}# storeDescriptionTab. Navi_fulles> li>label {цвет: #333; Размер шрифта: 14px}# storeDescriptionTab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_fulles> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_fulles> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_fulles> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_fulles> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_fulles> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_fulles> li:nth-of-type(6)>label {цвет: #000; Шрифт-Вес: 600; Фон-цвет: # fff}@ media (максимальная ширина: 767px){# storeDescriptionTab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_fulles> li:nth-of-type(1)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_fulles> li:nth-of-type(2)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_fulles> li:nth-of-type(3)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_fulles> li:nth-of-type(4)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_fulles> li:nth-of-type(5)>label,# storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_fulles> li:nth-of-type(6)>label {цвет: #000;background-color:# ECEBF1} # storeDescriptionTab. Navi> li>label,# storeDescriptionTab. Navi_accordion_title> label,# storeDescriptionTab .tab_pane {подкладка: 10px;}# detail_info{background-Цвет: # fff;border-top-left-радиус: 0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 20px; Подкладка-правая: 20px; Подкладка-Нижняя: 20px; подкладка-слева: 20px; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0}# picture_module. H_slide. Picture_carousel_out. gallery_img {высота: 420px}# picture_module. V_slide. picture_carousel_out{margin-right:130px}# picture_module. V_slide. Picture_carousel_out. gallery_img {высота: 520px}# picture_module. V_slide. Galery_nav {ширина: 120px}# picture_module. Gallery_nav. {Ширина: 120px; Высота: 90px}# picture_module{background-Цвет: прозрачный; border-top-left-radius:0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 0; наполнитель-слева: 0; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0}# picture_module. Gallery_nav. Этикетка gallery_img {ширина: 120px; Высота: 90px; Граница: 1px solid # ddd; Граница-радиус: 2px}.item_specifics_info{list-style:none;margin:0; Подкладка-слева: 10px}.item_specifics_info: после {Содержание: ''; Дисплей: блок; Очистить: оба; Высота: 0; Шрифт-Размер: 0}.item_specifics_info li{float:left; Ширина: 33.333%;margin-bottom:5px}.item_specifics_info li>p{margin:0;line-height:20px; Шрифт-Размер: 14px}@ media (максимальная ширина: 767px){.item_specifics_info li{float:left; Ширина: 50%;margin-bottom:5px}.item_specifics_info li>p {размер шрифта: 12px}.footer_content>. Сетка>.footer_l {подкладка-верх: 9px}.footer_content>. Сетка>.footer_r {ширина: 100px}.ytvideo{margin:0 auto; Максимальная ширина: 480px; Шрифт-семейство: arial; Текст-выравнивание: центр; Положение: относительное; Минимальная высота: 120px; Перелив: скрытый; цвет фона: #555}.ytvideo p {позиция: Абсолютная; Маржа: 0; Цвет: # fff; Фон-цвет: rgba(0,0,0,.5)}.ytvideo .yt_hd {шрифт-Размер: 16px; Ширина: 100%; Высота: 28px; Линия-Высота: 28px; Текст-выравнивание: слева; Верх: 0; Слева: 0; Подкладка-слева: 10px; Перелив: скрытый}.ytvideo .yt_ft {размер шрифта: 11px; Ширина: 100%; Низ: 0; Слева: 0}.ytvideo img {дисплей: блок; Максимальная ширина: 100%; Граница: 0; Вертикальная-выравнивание: сверху}.ytvideo a: после {содержание:" \ A0 \ 25BA "; Положение: абсолютное; Ширина: 60px; Высота: 50px; Слева: 0; Верх: 0; Справа: 0; Низ: 0; Запас: Авто; Граница: 0; Граница-радиус: 10px; Цвет: # fff; Фон: rgba(0,0,0,.6); Размер шрифта: 24px; Высота линии: 50px; Курсор: указатель}.ytvideo a:hover:after{background:# CC181E}# simple. Body_content {background-Цвет: # eeecef}# simple. Сетка {ширина: 960px; Подкладка: 20px 10px; Размер коробки: border-box}# simple # storeCategories .navi_title_content{background-Цвет: #333; Подкладка-слева: 10px}# simple # storeCategories. Navi_title_content h4 {цвет: # fff}# simple # storeCategories. Navi_menu_allow_hover: hover,# simple # storeCategories. Widget_menu_checkbox: check ~.navi_menu_list .navi_menu_item:hover{background-Цвет: #333}# simple # storeCategories. Widget_menu_checkbox: check ~.navi_menu_list. Navi_menu_item {background-Цвет: # fff}# simple # storeCategories. Navi_menu_allow_hover: hover a {цвет: # fff}# simple .module_tit {фон: #333; Шрифт-Вес: 600; Подкладка: 0; Перелив: скрытый} # простой. Module_tit span {подкладка-слева: 10px; Высота: 40px; Линия-Высота: 40px; Цвет: # fff}# simple # storeDescriptionTab. Navi_pilles {background-Цвет: #333}# simple # storeDescriptionTab. Navi_fulles> li{border:none}# simple # storeDescriptionTab. Navi_fulles> li>label {цвет: # fff}# simple # storeDescriptionTab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_fulles> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_fulles> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_fulles> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_fulles> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_fulles> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_fulles> li:nth-of-type(6)>label {цвет: #333;background-Цвет: # fff}# simple .footer_content{background-Цвет: #333}# simple .footer_content>. Сетка {подкладка-верх: 5px; Подкладка-низ: 5px}# простой. Footer_content>. Сетка>.footer_l {цвет: # fff}# простой. module_prompt {высота: 240px; Фон: url(https://wxalbum-10001658.image.myqcloud.com/wxalbum/0/20180118112256/787d8dc8ebca7bda5c875442a9a852e7.png) no-repeat}@ media (максимальная ширина: 767px){# simple. Module_l. Navi_menu_toggle_bar {background:# eeecef}# simple # storeCategories .widget_menu_checkbox:check ~.navi_menu_toggle_bar{color:#333}# simple. Module_l. Navi_menu_toggle span,# simple. Module_l. Navi_menu_toggle: after,# simple. Module_l. navi_menu_toggle:before{background:#333}# simple. R_tabs. Navi_accordion_title {overflow:hidden}# simple # storeDescriptionTab. Navi_fulles +.tab_content>.tab_pane_wrapper>.navi_accordion_title>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(1): проверено ~. Navi_fulles> li:nth-of-type(1)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(2): проверено ~. Navi_fulles> li:nth-of-type(2)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(3): проверено ~. Navi_fulles> li:nth-of-type(3)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(4): проверено ~. Navi_fulles> li:nth-of-type(4)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(5): проверено ~. Navi_fulles> li:nth-of-type(5)>label,# simple # storeDescriptionTab .widget_tab_radio:nth-of-type(6): проверено ~. Navi_fulles> li:nth-of-type(6)>label {цвет: # fff;background-Цвет: #333}# storeDescriptionTab .navi_accordion_title> метка {подкладка-слева: 10px}# simple. Module_prompt {display:none} # Picture_module. H_slide. gallery_nav {высота: 90px; Подкладка-низ: 10px; Текст-выравнивание: центр; # picture_module .picture_carousel_radio:nth-of-type(1): проверено ~ div > .gallery_img:nth-of-type(1),# picture_module .picture_carousel_radio:nth-of-type(2): проверено ~ div > .gallery_img:nth-of-type(2),# picture_module .picture_carousel_radio:nth-of-type(3): проверено ~ div > .gallery_img:nth-of-type(3),# picture_module .picture_carousel_radio:nth-of-type(4): проверено ~ div > .gallery_img:nth-of-type(4),# picture_module .picture_carousel_radio:nth-of-type(5): проверено ~ div > .gallery_img:nth-of-type(5){непрозрачность: 1;z-индекс: 1;}.picture_carousel_radio:nth-of-type(2): проверено ~. Picture_carousel_out> .gallery_img{-webkit-transform: transplatex (-100%);-moz-transform:translateX(-100%);-ms-translateX(-100%);-o-transform: трансллатексная (-100%); Трансформация: трансллатексная (-100%);}.picture_carousel_radio:nth-of-type(3): проверено ~. Picture_carousel_out> .gallery_img{-webkit-transform:translateX(-200%);-moz-transform:translateX(-200%);-ms-translateX(-200%);-o-transform: трансллатексная (-200%); Трансформация: трансллатексная (-200%);}.picture_carousel_radio:nth-of-type(4): проверено ~. Picture_carousel_out> .gallery_img{-webkit-transform:translateX(-300%);-moz-transform:translateX(-300%);-ms-translateX(-300%);-o-transform: трансллатексная (-300%); Трансформация: трансллатексная (-300%);}.picture_carousel_radio:nth-of-type(5): проверено ~. Picture_carousel_out> .gallery_img{-webkit-transform:translateX(-400%);-moz-transform:translateX(-400%);-ms-translateX(-400%);-o-transform: трансллатексная (-400%); Трансформация: трансллатексная (-400%);}
-
Car key cover casefor benz A B C E G S Class GLA CLA AMG W212 C200
-
Colorpink/beige
-
Country/Region of ManufactureChina
-
FeaturesEngine Immobilization, Event Reporting, Remote Start, Trunk Release
-
Manufacturer Part NumberKey case for Mercedes-Benz
-
Modified ItemNo
-
Вес логистики0.065
-
Каждая упаковка1
-
Минимальная единица измерения100000015
-
Название брендаRitimsso
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)3
-
Размер логистики - длина (см)13
-
Размер логистики - ширина (см)12
-
Тип материалаКожа с верхним слоем
Отзывы покупателей
Страна: CA Color Name: 2 Btn Beige Key A Доставка: Standard Shipping 03.10.2021
Подходит для infiniti QX30
Страна: KR Color Name: 3 Btn Beige Key B Доставка: Standard Shipping 07.11.2021
Отличный Размер!