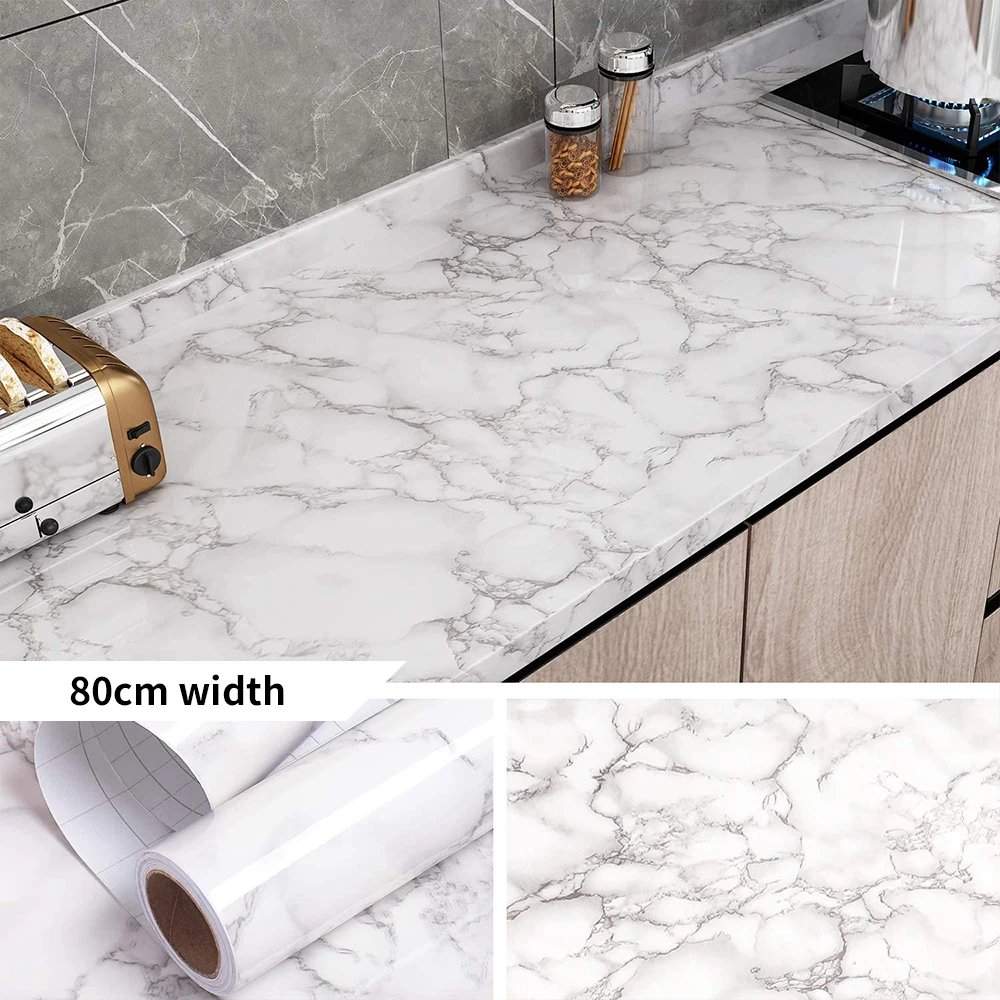
Мраморный Настенный Рулон, виниловые самоклеящиеся водонепроницаемые обои, контактная бумага, настенная Мембрана для кухни, украшение для дома, настенная наклейка 




dropshippingVIP Store - Надежность 92%
Более 54510 подписчиков, дата открытия магазина 22.06.2020
- Положительные оценки: 92% (2505)
- Соответствие описанию: 92%
- Отвечает на сообщения: 92%
- Скорость отправки: 92%
Последнее обновление: 20.04.2022
 Мы уже обновили все модернизированные модели, мраморные обои увеличивают толщину и прочность, и по сравнению с предыдущей партией мы увеличили яркость цвета, мы рекомендуем приобрести достаточное количество за раз.
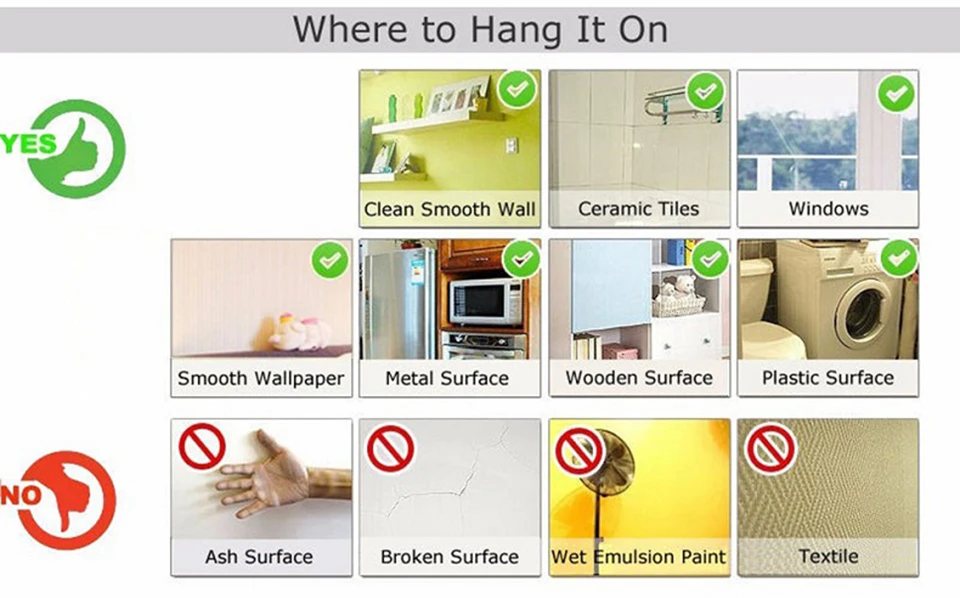
Мы уже обновили все модернизированные модели, мраморные обои увеличивают толщину и прочность, и по сравнению с предыдущей партией мы увеличили яркость цвета, мы рекомендуем приобрести достаточное количество за раз. Особенности продуктаРаботает на любой чистой и гладкой поверхностиЛегко режет до fifitБумажная подложка напечатана с сеткой для направляющих прямых разрезовВозможность измененияЛегко чиститьЗащитная мебельРемонтная поверхность
Особенности продуктаРаботает на любой чистой и гладкой поверхностиЛегко режет до fifitБумажная подложка напечатана с сеткой для направляющих прямых разрезовВозможность измененияЛегко чиститьЗащитная мебельРемонтная поверхность


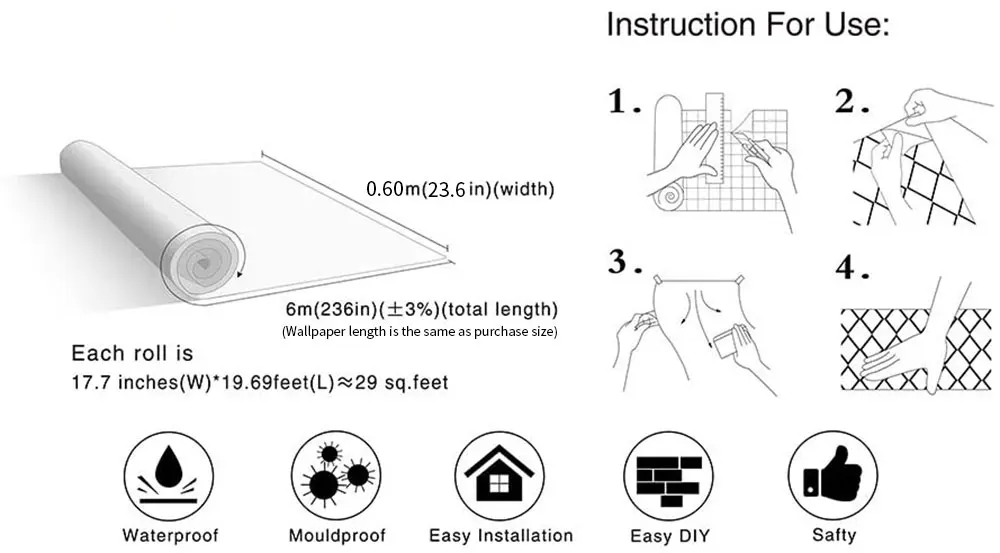
 Полезные линии сетки и простая установкаВам понравится, как эту бумагу легко измерить и вырезать из-за полезных линий задней сетки. Выполните следующие действия по установке:1. Очистка: Тщательно очистите поверхность, убедившись, что она достаточно чистая. Дождитесь полного высыхания поверхности перед установкой2. Измерьте и Вырежьте: нарежьте пленку до нужного размера через линии сетки. Для более поздней регулировки рекомендуется оставить 1 дюйм полей на каждой стороне3. Применение: начиная с одной стороны, аккуратно снимите подложку при нанесении пленки на поверхность дюйма на дюйм (не удаляйте всю подложку сразу)4. Разгладьте: при нанесении пленки используйте ткань, Ракель или карту, чтобы удалить пузырьки или области ударов5. Наслаждайтесь: обрежьте края, наслаждайтесь новой великолепной мраморной верхней поверхностью
Полезные линии сетки и простая установкаВам понравится, как эту бумагу легко измерить и вырезать из-за полезных линий задней сетки. Выполните следующие действия по установке:1. Очистка: Тщательно очистите поверхность, убедившись, что она достаточно чистая. Дождитесь полного высыхания поверхности перед установкой2. Измерьте и Вырежьте: нарежьте пленку до нужного размера через линии сетки. Для более поздней регулировки рекомендуется оставить 1 дюйм полей на каждой стороне3. Применение: начиная с одной стороны, аккуратно снимите подложку при нанесении пленки на поверхность дюйма на дюйм (не удаляйте всю подложку сразу)4. Разгладьте: при нанесении пленки используйте ткань, Ракель или карту, чтобы удалить пузырьки или области ударов5. Наслаждайтесь: обрежьте края, наслаждайтесь новой великолепной мраморной верхней поверхностью

. Aplus-v2. Launchpad-модуль {max-Ширина: 1000px; Маржа-слева: Авто; Маржа-справа: Авто; Подкладка-верх: 15px; Подкладка-низ: 15px; }. Aplus-v2. Launchpad-text-container { margin-left: auto; margin-right: auto; text-align: object; -moz-text-align-last: center; текст-выравнивание-последний: центр;}. Aplus-v2. Launchpad-text-center { text-align: center; }. Aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: left; }Html [dir = 'rtl'] .aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: right; }. Aplus-v2. Launchpad-video-container {ширина: 100%; }. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; bottom: 25px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-модуль-Штабелируемый-Колонка {дисплей: Встроенный-блок; Ширина: 32%; Вертикальное-выравнивание: верх; Подкладка-слева: 10px; Подкладка-Справа: 10px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container img { max-width: none; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-block { margin-bottom: 14px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }. Aplus-v2. Пусковая площадка-колонна-контейнер {вертикальная-выравнивание: средняя;}. Aplus-v2. Пусковая площадка-колонна-изображение-контейнер {ширина: 34.5%; }. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Подкладка: 0 150px; }. Aplus-v2. Launchpad-модуль-левое изображение. Launchpad-Колонка-текст-контейнер {подкладка-Справа: 0; }. Aplus-v2. Launchpad-module-right-image. Launchpad-Колонка-текст-контейнер {подкладка-слева: 0; }. Aplus-v2. Launchpad-about-startup h5 {шрифт-Вес: нормальный; Стиль шрифта: Курсив;}. Aplus-v2. Launchpad-часто задаваемые вопросы h2 {цвет: # ffa500; }. Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; }.aplus-v2 {Дисплей: блок;Налево: авто;Маржа Справа: авто;Оборачивание слов: break-word;Перелив-обертывание: break-word;Слово-break: break-word;}/* Отменить это для технических спецификаций, потому что он ломает макет таблицы */. Aplus-v2. Aplus-стандарт. Aplus-tech-spec-Таблица {word-break: initial; }. Aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {текст-выравнивание: наследование; Дисплей: блок; Маржа-справа: Авто; Маржа-слева: авто;}. Aplus-v2 псевдо dule-1,. Aplus-v2 псевдо dule-2,. Aplus-v2 псевдо dule-3,. Aplus-v2 псевдо dule-4,. Aplus-v2 псевдо dule-6,. Aplus-v2 псевдо dule-7,. Aplus-v2 псевдо dule-8,. Aplus-v2 псевдо dule-9,. Aplus-v2 псевдо dule-10,. Aplus-v2 псевдо dule-11,. Aplus-v2 уплотненный dule-12 {подкладка-низ: 12px; Запас-низ: 12px;}. Aplus-v2. Aplus-standard.aplus-module: last-child{border-bottom:none}. Aplus-v2. Aplus-standard.aplus-module {минимальная ширина: 979px;}/* Aplus css необходимо переопределить aui на странице деталей */. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes {Граница: нет;}. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td. Chooted {background-color:# ffd;}. Aplus-v2. Таблица aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Шрифт-Вес: bold;}. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}. Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2. Aplus-стандарт. Aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px пунктирная #999;}/* A + шаблон-общий модуль CSS */. Aplus-v2. Aplus-стандарт. Apm-верх {высота: 100%; Вертикальная-выровняйте: верх;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-верхняя часть {подкладка-левая: 0px; Подкладка-правая: 3px}. Aplus-v2. Aplus-стандарт. Apm-центр {высота: 100%; Вертикальная-выравнивание: средняя; Текст-выравнивание: Центральная;}. Aplus-v2. Aplus-стандарт. Apm-row {ширина: 100%; Дисплей: встроенный блок;}. Aplus-v2. Aplus-стандарт. Apm-wrap {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-Фиксированная ширина {ширина: 969px;}. Aplus-v2. Aplus-стандарт. Apm-floatleft {float:left;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-floatleft {float:right;}. Aplus-v2. Aplus-стандарт. Apm-floatright {float:right;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-floatright {float:left;}. Aplus-v2. Aplus-стандарт. Apm-floatnone {float:none;}. Aplus-v2. Aplus-стандарт. Apm-интервал img {Граница: нет;}. Aplus-v2. Aplus-стандарт. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px; Ширина: 300px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}. Aplus-v2. Aplus-стандарт. Apm-центровое изображение {text-align: центр; Ширина: 300px; Дисплей: блок; Запас-низ: 10px;}. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol {min-width:359px; display:block}. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul,. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 334px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul,Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;}. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:right; Ширина: 230px; Подкладка-слева: 30px; margin-слева: 30px; border-слева: 1px solid # dddd;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float: left; Подкладка-left: 0px; Подкладка-Справа: 30px; Маржа-слева: 0px; Маржа-справа: 30px; Граница-слева: 0px; граница-справа: 1px твердый # dddddd;}. Aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}. Aplus-v2. Aplus-стандарт. Apm-lefthalfcol {ширина: 480px; Подкладка-Справа: 30px; Дисплей: блок; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-lefthalfcol {подкладка-слева: 30px; Поплавок: справа;}. Aplus-v2. Aplus-стандарт. Apm-righthalfcol {ширина: 480px; Дисплей: блок; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-righthalfcol {float:right;}. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol {ширина: 220px; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-fourthcol {поплавок: справа;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-изображение {положение: относительное;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol-Таблица tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Aplus-стандарт. Apm-listbox {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-iconheader {float:left; Подкладка-left:10px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-iconheader {поплавок: справа; Подкладка-слева: 0px; Подкладка-Справа: 10px}. Aplus-v2. Aplus-стандарт. Apm-интервал ul: последний ребенок,.aplus-v2. Aplus-стандарт ol:last-child {margin-bottom:0! Важно;}. Aplus-v2. Aplus-стандарт. Apm-интервал ul,.aplus-v2. Aplus-стандартная ol {подкладка: 0! Важно;}. Aplus-v2. Aplus-стандарт. Apm-интервал ul {маржа: 0 18px 18px! Важно;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-интервал ul {маржа: 0 18px 18px 0! Важно;}. Aplus-v2. Aplus-стандарт. Apm-интервал ul li,.aplus-v2. Aplus-standard ol li {word-wrap:break-word; margin:0! Важно;}. Aplus-v2. Aplus-стандарт. Apm-интервал ul li {маржа: 0! Важно;}/* A + шаблон-модуль 1 Sepcific CSS */. Aplus-v2. Aplus-стандарт. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}/* A + шаблон-модуль 2/3 специфический CSS */. Aplus-v2. Aplus-стандарт. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffffff; Позиция: относительная;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule {text-align:inherit;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {положение: относительное; Дисплей: Таблица-ячейка; Вертикальное выравнивание: среднее; Подкладка-слева: 40px; Высота: 300px; Максимальная высота: 300px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {подкладка-слева: 0px; Подкладка-Справа: 40px;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-textleft {положение: относительное; Отображение: Таблица-ячейка; Вертикальное-выравнивание: среднее; Высота: 300px; Максимальная-Высота: 300px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-textleft {padding-left:0px;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {положение: относительное; Поплавок: слева; Дисплей: блок;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {float:right;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {положение: относительный; Поплавок: правый; Дисплей: блок;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {float:left;}/* A + шаблон-модуль 4 конкретных CSS */. Aplus-v2 Поликарбонат dule-4 th {подкладка: 0px; Подкладка-Справа: 30px; Ширина: 220px;}Html [dir = 'rtl'] .aplus-v2 rtl' dule-4 th {подкладка-слева: 30px; Подкладка-Справа: 0px;}. Aplus-v2 псевдо dule-4 th: последний тип {подкладка-Справа: 0px;}Html [dir = 'rtl'] .aplus-v2 rtll dule-4 th: последний тип {подкладка-слева: 0px}/* A + шаблон-модуль 5 конкретных CSS */. Aplus-v2. Aplus-стандарт. Apm-tablemodule {text-align:left; margin:0 auto; Ширина: 970px; display:table;}. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированная}. Aplus-v2. Aplus-стандарт th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Подкладка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа: 0; Текст-выравнивание: по центру; Ширина: 106px;}. Aplus-v2. Aplus-стандартный tr.apm-tablemodule-keyvalue td {подкладка-верх: 8px! Важно; Подкладка-слева: 14px; Подкладка-низ: 8px; Граница-верх: 1px solid # dddddd; Граница-низ: 1px solid # dddd; Текст-выравнивание: центр; Ширина: наследуйте! Важно}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell span {word-wrap:break-word;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-изображение {background-Цвет: # FFFFFF; Подкладка: 0! Важно; Текст-выравнивание: по центру; Перелив: скрытый; По вертикали-выравнивание: снизу;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {margin-bottom: 6px!important;}. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table th {подкладка-нижняя часть: 8px; text-align:center;}. Aplus-v2. Aplus-стандарт. Apm-Проверено {text-align:center;}/* A + шаблон-модуль 6 конкретных CSS */. Aplus-v2. Aplus-стандарт. Apm-ховермодуль {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffff; Позиция: относительная;}. Aplus-v2. Aplus-стандарт. Apm-ховермодуль {текст-выравнивание: наследование;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-горки {background-Цвет: # ffff; Ширина: 970px; Высота: 300px;}. Aplus-v2. Aplus-стандарт. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 345px; Позиция: Абсолютная; Z-индекс: 25;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 0px; Маржа-правая: 345px;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecontrol {подкладка-верх: 14px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecontrol {left: 0px; right:345px;}. Aplus-v2. Aplus-стандарт. Apm-ховермодуль-smallimage {вертикальное выравнивание: сверху; Дисплей: Встроенный-блок; Ширина: 80px; Курсор: указатель; Поле-Справа: 35px; Подкладка: 0;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-ховермодуль-smallimage {margin-right:0px; margin-left:35px;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-bg {background-Цвет: # ffffff; Ширина: 80px; Высота: 80px;}. Aplus-v2. Aplus-стандарт. Apm-ховермодуль-smallimage-последний {margin-right:0! Важно;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-ховермодуль-smallimage-последний {margin-left:0! Важно;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a {text-transform:uppercase; Шрифт-Размер: 11px; Шрифт-Вес: bold;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage img {border:1px solid #888888;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: Альфа (непрозрачность = 100) ! Важно;}. Aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);}. Aplus-v2. Aplus-стандарт. Apm-ховермодуль-изображение {положение: абсолютное; Слева: 0; Z-индекс: 1;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-image {right:0;}/* A + шаблон-модуль 9 конкретных CSS */. Aplus-v2 apm dule-9 th.apm-center {подкладка: 0 35px 0 0; Ширина: 300px;}Html [dir = 'rtl'] .aplus-v2 apm dule-9 th.apm-center {подкладка: 0 0 35px; Ширина: 300px;}. Aplus-v2 apm dule-9 th.apm-центр: последний тип {подкладка: 0px;}/* A + шаблон-модуль 11/12 специфический CSS */. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; Подкладка: 15px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); background-Цвет: rgba(0,0,0,0). 7); Цвет: белый; Ширина: 250px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright h3,. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ul,. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ol,. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ul. A-list-item,. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ol. A-list-item {цвет: белый}. Aplus-v2. Aplus-standard.mo dule-12. Textright {align-self:center; right:50px; margin-left:auto; Подкладка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); background-Цвет: rgba (255255255, 0,7);}Html [dir = 'rtl'] .aplus-v2. Aplus-standard.mo dule-12. Textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}. Aplus-v2. Aplus-standard.mo dule-12 .apm-hero-image,.aplus-v2. Aplus-standard.mo dule-11. Apm-hero-image{float:none}. Aplus-v2. Aplus-standard.mo dule-12. Apm-hero-image img,.aplus-v2. Aplus-standard.mo dule-11. Apm-hero-image img {позиция: абсолютное}. Aplus-v2. Aplus-standard.mo dule-12 .apm-hero-text,.aplus-v2. Aplus-standard.mo dule-11. Apm-hero-text {позиция: relative}. Aplus-v2. Aplus-standard.mo dule-11 .aplus-module-content,.aplus-v2. Aplus-standard.mo dule-12 .aplus-module-content{min-height:300px; display: flex}/* Модуль 13 текста */. Aplus-v2. Aplus-стандарт. aplus-module-13 {Подкладка: 40px 0;Максимальная ширина: 979px;}. Aplus-v2. Aplus-стандарт. aplus-module-13 .aplus-13-heading-text {Подкладка-низ: 10px;}. Aplus-v2. Aplus-standard .aplus-module-13 p {Текст-выравнивание: слева;Подкладка-низ: 10px;}. Aplus-v2. Aplus-standard .aplus-module-13 p {Текст-выравнивание: наследование;}@ Media (максимальная ширина: 800px) {/* Основные медиа-запросы */. Aplus-v2. Aplus-стандарт. Acs-ux-wrapfix {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Acs-ux-wrapfix {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;}. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul,. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 14px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul,Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}/* Module1 медиа запросы */. Aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}. Aplus-v2. Aplus-стандарт. Apm-leftimage p {display:none;}. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-listbox {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage p {display:none;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-listbox {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}/* Module2/3 медийные запросы */. Aplus-v2. Aplus-стандарт. Apm-sidemodule {ширина: 100%; Высота: Авто;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}. Aplus-v2. Aplus-стандарт. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule {ширина: 100%; Высота: Авто;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;}/* Module4 медиа запросы */. Aplus-v2. Aplus-стандарт. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}. Aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}/* Module5 медиа запросы */. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {ширина: 100%;}. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {ширина: авто;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {ширина: авто;}}/* Aui hack */. Aplus-v2. Aplus-стандарт * {-moz-Размер коробки: border-box;-webkit-box-Размеры: border-box;}. Aplus-v2. Aplus-стандарт. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; Положение: относительное; Подкладка: 14px 18px;}. Aplus-v2. Aplus-стандарт. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}. Aplus-v2. Aplus-стандарт. А-цвет-альтернативный-фон {фон-цвет: # f3f3f3! Важно;}. Aplus-v2. Aplus-стандарт. A-section {margin-bottom: 12px;}. Aplus-v2. Aplus-стандарт. A-размер-основа {шрифт-Размер: 13px! Важно; Линия-Высота: 19px! Важно;}. Aplus-v2. Aplus-стандарт. А-расстояние-основание, .aplus-v2. Aplus-стандарт. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}. Aplus-v2. Aplus-стандарт. A-интервал-большой, .aplus-v2. Aplus-стандарт. A-ws. A-ws-интервал-Большой {запас-низ: 22px! Важно;}. Aplus-v2. Aplus-стандарт. А-интервал-мини, .aplus-v2. Aplus-стандарт. A-ws. A-ws-интервал-mini {маржа-низ: 6px! Важно;}. Aplus-v2. Aplus-стандарт. A-интервал-маленький, .aplus-v2. Aplus-стандарт. A-ws. A-ws-интервал-маленький {запас-низ: 10px! Важно;}. Aplus-v2. Aplus-стандарт a, .aplus-v2. Aplus-стандарт a: посетили, .aplus-v2. Aplus-стандарт a: активный, .aplus-v2. Aplus-стандарт a: ссылка {text-decoration: none;}. Aplus-v2. Aplus-стандарт a: Наведите {текст-Украшение: подчеркивание; Курсор: указатель;}. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-стандартный h4 {шрифт-семейство: Arial,sans-serif; Текст-рендеринг: Оптимизация; Подкладка-низ: 4px;}. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-стандартный h4 {шрифт-СЕМЬЯ: наследование;}. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-стандарт h4, .aplus-v2. Aplus-стандарт h5, .aplus-v2. Aplus-стандарт h6 {подкладка: 0; Маржа: 0;}. Aplus-v2. Aplus-стандартный h3 {шрифт-Вес: жирный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}. Aplus-v2. Aplus-стандартный h4 {шрифт-вес: нормальный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}. Aplus-v2. Aplus-стандартный h5 {шрифт-Вес: жирный; Шрифт-Размер: 13px; Линия-Высота: 19px;}. Aplus-v2. Aplus-стандарт img {вертикальное выравнивание: верх; Максимальная ширина: 100%;}. Aplus-v2. Aplus-стандартная п {подкладка: 0; Маржа: 0 0 14px 0;}. Aplus-v2. Aplus-Стандарт ul li {list-style: disc;}. Aplus-v2. Aplus-Стандарт ul {margin: 0 18px 18px;}. Aplus-v2. Aplus-Стандарт ul, .aplus-v2. Aplus-стандарт ol {подкладка: 0;}. Aplus-v2. Aplus-стандарт ul: последний ребенок, .aplus-v2. Aplus-стандарт ol:last-child {margin-bottom: 0!important;}. Aplus-v2. Aplus-стандарт. Чтение-больше-стрелка-заполнитель {текст-выравнивание: вправо; Курсор: указатель; Дисплей: нет;}
-
Paper Wall MembraneWall Membrane
-
Roll VinylHome Decoration
-
Vinyl Self AdhesiveWaterproof Wallpape
-
Wall MembraneWallpaper
-
Wall StickerMarble Wall
-
Wallpaper ContactKitchen Home
-
Вес логистики0.500
-
ВозможностиУстойчив к плесени
-
Единицы загрузкиДоллары США/рулон
-
Индивидуальное изготовлениеДа
-
Каждая упаковка1
-
МатериалВинил
-
Минимальная единица измерения100000015
-
Название брендаCandy sweet
-
Номер моделиWall Sticker
-
Обработка поверхностиОтражающий свет
-
ПрименениеГостиная
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)10
-
Размер логистики - длина (см)10
-
Размер логистики - ширина (см)10
-
РисунокМрамор
-
СертификацияЕвропейский сертификат соответствия
-
ТипВиниловые обои
-
ФормаКлассический
-
ФункцииЗащита от воды