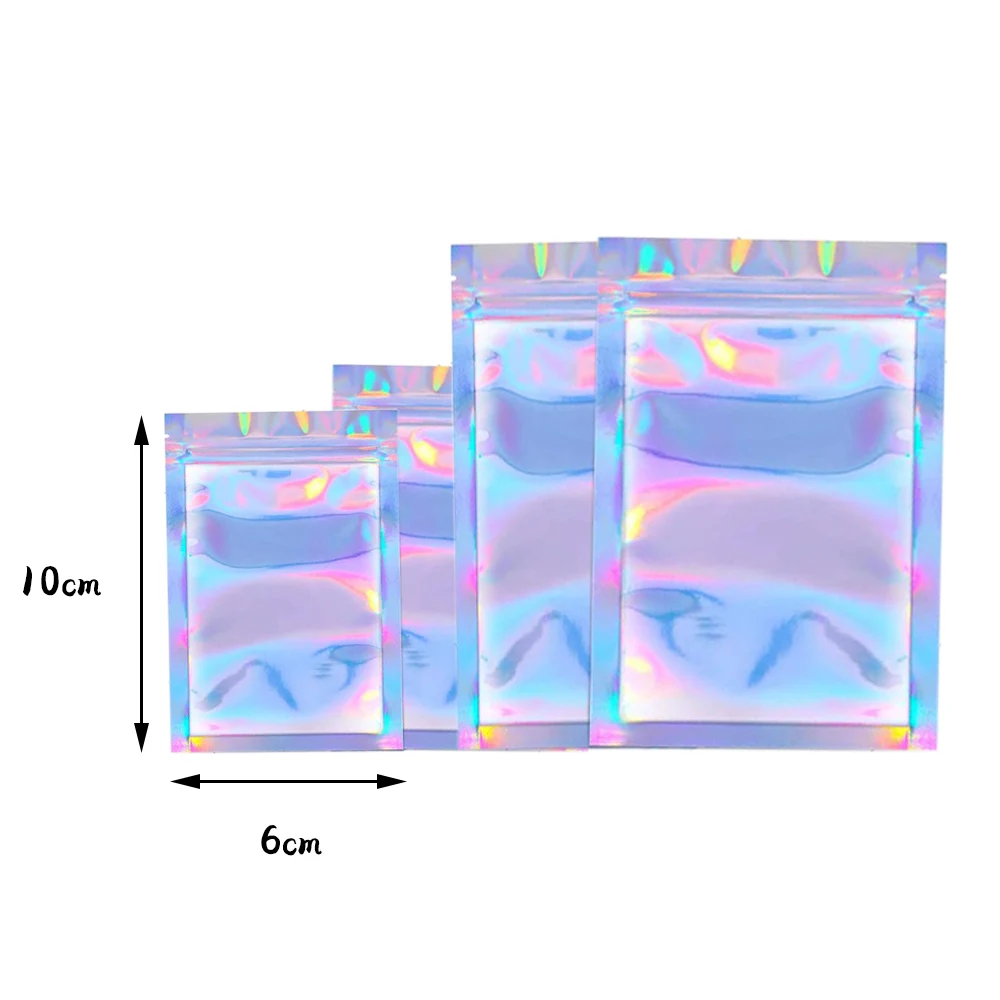
Обратите внимание на размер: полезный размер 3x4 дюйма, внутренний размер-это размеры полезного размера. Внешний размер-3,4x5,2 дюйма, внешний размер-это измерения общего размера, включая молнию и боковое уплотнение. Для получения подробной информации см. Описание размера товара на изображении.
В комплекте: 30 шт. Пакетов с защитой от запаха. Голографическая Серебристая спинка с прозрачной передней частью для четкого просмотра предметов внутри. При отображении в помещении вам не нужно много освещения, чтобы увидеть красивый Радужный цвет.
Высокое качество и повторное использование: сумки с защитой от запаха изготовлены из ПЭТ-материала, обладают стойкостью на разрыв и долговечностью. Вы можете повторить открытие молнии, и молния не сломается.
Безопасно и полезно для здоровья: ПЭТ-материал с хорошим здоровьем и безопасностью, поэтому сумка с защитой от запаха может использоваться непосредственно в пищевой упаковке.
Многофункциональность: голографические пакеты на молнии очень подходят для кофейных зерен, конфет, выпечки, печенья, орехов, закусок, сухофруктов, сухоцветов и т. д. Эти Многоразовые Пакеты также подходят для косметики, ювелирных изделий, мыла и т. д.





. Aplus-v2 {
Дисплей: блок;
Запас-слева: авто;
Запас-правый: авто;
}
. Aplus-v2. aplus-3p-fixed-width {
Ширина: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Запас-слева: авто;
Запас-правый: авто;
}
. Aplus-v2. Launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; Lining-top: 15px; Lining-bottom: 15px; }
. Aplus-v2. Launchpad-text-container { margin-влево: Авто; Маржа-вправо: Авто; Текст-выровнять: оправдать;-МОЗ-текст-выровнять-последний: центр; text-align-last: центр;}
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Пусковая панель-текст-левый-оправдать {text-align: Renew; -moz-text-align-last: left; }
Html [dir = 'rtl'] .aplus-v2. Пусковая панель-текст-левый-оправдать {text-align: Renew; -moz-text-align-last: right; }
. Aplus-v2. Launchpad-video-контейнер {width: 100%; }
. Aplus-v2. Лаунчпад-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; Прокладка-низ: 25px; }
. Aplus-v2. Лаунчпад-модуль-трехстек. Пусковая панель-модуль-Штабелируемый-столбик {display: inline-block; width: 32%; vertical-align: top; Lining-left: 10px; Lining-right: 10px; }
. Aplus-v2. Лаунчпад-модуль-трехстек. Launchpad-module-three-stack-container { display: table; text-align: центр; Запас-слева: авто; Запас-Справа: авто;}
. Aplus-v2. Лаунчпад-модуль-трехстек. Модуль launchpad-с тремя стеками-контейнер img { max-width: none; }
. Aplus-v2. Лаунчпад-модуль-трехстек. Launchpad-модуль-три стека-блок {margin-bottom: 14px; }
. Aplus-v2. Лаунчпад-модуль-трехстек. Launchpad-module-three-stack-detail { display: table-подпись; caption-сторона: Нижняя;}
. Aplus-v2. Launchpad-столбик-контейнер {vertical-align: middle; }
. Aplus-v2. Launchpad-столбик-образ-контейнер {width: 34.5%; }
. Aplus-v2. Launchpad-столбик-текст-контейнер {width: 64.5%; Lining: 0 150px; }
. Aplus-v2. Лаунчпад-модуль-левое-изображение. Пусковая панель-столбец-текст-контейнер {lining-right: 0; }
. Aplus-v2. Лаунчпад-модуль-правый-образ. Launchpad-столбец-текст-контейнер {lining-left: 0; }
. Aplus-v2. Начальный пусковой планшет h5 { font-weight: normal; font-style: italic; }
. Aplus-v2. Launchpad-faq h2 { color: # ffa500; }
. Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; }
. Aplus-v2 {
Дисплей: блок;
Запас-слева: авто;
Запас-правый: авто;
Слово-Заверните: брейк-слово;
Перелив-обмотка: брейк-слово;
Слово-брейк: брейк-брейк;
}
/* Отменить это для технических характеристик, потому что это нарушает планировку таблицы */
. Aplus-v2. Aplus-стандарт. Aplus-tech-spec-table { word-break: начальный;}
. Aplus-v2. Aplus-стандарт. Aplus-module-wrapper {text-align: наследовать; display:block; margin-вправо: авто; Запас-влево: авто;}
. Aplus-v2 .aplus-standard.aplus-module.mo dule-1,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-2,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-3,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-6,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-7,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-8,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-9,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-10,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-11,
. Aplus-v2 .aplus-standard.aplus-module.mo dule-12 {lining-bottom:12px; margin-bottom:12px;}
. Aplus-v2. Aplus-standard.aplus-модуль: last-child{border-bottom:none}
. Aplus-v2. Aplus-standard.aplus-модуль {min-width:979px;}
/* Aplus css необходимо переопределить aui на странице с подробностями */
. Aplus-v2. Таблица модулей aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes {border:none;}
. Aplus-v2. Таблица модулей aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
. Aplus-v2. Таблица модулей aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:# ffd;}
. Aplus-v2. Таблица aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:# f7f7f7; font-weight:bold;}
. Aplus-v2. Таблица модулей aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
. Aplus-v2. Aplus-стандарт.aplus-модуль настольный. Aplus-chart.a-припаянный тр тд,.aplus-v2. Aplus-стандарт. Aplus-Таблица модулей. Aplus-chart.a-обработанная tr th {border-bottom:1px пунктир #999;}
/* A + шаблон-общий модуль CSS */
. Aplus-v2. Aplus-стандарт. Apm-top {высота: 100%; ВЕРТИКАЛЬ-выравнивание: Топ;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-top {lining-left: 0px; Lining-right: 3px}
. Aplus-v2. Aplus-стандарт. Apm-center {высота: 100%; ВЕРТИКАЛЬ-выравнивание: Середина; Текст-выравнивание: центр;}
. Aplus-v2. Aplus-стандарт. Apm-row {width:100%; display: Встроенный-блок;}
. Aplus-v2. Aplus-стандарт. Apm-обмотка {ширина: 100%;}
. Aplus-v2. Aplus-стандарт. Apm-fixed-width {width:969px;}
. Aplus-v2. Aplus-стандарт. Apm-floatleft {float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-floatleft {float:right;}
. Aplus-v2. Aplus-стандарт. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-floatright {float:left;}
. Aplus-v2. Aplus-стандарт. Apm-floatnone {float:none;}
. Aplus-v2. Aplus-стандарт. Apm-интервал img {border:none;}
. Aplus-v2. Aplus-стандарт. Apm-leftimage {float:left; Дисплей: block; margin-right:20px; margin-bottom:10px;width: 300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
. Aplus-v2. Aplus-стандарт. Apm-centerimage {text-align: center; width:300px; display:block; margin-нижнее: 10px;}
. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol {min-width:359px; Дисплей: block}
. Aplus-v2. Aplus-стандарт. Apm-центртиркол ul,
. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-центртиркол ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;}
. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:right; width:230px; Lining-left:30px; margin-left:30px; border-left:1px solid # dddddd;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float: left; Прокладка-слева: 0px; Прокладка-справа: 30px; Запас-слева: 0px; Запас-Справа: 30px; Рамка-слева: 0px; по правому краю: 1px solid # dddddd;}
. Aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {width:709px; display:block;}
. Aplus-v2. Aplus-стандарт. Apm-lefthalfcol {width:480px; Прокладка-вправо: 30px; Дисплей: block; float:left;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-lefthalfcol {lining-left:30px; float:right;}
. Aplus-v2. Aplus-стандарт. Apm-right thalfcol {width:480px; Дисплей: блок; Поплавок: слева;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-right thalfcol {float:right;}
. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol {width:300px; display:block;}
. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol-table {border-интервал: 0px 0px; border-свернуть: свернуть;}
. Aplus-v2. Aplus-стандарт. Apm-eventhirdcol-Таблица tr td {vertical-align: top;}
. Aplus-v2. Aplus-стандарт. Apm-fourthcol {width:220px; Поплавок: слева;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-fourthcol {float:right;}
. Aplus-v2. Aplus-стандарт. АПМ-четырёхкол. Apm-fourthcol-образ {позиция: относительная;}
. Aplus-v2. Aplus-стандарт. Apm-fourthcol img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-стандарт. Apm-fourthcol-table {border-интервал: 0px 0px; border-свернуть: свернуть;}
. Aplus-v2. Aplus-стандарт. Apm-fourthcol-table tr td {vertical-align: top;}
. Aplus-v2. Aplus-стандарт. Apm-listbox {width:100%;}
. Aplus-v2. Aplus-стандарт. Apm-iconжатка {float:left; Обивка-слева: 10px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-iconжатка {float:right; Lining-left:0px; Lining-right: 10px}
. Aplus-v2. Aplus-стандарт. Apm-интервал ul:last-child,.aplus-v2. Aplus-standard ol:last-child {margin-низ: 0! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-интервал ul,.aplus-v2. Aplus-стандарт ol {lining: 0! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-интервал ul {margin:0 0 18px 18px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-интервал ul {margin:0 18px 18px 0! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-интервал ul li,.aplus-v2. Aplus-стандарт ol li {word-wrap:break-word; Маржа: 0! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-интервал ul li {margin:0! Важно;}
/* A + шаблон-модуль 1 Sepcific CSS */
. Aplus-v2. Aplus-стандарт. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}
/* A + шаблон-модуль 2/3 конкретных CSS */
. Aplus-v2. Aplus-стандарт. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Обивка: 0; Цвет фона: # ffffff; Положение: относительное;}
. Aplus-v2. Aplus-стандарт. Apm-sidemodule {text-align: наследовать;}
. Aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {позиция: относительная; Дисплей: table-cell; vertical-align: средняя; Прокладка-слева: 40px; Высота: 300px; max-height:300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {lining-left:0px; Lining-right: 40px;}
. Aplus-v2. Aplus-стандарт. Apm-сидемодул-textleft {позиция: относительная; Дисплей: table-cell; vertical-align:middle; Высота: 300px; max-height:300px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-сидемодул-textleft {lining-left:0px;}
. Aplus-v2. Aplus-стандарт. Apm-сидемодул-imageleft {позиция: относительная; Поплавок: слева; Дисплей: block;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {float:right;}
. Aplus-v2. Aplus-стандарт. Apm-сидемодул-imageright {позиция: относительная; Поплавок: справа; Дисплей: block;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-сидемодул-imageright {float:left;}
/* A + шаблон-модуль 4 конкретных CSS */
. Aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {набивка: 0px; Набивка-Справа: 30px; Ширина: 220px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {lining-left: 30px; Lining-right: 0px;}
. Aplus-v2. Aplus-standard.aplus-module.mo dule-4 th: последний тип {набивка Справа: 0px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard.aplus-module.mo dule-4 th:last-of-type {lining-left: 0px}
/* A + шаблон-модуль 5 конкретных CSS */
. Aplus-v2. Aplus-стандарт. Apm-tablemodule {text-align: слева; Запас: 0 auto; Ширина: 970px; Дисплей: Таблица;}
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Расположение: фиксированная}
. Aplus-v2. Aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Набивка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: отсутствует! Важно; Маржа-вправо: 0; Текст-выравнивание: центр; Ширина: 106px;}
. Aplus-v2. Aplus-standard tr.apm-tablemodule-keyvalue td {lining-top:8px! Important; Набивка-слева: 14px; Набивка-низ: 8px; Бордюр-верх: 1px сплошной # dddddd; Бордюр-низ: 1px сплошной # dddddd; Текст-выравнивание: по центру; Ширина: наследство! Важно}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-image {background-color:# FFFFFF; Набивка: 0! Важно; Текст-выровнять: центр; Перелив: скрытый; ВЕРТИКАЛЬ-выровнять: низ;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {margin-bottom: 6px!important;}
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table th {lining-bottom:8px; text-align:center;}
. Aplus-v2. Aplus-стандарт. Apm-Проверено {text-align:center;}
/* A + шаблон-модуль 6 конкретных CSS */
. Aplus-v2. Aplus-стандарт. Apm-hovermodule {text-align:left; margin:0 auto; Ширина: 970px; Обивка: 0; Цвет фона: # ffffff; Положение: относительное;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule {text-align: наследовать;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-slide {background-color:# ffffff; width:970px; height:300px;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-слайды-inner {margin-left:345px; Положение: абсолютное; z-индекс: 25;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-слайды-inner {margin-left:0px; margin-right:345px;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecomtrol {lining-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecomtrol {left: 0px; right:345px;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage {vertical-align:top; Дисплей: inline-block; Ширина: 80px; Курсор: указатель; Запас-вправо: 35px; Прокладка: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-bg {background-color:# ffffff; width:80px; height:80px;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-последний {margin-вправо: 0! Важно;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-последний {margin-слева: 0! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a {text-Modify: прописной; font-size:11px; font-weight:bold;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage img {border:1px solid #888888;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon:hover {opacity:1! Важно; Фильтр: alpha (непрозрачность = 100) ! Важно;}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon img {opacity: 0,3; Фильтр: alpha (непрозрачность = 30);}
. Aplus-v2. Aplus-стандарт. Apm-hovermodule-image {position:absolute; left:0; z-индекс: 1;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-hovermodule-образ {right:0;}
/* A + шаблон-модуль 9 конкретных CSS */
. Aplus-v2. Aplus-standard.aplus-module.mo dule-9 th.apm-center {lining: 0 35px 0 0; width:300px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-9 th.apm-center {lining: 0 0 0 35px; width:300px;}
. Aplus-v2. Aplus-standard.aplus-module.mo dule-9 th.apm-center: последний тип {lining: 0px;}
/* A + шаблон-модуль 11/12 конкретных CSS */
. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; Прокладка: 15px; Фильтр: progid: dximagetransformer. Microsoft. Градиент (start Color str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); Цвет фона: rgba(0,0,0,0.7); Цвет: белый; Ширина: 250px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-heromodule-textright {left: 50px; right:auto; margin-слева: 0; margin-Справа: auto;}
. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright h3,
. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ul,
. Aplus-v2. Aplus-стандарт. Apm-heromodule-textright ol,
. Aplus-v2. Aplus-стандарт. Apm-геромодуль-текстрит ул. A-list-элемент,
. Aplus-v2. Aplus-стандарт. АПМ-геромодул-текстолайт ол. A-list-товар {цвет: белый}
. Aplus-v2 .aplus-standard.mo dule-12. Textright {align-self:center; right:50px; margin-left:auto; Набивка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid: dximagetransformer. Microsoft. Градиент (start Color str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); Цвет фона: rgba (255255255, 0,7);}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.mo dule-12. Textright {left: 50px; right:auto; margin-слева: 0; margin-Справа: auto;}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-образ,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-image{float:none}
. Aplus-v2 .aplus-standard.mo dule-12. Apm-герой-образ img,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-image img{position:absolute}
. Aplus-v2 .aplus-standard.mo dule-12 .apm-hero-text,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-text {позиция: относительная}
. Aplus-v2 .aplus-standard.mo dule-11 .aplus-модуль-контент,.aplus-v2 .aplus-standard.mo dule-12 .aplus-модуль-контент {min-height:300px; display: flex}
/* Модуль 13 текст */
. Aplus-v2. Aplus-стандарт. aplus-module-13 {
Набивка: 40px 0;
Max-Ширина: 979px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 .aplus-13-heading-text {
Набивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Текст-выравнивание: слева;
Набивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Текст-выравнивайте: наследуйте;
}
@ Media (макс.-Ширина: 800 пикселей) {
/* Основные медиазапросы */
. Aplus-v2. Aplus-стандарт. Acs-ux-wrapfix {width:100%;}
. Aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {width:100%;}
. Aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Acs-ux-wrapfix {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;}
. Aplus-v2. Aplus-стандарт. Apm-центртиркол ul,
. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-центртиркол ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}
/* Медиазапросы Module1 */
. Aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {float: отсутствует; Ширина: 100%; Запас: 0;}
. Aplus-v2. Aplus-стандарт. Apm-leftimage p {display:none;}
. Aplus-v2. Aplus-стандарт. Apm-centerthirdcol {float: отсутствует; Ширина: 100%;}
. Aplus-v2. Aplus-стандарт. Apm-listbox {width:100%;}
. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Бордюр-слева: отсутствует; Набивка: 0; Запас: 0; Запас-низ: 20px;}
. Aplus-v2. Aplus-стандарт. Apm-rightthirdcol-inner img {display:block; margin:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {float: отсутствует; Ширина: 100%; Запас: 0;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-leftimage p {display:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol {float: отсутствует; Ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-listbox {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Бордюр-слева: отсутствует; Набивка: 0; Запас: 0; Запас-низ: 20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-rightthirdcol-inner img {display:block; margin:auto;}
/* Module2/3 медиазапроса */
. Aplus-v2. Aplus-стандарт. Apm-сидемодул {ширина: 100%; Высота: Авто;}
. Aplus-v2. Aplus-стандарт. Apm-сидемодул-imageleft {width:100%; Положение: относительное; Дисплей: block; margin-bottom:15px;}
. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {width:100%; Положение: относительное; Дисплей: block; margin-bottom:15px;}
. Aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Aplus-стандарт. Apm-сидемодул. A-интервал-medium {margin-bottom:30px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-сидемодул {ширина: 100%; Высота: Авто;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-сидемодул-imageleft {width:100%; Положение: относительное; Дисплей: block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {width:100%; Положение: относительное; Дисплей: block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-сидемодул. A-интервал-medium {margin-bottom:30px! Важно;}
/* Module4 медиазапросы */
. Aplus-v2. Aplus-стандарт. Apm-fourthcol {margin:0; Набивка-дно: 23px; Ширина: 100%; Поплавок: отсутствует;}
. Aplus-v2. Aplus-стандарт. АПМ-четырёхкол. Apm-fourthcol-образ {height: наследство;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-fourthcol {margin:0; Набивка-дно: 23px; Ширина: 100%; Поплавок: отсутствует;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. АПМ-четырёхкол. Apm-fourthcol-образ {height: наследство;}
/* Module5 медиазапросы */
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {ширина: 100%;}
. Aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {width:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {width:auto;}
}
/* Ауи Хак */
. Aplus-v2. Aplus-standard * {-moz-box-Размеры: border-box;-webkit-box-Размеры: border-box;}
. Aplus-v2. Aplus-стандарт. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-радиус: 4px;border-радиус: 4px; Положение: относительное; Прокладка: 14 пикселей 18 пикселей;}
. Aplus-v2. Aplus-стандарт. A-box {display: block;-webkit-border-радиус: 4px;-moz-border-радиус: 4px;border-радиус: 4px;border: 1px # ddd solid; фон-цвет: белый;}
. Aplus-v2. Aplus-стандарт. A-color-alternate-background {background-color: # f3f3f3!important;}
. Aplus-v2. Aplus-стандарт. A-раздел {margin-bottom: 12px;}
. Aplus-v2. Aplus-стандарт. A-size-base {font-size: 13px!important; Высота линии: 19px!important;}
. Aplus-v2. Aplus-стандарт. А-интервал-база, .aplus-v2. Aplus-стандарт. А-В. A-ws-интервал-база {margin-bottom: 14px!important;}
. Aplus-v2. Aplus-стандарт. А-интервал-большой, .aplus-v2. Aplus-стандарт. А-В. A-ws-интервал-Большой {margin-bottom: 22px!important;}
. Aplus-v2. Aplus-стандарт. А-интервал-мини, .aplus-v2. Aplus-стандарт. А-В. A-ws-интервал-mini {margin-bottom: 6px!important;}
. Aplus-v2. Aplus-стандарт. А-интервал-Малый, .aplus-v2. Aplus-стандарт. А-В. A-ws-интервал-маленький {margin-bottom: 10px!important;}
. Aplus-v2. Aplus-стандарт А, .aplus-v2. Aplus-стандарт a: посетили, .aplus-v2. Aplus-стандарт a:active, .aplus-v2. Aplus-стандарт a:link {text-decoration: none;}
. Aplus-v2. Aplus-standard a:hover {text-decoration: подчеркнуть; Курсор: указатель;}
. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-standard h4 {font-family: Ариал, sans-serif; Текстовыделение: оптимизируемость; Обивка-низ: 4px;}
. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-standard h4 {font-семейство: наследство;}
. Aplus-v2. Aplus-стандарт h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандарт h3, .aplus-v2. Aplus-стандарт h4, .aplus-v2. Aplus-стандарт h5, .aplus-v2. Aplus-standard h6 {набивка: 0; Маржа: 0;}
. Aplus-v2. Aplus-standard h3{font-weight: bold;font-size: 17px; Строчка-Высота: 1,255;}
. Aplus-v2. Aplus-стандарт h4 {font-weight: normal;font-size: 17px; Строчка-Высота: 1,255;}
. Aplus-v2. Aplus-standard h5 {font-weight: bold;font-size: 13px; Высота линии: 19px;}
. Aplus-v2. Aplus-standard img {vertical-align: верх; Макс.-Ширина: 100%;}
. Aplus-v2. Aplus-стандарт p {набивка: 0; Маржа: 0 0 14px 0;}
. Aplus-v2. Aplus-Стандарт ul li {list-style: disc;}
. Aplus-v2. Aplus-Стандарт ul {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-Стандарт ul, .aplus-v2. Aplus-стандарт ol {lining: 0;}
. Aplus-v2. Aplus-стандарт ul:last-child, .aplus-v2. Aplus-standard ol:last-child {margin-низ: 0!important;}
. Aplus-v2. Aplus-стандарт. Read-more-стрелка-заполнитель {text-align: вправо; Курсор: указатель; Дисплей: отсутствует;}