
Особенности:
1. Материал: отвертка изготовлена из хромованадиевой стали CR-V, а ручка изготовлена из экологически чистого полипропилена. Вал отвертки магнитится и может поглощать винты.
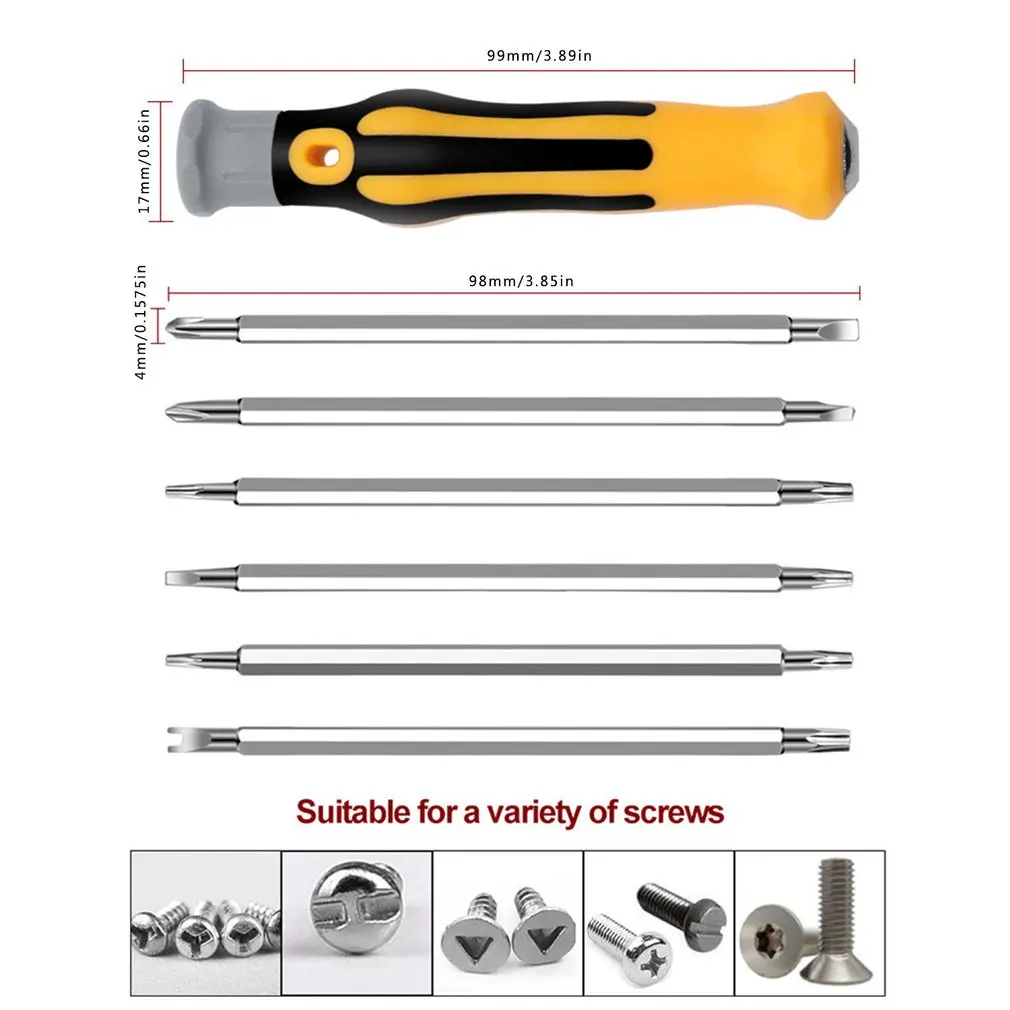
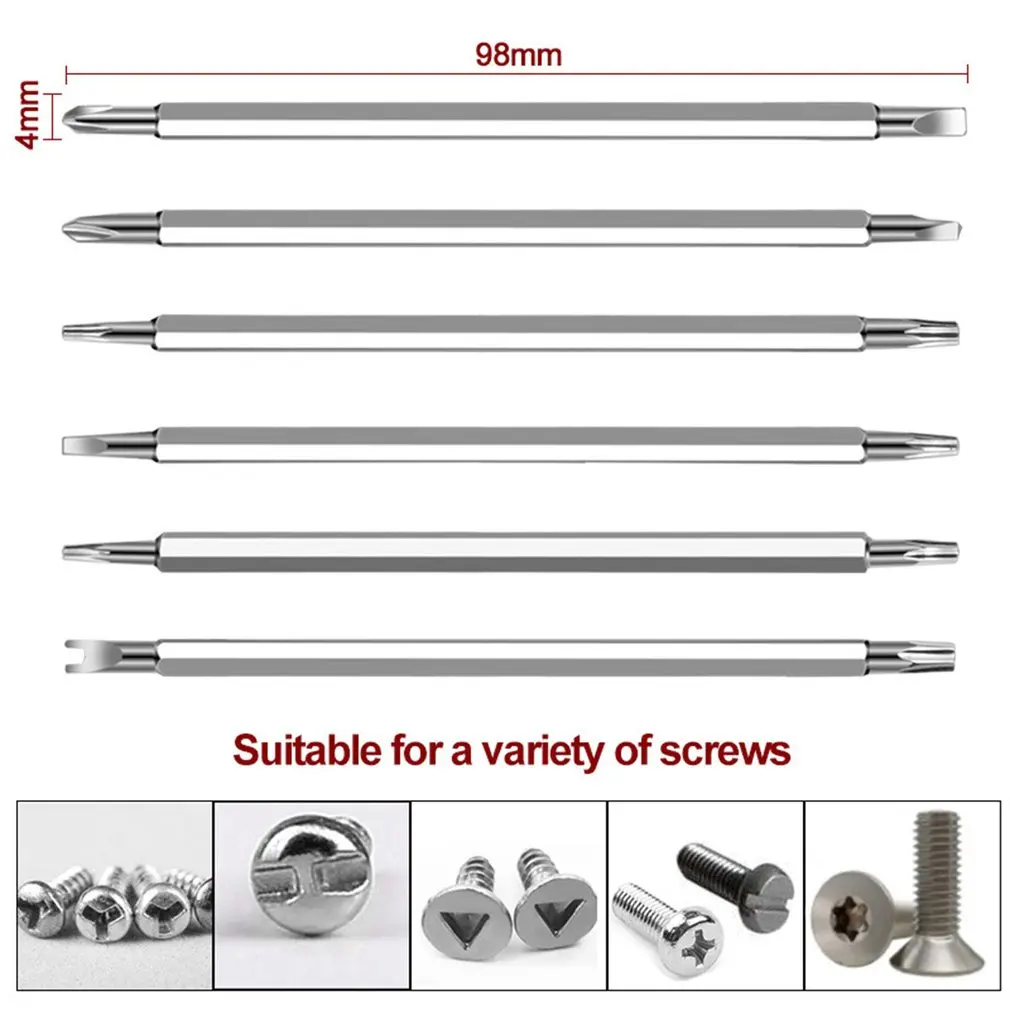
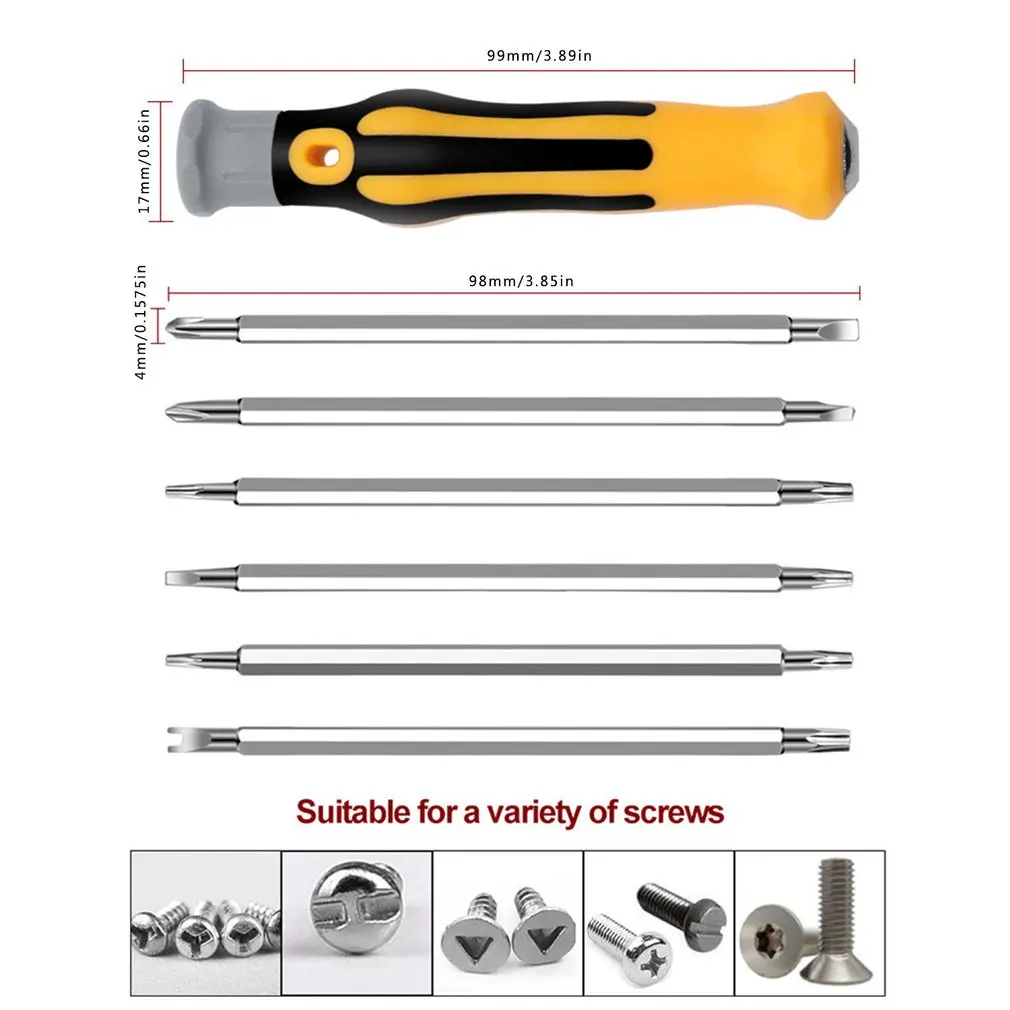
2. Тип долота: Y-образная, Т-образная, U-образная, в форме звезды, крестообразная, линейного типа (Применимо к: цвету сливы, треугольнику, кресту, Y-образные, пятиугольные, U-образные и плоские винты)
3. Сфера применения: подходит для обслуживания различных мелких и средних электрических приборов и бытовой техники. Это незаменимый гаджет в повседневной жизни.
4. Назначение: Может использоваться для ремонта компьютеров, переключателей, ремонта аудио, ремонта цифрового оборудования, печатных плат, мелкой бытовой техники и других операций.
5. Легко заменить: набор содержит шесть бит разной формы, которые вы можете заменить и использовать в соответствии с вашими потребностями.
Описание:
Этот многофункциональный набор магнитных отверток используется для ремонта бытовой техники, печатных плат, переключателей удлинителя, компьютеров и т. д.
Характеристики:
Материал долота: хромованадиевая сталь CR-V
Материал ручки: полипропилен
Размер бит: диаметр: 4 мм, длина: 98 мм
Размер ручки: Диаметр: 17 мм, Длина: 99 мм
Посылка
1 * ручка
6 * бит
Примечания:
1. Возможны отклонения в 0-1 дюйм из-за ручного измерения. Спасибо за понимание.
2. Мониторы откалиброваны не одинаково, цвет товара, отображаемый на фотографиях, может немного отличаться от реального товара.








. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Выбранный-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-одиночный {
Подкладка: 5 пикселей;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-капля. Избранные-результаты {
Выравнивание текста: слева;
Вес шрифта: нормальный;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-ввод поиска [тип = "текст"] {
Размер коробки: бордюр;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Вес шрифта: 600;
Цвет: #575757;
Левая подкладка: 20 пикселей;
Правая подкладка: 20 пикселей;
Z-индекс: 99999999999;
Выравнивание текста: по центру;
Высота линии: 22 пикселей;
}
# PopSkuCon> div {
Выравнивание текста: слева;
}
# PopSkuCon> div p {
Вес шрифта: смелее;
Маржа: 0;
}
# PopSkuCon> div ul {
Обивка слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Маржа слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
Вертикальное выравнивание: сверху;
Маржа Справа: 1 пиксель;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Выбранный-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-одиночный {
Подкладка: 5 пикселей;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-капля. Избранные-результаты {
Выравнивание текста: слева;
Вес шрифта: нормальный;
}
. Aezsmain. Выбранный-контейнер-одиночный. Выбранный-ввод поиска [тип = "текст"] {
Размер коробки: бордюр;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Вес шрифта: 600;
Цвет: #575757;
Левая подкладка: 20 пикселей;
Правая подкладка: 20 пикселей;
Z-индекс: 99999999999;
Выравнивание текста: по центру;
Высота линии: 22 пикселей;
}
# PopSkuCon> div {
Выравнивание текста: слева;
}
# PopSkuCon> div p {
Вес шрифта: смелее;
Маржа: 0;
}
# PopSkuCon> div ul {
Обивка слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Маржа слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
Вертикальное выравнивание: сверху;
Маржа Справа: 1 пиксель;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}