Сетчатый органайзер для сидений автомобиля, прочная эластичная Сумк...
Сетчатая Сумка на сиденье автомобиля для Mitsubishi Asx Lancer 10 9...
Автомобильная сумка сетка для сиденья для Volvo Xc60 S60 S40 S80 V4...
Автомобильная Фотосумка для Volkswagen VW Polo Golf 2 3 7 Tiguan Po...
Автомобильная Фотосумка для Suzuki Swift Grand Vitara Sx4 Vitara, с...
Автомобильная сетка для хранения сумка под седло для Honda Civic Ac...
Автомобильная Фотосумка для Hyundai IX35 Solaris Accent I30 Tucson ...
Автомобильная сумка для Subaru Impreza Forester Xv Legacy сетка для...
Автомобильная сумка для хранения сетка для сиденья для Seat Leon 1 ...
Сетчатая автомобильная сумка для хранения сиденья для BMW X5 E53 E7...
Автомобильная сумка для хранения, аксессуары для Fiat Ducato Punto ...
Автомобильная Фотосумка для Tesla Model 3 S X Y 2021 2020 2019 2018...
Сетчатая автомобильная сумка для хранения сиденья для Citroen C4, C...
Автомобиль для хранения Сетка для сиденья для Cadillac Escalade вне...
Сетчатая автомобильная сумка для хранения заднего сиденья для BMW X...
Автомобильная Фотосумка для Opel Astra H Bmw F30 E36 E46 Citroen C1...
Автомобильное хранилище для Jaguar X S Type X type Xf Xe Fpace Guit...
Автомобильное хранилище сетка для сиденья сумка для Lexus RX350 RX3...
Сетчатая Сумка для автомобильного сиденья для Audi A4 B8 B6 A3 8p 8...
Автомобильная Фотосумка для Skoda Fabia 2 II MK2 Combi Scout 2007 2...
Автомобильная Фотосумка для BMW 1 3 5 7 серии E36 E46 E30 E34 M3 Z3...
Сетчатая Сумка для хранения автомобиля для Renault Megane 2 3 Duste...
Автомобильное хранилище для Infiniti FX35 Q50 G35 QX70 FX G37 Q30 Q...
Автомобильная Сетчатая Сумка для хранения сиденья для Nissan Qashqa...
Автомобильная Сетчатая Сумка для хранения спинки сиденья для уборки...
Автомобильная сумка для Honda Civic CRV HRV Hyundai IX35 Infiniti J...
Сетчатая Сумка для автомобильного сиденья для Ford Focus Mondeo MK3
Сумка для хранения в автомобиле, сетчатый карман для сиденья, эласт...
Автомобильная Фотосумка для MAZDA 3 BK BL 5 CR CW 6 II GH сетка для...
Сетка для хранения автомобильных сидений для audi a4 b8 b6 a3 8p 8v...
Автомобильная сетка для хранения сумка под седло для Mazda 2 3 6 5 ...
Автомобильная сумка для хранения, аксессуары для Alfa Remeo Gt Giul...
Показать больше копии товаров (32)
Особенности:
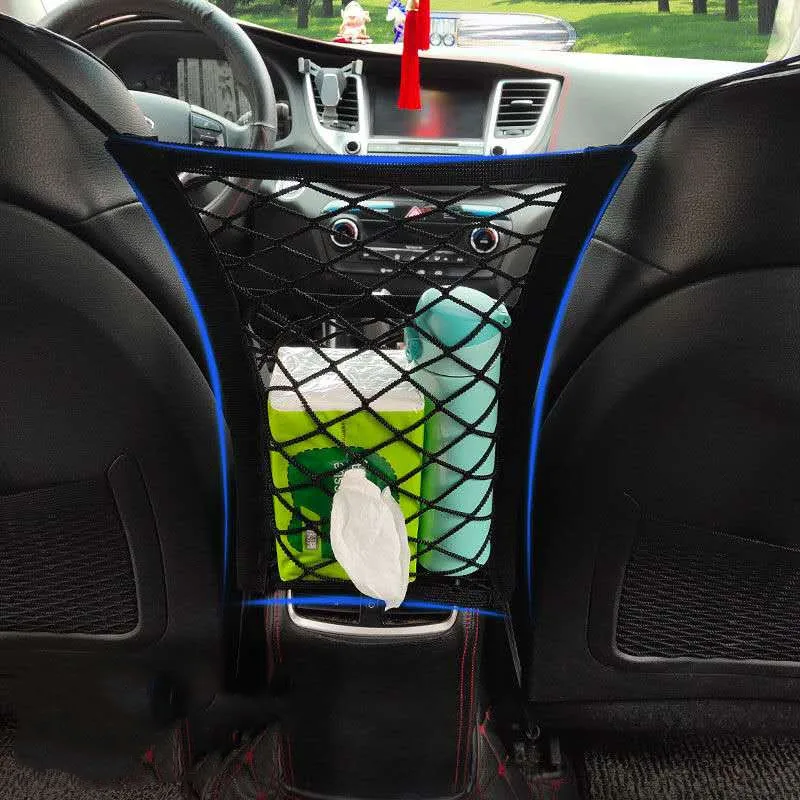
Легко установить
Четыре крючка легко соединяются с сидениями. Используется в качестве сетки/органайзера для хранения.
Тонкая сетка
Эластичная тонкая сетка и ширина для обеспечения общего использования в большинстве автомобилей. Также Защитите детей от помех во время вождения.
Практичный
Для организации и хранения таких предметов, как салфетки, компакт-диски, вода, mp3, пейджеры для новостей, журналы и так далее.
Сейф
Держите сумочку или сумочку под рукой, не отрывая глаз от дороги. Значительно снижает отвлекаемость при вождении.
Эластичный
Высокоэластичная сетка, идеальная упругость, можно положить больше предметов.
Спецификация:
Тип: сетка для спинки сиденья
Количество: 1 шт.
Материал: ПЭ + резина + цианамид
Цвет: черный
Размер: 30*23 см/11,79*9,04 дюйма (Д * Ш)
Вес нетто: 70 г/2,47 унции
Посылка:
1 сетка для спинки сиденья
Aeae,).
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
Подкладка-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: «·»;
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Выравнивание текста: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Размер шрифта: 13 пикселей;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. SweetAlert {
Маржа-топ:-пикселей;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Рост: 90%;
Z-индекс: 9999999999;
}
. Свитшот нормальный {
Ширина: 450 пикселей;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezsmain. Стол> Тед> тр> т,. Aezsmain. Стол> tbody > tr > th, . Aezsmain. Таблица> tfoot > tr > th, . Aezsmain. Стол> Тед> тр> ТД,. Aezsmain. Стол> tbody > tr > td, . Aezsmain. Стол> tfoot > tr > td {
Выравнивание текста: по центру;
}
. Aezsmain. Стол> Тед> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14 пикселей;
Вертикальное выравнивание: среднее;
}
. Aezsmain. Таблица> thead > tr > th small {
Вес шрифта: нормальный;
}
. Aezsmain # Таблица деталей> tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15 пикселей
Обивка: 10 пикселей;
Нижняя часть подкладки: 10 пикселей;
}
. Aezsmain. Планшет {
Нижняя часть: 10 пикселей;
}
. Aezsmain # table inputinfo. table > tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # ввод входной информации таблицы {
Ширина: 100 пикселей;
Высота: 38 пикселей;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Шрифт: 400 15 пикселей
}
. Aezsmain. Allfreecountrys {
Обивка: 10 пикселей;
}
. Aezsmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezsmain. Allfreecountrys. Ibox-content {
Подкладка: 0;
}
. Aezsmain. Allfreecountrys. Ibox-content table {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12 пикселей;
Вес шрифта: нормальный;
Маржа-топ: -1px! Важно;
}
. Aezsmain. Jexcel {
Ширина: 100%;
}
. Aezsmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezsmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezsmain. Цена: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezsmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45 пикселей;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30 пикселей;
Подкладка: 0;
Маржа: 0;
Высота лески: 30 пикселей;
Цвет фона: # fff;
Радиус границы: 50%;
Размер шрифта: 17 пикселей;
Маржа слева: пикселей;
Маржа-топ: -94 пикселей;
Цвет: #999;
}
. Aezsmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezsmain. Nav {
Ширина: 230 пикселей;
Граница: 1px solid # ccc;
}
. Aezsmain. Nav span {
Дисплей: блок;
Ширина: 114 пикселей;
Бордюр слева: 1px solid # ccc;
Выравнивание текста: по центру;
Высота лески: 32 пикселя;
Размер шрифта: 13 пикселей;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezsmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezsmain. Nav span:first-child {
Граница: 0;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
Aeae,).
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aezsmain. pop2con {
Ширина: 600 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Aezsmain. Pop2 подсказка {
Ширина: 450 пикселей;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14 пикселей;
Маржа слева: -200 пикселей;
Маржа-топ: -68 пикселей;
Фон: # fff;
Радиус границы: 5 пикселей;
Подкладка: 15 пикселей 10 пикселей;
Выравнивание текста: слева;
}
. Aezsmain. pop2con .pop2title {
Размер шрифта: 25 пикселей;
Вес шрифта: 600;
Цвет: #575757;
Выравнивание текста: по центру;
Обивка: 10 пикселей;
Нижняя часть подкладки: 15 пикселей;
}
. Aezsmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470 пикселей;
Высота: 30 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain. pop2con. Бтнкон {
Выравнивание текста: вправо;
}
. Aezsmain. pop2con. Btncon a,.aezsmain. Pop2 подсказка. Btncon a {
Маржа Справа: 5 пикселей;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14 пикселей;
}
. Aezsmain # btnpop2 отмена {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezsmain # btnpop2 Отмена: hover {
Цвет границы: rgb (210210210);
}
. Aezsmain. Pop2 подсказка. Btncon a:active {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezsmain. Pop2cover {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Дно: 0;
}
. Aezsmain. Pop2tip p {
Цвет: #797979;
Размер шрифта: 15 пикселей;
Выравнивание текста: по центру;
Вес шрифта: 300;
Положение: относительное;
Поплавок: нет;
Нижняя часть: 18 пикселей;
Подкладка: 0;
Высота линии: нормальная;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190 пикселей;
}
. Aeplgcon p {
Подкладка: 10 пикселей 0;
Маржа: 0;
Высота линии: нормальная;
Выравнивание текста: по центру;
Размер шрифта: 16 пикселей;
Фон: # FF5959;
}
. Aeplgcon ul {
Выравнивание текста: слева;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15 пикселей;
Бордюр: 1px solid #595959;
}
. Aeplgcon ul li.nav:last-child {
Нижняя часть границы: 1px solid #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10 пикселей 0;
Дисплей: блок;
Размер шрифта: 13 пикселей;
}
. Aeplgcon i {
Стиль шрифта: наследуемый;
Цвет: # ffc100;
Высота линии: 34 пикселя;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22 пикселей;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Выравнивание текста: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0 пикселей;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15 пикселей;
}
. Aeplgcon em.showPOP {
Слева: -68 пикселей;
Фон: # FF5959;
Ширина: 62 пикселей;
Подкладка: 1 пиксель;
Размер шрифта: 14 пикселей;
Выравнивание текста: по центру;
Радиус границы: 3 пикселя;
}
Aeae,).
Вопросы еще не задавались...
Минимальная единица измерения
100000015
Размер логистики - высота (см)
5
Размер логистики - длина (см)
18
Размер логистики - ширина (см)
15
Тип
Узкий ящик / сумка для хранения возле сиденья