Зеркальный кожаный чехол-книжка для телефона с Стенд кожаный чехол для Motorola Moto G9 плюс G9 играть G8 мощность G8 плюс жесткий защитный чехол для G8 Power Lite
FП:
100% абсолютно новый и идеальный чехол для мобильных телефонов
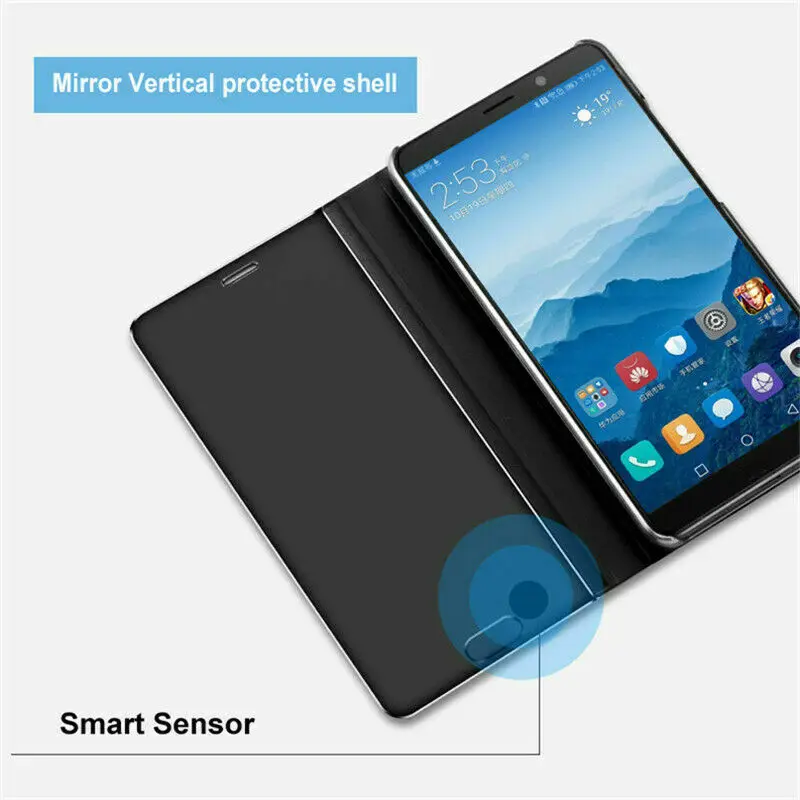
Роскошный чехол из искусственной кожи с прозрачным зеркало заднего вида, модный дизайн
Очень гладкая поверхность внутри и снаружи, хорошее ощущение, что такой чехол
То, что вы получите это 100% такой же, как на фотографии
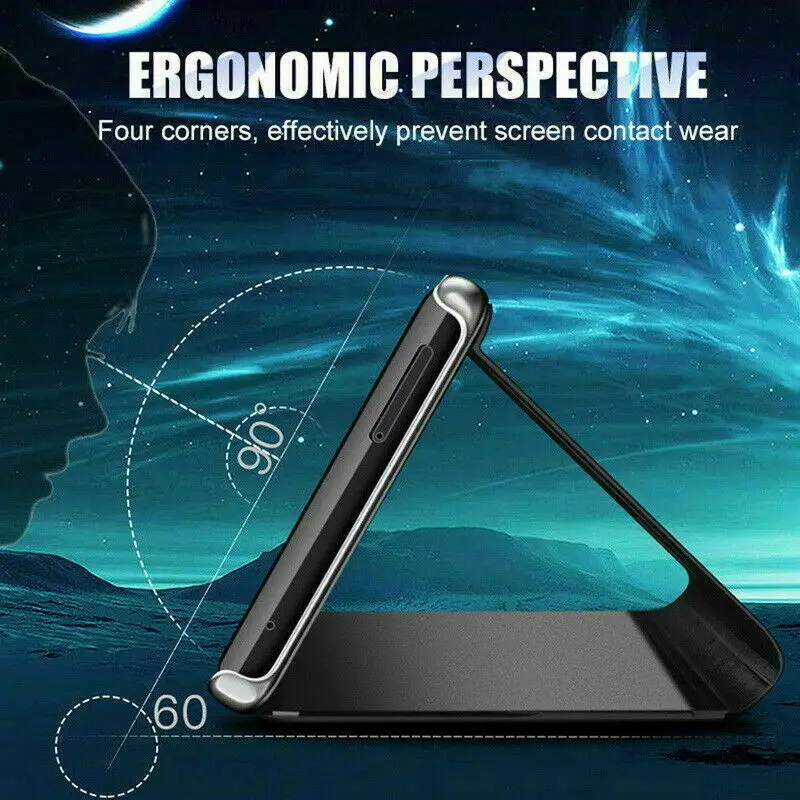
Защитите свой телефон от царапин, ударов и столкновений
Все кнопки и порт подключения доступны после вложения
Простота установки, кнопка включения и выключения
Чехол только, телефон в комплект не входит
Пожалуйста, загрузите Kview запустите приложение, чтобы активировать умную функцию корпуса
Примечание: Это показывает сообщения, звонки и так далее. Но вы не можете использовать функции сенсорного экрана.
Материал: искусственная кожа
Цвет: черный, серебро, золото, розовое золото, фиолетовый, синий, светло-зеленый
Упаковка включает:1 X Флип-зеркальная крышка чехол для мобильных телефонов
(Просто выберите модель телефона, которая вам нужна, тогда мы отправим вам нужный товар. Спасибо заранее)
Тела {запас: 0;font-family:'Helvetica Neue',Helvetica,Arial,sans-serif; Размер шрифта: 14px;line-Высота: 20px; Цвет: #333} {цвет: # 08c; Текст-Декоративные элементы: нет}: hover {цвет: # 08f; Текст-Украшение: подчеркни} img{max-Ширина: 100%;-ms-интерполяция-режим: bicubic} тела, html {высота: 100%} тела> Рабочий стол {стол-раскладка клавиатуры: фиксированный}: пустые + hr{display:none} долл. США. module_offset_fix {справочная информация: # fff; Наценка-низ: 10px} долл. США. module_l {ширина: 220px! Важно; Наценка-справа: 10px; Плавать: слева} долл. США. module_r {ширина: 710px! Важно; Поплавок: правая} долл. США. module_a {ширина: 100%} долл. США. mb_0 {наценка-низ: 0! Важные} долл. США. page_out {выбитый на ткани Подкладка: 20px 0} долл. США. Раскладка клавиатуры {min-Высота: 100%} долл. США. Раскладка клавиатуры>. Сетка {запас:-1px Авто 0; Подкладка-топ: 1px} долл. США. Виджет {слово сандалии с завязками вокруг: break» и надписью,} [класс ^ = col _]{min-Высота: начало выполнения заказа! Важные} @ media (максимальная ширина: 767px){[класс ^ = col _]{min-Высота: начало выполнения заказа! Важно; Наценка-низ: 10px} долл. США. module_offset_fix {наценка-низ: 10px} долл. США. module_l {позиции: Абсолютная; Верх: 20px; Слева: 0; Ширина: 100%! Важно; Справочная информация: 0 0;z-индекс: 10} долл. США. module_l .module_offset_fix {справочная информация: 0 0} долл. США. module_l .navi_menu_toggle_bar {наценка-слева: 10px; Подкладка: 5px! Важно; Границы-радиус: 50%; Ширина: 24px; Высота: 24px;line-Высота: 24px; Переполнения: потайная; Справочная информация: rgba(0,0,0. 5)} долл. США. module_l. Navi_menu_toggle_bar. navi_menu_toggle {ширина: 20px; Наценка-слева направо) 2px}# storeCategories .widget_menu_checkbox: проверено ~.navi_menu_toggle_bar {границы-радиус: 0; Наценка-слева: 0; Ширина: 100%; Цвет: # fff} долл. США. module_l. Navi_menu_toggle службы. module_l. Navi_menu_toggle: после того, как,.module_l .navi_menu_toggle: ожидается до {ширина: 20px; Справочная информация: # fff}# storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_toggle_bar .navi_menu_toggle {наценка-справа: 10px} долл. США. module_r {ширина: 100%! Важные }}@ медиа (минимальная ширина: 768px){.col_l. col_r {плавать: слева} долл. США. clearfix: после этого. clearfix: с втянутым поршнем. dl-горизонтальный dd: после этого. dl-горизонтальный dd: с втянутым поршнем. Модуль: после этого. Модуль: с втянутым поршнем. navi: после этого. navi: ожидается до {дисплей: таблицы; Содержание: ''} долл. США. clearfix: после этого. dl-горизонтальный dd: после этого. Модуль: после этого. navi: через {ясно: оба} @ медиа-экран и (Максимальная ширина: 768px){. Раскладка клавиатуры {подкладка-слева: 0! Важно; Подкладка-Справа: 0! Важные} долл. США. Раскладка клавиатуры>. Сетка {ширина: 100%! Важные} долл. США. Виджет {наценка-слева: 0! Важно; Наценка-справа: 0! Важные} долл. США. module_tit {размер шрифта: 16px;font-family:arial,sans-serif; Высота: 40px; Подкладка: 0 10px;line-Высота: 40px; Цвет: #333; Схема: 0; Перенос слов: break» и надписью; Справочная информация: # fff} долл. США. module_tit>: во-первых-ребенок {наценка-верх: 0} долл. США. module_tit>: только для детей {запас: 0} долл. США. module_tit {цвет: # 4298BA; Текст-Декоративные элементы: нет; Слово-break:break-все} долл. США. module_tit a: посетили {цвет: # 4298BA} долл. США. module_tit a:hover {цвет: # 0F769F} долл. США. module_tit a: Активный {цвет: # 9E792E} долл. США. module_tit a: для активного отдыха. module_tit a:hover {план: 0} долл. США. module_tit h1. module_tit h2. module_tit h3. module_tit h4. module_tit h5. module_tit h6 {шрифт-Вес: 400; Края: 40px 0 20px; Цвет: #000} долл. США. module_tit h1 {размер шрифта: 24px} долл. США. module_tit h2 {размер шрифта: 22px} долл. США. module_tit h3 {размер шрифта: 20px} долл. США. module_tit h4 {размер шрифта: 18px} долл. США. module_tit h5 {размер шрифта: 16px} долл. США. module_tit h6 {размер шрифта: 16px} долл. США. module_tit div. module_tit p {слово сандалии с завязками вокруг: break-слово; Края: 0 0 15px; Цвет: #333; Слово сандалии с завязками вокруг: break» и надписью,} долл. США. module_tit b. module_tit сильный {шрифт-Вес: 700} долл. США. module_tit em. module_tit i {стиль шрифта:} долл. США. module_tit u {текст-Украшение: подчеркни} долл. США. module_tit del. module_tit strike {текст-украшение: линейный вход через} долл. США. module_tit пр. module_tit ul{list-Стиль: диск внешний отсутствует; Края: 15px 0; Подкладка: 0 0 0 40px;line-Высота: 1,6} долл. США. module_tit из органической кожи; Ботинки из органической кожи. module_tit ol каналом связи, верхним энергетическим уровнем. module_tit ul из органической кожи. module_tit ul {подкладка-слева: 30px} долл. США. module_tit ol каналом связи, верхним энергетическим уровнем. module_tit ul{list-Стиль: круглый Снаружи нет} долл. США. module_tit ol ul каналом связи, верхним энергетическим уровнем. module_tit ul{list-Стиль: квадратный снаружи нет} долл. США. module_tit ol {список-Стиль: десятичная система} долл. США. module_tit Цитата {границы (слева направо) 6px # ddd; Подкладка: 5px 0 5px 10px; Края: 15px 0 15px 15px} долл. США. module_tit blockquote>: во-первых-ребенок {наценка-верх: 0} долл. США. module_tit до {выбитый на ткани Подкладка: 10px 5px 10px 10px; Края: 15px 0; Дисплея: block;line-Высота: 18px; Справочная информация: # F0F0F0; Границы-радиус: 3px; Размер шрифта: 13px;font-family: Монако, Consolas,'Liberation Mono', транспортную компанию, monospace;white-space:pre; Слово-Упаковка: нормальная; Переполнения-Д х Ш х В): Авто} долл. США. module_tit код {дисплей: Встроенный-block (цветовой блок); Подкладка: 0 4px; Края: 0 5px; Справочная информация: # eee Wechat; Границы-радиус: 3px; Размер шрифта: 13px;font-family: монако, Consolas,'Liberation Mono', транспортную компанию, monospace} долл. США. module_tit hr{display:block; Высота: 0; Границы: 0; Границы-верх: 1px # ccc; Края: 15px 0; Подкладка: 0} долл. США. module_tit стол ширина: 100%; Стол-раскладка клавиатуры: фиксированный; Границы-коллапс: коллапс; Границы-интервал: 0; Границы: 0; Края: 15px 0} долл. США. module_tit стол thead {фон-цвет: # f9f9f9} долл. США. module_tit стол td. module_tit стол th{min-Ширина: 40px; Высота: 30px; Границы: 0; Вертикальное выравнивание: верх; Подкладка: 2px 4px; Вставка-Размеры: границы-коробка} долл. США. module_tit стол. Тонкий-границы td. module_tit стол. Тонкий-границы th {границы: 1px # ccc} долл. США. module_tit img {выбитый на ткани Подкладка: 0 5px; Вертикальное выравнивание: средняя; Вставка-Размеры: границы-коробка} долл. США. navi {подкладка-слева: 0; Края: 0; Список-Стиль: Нет} долл. США. navi>li {позиции: относительная; Дисплея: блок} долл. США. navi>li ion аккумулятор> {позиции: относительная; Дисплея: block; Подкладка: 10px 15px} долл. США. navi>li>: Фокусировка. navi>li>: hover {текст-Декоративные элементы: нет; Фон-цвет: # eee} долл. США. navi>li ion аккумулятор. Инвалидов> {цвет: #777} долл. США. navi>li ion аккумулятор. Инвалидов> a: фокус. navi>li ion аккумулятор. Инвалидов> a:hover {цвет: #777; Текст-Декоративные элементы: нет; Курсора: не допускается; Фон-цвет: прозрачный} долл. США. navi. Открыть> a. navi. Открыть> a: Фокусировка. navi. Открыть> a:hover {фон-цвет: # eee Wechat; border-Цвет: # 428bca} долл. США. navi .navi-делитель {высота: 1px; Края: 9px 0; Переполнения: потайная; Фон-цвет: # e5e5e5} долл. США. navi>li ion аккумулятор> img{max-Ширина: нет} долл. США. navi>li ion аккумулятор> этикетка {курсора: указатель; Позиция: относительная; Дисплея: block; Подкладка: 10px} долл. США. navi_tabs>li {плавать: слева} долл. США. navi_tabs>li ion аккумулятор> этикетка {запас: 0 2px 0 0;line-Высота: 1,42857143; Границы: 1px твердый прозрачный; Границы-низ: 0; Границы-нижнем правом-Радиус действия: 0! Важно; Границы-левом нижнем-радиус: 0! Важные} долл. США. widget_tab .navi_tabs +.tab_content {границы: 1px # DDD; Наценка-верх:-1px} долл. США. widget_tab .tab_pane {выбитый на ткани Подкладка: 20px} долл. США. tab_pane_wrapper>.tab_pane{display:none}@ media (максимальная ширина: 767px){.tab_pane_wrapper>.tab_pane{display: блок} долл. США. widget_tab_radio{display:none} долл. США. widget_tab_radio: энной-тип (1): в клетку ~.navi_tabs>li ion аккумулятор: энной-тип (1)> этикетка. widget_tab_radio: энной-тип (2): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (2)> этикетка. widget_tab_radio: энной-тип (3): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (3)> этикетка. widget_tab_radio: энной-тип (4): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (4)> этикетка. widget_tab_radio: энной-тип (5): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (5)> этикетка {цвет: #555; Курсора: по умолчанию; Фон-цвет: # fff; Границы: 1px # ddd; границу-низ: 0! Важные} долл. США. widget_tab_radio: энной-тип (1): в клетку ~.navi_tabs>li ion аккумулятор: энной-тип (1)> этикетка: после этого. widget_tab_radio: энной-тип (2): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (2)> этикетка: после этого. widget_tab_radio: энной-тип (3): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (3)> этикетка: после того, как, . Widget_tab_radio: энной-тип (4): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (4)> этикетка: после этого. widget_tab_radio: энной-тип (5): проверено ~.navi_tabs>li ion аккумулятор: энной-тип (5)> этикетка: через {Содержание: ''; Дисплея: block; Высота: 1px} долл. США. widget_tab_radio: энной-тип (1): в клетку ~ . Tab_content {границы-верхнем левом-радиус: 0! Важные} долл. США. widget_tab_radio: энной-тип (1): в клетку ~.tab_content>.tab_pane_wrapper: энной-тип (1)>.tab_pane. widget_tab_radio: энной-тип (2): проверено ~.tab_content>.tab_pane_wrapper: энной-тип (2)>.tab_pane. widget_tab_radio: энной-тип (3): проверено ~.tab_content>.tab_pane_wrapper: энной-тип (3)>.tab_pane. widget_tab_radio: энной-тип (4): Проверил ~.tab_content>.tab_pane_wrapper: энной-тип (4)>.tab_pane. widget_tab_radio: энной-тип (5): проверено ~.tab_content>.tab_pane_wrapper: энной-тип (5)>.tab_pane{display: блок} долл. США. navi_accordion_title{display:none} долл. США. navi_pills>li {плавать: слева; Границы: 1px # fff} долл. США. navi_pills>li ion аккумулятор + li {границы (слева направо) Нет} долл. США. navi_pills>li ion аккумулятор> этикетка {запас: 0} долл. США. widget_tab_radio: энной-тип (1): в клетку ~.navi_pills>li ion аккумулятор: энной-тип (1)> этикетка. widget_tab_radio: энной-тип (2): проверено ~.navi_pills>li ion аккумулятор: энной-тип (2)> этикетка. widget_tab_radio: энной-тип (3): проверено ~.navi_pills>li ion аккумулятор: энной-тип (3)> этикетка. widget_tab_radio: энной-тип (4): проверено ~.navi_pills>li ion аккумулятор: энной-тип (4)> этикетка. widget_tab_radio: энной-тип (5): проверено ~.navi_pills>li ion аккумулятор: энной-тип (5)> этикетка {курсора: по умолчанию; Цвет: # fff; Фон-цвет: # 428bca} долл. США. widget_tab .navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title {наценка-низ: 2px} долл. США. widget_tab .navi_tabs +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка {границы: 1px # ddd; Края:-1px} долл. США. widget_tab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка {цвет: # fff; Фон-цвет: # 428bca} долл. США. navi_accordion_title> этикетка {display:block; Подкладка: 10px 20px}@ медиа только экран и (максимальная ширина: 768px){.r_tabs. Navi_pills. r_tabs. Navi_tabs {display:none} долл. США. r_tabs. Navi_accordion_title {display: блок! Важные} долл. США. r_tabs .tab_content {наценка-верх: 0! Важные} долл. США. widget_menu_checkbox{display:none} долл. США. navi_menu{-webkit-базированный коробка-Размеры: границы-коробка;-МОЗ-коробка-Размеры: границы-коробка; Коробка-Размеры: границы-коробка} долл. США. navi_title_content h4 {запас: 0} долл. США. navi_menu_list {вертикальное выравнивание: средняя; line-Высота: 0} долл. США. navi_menu_list.flex{display:flex; Бело-пространство: nowrap} долл. США. navi_menu_vertical .navi_menu_list{display: блок} долл. США. navi_menu_item. navi_menu_list {позиции: относительная; Края: 0; Подкладка: 0} долл. США. navi_menu_item{list-Стиль: нет; Дисплей: Встроенный-block;line-Высота: 20px} долл. США. navi_menu_list.flex .navi_menu_item{flex:1;text-align: Центр} долл. США. navi_menu-transverse .navi_menu_item {границы (слева направо) 0! Важно; Границы-низ: 0! Важно; Границы-верх: 0! Важные} долл. США. navi_menu-transverse .navi_menu_item: Последний ребенка {границы-справа: 0! Важные} долл. США. navi_menu_vertical .navi_menu_item {ширина: 100%; Дисплей: block; Границы (слева направо) 0! Важно; Границы-Справа: 0! Важно; Границы-верх: 0! Важные} долл. США. navi_menu_vertical .navi_menu_item: Последний ребенка {границы-низ: 0! Важные} долл. США. navi_menu_link{display:block; Текст-Декоративные элементы: нет; Бело-пространство: nowrap; Переполнения: потайная; Текст-переполнения: многоточия} долл. США. navi_menu_link:hover {текст-Декоративные элементы: Нет} долл. США. navi_menu_link {цвет: #000} долл. США. navi_menu_toggle_bar{display:none}@ медиа-экран и (максимальная ширина: 768px){.navi_title_content{display:none} долл. США. navi_menu_toggle_bar {позиции: относительная; Цвет: #000; Минимальная высота: 20px; Курсора: указатель; Дисплея: block; Размер шрифта: 17.5px} долл. США. navi_menu_toggle {дисплей: Встроенный-block (цветовой блок); Ширина: 35px; Высота: 20px; Позиция: относительная; Вертикальное выравнивание: Средний} долл. США. navi_menu_toggle службы. navi_menu_toggle: после этого. navi_menu_toggle: ожидается до {справочная информация: #777; Содержание: ''; Дисплея: block; Ширина: 26px; Высота: 3px; Позиция: Абсолютная; Границы-радиус: 5px; Слева: 0;-Webkit-базированный перевод ед. измерения: все удобство. 5s;-МОЗ-перевод ед. измерения: все удобство. 5s;-ср-перевод ед. измерения: все удобство. 5s; Перевод ед. измерения: все удобство. 5s} долл. США. navi_menu_toggle: ожидается до {верх: 0} долл. США. navi_menu_toggle продолжительность {верх: 8px} долл. США. navi_menu_toggle: через {верх: 16px} долл. США. widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle> Продолжительность {Прозрачность: 0} долл. США. widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle: ожидается до {-webkit-базированный преобразования: translateY(8px) повернуть (45deg);-МОЗ-преобразования: translateY(8px) повернуть (45deg);-ср-преобразования: translateY(8px) повернуть (45deg); Преобразования: translateY(8px) повернуть (45deg)} долл. США. widget_menu_checkbox: проверено ~.navi_menu_toggle_bar>.navi_menu_toggle: через {-webkit-базированный преобразования: translateY(-8px) повернуть (-45deg);-МОЗ-преобразования: translateY(-8px) повернуть (-45deg);-ms-преобразования: translateY(-8px) повернуть (-45deg); Преобразования: translateY(-8px) повернуть (-45deg)} долл. США. navi_menu_item{display: блок! Важно; text-align: слева! Важные} долл. США. navi_menu_item>.navi_menu_link {границы-низ: 1px # DDD} долл. США. navi_menu_list{display: блок! Важно; max-Высота: 0; Переполнения: потайная;-webkit-базированный перевод ед. измерения: все удобство. 2s;-МОЗ-перевод ед. измерения: все удобство. 2s;-ср-перевод ед. измерения: все удобство. 2s; Перевод ед. измерения: все удобство. 2s} долл. США. widget_menu_checkbox: проверено ~.navi_menu_list{max-Высота: 600px} долл. США. picture_carousel_radio{display:none} долл. США. r_gallery этикетка {курсора: указатель} долл. США. h_slide {позиции: относительная; Переполнения: скрытый} долл. США. v_slide .gallery_nav {позиции: Абсолютная; Верх: 0; Низ: 0; Справа: 0} долл. США. h_slide. Gallery_nav {наценка-верх: 10px} долл. США. Слайд. gallery_img {переполнения: потайная; text-align: центр; Размер шрифта: 0} долл. США. Слайд. picture_carousel_out {позиции: относительная; Бело-пространство: nowrap; Переполнения: потайная; line-Высота: 0; Размер шрифта: 0} долл. США. Слайд. Picture_carousel_out. gallery_img{z-индекс: 0; Позиция: относительная; Ширина: 100%; Дисплей: Встроенный-block;line-Высота: 20px} долл. США. picture_carousel_out .gallery_img> этикетка {позиции: Абсолютная; Ширина: 20%; Верх: 0; Низ: 0; Вертикальное выравнивание: средняя; Схема: 0} долл. США. picture_carousel_out .gallery_img> этикетка: ожидается до {Содержание: ''; Позиция: Абсолютная; Верх: 0; Низ: 0; Высота: 30px;line-Высота: 30px; Края: Авто; Шрифт-Вес в упаковке: 700; Размер шрифта: 20px; Цвет: # DDD; Дисплея: нет; Текст-тени для век: 0 0 1px #333} долл. США. picture_carousel_out: Наведите указатель мыши. Gallery_img> этикетка: ожидается до {дисплей: блок} долл. США. picture_carousel_out .gallery_img> этикетка: Наведите указатель: ожидается до {цвет: #333} долл. США. picture_carousel_out .gallery_img>. Предыдущая {слева: 0} долл. США. picture_carousel_out .gallery_img>. Предыдущая: ожидается до {Содержание: '\ 2329'} долл. США. picture_carousel_out .gallery_img>. Следующий {Справа: 0} долл. США. picture_carousel_out .gallery_img>. Следующая: ожидается до {Справа: 0; Содержание: '\ 232A'} долл. США. Слайд. Gallery_nav. gallery_img {Прозрачность:.5; Высота: Авто! Важные} долл. США. gallery_nav. Gallery_img этикетка {коробка-Размеры: границы-коробка; Границы-радиус: 3px; Дисплея: block; Справочная информация: # FFF; Переполнения: потайная; Схема: 0} долл. США. v_slide. Gallery_nav. Gallery_img этикетка {запас: 0 0 10px} долл. США. h_slide. Gallery_nav {white-space:nowrap} долл. США. h_slide. Gallery_nav. gallery_img {дисплей: Встроенный-block; Наценка-справа: 10px} долл. США. h_slide. Gallery_nav. Gallery_img этикетка {запас: 0 10px 0 0} долл. США. h_slide. Gallery_img *. v_slide. Gallery_img * {размер шрифта: 14px; Вертикальное выравнивание: Средний} долл. США. h_slide. Picture_carousel_out. Gallery_img: с втянутым поршнем. v_slide. Picture_carousel_out. gallery_img: ожидается до {Содержание: ''; Дисплей: Встроенный-block (цветовой блок); Высота: 100%; Вертикальное выравнивание: Средний} долл. США. gallery_nav. Gallery_img img{max-Ширина: нет; Наценка-слева направо)-100%; Наценка-справа:-100%} долл. США. gallery_img img{max-Ширина: 100%; Максимальная-Высота: 100%} долл. США. V-образный вырез на плоской подошве. gallery_img{line-Высота: 0} долл. США. V-образный вырез на плоской подошве. Gallery_img img {дисплей: Встроенный-block (цветовой блок),} долл. США. Слайд. gallery_dots{display:none! Важно; text-align: центр; Высота: 30px} долл. США. gallery_dots этикетка {дисплей: Встроенный-block (цветовой блок); Ширина: 14px;text-align: Центр} долл. США. gallery_dots этикетка: ожидается до {размер шрифта: 30px;line-Высота: 30px; Содержание: '\ 2022';text-align: центр; Прозрачность:.25; Цвет: #333;-webkit-базированный шрифт-сглаживания: антимулдашев} долл. США. gallery_dots этикетка: с втянутым поршнем. Слайд. Gallery_img {-webkit-базированный перевод ед. измерения: все. 5s легкость-in-out .1s; Перевод ед. измерения: все. 5s легкость-in-out .1s}@ медиа только экран и (максимальная ширина: 768px){. Виджет-галерея {min-Высота: начало выполнения заказа! Важные} долл. США. h_slide. Picture_carousel_out. v_slide. Picture_carousel_out {позиции: относительная} долл. США. h_slide. Gallery_nav. v_slide. Gallery_nav {display:none} долл. США. v_slide .picture_carousel_out {наценка-справа: 0! Важные} долл. США. h_slide. v_slide {высота: Авто! Важные} долл. США. Скольжение. Gallery_dots {display: блок! Важные} долл. США. picture_carousel_out .gallery_img {высота: 280px! Важные} долл. США. picture_carousel_out .gallery_img> этикетка: ожидается до {дисплей: block; Цвет: #333} долл. США. picture_carousel_radio: энной-тип (1): в клетку ~.gallery_dots этикетка: энной-тип (1): с втянутым поршнем. picture_carousel_radio: энной-тип (10): проверено ~.gallery_dots этикетка: энной-тип (10): с втянутым поршнем. picture_carousel_radio: энной-тип (11): проверено ~.gallery_dots этикетка: энной-тип (11): с втянутым поршнем. picture_carousel_radio: энной-тип (12): в клетку ~.gallery_dots этикетка: энной-тип (12): с втянутым поршнем. picture_carousel_radio: энной-тип (13): проверено ~.gallery_dots этикетка: энной-тип (13): с втянутым поршнем. picture_carousel_radio: энной-тип (14): проверено ~.gallery_dots этикетка: энной-тип (14): с втянутым поршнем. picture_carousel_radio: энной-тип (15): проверено ~.gallery_dots этикетка: энной-тип (15): с втянутым поршнем. picture_carousel_radio: энной-тип (16): проверено ~.gallery_dots этикетка: энной-тип (16): с втянутым поршнем. picture_carousel_radio: энной-тип (17): проверено ~.gallery_dots этикетка: энной-тип (17): с втянутым поршнем. picture_carousel_radio: энной-тип (18): проверено ~.gallery_dots этикетка: энной-тип (18): с втянутым поршнем. picture_carousel_radio: энной-тип (19): проверено ~.gallery_dots этикетка: энной-тип (19): с втянутым поршнем. picture_carousel_radio: энной-тип (2): проверено ~.gallery_dots этикетка: энной-тип (2): с втянутым поршнем. picture_carousel_radio: энной-тип (20): проверено ~.gallery_dots этикетка: энной-тип (20): с втянутым поршнем. picture_carousel_radio: энной-тип (21): проверено ~.gallery_dots этикетка: энной-тип (21): с втянутым поршнем. picture_carousel_radio: энной-тип (22): проверено ~.gallery_dots этикетка: энной-тип (22): с втянутым поршнем. picture_carousel_radio: энной-тип (23): проверено ~.gallery_dots этикетка: энной-тип (23): с втянутым поршнем. picture_carousel_radio: энной-тип (24 часа в сутки): проверено ~.gallery_dots этикетка: энной-тип (24 часа в сутки): перед. picture_carousel_radio: энной-тип (25): проверено ~.gallery_dots этикетка: энной-тип (25): с втянутым поршнем. picture_carousel_radio: энной-тип (26): проверено ~.gallery_dots этикетка: энной-тип (26): с втянутым поршнем. picture_carousel_radio: энной-тип (27): проверено ~.gallery_dots этикетка: энной-тип (27): с втянутым поршнем. picture_carousel_radio: энной-тип (28): проверено ~.gallery_dots этикетка: энной-тип (28): с втянутым поршнем. picture_carousel_radio: энной-тип (29): проверено ~.gallery_dots этикетка: энной-тип (29): с втянутым поршнем. picture_carousel_radio: энной-тип (3): проверено ~.gallery_dots этикетка: энной-тип (3): с втянутым поршнем. picture_carousel_radio: энной-тип (30): проверено ~.gallery_dots этикетка: энной-тип (30): с втянутым поршнем. picture_carousel_radio: энной-тип (31): проверено ~.gallery_dots этикетка: энной-тип (31): с втянутым поршнем. picture_carousel_radio: энной-тип (32): проверено ~.gallery_dots этикетка: энной-тип (32): с втянутым поршнем. picture_carousel_radio: энной-тип (33): проверено ~.gallery_dots этикетка: энной-тип (33): с втянутым поршнем. picture_carousel_radio: энной-тип (34): проверено ~.gallery_dots этикетка: энной-тип (34): с втянутым поршнем. picture_carousel_radio: энной-тип (35): проверено ~.gallery_dots этикетка: энной-тип (35): с втянутым поршнем. picture_carousel_radio: энной-тип (36): проверено ~.gallery_dots этикетка: энной-тип (36): с втянутым поршнем. picture_carousel_radio: энной-тип (37): проверено ~.gallery_dots этикетка: энной-тип (37): с втянутым поршнем. picture_carousel_radio: энной-тип (38 мм): проверено ~.gallery_dots этикетка: энной-тип (38 мм): перед. picture_carousel_radio: энной-тип (39): проверено ~.gallery_dots этикетка: энной-тип (39): с втянутым поршнем. picture_carousel_radio: энной-тип (4): проверено ~.gallery_dots этикетка: энной-тип (4): с втянутым поршнем. picture_carousel_radio: энной-тип (5): проверено ~.gallery_dots этикетка: энной-тип (5): с втянутым поршнем. picture_carousel_radio: энной-тип (6): проверено ~.gallery_dots этикетка: энной-тип (6): с втянутым поршнем. picture_carousel_radio: энной-тип (7): проверено ~.gallery_dots этикетка: энной-тип (7): с втянутым поршнем. picture_carousel_radio: энной-тип (8): проверено ~.gallery_dots этикетка: энной-тип (8): с втянутым поршнем. picture_carousel_radio: энной-тип (9): проверено ~.gallery_dots этикетка: энной-тип (9): ожидается до {Прозрачность: 1} долл. США. footer_content {фон-цвет: # eee Wechat; Высота: 50px; Минимальная высота: 50px;max-Высота: 50px ;}@ медиа-экран и (максимальная ширина: 768px){.footer_content {высота: 45px; Минимальная высота: 45px;max-Высота: 45px} долл. США. footer_content>. Сетка {коробка-Размеры: границы-коробка; Подкладка-топ: 5px; Подкладка-низ: 5px; Подкладка-слева направо) 230px} долл. США. footer_content>. Сетка: через {display:block; Содержание: ''; Ясная надпись: другое; Размер шрифта: 0; Высота: 0} долл. США. footer_content>. Сетка>.footer_l {подкладка-топ: 12px; Плавать: слева; Размер шрифта: 13px; Цвет: #333} долл. США. footer_content>. Сетка>.footer_r {поплавок: правая} долл. США. footer_content>. Сетка>.footer_r img {запас: 0; Подкладка: 0; Вертикальное выравнивание: Средний} @ media (максимальная ширина: 767px){.footer_content>. Сетка {подкладка-слева: 10px; Подкладка-Справа: 10px} долл. США. Модуль: после этого. Модуль: ожидается до {дисплей: таблицы; Содержание:''} долл. США. Модуль: через {ясно: оба} # баннер {ширина: 100%;text-align: левая} # баннер img {ширина: Авто; Максимальная ширина: 100%; Вертикальное выравнивание: топ} # storeCategories .navi_title_content>h4 {подкладка-топ: 10px; Подкладка-справа: 0; Подкладка-низ: 10px; Подкладка-слева: 10px; Цвет: #333}# storeCategories .navi_title_content {фон-цвет: # ECEBF1; Фон-повторить: Нет-повторяться; Фон-позиция: 10px 50%}# storeCategories. Navi_menu_link, # storeCategories .navi_menu_toggle_bar {цвет: #666; Подкладка-топ: 5px; Подкладка-Справа: 20px; Подкладка-низ: 5px; Подкладка-слева: 20px}# storeCategories .lvl2 .navi_menu_link {подкладка-слева направо) 40px}# storeCategories. Navi_menu_allow_hover: Наведите указатель мыши. Navi_menu_link, # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list .navi_menu_link {цвет: #333}# storeCategories. Navi_menu_allow_hover: Наведите указатель, # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list .navi_menu_item {фон-цвет: # ECEBF1}# storeCategories {фон-цвет: прозрачный; Границы-верхнем левом-радиус: 0; Границы-топ-правой кнопкой мыши радиус: 0; границу-низ-правой кнопкой мыши радиус: 0; Границы-левом нижнем-радиус: 0; Размер шрифта: 14px; Подкладка-топ: 0; Подкладка-справа: 0; подкладка-низ: 0; Подкладка-слева: 0; Наценка-верх: 0; Наценка-справа: 0; Наценка-низ: 0; Наценка-слева: 0;text-align: левый} @ media (максимальная ширина: 767px){# storeCategories. Navi_menu_link, # storeCategories .navi_menu_toggle_bar {подкладка-топ: 5px; Подкладка-низ: 5px; Подкладка-слева: 10px; Подкладка-Справа: 10px}# storeCategories .lvl2 .navi_menu_link {подкладка-слева: 20px }}# templateTit {подкладка-топ: 20px; Подкладка-низ: 20px; Подкладка-слева: 10px; Подкладка-Справа: 10px;text-align: центр; размер шрифта: 24px;line-Высота: 28px}@ media (максимальная ширина: 767px){# templateTit {размер шрифта: 18px;line-Высота: 20px }}# templateVedio{text-align: Центр} # templateVedio>img{max-Ширина: 100%}# storeDescriptionTab. Navi> li>, # storeDescriptionTab .tab_pane {подкладка-топ: 10px; Подкладка-Справа: 20px; Подкладка-низ: 10px; Подкладка-слева: 20px}# storeDescriptionTab .navi_tabs {фон-цвет: прозрачный} # storeDescriptionTab {фон-цвет: # fff; Границы-верхнем левом-радиус: 0; Границы-топ-правой кнопкой мыши радиус: 0; границу-низ-правой кнопкой мыши радиус: 0; Границы-левом нижнем-радиус: 0; Подкладка-топ: 0; Подкладка-справа: 0; Подкладка-низ: 0; подкладка-слева: 0; Наценка-верх: 0; Наценка-справа: 0; Наценка-низ: 0; Наценка-слева: 0} долл. США # storeDescriptionTab. Navi_tabs> li. Активная> a,# storeDescriptionTab. Navi_tabs> li ion аккумулятор. Активный> a: фокус, # storeDescriptionTab .navi_tabs>li ion аккумулятор. Активный> a:hover {границы: 1px # DDD}# storeDescriptionTab .navi_tabs>li ion аккумулятор. Активный> a: после того, как {высота: 1px}# storeDescriptionTab .navi_tabs +.tab_content {границы: 1px # DDD; Наценка-верх:-1px}# storeDescriptionTab .navi_tabs +.tab_content>.navi_accordion_title> {границы: 1px # DDD; Края:-1px}# storeDescriptionTab. Navi_pills> li ion аккумулятор> {цвет: # fff}# storeDescriptionTab. Navi_pills +.tab_content>.navi_accordion_title>a,# storeDescriptionTab .navi_pills>li ion аккумулятор. Активный> {цвет: # fff; Фон-цвет: # e64a4a}# storeDescriptionTab .navi_pills {фон-цвет: # ECEBF1; Размер шрифта: 0} долл. США # storeDescriptionTab .navi_pills>li ion аккумулятор> этикетка {цвет: #333; Размер шрифта: 14px}# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (1): в клетку ~.navi_pills>li ion аккумулятор: энной-тип (1)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (2): проверено ~.navi_pills>li ion аккумулятор: энной-тип (2)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (3): проверено ~.navi_pills>li ion аккумулятор: энной-тип (3)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (4): проверено ~.navi_pills>li ion аккумулятор: энной-тип (4)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (5): проверено ~.navi_pills>li ion аккумулятор: энной-тип (5)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (6): проверено ~.navi_pills>li ion аккумулятор: энной-тип (6)> этикетка {цвет: #000; Шрифт-Вес: 600; Фон-цвет: # fff}@ media (максимальная ширина: 767px){# storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (1): в клетку ~.navi_pills>li ion аккумулятор: энной-тип (1)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (2): проверено ~.navi_pills>li ion аккумулятор: энной-тип (2)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (3): проверено ~.navi_pills>li ion аккумулятор: энной-тип (3)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (4): проверено ~.navi_pills>li ion аккумулятор: энной-тип (4)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (5): проверено ~.navi_pills>li ion аккумулятор: энной-тип (5)> этикетка, # storeDescriptionTab .widget_tab_radio: энной-тип (6): проверено ~.navi_pills>li ion аккумулятор: энной-тип (6)> этикетка {цвет: #000; Фон-цвет: # ECEBF1 }}# storeDescriptionTab. Navi> li ion аккумулятор> этикетка, # storeDescriptionTab. Navi_accordion_title> этикетка, # storeDescriptionTab .tab_pane {выбитый на ткани Подкладка: 10px ;}# detail_info {фон-цвет: # fff; Границы-верхнем левом-радиус: 0; Границы-топ-правой кнопкой мыши радиус: 0; границу-низ-правой кнопкой мыши радиус: 0; Границы-левом нижнем-радиус: 0; Подкладка-топ: 20px; Подкладка-Справа: 20px; Подкладка-низ: 20px; подкладка-слева: 20px; Наценка-верх: 0; Наценка-справа: 0; Наценка-низ: 0; Наценка-слева: 0} долл. США # picture_module. H_slide. Picture_carousel_out. gallery_img {высота: 420px}# picture_module. V_slide. picture_carousel_out {наценка-справа: 130px}# picture_module. V_slide. Picture_carousel_out. gallery_img {высота: 520px}# picture_module. V_slide. gallery_nav {ширина: 120px}# picture_module. Gallery_nav. gallery_img {ширина: 120px; Высота: 90px}# picture_module {фон-цвет: прозрачный; Границы-верхнем левом-радиус: 0; Границы-топ-правой кнопкой мыши радиус: 0; границу-низ-правой кнопкой мыши радиус: 0; Границы-левом нижнем-радиус: 0; Подкладка-топ: 0; Подкладка-справа: 0; Подкладка-низ: 0; подкладка-слева: 0; Наценка-верх: 0; Наценка-справа: 0; Наценка-низ: 0; Наценка-слева: 0} долл. США # picture_module. Gallery_nav. Gallery_img этикетка {ширина: 120px; Высота: 90px; Границы: 1px # ddd; Границы-радиус: 2px} долл. США. item_specifics_info{list-Стиль: нет; Края: 0; Подкладка-слева: 10px} долл. США. item_specifics_info: через {Содержание: ''; Дисплея: block; Ясная надпись: оба; Высота: 0; Размер шрифта: 0} долл. США. item_specifics_info li {плавать: слева; Ширина: 33.333%; Наценка-низ: 5px} долл. США. item_specifics_info li ion аккумулятор> p {запас: 0;line-Высота: 20px; Размер шрифта: 14px}@ media (максимальная ширина: 767px){.item_specifics_info li {плавать: слева; Ширина: 50%; Наценка-низ: 5px} долл. США. item_specifics_info li ion аккумулятор> p {размер шрифта: 12px} долл. США. footer_content>. Сетка>.footer_l {подкладка-топ: 9px} долл. США. footer_content>. Сетка>.footer_r {ширина: 100px} долл. США. ytvideo {запас: 0 авто; Максимальная ширина: 480px;font-family:arial;text-align: центр; Позиция: относительная; Минимальная высота: 120px; Переполнения: потайная; фон-цвет: #555} долл. США. ytvideo p {позиции: Абсолютная; Края: 0; Цвет: # fff; Фон-цвет: rgba(0,0,0. 5)} долл. США. ytvideo .yt_hd {размер шрифта: 16px; Ширина: 100%; Высота: 28px;line-Высота: 28px;text-align: левая; Верх: 0; Слева: 0; Подкладка-слева направо) 10px; Переполнения: скрытый} долл. США. ytvideo .yt_ft {размер шрифта: 11px; Ширина: 100%; Низ: 0; Слева: 0} долл. США. ytvideo img{display:block; Максимальная ширина: 100%; Границы: 0; Вертикальное выравнивание: Топ} долл. США. ytvideo a: после того, как {Содержание: очень стильными надписями A0 \ 25BA"; Позиция: Абсолютная; Ширина: 60px; Высота: 50px; Слева: 0; Верх: 0; Справа: 0; Подошва: 0; Края: Авто; Границы: 0; Границы-радиус: 10px; Цвет: # fff; Справочная информация: rgba(0,0,0. 6); Размер шрифта: 24px;line-Высота: 50px; Курсора: указатель} долл. США. ytvideo a:hover: через {справочная информация: # CC181E}# из толпы. Body_content {фон-цвет: # eeecef}# из толпы. Сетка {ширина: 960px; Подкладка: 20px 10px; Вставка-Размеры: границы коробки} # простой # storeCategories .navi_title_content {фон-цвет: #333; Подкладка-слева: 10px}# простой # storeCategories. Navi_title_content h4 {цвет: # fff}# простой # storeCategories. Navi_menu_allow_hover: Наведите указатель, # просто # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list .navi_menu_item:hover {фон-цвет: #333}# простой # storeCategories. Widget_menu_checkbox: проверено ~.navi_menu_list. Navi_menu_item {фон-цвет: # fff}# простой # storeCategories. Navi_menu_allow_hover: hover {цвет: # fff}# простые. module_tit {справочная информация: #333; Шрифт-Вес: 600; Подкладка: 0; Переполнения: скрытый} # из толпы. Module_tit продолжительность {подкладка-слева: 10px; Высота: 40px;line-Высота: 40px; Цвет: # fff}# простой # storeDescriptionTab .navi_pills {фон-цвет: #333}# простой # storeDescriptionTab. Navi_pills> li {границы: Нет} # простой # storeDescriptionTab. Navi_pills> li ion аккумулятор> этикетка {цвет: # fff}# простой # storeDescriptionTab. Navi_pills +.tab_content>.tab_pane_wrapper>.navi_accordion_title> этикетка, # просто # storeDescriptionTab .widget_tab_radio: энной-тип (1): в клетку ~.navi_pills>li ion аккумулятор: энной-тип (1)> этикетка, # просто # storeDescriptionTab .widget_tab_radio: энной-тип (2): проверено ~.navi_pills>li ion аккумулятор: энной-тип (2)> этикетка, # просто # storeDescriptionTab .widget_tab_radio: энной-тип (3): проверено ~.navi_pills>li ion аккумулятор: энной-тип (3)> этикетка, # просто # storeDescriptionTab .widget_tab_r