300 шт. набор предохранителей небольшого размера для автомобилей и грузовиков 571015202530A предохранители в пластиковой коробке 




1 953,06₽
Промокод: 7UGOVE1QEDWS получите скидку 1₽ на заказ от 382.69₽
В наличии!
Urlwall Factory - Надежность 96.25%
Более 5937 подписчиков, дата открытия магазина 05.01.2016
- Положительные оценки: 97% (9104)
- Соответствие описанию: 96%
- Отвечает на сообщения: 96%
- Скорость отправки: 96%
Последнее обновление: 08.03.2022
Последнее обновление: 17.09.2024
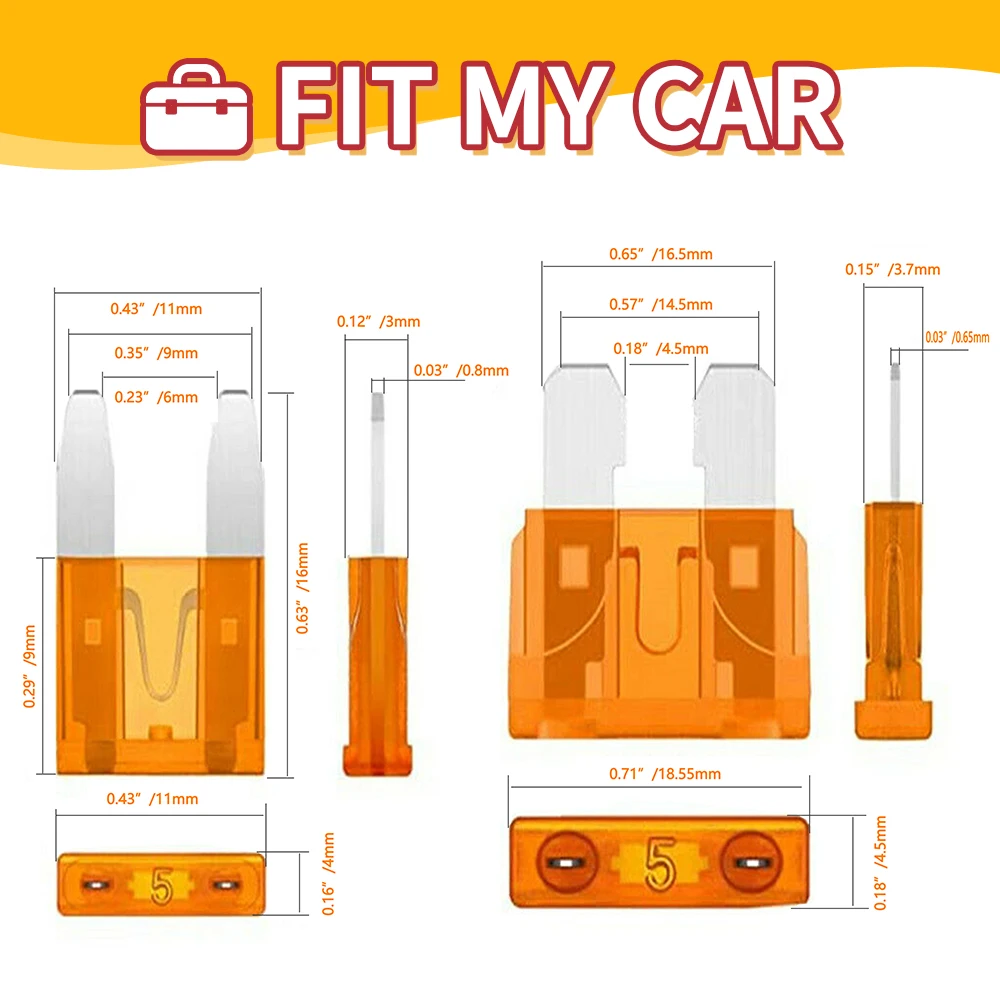
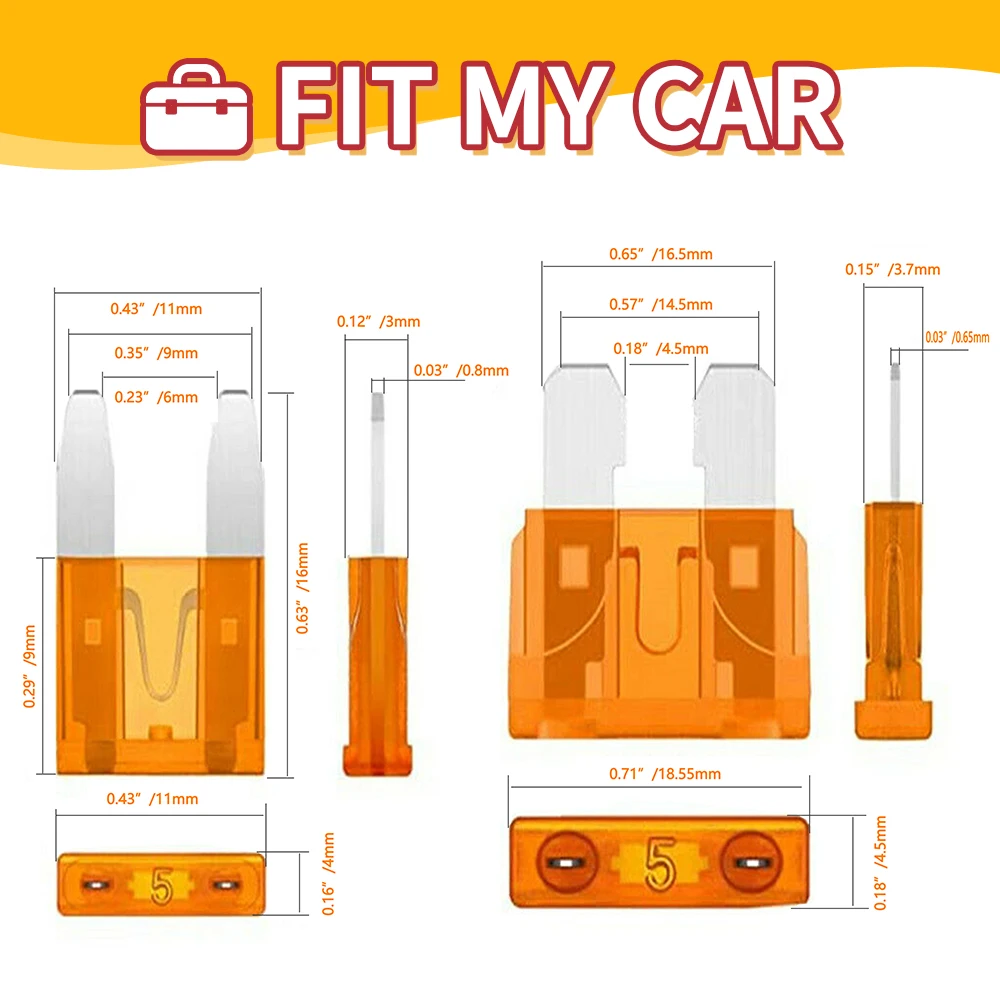
Предохранитель для лезвия автомобиля, 571015202530A, 300 шт.
1 267,52₽
Последнее обновление: 20.03.2022
330 шт 571015202530A предохранителей автомобиля плавкий предохранит...
1 328,17₽ -20%
Последнее обновление: 09.10.2024
100 шт 571015202530A предохранителей автомобиля плавкий предохранит...
349,90₽ -20%
Последнее обновление: 02.03.2022
Набор предохранителей для лезвия автомобиля, 30050165242 шт.
392,59₽ -30%
Последнее обновление: 12.10.2024
Автомобильный плавкие предохранители для грузовиков, комплект предо...
753,36₽ -40%
Последнее обновление: 22.09.2024
100 шт 571015202530A предохранителей автомобиля плавкий предохранит...
172,97₽
Последнее обновление: 05.09.2024
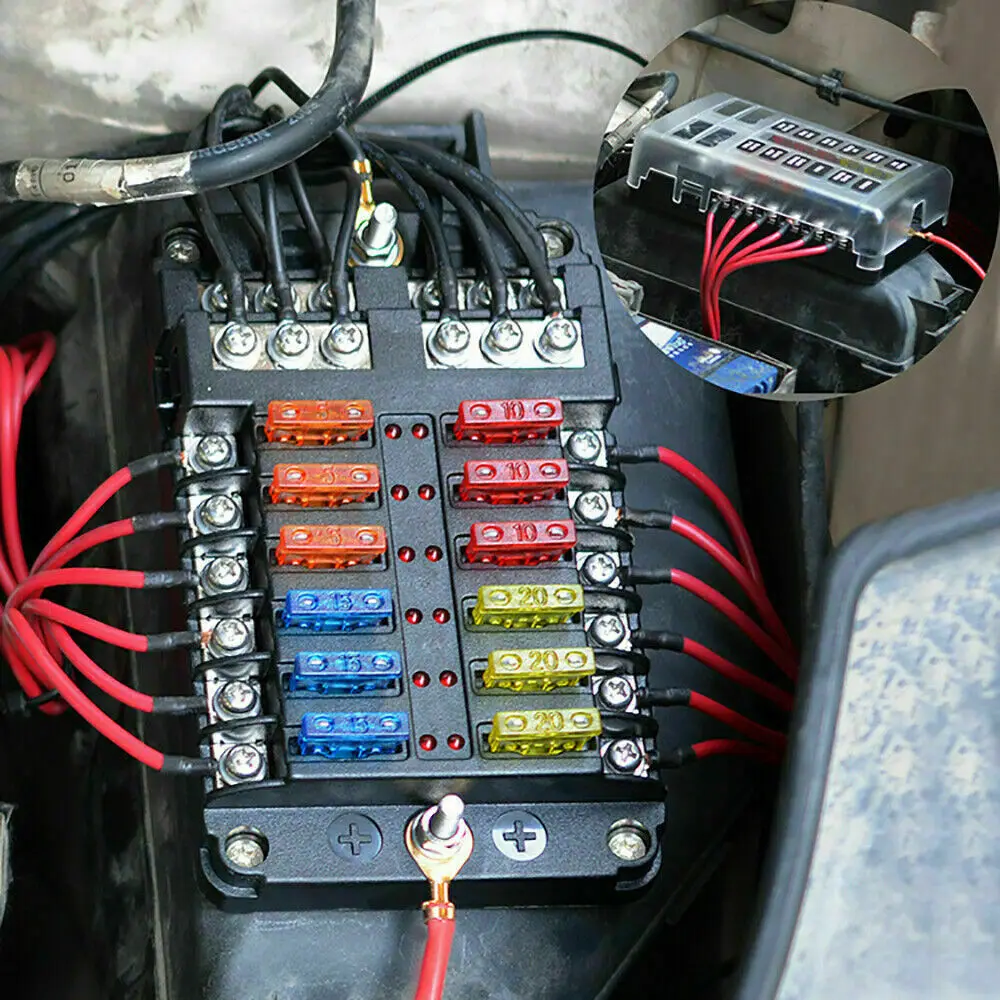
300 шт. автомобильный предохранитель для двери предохранителя, в сборе с мини-предохранителем (2A 3A 5A 7.5A 10A 15A 20A 25A 30A 35A 40A), автомобильный стандартный предохранитель с переключателем
Высококачественные материалы, эти миниатюрные предохранители изготовлены из высококачественного цинкового сплава и изоляционного пластика с прозрачной крышкой для защиты вашего автомобиля от короткого замыкания и перегрузки. Предохранитель немного плавится, если ток слишком высокий, мощность может быть быстро отключена для защиты деталей автомобиля.
Изобретение широко используется в автомобилях, грузовиках, VUS, VTT, UTV, RV camper, мотоциклах, мотоциклах, гольф-картах, кораблях, снежных мотоциклах и в большинстве общих бытовых DC приложений, включая радио, освещение, мерцание и т. Д.
Простота в использовании и хранении, каждый цвет предохранителя является спецификацией, и предохранитель маркируется для легкой идентификации; комплект запасных предохранителей для автомобиля упакован в прочную пластиковую упаковку для защиты автомобильного мини-предохранителя и обеспечивает легкую транспортировку и организацию.
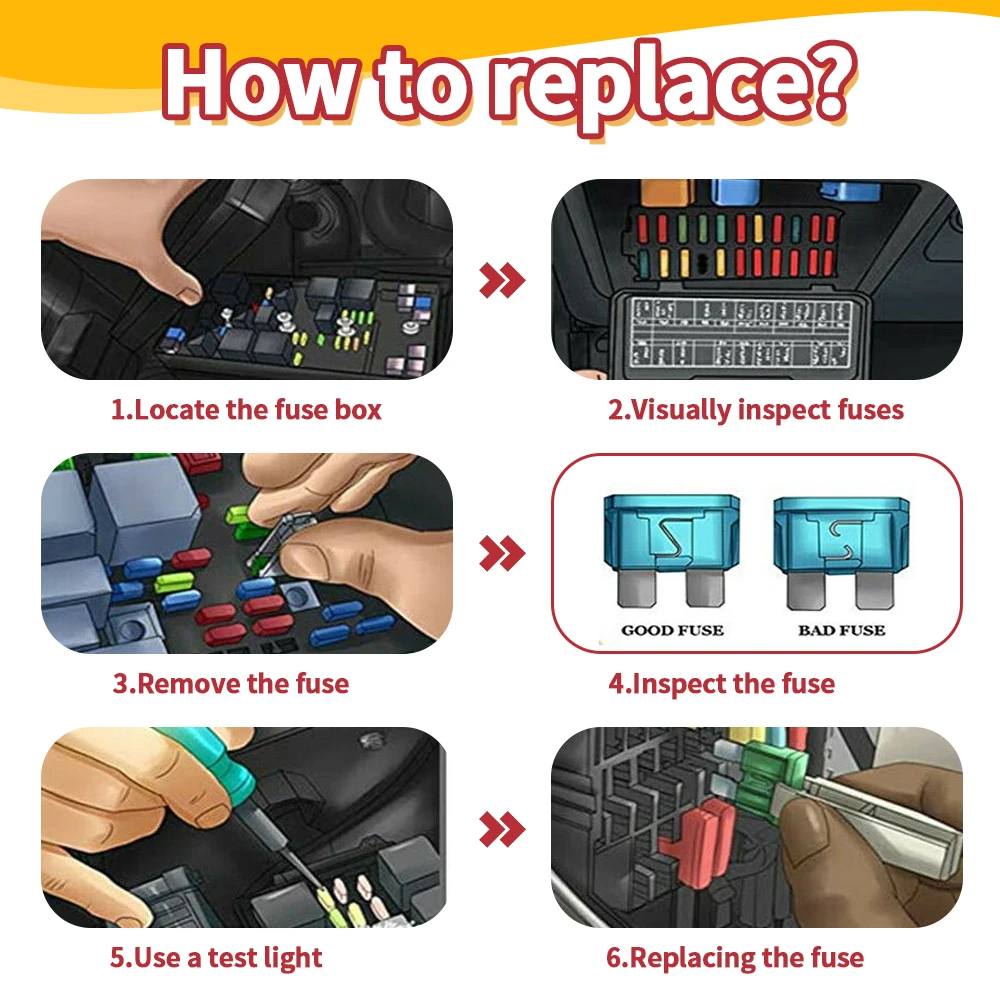
Экстрактор предохранителей, экстрактор предохранителей, экстрактор предохранителей
Характеристики:
Совместимый предохранитель: подтверждено
Материал клеммы предохранителя:Алюминий
Тип предохранителя: лезвие
Материал корпуса: пластик
Соотношение напряжения: 32 В
Транспорта чехол: 19,5 см × 13 см × 3,5 см
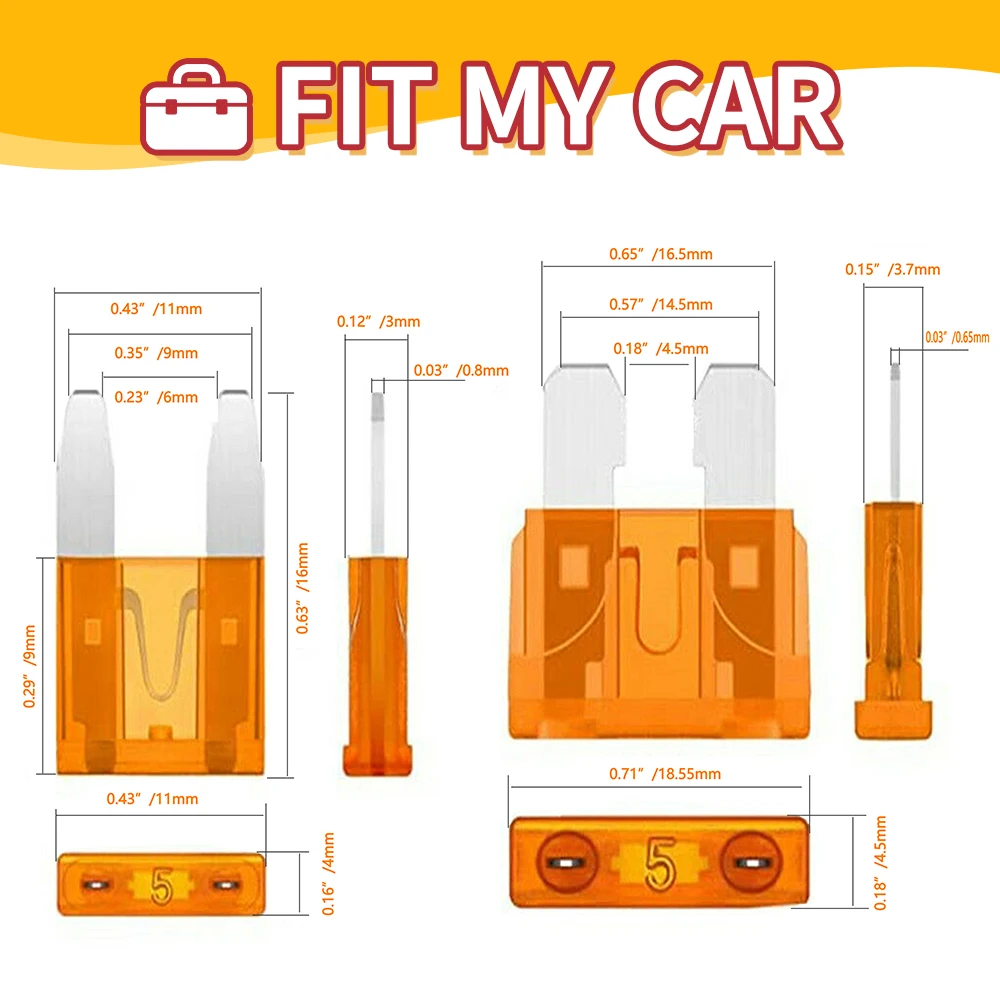
Стандартный совместимый с лезвием предохранитель:
Используйте электронные автомобили, приборы, большинство автомобилей, грузовики, б использовать s, внедорожники, Хо использовать s, кораблей, кемперы/кемперы, VTTS, utvs, гольф-тележки и многое другое.
Предложения:
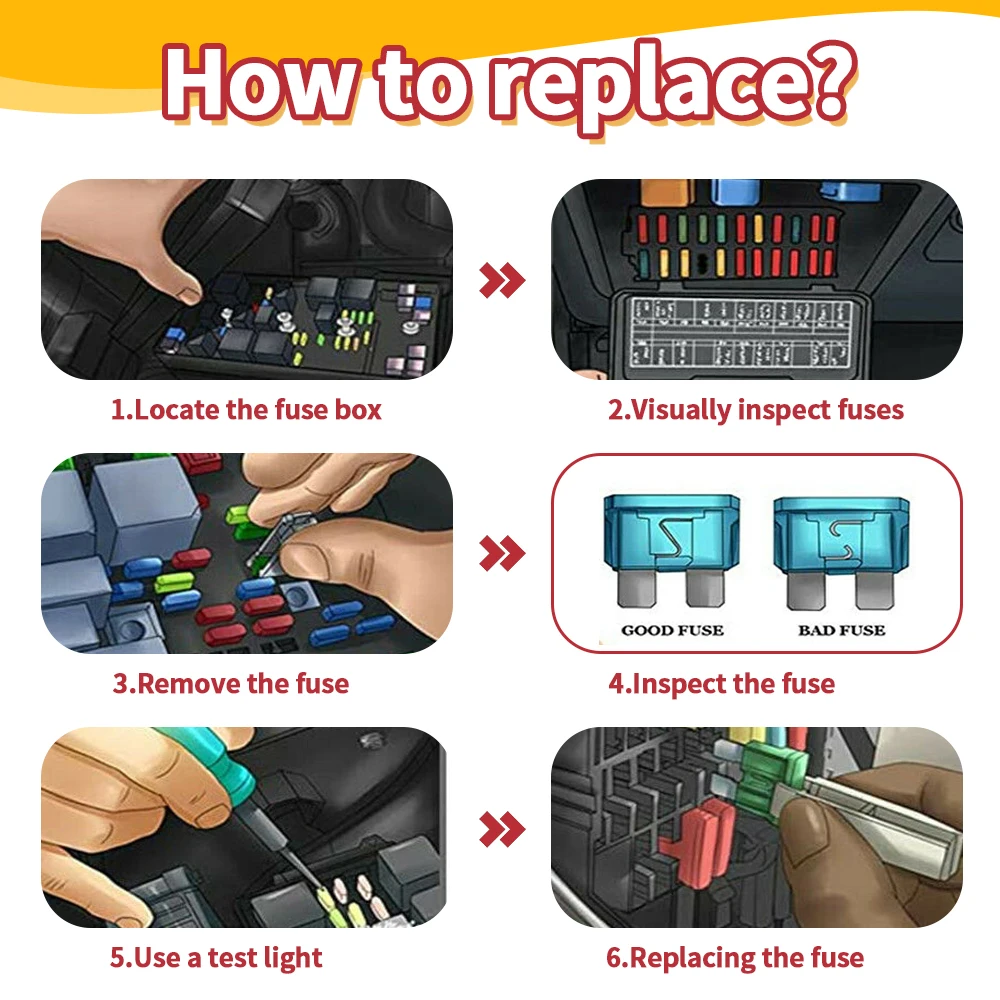
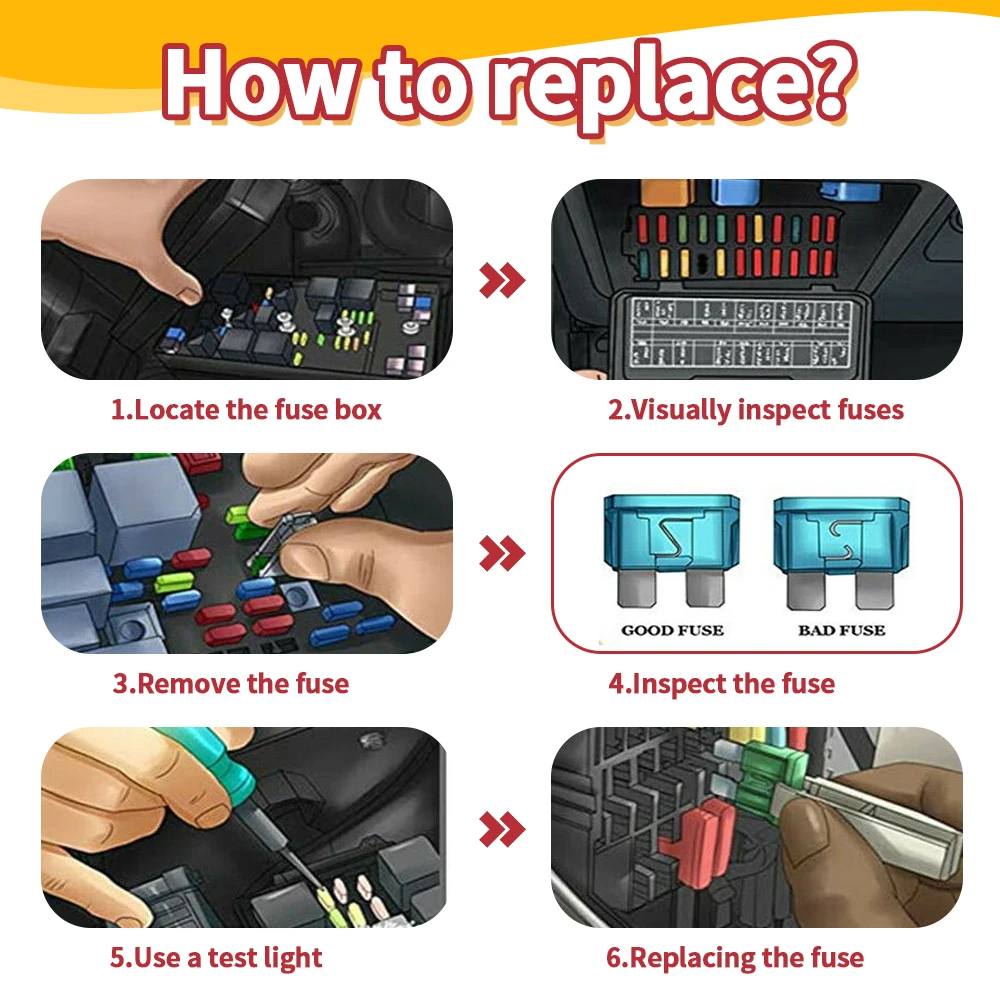
Перед открытием или управлением коробкой предохранителей убедитесь, что контакт вашего автомобиля отключен.
Легко сломать предохранитель, перезагрузив его. Более трудно удалить сломанный предохранитель, чем полная труба.
Пожалуйста, проверьте Размер предохранителя перед заказом, особенно если у вас есть новый автомобиль и/или иностранный автомобиль.
Упаковка включает:
Средние Предохранители:
2ax6 шт,
3 AX6 шт,
5 ax12 шт,
7.5ax10 шт,
10 ax28pcs,
15ax24 шт,
20 ax22шт,
25ax10 шт,
30ax15 шт,
35Ax5pcs,
40ax12 шт
Мини-Предохранители:
2ax6 шт,
3 AX6 шт,
5 ax12 шт,
7.5ax10 шт,
10 ax28pcs,
15ax24 шт,
20 ax22шт,
25ax10 шт,
30ax15 шт,
35Ax5pcs,
40ax12 шт








P: пустой + hr{display:none}hr + span.ebay{display:none}body{margin:0; Шрифт-family:"Helvetica Neue",Helvetica,Arial,sans-serif; Размер шрифта: 14px;line-height:20px; Цвет: #333}a {цвет: # 08c; Текст-украшение: none}a:hover {цвет: # 08f; Текст-Украшение: подчеркивание} img{max-Ширина: 100%;-ms-интерполяция-режим: bicubic}html,body {высота: Авто! Важно} тело> Таблица {Таблица-схема: фиксированная}. Макет {Минимальная высота: 100%}. Макет>. Сетка {margin:-1px auto 0; Подкладка-верх: 1px}# ds_div. Макет>. Сетка {Максимальная ширина: 1400px}.widget{word-break:break-word;word-wrap:break-word}[class ^ = col-]{min-height:initial! Важно}.clearfix: раньше. clearfix: после,. Dl-горизонтальный dd: до,.dl-горизонтальный dd: после,. Контейнер: до,. Контейнер: после,. Контейнер-жидкость: до,. Контейнер-жидкость: после,. Ряд: до,. Ряд: после,. Форма-горизонтальная. Форма-группа: до, форма-горизонтальная. Форма-группа: после,.btn-панель инструментов: до,.btn-панель инструментов: после,.btn-group-vertical>.btn-группа: до,.btn-group-vertical>.btn-группа: после,.navi: раньше. navi:after. navbar: раньше. navbar:after,.navbar-Заголовок: до,.navbar-header:after,.navbar-коллапс: раньше. navbar-коллапс: после,. Пейджер: раньше. Пейджер: после,. Панель-Корпус: до,. Панель-Корпус: после,. Модал-футер: до,. Модал-футер: после {Отображение: Таблица; Содержание: ""}.clearfix: после,.dl-горизонтальный dd: после,. Контейнер: после,. Контейнер-жидкость: после,. Ряд: после,. Форма-горизонтальная. Форма-группа: после,.btn-панель инструментов: после,.btn-group-vertical>.btn-группа: после,.navi:after. navbar:after,.navbar-header:after,.navbar-коллапс: после,. Пейджер: после,. Панель-Корпус: после,. Модал-футер: после {ясно: оба}.pic-tag-placeholder{display:inline-block;background:# EEE; Ширина: 100%; Высота: 100%;text-align:center}.pic-tag-placeholder.hide{display:none}.pg-image-viewer{position:fixed;top:0;left:0;right:0;bottom:0;background:#000}.pg-image-zoomer {положение: абсолютное; Верх: 0; Слева: 0; Справа: 0; Дно: 0; Дисплей:-webkit-box;-webkit-box-Ориентация: горизонтальный;-webkit-box-pack:center;-webkit-box-align:center;display:-moz-box;-moz-box-Ориентация: горизонтальный;-moz-box-pack:center;-moz-box-align:center;display:-o-box;-o-box-East: горизонтальный;-o-box-pack:center;-o-box-align:center;display:-ms-box;-ms-box-Ориентация: горизонтальная;-ms-box-pack:center;-ms-box-align:center;display:box;box-East: horizonial; box-pack:center;box-align: центр} @ медиа-экран и (максимальная ширина: 768px){. Макет {подкладка слева: 0! Важно; Подкладка-Справа: 0! Важно}. Макет>. Сетка {ширина: Авто! Важно}.widget{margin-left:0! Важно; Маржа-право: 0! Важно}. Мульти-widget-fix. Widget {width:auto! Важно}.widget-text {шрифт-Размер: 16px; Линия-Высота: 1,2; Контур: 0;word-wrap:break-word;overflow-x:auto; Прокрутка-поведение: гладкий}.widget-text>:first-child{margin-top:0}.widget-text>:only-child{margin:0}.widget-текст a {цвет: # 4298BA; Текст-украшение: нет; Слово-break:break-all}.widget-текст a: посетили {цвет: # 4298BA}.widget-текст a:hover {цвет: # 0F769F}.widget-текст a: Активный {цвет: # 9E792E}.widget-текст a:hover,.widget-текст a: Активный {контур: 0}.widget-text h1,.widget-text h2,.widget-text h3,.widget-text h4,.widget-text h5,.widget-текст h6 {шрифт-Вес: 400; Запас: 40px 0 20px; Цвет: #000}.widget-text h1 {шрифт-Размер: 24px}.widget-text h2 {шрифт-Размер: 22px}.widget-text h3 {шрифт-Размер: 20px}.widget-текст h4 {шрифт-Размер: 18px}.widget-text h5 {шрифт-Размер: 16px}.widget-text h6 {шрифт-Размер: 16px}.widget-text p,.widget-text div{margin-bottom:0}.widget-text>p,.widget-text>div,.widget-text>div,.widget-text>div>p{word-wrap:break-word;margin:0 0 15px;word-wrap:break-word}.widget-text b,.widget-текст сильный {шрифт-Вес: 700}.widget-text i. widget-text em {шрифт-Стиль: italic}.widget-текст u {текст-Украшение: подчеркивание}.widget-text strike,.widget-text del{text-decoration:line-сквозной}.widget-text ul,.widget-text ol{list-style:disc outside none;margin:15px 0; Подкладка: 0 0 40px;line-height: 1,6}.widget-text ul,.widget-text ul ol,.widget-text ol ul,.widget-текст ol {подкладка-слева: 30px}.widget-текст Ul,.widget-text ol ul{list-style:circle outside none}.widget-text ul,.widget-text ol ul{list-style:square outside none}.widget-text ol{list-style:decimal}.widget-text blockquote{border-left:6px solid # ddd; Подкладка: 5px 0 5px 10px;margin:15px 0 15px 15px}.widget-text blockquote>:first-child{margin-top:0}.widget-text pre {подкладка: 10px 5px 10px 10px; Запас: 15px 0; Дисплей: блок; Линия-Высота: 18px; Фон: # f0f0; Граница-радиус: 3px; шрифт-Размер: 13px; Шрифт-СЕМЬЯ: monaco,Consolas,"Liberation Mono", курьер, монокосмос; Белый-пространство: пред; word-обертывание: нормальный; Перелив-x: авто}.widget-текстовый код {display:inline-block; Подкладка: 0 4px;margin:0 5px;background:# eee;border-radius:3px; Шрифт-Размер: 13px; шрифт-СЕМЬЯ: monaco,Consolas,"Liberation Mono",Courier,monospace}.widget-text hr{display:block;height:0;border:0;border-top:1px solid # ccc;margin:15px 0; Подкладка: 0}.widget-текстовая Таблица {ширина: 100%; Таблица-Макет: фиксированная; Граница-коллапс: коллапс; Граница-интервал: 0; Граница: 0; Маржа: 15px 0}.widget-текстовая Таблица thead{background-Цвет: # f9f9f9}.widget-текстовая Таблица td. widget-текстовая Таблица th{min-Ширина: 40px; Высота: 30px; Граница: 0; Вертикальная-выровняйте: сверху; Подкладка: 2px 4px; Размер коробки: граница-коробка}.widget-текст Таблица. Т. Д. widget-текстовая таблица. Тонкая окантовка {граница: 1px solid # ccc}.widget-текстовая Таблица td. Активный {цвет фона: # ffe}.widget-text img {подкладка: 0 5px; Вертикальное выравнивание: среднее; Размер коробки: border-box}.widget-text [data-indent = "0"]{margin-left:0}.widget-text [data-indent = "1"]{margin-left:40px}.widget-text [data-indent = "2"]{margin-left:80px}.widget-text [data-indent = "3"]{margin-left:120px}.widget-text [data-indent = "4"]{margin-left:160px}.widget-text [data-indent = "5"]{margin-left:200px}.widget-text [data-indent = "6"]{margin-left:240px}.widget-text [data-indent = "7"]{margin-left:280px}.widget-text [data-indent = "8"]{margin-left:320px}.widget-text [data-indent = "9"]{margin-left:360px}.widget-text [data-indent = "10"]{margin-left:400px}.widget-text p[data-align = center],.widget-text h1[data-align = center],.widget-text h2[data-align = center],.widget-text h3[data-align = center],.widget-text h4[data-align = center]{text-align:center}.widget-text p[data-align = left],.widget-text h1[data-align = left],.widget-text h2[data-align = left],.widget-text h3[data-align = left],.widget-text h4[data-align = left]{text-align:left}.widget-text p[data-align = right],.widget-text h1[data-align = right],.widget-text h2[data-align = right],.widget-text h3[data-align = right],.widget-text h4[data-align = right]{text-align:right}. Нави {подкладка-слева: 0; Маржа: 0; Список-Стиль: Нет}.navi>li {положение: относительное; Отображение: блок}.navi>li>a {положение: относительное; Дисплей: блок; Подкладка: 10px 15px}.navi>li>a:hover,.navi>li>a:focus{text-decoration:none;background-Цвет: # eee}.navi>li. Отключено> a {цвет: #777}.navi>li. Отключено> a:hover,.navi>li. Отключено> a: фокус {цвет: #777; Текст-украшение: нет; Курсор: не допускается; Фон-цвет: прозрачный}.navi . Откройте> a,.navi. Откройте> a:hover,. Нави. Откройте> a:focus{background-Цвет: # eee;border-Цвет: # 428bca}. Нави. navi-divider {высота: 1px; Маржа: 9px 0; Перелив: скрытый; Фоновая-Цвет: # e5e5e5}.navi>li>a>img {Максимальная ширина: нет}.navi-tabs{}.navi>li>label {Курсор: указатель; Положение: относительное; Дисплей: блок; Подкладка: 10px 15px}.navi-tabs>li{float:left}.navi-tabs>li>label{margin:0 2px 0 0;line-height: 1,42857143; border:1px solid transparent;border-bottom:0; граница-нижняя-правая-радиус: 0! Важно; Граница-нижняя-левая-радиус: 0! Важно}.navi-tabs>li>label:hover{}.widget-tab .navi-tabs +.tab-content{border:1px solid # DDD;margin-top:-1px}.widget-tab. Вкладка-панель {подкладка: 20px}. Вкладка-панель-обертка>.tab-pane{display:none}.widget-tab-radio{display:none}.widget-tab-radio:nth-of-type(1): проверено ~.navi-tabs>li:nth-of-type(1)>label,.widget-tab-radio:nth-of-type(2): проверено ~.navi-tabs>li:nth-of-type(2)>label,.widget-tab-radio:nth-of-type(3): проверено ~.navi-tabs>li:nth-of-type(3)>label,.widget-tab-radio:nth-of-type(4): проверено ~.navi-tabs>li:nth-of-type(4)>label,.widget-tab-radio:nth-of-type(5): проверено ~.navi-tabs>li:nth-of-type(5)>label,.widget-tab-radio:nth-of-type(6): проверено ~.navi-tabs>li:nth-of-type(6)>label,.widget-tab-radio:nth-of-type(7): проверено ~.navi-tabs>li:nth-of-type(7)>label,.widget-tab-radio:nth-of-type(8): проверено ~.navi-tabs>li:nth-of-type(8)>label,.widget-tab-radio:nth-of-type(9): проверено ~.navi-tabs>li:nth-of-type(9)>label,.widget-tab-radio:nth-of-type(10): проверено ~.navi-tabs>li:nth-of-type(10)>label {цвет: #555; Курсор: по умолчанию; background-Цвет: # fff;border:1px solid # ddd; граница-дно: 0! Важно}.widget-tab-radio:nth-of-type(1): проверено ~.navi-tabs>li:nth-of-type(1)> этикетка: after,.widget-tab-radio:nth-of-type(2): проверено ~.navi-tabs>li:nth-of-type(2)> этикетка: after,.widget-tab-radio:nth-of-type(3): проверено ~.navi-tabs>li:nth-of-type(3)> этикетка: после, . Widget-tab-radio:nth-of-type(4): проверено ~.navi-tabs>li:nth-of-type(4)> этикетка: after,.widget-tab-radio:nth-of-type(5): проверено ~.navi-tabs>li:nth-of-type(5)> этикетка: after,.widget-tab-radio:nth-of-type(6): проверено ~.navi-tabs>li:nth-of-type(6)> этикетка: after,.widget-tab-radio: Nth-of-type(7): проверено ~.navi-tabs>li:nth-of-type(7)> этикетка: after,.widget-tab-radio:nth-of-type(8): проверено ~.navi-tabs>li:nth-of-type(8)> этикетка: after,.widget-tab-radio:nth-of-type(9): проверено ~.navi-tabs>li:nth-of-type(9)> этикетка: after,.widget-tab-radio:nth-of-type (10): проверено ~.navi-tabs>li:nth-of-type(10)> этикетка: после {Содержание: ''; Дисплей: блок; Высота: 1px}.widget-tab-radio:nth-of-type(1): проверено ~.tab-content{border-top-left-radius:0! Важно}.widget-tab-radio:nth-of-type(1): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(1)>. Вкладка-панель,.widget-tab-radio:nth-of-type(2): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(2)>. Вкладка-панель,.widget-tab-radio:nth-of-type(3): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(3)>. Вкладка-панель,.widget-tab-radio:nth-of-type(4): Проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(4)>. Вкладка-панель,.widget-tab-radio:nth-of-type(5): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(5)>. Вкладка-панель,.widget-tab-radio:nth-of-type(6): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(6)>. Вкладка-панель,.widget-tab-radio:nth-of-type(7): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(7) >. Вкладка-панель,.widget-tab-radio:nth-of-type(8): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(8)>. Вкладка-панель,.widget-tab-radio:nth-of-type(9): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(9)>. Вкладка-панель,.widget-tab-radio:nth-of-type(10): проверено ~.tab-content>. Вкладка-панель-обертка: nth-of-type(10)>.tab-pane{display:block}.navi-accordion-title {Дисплей: Нет}.navi-таблетки> li{float:left}.navi-таблетки> li> этикетка {маржа: 0}.navi-таблетки> li + li{margin-left:2px}.widget-tab-radio:nth-of-type(1): проверено ~.navi-таблетки> li:nth-of-type(1)>label,.widget-tab-radio:nth-of-type(2): проверено ~.navi-таблетки> li:nth-of-type(2)>label,.widget-tab-radio: Nth-of-type(3): проверено ~.navi-таблетки> li:nth-of-type(3)>label,.widget-tab-radio:nth-of-type(4): проверено ~.navi-таблетки> li:nth-of-type(4)>label,.widget-tab-radio:nth-of-type(5): проверено ~.navi-таблетки> li:nth-of-type(5)>label,.widget-tab-radio:nth-of-type(6): проверено ~.navi-таблетки> li: Nth-of-type(6)>label,.widget-tab-radio:nth-of-type(7): проверено ~.navi-таблетки> li:nth-of-type(7)>label,.widget-tab-radio:nth-of-type(8): проверено ~.navi-таблетки> li:nth-of-type(8)>label,.widget-tab-radio:nth-of-type(9): проверено ~.navi-таблетки> li:nth-of-type(9)>label,.widget-tab-radio: Nth-of-type(10): проверено ~.navi-таблетки> li:nth-of-type(10)> этикетка {Курсор: по умолчанию; Цвет: # fff;background-Цвет: # 428bca}.navi-stacked>li{float:none}.navi-stacked>li + li{margin-top:2px;margin-left:0}.widget-tab .navi-таблетки +.tab-content>. Вкладка-панель-обертка>.navi-accordion-title{margin-bottom:2px}.widget-tab .navi-tabs +.tab-content>. Вкладка-панель-обертка>.navi-accordion-title>label{border:1px solid # ddd;margin:-1px}.widget-tab .navi-таблетки +.tab-content>. Вкладка-панель-обертка>.navi-accordion-title>label {цвет: # fff;background-Цвет: # 428bca}.navi-accordion-title>label{display:block; Подкладка: 10px 20px}.navi-tabs.flex,.navi-pills.flex{display:flex; Бело-пространство: nowrap} долл. США. navi-tabs.flex>li,.navi-pills.flex>li{flex:1} долл. США. navi-tabs.flex>li> этикетка,.navi-pills.flex>li ion аккумулятор> этикетка {text-align: центр; Подкладка-слева: 0! Важно; Подкладка-Справа: 0! Важно только экран @ media и (максимальная ширина: 768px){.r-tabs. Navi-tabs,.r-tabs. Navi-таблетки {display:none}.r-tabs. Navi-accordion-title{display:block! Важно}.r-tabs .tab-content{margin-top:0! Важно}.widget-menu-checkbox{display:none}.navi-меню {-webkit-Размер коробки: border-box;-moz-box-Размеры: border-box;box-size: border-box}.navi-title-content h4{margin:0}.navi-menu-list{vertical-align:middle;line-height:0}.navi-menu-list.flex{display:flex;white-space:nowrap}.navi-меню-вертикальное. navi-menu-list{display:block}.navi-список меню. navi-меню-пункт,.navi-menu-item-children{position:relative;margin:0; Подкладка: 0}.navi-menu-item{list-style:none;display:inline-block;line-height:20px}.navi-menu-list.flex .navi-menu-item{flex:1;text-align:center}.navi-меню-поперечный. navi-menu-item{border-left:0! Важно; Граница-низ: 0! Важно; Граница-топ: 0! Важно}.navi-меню-поперечный. navi-menu-пункт: last-child{border-right:0! Важно}.navi-меню-вертикальное. navi-menu-пункт {ширина: 100%; Дисплей: блок; Граница-слева: 0! Важно; Граница Справа: 0! Важно; Граница-топ: 0! Важно}.navi-меню-вертикальное. navi-menu-позиция: last-child{border-bottom:0! Важно}.navi-menu-item-children{list-style:none}.navi-menu-allow-hover:hover>.navi-menu-children{display:block}.navi-menu-link{display:block;text-decoration:none;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.navi-menu-link:hover{text-decoration:none}.navi-menu-children {Отображение: нет; Позиция: абсолютное; Слева: 100%; Верх: 0; Запас: 0; Подкладка: 0; Z-индекс: 3; Минимальная ширина: 200px}.navi-меню-поперечный>.navi-меню-список>.navi-menu-has-children>.navi-menu-children{left:0;top:auto; Ширина: 100%}.navi-меню-вертикальное. Верно. navi-menu-children{left:auto;right:100%}.navi-menu-has-children>.navi-меню-Ссылка: после {подкладка-слева:.5EM; Содержание: "\ 25B8"; Размер шрифта: маленький; Линия-Высота: 0}.navi-меню-горизонтальный. navi-menu-has-children>.navi-menu-link: после {содержание: "\ 25BE"}.navi-menu-link {цвет: #000}.navi-menu-toggle-bar{display:none}@ media screen и (максимальная ширина: 768px){.navi-title-content{display:none}.navi-menu-toggle-bar {положение: относительный; Цвет: #000; Мин-высота: 20px; Курсор: указатель; Дисплей: блок; Размер шрифта: 17,5 px}.navi-menu-toggle{display:inline-block; Ширина: 35px; Высота: 20px; Положение: относительное; Вертикальное-выравнивание: среднее}.navi-меню-переключение: до,.navi-меню-переключение: после,.navi-menu-тумблер {фон: #777; Содержимое: ''; Дисплей: блок; Ширина: 26px; Высота: 3px; Положение: абсолютное; Граница-радиус: 5px; Слева: 0;-webkit-переход: все легко. 5s;-moz-переход: все легко. 5s;-МС-переход: все легкость. 5s; Переход: все легкость. 5s}.navi-меню-переключение: до {top:0}.navi-menu-toggle span{top:8px}.navi-меню-переключение: после {top:16px}.widget-menu-checkbox:check ~.navi-menu-toggle-bar>.navi-menu-toggle>span {непрозрачность: 0}.widget-menu-checkbox:check ~.navi-menu-toggle-bar>.navi-меню-переключение: до {-webkit-преобразование: translateY(8px) поворот (45deg);-moz-преобразование: translateY(8px) поворот (45deg);-ms-transform:translateY(8px) rotate(45deg); translateY: translateY(8px) rotate(45deg)}.widget-menu-checkbox:check ~.navi-menu-toggle-bar>.navi-меню-переключение: после {-webkit-преобразование: translateY(-8px) поворот (-45deg);-moz-преобразование: translateY(-8px) поворот (-45deg);-ms-transform:translateY(-8px) rotate(-45deg); translateY(-8px) rotate(-45deg)}.navi-menu-item{display:block! Важно; Текст-выравнивание: слева! Важно}.navi-меню-пункт>.navi-menu-link{border-bottom:1px solid # DDD}.navi-menu-item-children {bread-left:20px;border-bottom:1px solid # DDD}.navi-menu-has-children>.navi-menu-link: после {display:none}.navi-menu-list{display:block! Важно; Максимальная высота: 0; Перелив: скрытый;-webkit-переход: все легкость. 5s;-moz-переход: все легко. 5s;-МС-переход: все легкость. 5s; Переход: все легкость. 5s}.widget-menu-checkbox:check ~.navi-menu-list{max-height:600px}.navi-menu-children {ширина: Авто; Положение: статическое; Дисплей: block}.widget-галерея-радио {display:none}. Этикетка r-галерея {Курсор: указатель}.v-slide,.h-slide {положение: относительное; Перелив: скрытый}.v-slide. Галерея-nav {позиция: Абсолютная; Верх: 0; Низ: 0; Справа: 0}.h-slide. Галерея-nav{margin-top:10px}. Слайд. Галерея-pic{overflow:hidden;text-align:center; Шрифт-Размер: 0}. Слайд. Галерея-{положение: относительное; Белое-пространство: nowrap; Перелив: скрытый; Линия-Высота: 0}. Слайд. Галерея-for. Галерея-pic{z-индекс: 0; Положение: относительное; Ширина: 100%; Дисплей: Встроенный-блок; Линия-Высота: 20px}. Галерея-for. Галерея-Рисунок> этикетка {положение: абсолютное; Ширина: 20%; Верх: 0; Низ: 0; Вертикальное выравнивание: среднее}. Галерея-for. Галерея-картинка> этикетка: до {Содержание: ''; Позиция: Абсолютная; Верх: 0; Низ: 0; Высота: 30px; Линия-Высота: 30px; Запас: авто; шрифт-Вес: 700; Шрифт-Размер: 20px; Цвет: # DDD; Дисплей: нет; Текст-тень: 0 1px #333}. Галерея-для: hover. Галерея-Рисунок> этикетка: до {дисплей: блок}. Галерея-for. Галерея-pic> этикетка: hover:before {цвет: #333}. Галерея-for. Галерея-Фото>. Прев {слева: 0}. Галерея-for. Галерея-Фото>. Пред: до {содержание: '2329'}. Галерея-for. Галерея-Фото>. Далее {Справа: 0}. Галерея-for. Галерея-Фото>. Далее: перед {Справа: 0; Содержимое: '232a'}. Слайд. Галерея-nav. Галерея-pic {непрозрачность:.5; Высота: авто! Важно}. Галерея-nav. Галерея-ярлык {размер коробки: граница-коробка; Граница-радиус: 3px; Дисплей: блок; Фон: # FFF; Перелив: скрытый}. V-образная Горка. Галерея-nav. Галерея-pic label{margin:0 10px}.h-slide. Галерея-nav{white-space:nowrap}.h-slide. Галерея-nav. Галерея-pic{display:inline-block;margin-right:10px}.h-slide. Галерея-nav. Галерея-pic label{margin:0 10px 0 0}.v-slide. Галерея-pic *,.h-slide. Галерея-pic * {шрифт-Размер: 14px; Вертикальная-выравнивание: средняя}.v-slide. Галерея-for. Галерея-Фото: раньше,.h-slide. Галерея-для. Галерея-Фото: до {Содержание: ''; Дисплей: встроенный блок; Высота: 100%; Вертикальная-выровнение: средняя}. Галерея-nav. Галерея-pic img{max-Ширина: нет; Маржа-слева:-100%; Маржа-справа:-100%}. Галерея-pic img{max-Ширина: 100%;max-Высота: 100%}.r-gallery.v-flat {высота: Авто! Важно}. V-образный вырез. Галерея-pic {линия-Высота: 0}. V-образный вырез. Галерея-pic img{display:block}. Слайд. Галерея-точки {дисплей: нет! Важно; Текст-выравнивание: центр; Высота: 30px}. Надпись «Галерея-точки» {дисплей: встроенный блок; Ширина: 14px; Текст-выравнивание: центр}. Надпись «Галерея-точки»: до {размер шрифта: 30px; Высота линии: 30px; Содержимое: '2022'; Текст-выравнивание: центр; Непрозрачность:.25; Цвет: #333;-webkit-шрифт-сглаживание: антиализационный}. Слайд. Галерея-фото,. Галерея-точка этикетка: до {-webkit-переход: все. 5s легкость в использовании. 1s; Переход: все. 5s легкость в использовании. 1s}@ media только экран и (максимальная ширина: 768px){.widget-галерея {min-Высота: начальная! Важно}.v-slide. Галерея-for,.h-slide. Галерея-для {положения: relative}.v-slide. Галерея-nav,.h-slide. Галерея-nav{display:none}.v-slide. Галерея-для {margin-right:0! Важно}.v-slide,.h-slide {высота: Авто! Важно}. Слайд. Галерея-точки {дисплей: блок! Важно}. Галерея-для. Галерея-Рисунок {высота: Авто! Важно}. Галерея-для. Галерея-pic img{max-Высота: нет}. Галерея-for. Галерея-Фото> этикетка: до {дисплей: блок; Цвет: #333}.widget-галерея-радио: nth-of-type(1): проверено ~. Галерея-точка этикетка: nth-of-type(1): до,.widget-галерея-радио: nth-of-type(2): проверено ~. Галерея-точка этикетка: nth-of-type(2): до,.widget-галерея-радио: nth-of-type(3): проверено ~. Галерея-точка этикетка: nth-of-type(3): до,.widget-галерея-радио: nth-of-type(4): проверено ~. Галерея-точка этикетка: nth-of-type(4): до,.widget-галерея-радио: nth-of-type(5): проверено ~. Галерея-точка этикетка: nth-of-type(5): до,.widget-галерея-радио: nth-of-type(6): проверено ~. Галерея-точки этикетки: nth-of-type(6): до,.widget-галерея-радио: nth-of-type(7): проверено ~. Галерея-точка этикетка: nth-of-type(7): до,.widget-галерея-радио: nth-of-type(8): проверено ~. Галерея-точка этикетка: nth-of-type(8): до,.widget-галерея-радио: nth-of-type(9): проверено ~. Галерея-точка этикетка: nth-of-type(9): до,.widget-галерея-радио: nth-of-type(10): проверено ~. Галерея-точка этикетка: nth-of-type(10): до,.widget-галерея-радио: nth-of-type(11): проверено ~. Галерея-точки этикетки: nth-of-type(11): до,.widget-галерея-радио: nth-of-type(12): проверено ~. Галерея-точки этикетки: nth-of-type(12): до,.widget-галерея-радио: nth-of-type(13): проверено ~. Галерея-точки этикетки: nth-of-type(13): до,.widget-галерея-радио: nth-of-type(14): проверено ~. Галерея-точки этикетки: nth-of-type(14): до,.widget-галерея-радио: nth-of-type(15): проверено ~. Галерея-точка этикетка: nth-of-type(15): до,.widget-галерея-радио: nth-of-type(16): проверено ~. Галерея-точки этикетки: nth-of-type(16): до,.widget-галерея-радио: nth-of-type(17): проверено ~. Галерея-точки этикетки: nth-of-type(17): до,.widget-галерея-радио: nth-of-type(18): проверено ~. Галерея-точки этикетки: nth-of-type(18): до,.widget-галерея-радио: nth-of-type(19): проверено ~. Галерея-точки этикетки: nth-of-type(19): до,.widget-галерея-радио: nth-of-type(20): проверено ~. Галерея-точки этикетки: nth-of-type(20): до,.widget-галерея-радио: nth-of-type(21): проверено ~. Галерея-точка этикетка: nth-of-type(21): до,.widget-галерея-радио: nth-of-type(22): проверено ~. Галерея-точка этикетка: nth-of-type(22): до,.widget-галерея-радио: nth-of-type(23): проверено ~. Галерея-точки этикетки: nth-of-type(23): до,.widget-галерея-радио: nth-of-type(24): проверено ~. Галерея-точки этикетки: nth-of-type(24): до,.widget-галерея-радио: nth-of-type(25): проверено ~. Галерея-точка этикетка: nth-of-type(25): до,.widget-галерея-радио: nth-of-type(26): проверено ~. Галерея-точки этикетки: nth-of-type(26): до,.widget-галерея-радио: nth-of-type(27): проверено ~. Галерея-точки этикетки: nth-of-type(27): до,.widget-галерея-радио: nth-of-type(28): проверено ~. Галерея-точки этикетки: nth-of-type(28): до,.widget-галерея-радио: nth-of-type(29): проверено ~. Галерея-точки этикетки: nth-of-type(29): до,.widget-галерея-радио: nth-of-type(30): проверено ~. Галерея-точка этикетка: nth-of-type(30): до,.widget-галерея-радио: nth-of-type(31): проверено ~. Галерея-точка этикетка: nth-of-type(31): до,.widget-галерея-радио: nth-of-type(32): проверено ~. Галерея-точки этикетки: nth-of-type(32): до,.widget-галерея-радио: nth-of-type(33): проверено ~. Галерея-точки этикетки: nth-of-type(33): до,.widget-галерея-радио: nth-of-type(34): проверено ~. Галерея-точки этикетки: nth-of-type(34): до,.widget-галерея-радио: nth-of-type(35): проверено ~. Галерея-точки этикетки: nth-of-type(35): до,.widget-галерея-радио: nth-of-type(36): проверено ~. Галерея-точки этикетки: nth-of-type(36): до,.widget-галерея-радио: nth-of-type(37): проверено ~. Галерея-точка этикетка: nth-of-type(37): до,.widget-галерея-радио: nth-of-type(38): проверено ~. Галерея-точки этикетки: nth-of-type(38): до,.widget-галерея-радио: nth-of-type(39): проверено ~. Надпись «Галерея-точки»: nth-of-type(39): до {непрозрачность: 1}.widget-image img{vertical-align:middle}.widget-video .ytvideo {высота: 100%; Погрешность: 0 авто; Вертикальное выравнивание: среднее; Текст-выравнивание: центр; Положение: относительное; Перелив: скрытый; Дисплей: гибкий; Обоснованное содержание: центр; Выравнивание-элементы: центр; Фон: #000}.widget-video. Ytvideo img{min-width:200px}.widget-video. Ytvideo a {дисплей: блок; Ширина: 100%}.widget-video. Ytvideo a: после {содержание: "\ A0 \ 25BA"; Положение: абсолютное; Ширина: 78px; Высота: 55px; Слева: 0; Верх: 0; Справа: 0; Низ: 0; Запас: авто; Граница-радиус: 15px / 45px 45px 45px 45px; Цвет: # fff; Фон: rgba(0,0,0,.6); Размер шрифта: 24px; Высота линии: 55px; Курсор: указатель; Переход: все. 3s ease-in-out}.widget-video. Ytvideo: hover a:after{background:# CC181E}
. Макет-контейнер>. Макет-Мобильный {дисплей: нет;}@ медиа (максимальная ширина: 768px){. Макет-контейнер>. Макет-Мобильный {дисплей: блок;}. Макет-контейнер>. Макет {дисплей: нет;}. Макет-контейнер>. Layout-mobile.empty-layout {дисплей: нет;} долл. США. Раскладка клавиатуры-контейнер>. Layout-mobile.empty-layout ~. Раскладка клавиатуры {display: блок ;}}# раскладка клавиатуры-1. Сетка {ширина: 960px # layout-1{background-изображение: url(https://pg-cdn-a2.datacaciques.com/00/MTE4OTI0/18/12/12/073s088bwm3a6625/5d734699d34a87d5.jpg_.webp);background-repeat:no-repeat;background-позиция: center top;border-top:0px solid # 1a1a1a;border-right:0px solid # 1a1a1a;border-bottom:0px solid # 1a1a1a;border-left:0px solid # 1a1a1a;}.old-ie # layout-1{background-image:url(https://pg-cdn-a2.datacaciques.com/00/MTE4OTI0/18/12/12/073s088bwm3a6625/5d734699d34a87d5.jpg_.webp);background-repeat:no-repeat;background-position:center top;}# widget-text-12{background-color:transparent; граница-справа: 2px solid # 3b3a3b; Граница-снизу: 2px solid # 3b3a3b; Граница-слева: 2px solid # 3b3a3b; Граница-сверху-левый-радиус: 0; граница-верхняя-правая-радиус: 0; Граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 20px; Подкладка-правая: 40px; Подкладка-низ: 20px; Подкладка-слева: 0px; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0;}# widget-gallery-14. Галерея-nav. Галерея-pic этикетка {ширина: 120px; Высота: 90px;}# widget-gallery-14 {непрозрачность: 1; Z-индекс: 1; Фон-цвет: прозрачный; Граница-Справа: 2px solid # 3b3a3b; граница слева: 2px solid # 3b3a3b; Граница-сверху-слева-радиус: 0; Граница-сверху-справа-радиус: 0; Граница-снизу-справа-радиус: 0; граница-Нижний-левый-радиус: 0; Подкладка-верх: 15px; Подкладка-Справа: 10px; Подкладка-низ: 10px; Подкладка-слева: 10px; Верхняя часть: 0;margin-справа: 0;margin-снизу: 0;margin-слева: 0;text-align:left;}# widget-gallery-14. V-slide. Галерея-для {margin-right:130px;}# widget-gallery-14. V-slide. Галерея-for. Галерея-pic {высота: 290px # widget-gallery-14. V-slide. Галерея-nav {ширина: 120px;}# widget-text-17 {цвет фона: Прозрачный; Граница-верх-левый-радиус: 0; Граница-верх-правый-радиус: 0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 10px; подкладка-слева: 0; Верхняя часть: 0; Правая часть: 0; Нижняя часть: 0; Левая часть: 0; Граница-правая: 2px твердая # 3b3a3b; граница-дно: 0px solid #333333; Граница-слева: 2px solid # 3b3a3b;}# widget-text-19 {фон-цвет: прозрачный; Граница-справа: 2px solid # 3b3a3b; Граница-дно: 2px твердый прозрачный; border-left:2px solid # 3b3a3b;border-top-left-radius:0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 30px; Подкладка-правая: 20px; Подкладка-Нижняя: 40px; подкладка-слева: 30px; Маржа-верх: 0; Маржа-справа: 0; Маржа-низ: 0; Маржа-слева: 0;}# widget-text-20 {фоновая сторона-Цвет: прозрачный; граница-Справа: 2px solid # 3b3a3b; Граница-снизу: 0px solid #333333; Граница-слева: 2px solid # 3b3a3b; Граница-сверху-слева-радиус: 0; граница-верхняя-правая-радиус: 0; Граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-нижняя часть: 0; Подкладка-слева: 0; Верхняя часть: 0; Правая часть: 0; Нижняя часть: 0; Левая часть: 0;}. Ряд: до,. Строка: после {Отображение: Таблица; Содержимое: ';}. Строка: после {clear: оба;}@ media (максимальная ширина: 767px){. Ширина col-fix {ширина: Авто! Важно;}.col-offset-fix{margin-left:0! Важно;}[класс ^ = "col-"]{мин-Высота: начальная! Важно; Запас-низ: 10px;}. Строка-офсетная-Фиксация {маржа-топ: 0! Важно;} @ media (минимальная ширина: 768px){. Ширина col-fix{float:left;}. Мульти-widget-fix .widget{float:left;}.col-1,.col-2,.col-3,.col-4,.col-5,.col-6,.col-7,.col-8,.col-9,.col-10,.col-11,.col-12,.col-13,.col-14,.col-15,.col-16,.col-17,.col-18,.col-19,.col-20,.col-21,.col-22,.col-23,.col-24 {поплавок: Слева;}.col-1 {ширина: 4.166666666666667%;}.col-offset-1{margin-left:4.166666666666667%;}.col-2 {ширина: 8.333333333333334%;}.col-offset-2{margin-left:8.333333333333334%;}.col-3 {ширина: 12.5%;}.col-offset-3{margin-left:12.5%;}.col-4 {ширина: 16.666666666666668%;}.col-offset-4{margin-left:16.666666666666668%;} . Col-5 {ширина: 20.833333333333332%;}.col-offset-5{margin-left:20.833333333333332%;}.col-6 {ширина: 25%;}.col-offset-6{margin-left:25%;}.col-7 {ширина: 29.166666666666668%;}.col-offset-7{margin-left:29.166666666666668%;}.col-8 {ширина: 33.333333333333336%;}.col-offset-8{margin-left:33.333333333333336%;}.col-9 {ширина: 37.5%;}.col-offset-9{margin-left:37.5%;}.col-10 {ширина: 41.666666666666664%;}.col-offset-10{margin-left:41.666666666666664%;}.col-11 {ширина: 45.833333333333336%;}.col-offset-11{margin-left:45.833333333333336%;}.col-12 {ширина: 50%;}.col-offset-12{margin-left:50%;}.col-13 {ширина: 54.166666666666664%;} . Col-offset-13{margin-left:54.166666666666664%;}.col-14 {ширина: 58.333333333333336%;}.col-offset-14{margin-left:58.333333333333336%;}.col-15 {ширина: 62.5%;}.col-offset-15{margin-left:62.5%;}.col-16 {ширина: 66.66666666666667%;}.col-offset-16{margin-left:66.66666666666667%;}.col-17 {ширина: 70.83333333333333%;}.col-offset-17{margin-left: 70.83333333333333%;}.col-18 {ширина: 75%;}.col-offset-18{margin-left:75%;}.col-19 {ширина: 79.16666666666667%;}.col-offset-19{margin-left:79.16666666666667%;}.col-20 {ширина: 83.33333333333333%;}.col-offset-20{margin-left:83.33333333333333%;}.col-21 {ширина: 87.5%;}.col-offset-21{margin-left:87.5%;} . Col-22 {ширина: 91.66666666666667%;}.col-offset-22{margin-left:91.66666666666667%;}.col-23 {ширина: 95.83333333333333%;}.col-offset-23{margin-left:95.83333333333333%;}.col-24 {ширина: 100%;}.col-offset-24{margin-left:100%} # layout-1. Сетка {ширина: 960px # layout-1{background-изображение: url(https://pg-cdn-a2.datacaciques.com/00/MTE4OTI0/18/12/12/073s088bwm3a6625/5d734699d34a87d5.jpg_.webp);background-repeat:no-repeat;background-позиция: center top;border-top:0px solid # 1a1a1a;border-right:0px solid # 1a1a1a;border-bottom:0px solid # 1a1a1a;border-left:0px solid # 1a1a1a;}.old-ie # layout-1{background-image:url(https://pg-cdn-a2.datacaciques.com/00/MTE4OTI0/18/12/12/073s088bwm3a6625/5d734699d34a87d5.jpg_.webp);background-repeat:no-repeat;background-position:center top;}# widget-gallery-13. Галерея-nav. Галерея-pic этикетка {ширина: 120px; Высота: 90px;}# widget-gallery-13 {непрозрачность: 1; Z-индекс: 1; Фон-цвет: прозрачный; Граница-Справа: 2px solid # 3b3a3b; граница слева: 2px solid # 3b3a3b; Граница-сверху-слева-радиус: 0; Граница-сверху-справа-радиус: 0; Граница-снизу-справа-радиус: 0; граница-Нижний-левый-радиус: 0; Подкладка-верх: 15px; Подкладка-Справа: 10px; Подкладка-низ: 10px; Подкладка-слева: 10px; Верхняя часть: 0;margin-справа: 0;margin-снизу: 0;margin-слева: 0;text-align:left;}# widget-gallery-13. V-slide. Галерея-для {margin-right:130px;}# widget-gallery-13. V-slide. Галерея-for. Галерея-pic {высота: 290px # widget-gallery-13. V-slide. Галерея-нав {ширина: 120px # widget-text-14 {фон-цвет: прозрачный; Граница-справа: 2px solid # 3b3a3b; Граница-низ: 2px solid # 3b3a3b; Граница-слева: 2px solid # 3b3a3b;border-top-left-radius:0;border-top-right-radius:0;border-bottom-right-radius:0; граница-Нижний-левый-радиус: 0; Подкладка-верх: 20px; Подкладка-Справа: 40px; Подкладка-низ: 20px; Подкладка-слева: 0px; Верхняя часть: 0;margin-справа: 0;margin-снизу: 0;margin-слева: 0;border-сверху: undefined;}# widget-text-15{background-Цвет: прозрачный; border-Справа: 2px solid # 3b3a3b;border-bottom:0px solid #333333;border-left:2px solid # 3b3a3b;border-top-left-radius:0; граница-верхняя-правая-радиус: 0; Граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-низ: 0; Подкладка-слева: 0; Верхняя часть: 0; Правая часть: 0; Нижняя часть: 0; Левая часть: 0;}# widget-text-16 {фон-цвет: прозрачный; Граница-справа: 2px solid # 3b3a3b; Граница-низ: 2px solid transparent; Граница-слева: 2px solid # 3b3a33b; граница-верхняя-левая-радиус: 0; Граница-верхняя-правая-радиус: 0; Граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; подкладка-верх: 30px; Подкладка-Справа: 20px; Подкладка-низ: 40px; Подкладка-слева: 30px; Верхняя часть: 0; Верхняя часть-справа: 0; Верхняя часть-низ: 0;margin-left:0;}# widget-text-18{background-Цвет: прозрачный; border-top-left-radius:0;border-top-right-radius:0; граница-нижняя-правая-радиус: 0; Граница-нижняя-левая-радиус: 0; Подкладка-верх: 0; Подкладка-правая: 0; Подкладка-Нижняя: 10px; подкладка-слева: 0; Верхняя часть: 0; Правая часть: 0; Нижняя часть: 0; Левая часть: 0; Граница-правая: 2px твердая # 3b3a3b; граница-дно: 0px solid #333333; Граница-слева: 2px solid # 3b3a3b;}
. Dc_tracker_img {дисплей: нет;}.dc_tracker_img: последний тип {дисплей: блок;}p: пустой + hr {дисплей: нет;}hr + span.ebay,hr + *>span.ebay {дисплей: нет;}








Вопросы еще не задавались...
-
Amperage2-40A
-
Fuse TypeMini Blade
-
TypeCar Fuse
-
Вес логистики0.250
-
Индивидуальное изготовлениеДа
-
Каждая упаковка300
-
МатериалZINC
-
Минимальная единица измерения100000015
-
Название брендаНет
-
Продано Вsell_by_lot
-
ПроисхождениеКитай
-
Размер логистики - высота (см)10
-
Размер логистики - длина (см)30
-
Размер логистики - ширина (см)20
-
СертификацияЕвропейский сертификат соответствия