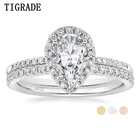
Кольца женские свадебные из серебра 925 пробы с фианитом 25CT 




TIGRADE Official Store - Надежность 96.25%
Более 6551 подписчиков, дата открытия магазина 31.07.2013
- Положительные оценки: 97% (4252)
- Соответствие описанию: 96%
- Отвечает на сообщения: 96%
- Скорость отправки: 96%
Последнее обновление: 09.03.2022
Услуги гравировки на заказ
При необходимости нажмите на следующую картинку






. Aplus-v2. Модуль запуска {Максимальная ширина: aplus-v2 пикселей; Маржа-слева: Авто; Маржа-справа: Авто; Прокладка-сверху: 15 пикселей; Прокладка-снизу: 15 пикселей; } .. Коврик-текст-контейнер {маржа-слева: Авто; Маржа-справа: авто; Текст-выравнивание: Оправдание; -moz-текст-выравнивание-последний: центр; text-align-last: center; } .aplus-v2. Коврик-текст-центр {текст-выравнивание: центр; } .aplus-v2. Пусковая панель-текст-слева-оправдать {текст-выровнять: оправдать; -moz-текст-выровнять-последний: слева; Текст-выровнять-последний: слева; } html[dir = 'rtl '] .aplus-v2. Коврик-текст-влево-оправдать {текст-выровнять: оправдать; -moz-текст-выровнять-последний: вправо; Текст-выровнять-последний: вправо; } .aplus-v2. Коврик-видеоконтейнер {ширина: 100%; } .aplus-v2. Лончпад-модуль-видео. AplusAiryVideoPlayer {маржа-слева: auto; Маржа-справа: auto; Прокладка-снизу: 25 пикселей; } .aplus-v2. Лончпад-модуль-три стека. Коврик-модуль-Штабелируемый-столбец {дисплей: встроенный блок; Ширина: 32%; Вертикальное выравнивание: сверху; Прокладка-слева: 10px; Прокладка-справа: 10px; } .aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный контейнер {дисплей: Таблица; Выравнивание текста: центр; Маржа-слева: Авто; Маржа-справа: auto; } .aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный контейнер img { max-width: none; } .aplus-v2. Лончпад-модуль-три стека. Лончпад-модуль-три-стек-блок {маржа-низ: 14 пикселей; } .aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный {дисплей: Таблица-подпись; Сторона подписи: снизу; } .aplus-v2. Коврик-колонна-контейнер {вертикальное выравнивание: среднее; } .aplus-v2. Пусковая площадка-столбец-изображение-контейнер {ширина: 34.5%; } .aplus-v2. Коврик-столбец-текст-контейнер {ширина: 64.5%; Прокладка: 0 aplus-v2 пикселей; } .. Лончпад-модуль-слева-изображение. Коврик-столбец-текст-контейнер {подкладка-вправо: 0; } .aplus-v2. Модуль запуска-справа-изображение. Коврик-столбец-текст-контейнер {подкладка-слева: 0; } .aplus-v2. Launch chpad-about-the-Launch h5 { font-weight: normal; font-style: italic; } .aplus-v2. Лончпад-faq h2 {цвет: # ffa500; } .aplus-v2. Лончпад-модуль-человек-блок {маржа-дно: 10 пикселей;}
. Aplus-v2 {дисплей: блок; Маржа-слева: Автоматическая; Маржа-справа: Автоматическая; Обертка слов: разрыв-слово; Переполнение-обертка: разрыв-слово; Слово-разрыв: break-word; } /* отменить это для технических спецификаций, потому что это нарушает расположение таблицы */ .aplus-v2. Aplus-стандарт. Aplus-tech-spec-table { word-break: инициал; } .aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {text-align: наследовать; Дисплей: блок; Маржа-справа: auto; Маржа-слева: auto;} .aplus-v2. Aplus-standard. Aplus-module.mo dule-1, .aplus-v2. Aplus-standard. Aplus-module.mo dule-2, .aplus-v2. Aplus-standard. Aplus-module.mo dule-3, .aplus-v2. Aplus-standard. Aplus-module.mo dule-4, .aplus-v2. Aplus-standard. Aplus-module.mo dule-6, .aplus-v2. Aplus-standard. Aplus-module.mo dule-7, .aplus-v2. Aplus-standard. Aplus-module.mo dule-8, .aplus-v2. Aplus-standard. Aplus-module.mo dule-9, .aplus-v2. Aplus-standard. Aplus-module.mo dule-10, .aplus-v2. Aplus-standard. Aplus-module.mo dule-11, . Aplus-v2. Aplus-стандарт. Aplus-module.mo dule-12 {подкладка-низ: 12 пикселей; Маржа-низ: 12 пикселей;} .aplus-v2. Aplus-стандарты. Aplus-модуль: last-child{border-bottom:none} .aplus-v2. Aplus-standard. Aplus-module {min-width:979px;} /* aplus css необходимо переопределить aui на странице сведений */ .aplus-v2. Aplus-стандартный. Aplus-модуль Таблица. Aplus-chart.a-bordered.a-вертикальные полосы {кайма: нет;} .aplus-v2. Таблица aplus-standard. Aplus-module. Aplus-chart.a-bordered.a-вертикальные полосы td {background:none;} .aplus-v2. Aplus-стандартный. Aplus-модуль Таблица. Aplus-chart.a-bordered.a-вертикальные полосы td. Выбрано {цвет фона: # ffd;} .aplus-v2. Таблица aplus-standard. Aplus-module. Aplus-chart.a-bordered.a-вертикальные полосы td:first-child {background:# f7f7f7; font-weight:bold;} .aplus-v2. Таблица aplus-standard. Aplus-module. Aplus-chart.a-bordered.a-вертикальные полосы tr th {background:none; border-right:none;} .aplus-v2. Aplus-стандарт. Aplus-модуль настольный. Aplus-chart.a-граничный tr td,.aplus-v2. Aplus-стандарт. Aplus-Таблица модулей. Aplus-chart.a-граничный tr th {border-bottom:1px пунктирный #999;} /* A + шаблон-общий модуль CSS */ .aplus-v2. Aplus-стандарт. Apm-top {высота: 100%; Вертикальное выравнивание: top;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-top {народ-слева: 0px; Прокладка-справа: 3px} .aplus-v2. Aplus-стандарт. Apm-center {высота: 100%; ВЕРТИКАЛЬ-выравнивание: средний; Выравнивание текста: центр;} .aplus-v2. Aplus-стандарт. Apm-row {ширина: 100%; Дисплей: встроенный блок;} .aplus-v2. Aplus-стандарт. Apm-wrap {ширина: 100%;} .aplus-v2. Aplus-стандарт. Apm-fixed-width {width:969px;} .aplus-v2. Aplus-стандарт. Apm-floatleft {float:left;} html[dir = 'rtn'] .aplus-v2. Aplus-стандарт. Apm-floatleft {float:right;} .aplus-v2. Aplus-стандарт. Apm-floatright {float:right;} html[dir = 'rtn'] .aplus-v2. Aplus-стандарт. Apm-floatright {float:left;} .aplus-v2. Aplus-стандарт. Apm-floatnone {float:none;} .aplus-v2. Aplus-стандарт. Apm-расстояние img {border:none;} .aplus-v2. Aplus-стандарт. Apm-leftimage {float:left; display:block; Border- right:20px; Border- bottom:10px;width: 300px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-leftimage {float: right; Border- right: 0px; Border- left:20px;} .aplus-v2. Aplus-стандарт. Apm-centerimage {выравнивание текста: центр; Ширина: aplus-v2 пикселей; Дисплей: блок; Нижняя часть маржи: 10 пикселей;} .. Aplus-стандарт. Apm-centerthirdcol {min-width:359px; display:block} .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul, .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {маржа-слева: 334px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul, html[dir = 'rtl] .aplus-v2. Aplus-стандарт. Apm-центральный тридкол ol {маржа-слева: 0px; Маржа-справа: 334px;} .aplus-v2. Aplus-стандарт. Apm-right thirdcol {float:right; width:230px; Нарост-слева: 30 пикселей; Border- left:30px; border-left:1px solid # dddddd;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-right thirdcol {float: left; Нарост-слева: 0px; Нарост-справа: 30 пикселей; Запас-слева: 0 пикселей; Запас-Справа: 30 пикселей; Бордюр-слева: 0 пикселей; бордюр-справа: 1px solid # dddddd;} .aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {width:709px; display:block;} .aplus-v2. Aplus-стандарт. Apm-lefthalfcol {ширина: 480px; Прокладка-вправо: 30 пикселей; Дисплей: блок; Поплавок: влево;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-lefthalfcol {подкладка-слева: 30 пикселей; Поплавок: справа;} .aplus-v2. Aplus-стандарт. Apm-right thalfcol {width:480px; display:block; float:left;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-right thalfcol {float:right;} .aplus-v2. Aplus-стандарт. Apm-eventhirdcol {width:300px; display:block;} .aplus-v2. Aplus-стандарт. Apm-eventhirdcol-Таблица {расстояние между границами: 0px 0px; border-коллапс: коллапс;} .aplus-v2. Aplus-стандарт. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;} .aplus-v2. Aplus-стандарт. Apm-fourthcol {width:220px; float:left;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-fourthcol {float:right;} .aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-image {положение: относительное;} .aplus-v2. Aplus-стандарт. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;} .aplus-v2. Aplus-стандарт. Apm-fourthcol-table {border-расстояние: 0px 0px; border-коллапс: коллапс;} .aplus-v2. Aplus-стандарт. Apm-fourthcol-table tr td {vertical-align: top;} .aplus-v2. Aplus-стандарт. Apm-listbox {ширина: 100%;} .aplus-v2. Aplus-стандарт. Apm-iconheader {float:left; Нарост-слева: 10px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-iconheader {float:right; Нарост-влево: 0px; Нарост-вправо: 10px} .aplus-v2. Aplus-стандарт. Apm-расстояние ul:last-child,.aplus-v2. Aplus-стандарт ol:last-child {маржа-низ: 0! Важно;} .aplus-v2. Aplus-стандарт. Apm-расстояние ul,.aplus-v2. Aplus-стандарт ol {подкладка: 0! Важно;} .aplus-v2. Aplus-стандарт. Apm-расстояние ul {маржа: 0 0 18 пикселей 18 пикселей! Важно;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-расстояние ul {маржа: 0 18px 18px 0! Важно;} .aplus-v2. Aplus-стандарт. Apm-расстояние ul li,.aplus-v2. Aplus-standard ol li {word-wrap:break-word; Маржа: 0! Важно;} .aplus-v2. Aplus-стандарт. Apm-расстояние ul li {маржа: 0! Важно;} /* A + шаблон-модуль 1 Sepcific CSS */ .aplus-v2. Aplus-стандарт. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;} /* A + шаблон-модуль 2/3 специфический CSS */ .aplus-v2. Aplus-стандарт. Apm-sidemodule {выравнивание текста: слева; Маржа: 0 авто; Ширина: 970px; Прокладка: 0; Цвет фона: # ffffff; Положение: относительное;} .aplus-v2. Aplus-стандарт. Apm-сидемодул {выравнивание текста: наследование;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {положение: относительное; Дисплей: Таблица-ячейка; Вертикальное выравнивание: средний; Подкладка-слева: 40 пикселей; Высота: 300 пикселей; Максимальная высота: 300 пикселей;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-textright {подкладка-слева: 0px; Подкладка-Справа: 40px;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-textleft {положение: относительное; Дисплей: Таблица-ячейка; ВЕРТИКАЛЬ-выравнивание: средний; Высота: 300 пикселей; Макс-Высота: 300 пикселей;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-textleft {нарост-слева: 0px;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {положение: относительное; Поплавок: слева; Дисплей: блок;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {float:right;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {положение: относительное; Плавающий: вправо; Дисплей: блок;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {float:left;} /* A + шаблон-модуль 4 специфических CSS */ .aplus-v2. Aplus-standard. Aplus-module.mo dule-4 th {нарост: 0px; Прокладка-справа: 30 пикселей; Ширина: пикселей;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Aplus-module.mo dule-4 th {подкладка-слева: 30 пикселей; Подкладка-Справа: 0px;} .aplus-v2. Aplus-standard. Aplus-module.mo dule-4 th:last-of-type {finish-right: 0px;} html[dir = 'rtl'] .aplus-v2. Aplus-стандарт. Aplus-модуль. Mo dule-4 th: последний тип {Подкладка-слева: 0px} /* A + шаблон-модуль 5 специфических CSS */ .aplus-v2. Aplus-стандарт. Apm-tablemodule {выравнивание текста: слева; Маржа: 0 авто; Ширина: 970px; Дисплей: Таблица;} .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; width: 970px; left:4%; Таблица-компоновка: фиксированная} .aplus-v2. Aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Народ: 8px 14px 6px! Важно; Цвет фона: # f7f7f7; Вес шрифта: нормальный; Цвет: #626262; Плавающий: нет! Важно; Маржа Справа: 0; Выравнивание текста: центр; Ширина: aplus-v2 пикселей;} .. Aplus-standard tr.apm-tablemodule-keyvalue td {finish-top:8px! Важно; Обивка-слева: 14 пикселей; Обивка-низ: 8 пикселей; Обивка-верх: 1px сплошной # dddddd; Обивка-низ: 1px сплошной # dddddd; Выравнивание текста: центр; Ширина: наследство! Важно} .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell.select {цвет фона: # fff5ec;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell span {word-wrap:break-word;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-изображение {цвет фона: # FFFFFF; Подкладка: 0! Важно; Выравнивание текста: центр; Перелив: скрытый; Вертикальное выравнивание: низ;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;} .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table {border- bottom: 6px! Важно;} .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-table th {finish-bottom:8px; text-align:center;} .aplus-v2. Aplus-стандарт. Apm-Проверено {выравнивание текста: центр;} /* A + шаблон-модуль 6 специфических CSS */ .aplus-v2. Aplus-стандарт. Apm-hovermodule {выравнивание текста: слева; Маржа: 0 авто; Ширина: 970px; Прокладка: 0; Цвет фона: # ffffff; Положение: относительное;} .aplus-v2. Aplus-стандарт. Apm-hovermodule {выравнивание текста: наследование;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-slide {background-color:# ffffff; width:970px; height:300px;} .aplus-v2. Aplus-стандарт. Apm-ховермодуль-слайды-внутренний {маржа-влево: 345px; Положение: абсолютное; z-индекс: 25;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-ховермодуль-слайды-внутренний {маржа-влево: 0px; Маржа-вправо: 345px;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecotrol {народ-топ: 14px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-hovermodule-slidecotrol {left: 0px; right:345px;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage {вертикальное выравнивание: сверху; Дисплей: встроенный блок; Ширина: 80 пикселей; Курсор: указатель; Маржа-вправо: 35 пикселей; Прокладка: 0;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage {маржа-вправо: 0 пикселей; Маржа-влево: 35 пикселей;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-bg {цвет фона: # ffffff; Ширина: 80 пикселей; Высота: 80 пикселей;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-last {маржа-вправо: 0! Важно;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage-last {border- left:0! Важно;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a {преобразование текста: верхний регистр; Размер шрифта: 11px; Вес шрифта: жирный;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage a:hover {текст-украшение: нет; Цвет: #333333! Важно;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-smallimage img {border:1px solid #888888;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: alpha (непрозрачность = 100) ! Важно;} .aplus-v2. Aplus-стандарт. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);} .aplus-v2. Aplus-стандарт. Apm-hovermodule-image {позиция: Абсолютная; Слева: 0; z-индекс: 1;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-hovermodule-image {right:0;} /* A + Template - Module 9 конкретных CSS */ .aplus-v2. Aplus-стандарт. Aplus-модуль. Mo dule-9 th.apm-center {Padded: 0 35px 0 0; width:300px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Aplus-модуль. Mo dule-9 th.apm-center {Прокладка: 0 0 0 35 пикселей; Ширина: 300 пикселей;} .aplus-v2. Aplus-стандарт. Aplus-модуль. Mo dule-9 th.apm-center: последний тип {Прокладка: 0px;} /* A + шаблон-модуль 11/12 специфический CSS */ .aplus-v2. Aplus-стандарт. Apm-heromodule-textright {align-self:center; right:50px; Border- left:auto; Народ: 15px; Фильтр: progid: dximagetransformer. Microsoft. Градиент (начальный цвет str = # BBBBBB, конечный цвет str = # FFFFFF); Цвет фона: rgb(0,0,0); Цвет фона: rgba(0,0,0,0.7); Цвет: белый; Ширина: 250 пикселей;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-heromodule-textright {слева: 50 пикселей; Справа: auto; Маржа-слева: 0; Маржа-справа: auto;} .aplus-v2. Aplus-стандарт. Apm-heromodule-textright h3, .aplus-v2. Aplus-стандарт. Apm-heromodule-textright ul, .aplus-v2. Aplus-стандарт. Apm-heromodule-textright ol, .aplus-v2. Aplus-стандарт. Apm-heromodule-textright ul. A-list-item, .aplus-v2. Aplus-стандарт. Apm-heromodule-textright ol. A-list-элемент {цвет: белый} .aplus-v2. Aplus-стандарт. Mo dule-12. Textright {align-self:center; right:50 пикселей; Border- left:auto; МОК: 15 пикселей; Цвет: черный; width:250px; filter: progid: dximagetransformer. Microsoft. Градиент (начальный цвет str = # BBBBBB, конечный цвет str = # FFFFFF); Цвет фона: rgb (255255255); Цвет фона: rgba (255255255, 0,7);} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Mo dule-12. Textright {слева: 50 пикселей; Справа: Авто; Маржа-слева: 0; Маржа-справа: Авто;} .aplus-v2. Aplus-стандарт.mo dule-12 .apm-hero-image,.aplus-v2. Aplus-стандарт.mo dule-11. Apm-hero-image{float:none} .aplus-v2. Aplus-standard. Mo dule-12. Apm-hero-image img,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-image img {позиция: Абсолютная} .aplus-v2. Aplus-стандарт.mo dule-12 .apm-hero-текст,.aplus-v2. Aplus-стандарт.mo dule-11. Apm-hero-текст {положение: относительное} .aplus-v2. Aplus-стандарт. Mo dule-11 .aplus-модуль-контент,.aplus-v2. Aplus-стандарт. Mo dule-12 .aplus-модуль-Содержание {Минимальная высота: 300 пикселей; Дисплей: flex} /* Модуль 13 текст */ .aplus-v2. Aplus-стандарт. aplus-module-13 {Прокладка: 40px 0; Максимальная ширина: 979px; } .aplus-v2. Aplus-стандарт. aplus-module-13 .aplus-13-heading-text {подкладка-низ: 10px; } .aplus-v2. Aplus-standard .aplus-module-13 p {выравнивание текста: слева; Прокладка-снизу: 10px; } .aplus-v2. Aplus-standard .aplus-module-13 p {выравнивание текста: наследование; } @ media (максимальная ширина: aplus-v2 пикселей) { /* Основные медиа-запросы */ .. Aplus-стандарт. Acs-ux-Wrap Fix {width:100%;} .aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {ширина: 100%;} .aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;} html[dir = 'rtn'] .aplus-v2. Aplus-стандарт. Acs-ux-Wrap Fix {width:100%;} html[dir = 'rtn'] .aplus-v2. Aplus-стандарт. Aplus-модуль-обертка {width:100%;} html[dir = 'rtn'] .aplus-v2. Aplus-стандарт. Apm-leftimage {float:none;} .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul, .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {border- left: 14px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ul, html[dir = 'rtl] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol ol {маржа-слева: 0px; Маржа-справа: 14px;} /* Модуль 1 медиазапросы */ .aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {float: нет; Ширина: 100%; Маржа: 0;} .aplus-v2. Aplus-стандарт. Apm-leftimage p {дисплей: нет;} .aplus-v2. Aplus-стандарт. Apm-centerthirdcol {float:none; width:100%;} .aplus-v2. Aplus-стандарт. Apm-listbox {ширина: 100%;} .aplus-v2. Aplus-стандарт. Apm-right thirdcol {float: нет; Ширина: 100%; Бордюр-слева: нет; Подкладка: 0; Маржа: 0; Маржа-низ: 20 пикселей;} .aplus-v2. Aplus-стандарт. Apm-right thirdcol-внутренний img {дисплей: блок; Маржа: авто;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-lefttwothirdswrap {float: нет; Ширина: 100%; Маржа: 0;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-leftimage p {display:none;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-centerthirdcol {float:none; width:100%;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-listbox {width:100%;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-right thirdcol {float:none; width:100%; border-left:none; Нарост: 0; Запас: 0; Запас-низ: 20px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-right thirdcol-внутренний img {дисплей: блок; Маржа: авто;} /* Модуль 2/3 медиазапросы */ .aplus-v2. Aplus-стандарт. Apm-сидемодул {ширина: 100%; Высота: Авто;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {дисплей: блок; Маржа: 0 авто;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;} .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {дисплей: блок; Маржа: 0 авто;} .aplus-v2. Aplus-стандарт. АПМ-сидемодул. A-расстояние-средний {маржа-низ: 30 пикселей! Важно;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-сидемодул {ширина: 100%; Высота: Авто;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageleft img {дисплей: блок; Маржа: 0 авто;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15px;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-sidemodule-imageright img {дисплей: блок; Маржа: 0 авто;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. АПМ-сидемодул. A-расстояние-средний {маржа-низ: 30 пикселей! Важно;} /* модуль 4 медиазапросы */ .aplus-v2. Aplus-стандарт. Apm-fourthcol {маржа: 0; Подкладка-дно: 23px; Ширина: 100%; Поплавок: нет;} .aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-image {высота: наследовать;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-fourthcol {маржа: 0; Прокладка-дно: 23px; Ширина: 100%; Плавающий: нет;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-fourthcol. Apm-fourthcol-image {высота: наследование;} /* Модуль 5 медиазапросы */ .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {ширина: 100%;} .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {width:auto;} html[dir = 'rtl '] .aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {width:100%;} html[dir = 'rtl '] .aplus-v2. Aplus-стандарт. Apm-tablemodule-valuecell {width:auto;} /* aui hack */ .aplus-v2. Aplus-стандарт * {-moz-Размер коробки: border-box;-webkit-box-Размеры: border-box;box-size: border-box;} .aplus-v2. Aplus-стандарт. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px; Положение: относительное; Прокладка: 14px 18px;} .aplus-v2. Aplus-стандарт. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;} .aplus-v2. Aplus-стандарт. A-color-alternate-background {background-color: # f3f3f3! Важно;} .aplus-v2. Aplus-стандарт. А-секция {маржа-низ: 12 пикселей;} .aplus-v2. Aplus-стандарт. A-size-base {размер шрифта: 13 пикселей! Важно; Высота строки: 19 пикселей! Важно;} .aplus-v2. Aplus-стандарт. A-расстояние-база, .aplus-v2. Aplus-стандарт. A-ws. A-ws-расстояние-база {маржа-низ: 14 пикселей! Важно;} .aplus-v2. Aplus-стандарт. A-расстояние-большое, .aplus-v2. Aplus-стандарт. A-ws. A-ws-расстояние-Большой {маржа-низ: 22 пикселей! Важно;} .aplus-v2. Aplus-стандарт. A-расстояние-мини, .aplus-v2. Aplus-стандарт. A-ws. A-ws-расстояние-mini {маржа-низ: 6px! Важно;} .aplus-v2. Aplus-стандарт. A-расстояние-маленькое, .aplus-v2. Aplus-стандарт. A-ws. A-ws-расстояние-Малый {маржа-низ: 10 пикселей! Важно;} .aplus-v2. Aplus-стандарт a, aplus-v2. Aplus-стандарт a: посетили, .aplus-v2. Aplus-стандарт a:active, .aplus-v2. Aplus-стандарт a:link {текст-украшение: нет;} .aplus-v2. Aplus-стандарт a:hover {текст-Украшение: подчеркивание; Курсор: указатель;} .aplus-v2. Aplus-стандарт h1, aplus-v2. Aplus-стандарт h2, aplus-v2. Aplus-стандарт h3, aplus-v2. Aplus-standard h4 {семейство шрифтов: Торонто, без серифов; Тонирование текста: Оптимизация; Обивка-низ: 4px;} .aplus-v2. Aplus-стандарт h1, aplus-v2. Aplus-стандарт h2, aplus-v2. Aplus-стандарт h3, aplus-v2. Aplus-стандарт h4 {семейство шрифтов: наследовать;} .aplus-v2. Aplus-стандарт h1, aplus-v2. Aplus-стандарт h2, aplus-v2. Aplus-стандарт h3, aplus-v2. Aplus-стандарт h4, aplus-v2. Aplus-стандарт h5, aplus-v2. Aplus-стандарт h6 {подкладка: 0; Маржа: 0;} .aplus-v2. Aplus-standard h3{font-weight: bold;font-size: 17px;line-height: 1,255;} .aplus-v2. Aplus-standard h4 {font-weight: normal;font-size: 17px;line-height: 1,255;} .aplus-v2. Aplus-standard h5 {font-weight: bold;font-size: 13px;line-height: 19px;} .aplus-v2. Aplus-standard img {вертикальное выравнивание: сверху; Максимальная ширина: 100%;} .aplus-v2. Aplus-стандартная p {подкладка: 0; Маржа: 0 0 14px 0;} .aplus-v2. Aplus-standard ul li {list-style: disc;} .aplus-v2. Aplus-Стандарт ul {маржа: 0 0 18px 18px;} .aplus-v2. Aplus-standard ul, aplus-v2. Aplus-стандарт ol {Прокладка: 0;} .aplus-v2. Aplus-standard ul:last-child, .aplus-v2. Aplus-стандарт ol:last-child {маржа-низ: 0! Важно;} .aplus-v2. Aplus-стандарт. Read-more-стрелка-заполнитель {выравнивание текста: вправо; Курсор: указатель; Дисплей: нет;}
-
Боковой каменьЦиркон
-
Вес изделия5.73g
-
Вес логистики0.040
-
Индивидуальное изготовлениеНет
-
Каждая упаковка1
-
Клеймо925, Стерлинг
-
Минимальная единица измерения100000015
-
Модное/качественноеМодное
-
Название брендаTIGRADE
-
Номер модели925 Sterling Silver Bridal Rings Sets Cubic Zirconia Halo CZ Engagemen
-
Номер СертификатаM210827000784
-
Основной каменьЦиркон
-
ПолДля женщин
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)6
-
Размер логистики - длина (см)10
-
Размер логистики - ширина (см)8
-
СертификатYES
-
СобытиеПомолвка
-
СтильПриятный/романтичный
-
Тип инкрустацииПружинная закрепка
-
Тип кольцаОбручальные кольца
-
Тип металлаСеребристый
-
Тип сертификатаCMA
-
Тип товараКольца
-
Форма/узорКвадратные
Отзывы покупателей
T***a
Страна: NG Gem Color: Silver Color Ring Size: 8.5 Доставка: Standard Shipping 12.11.2022
Милый