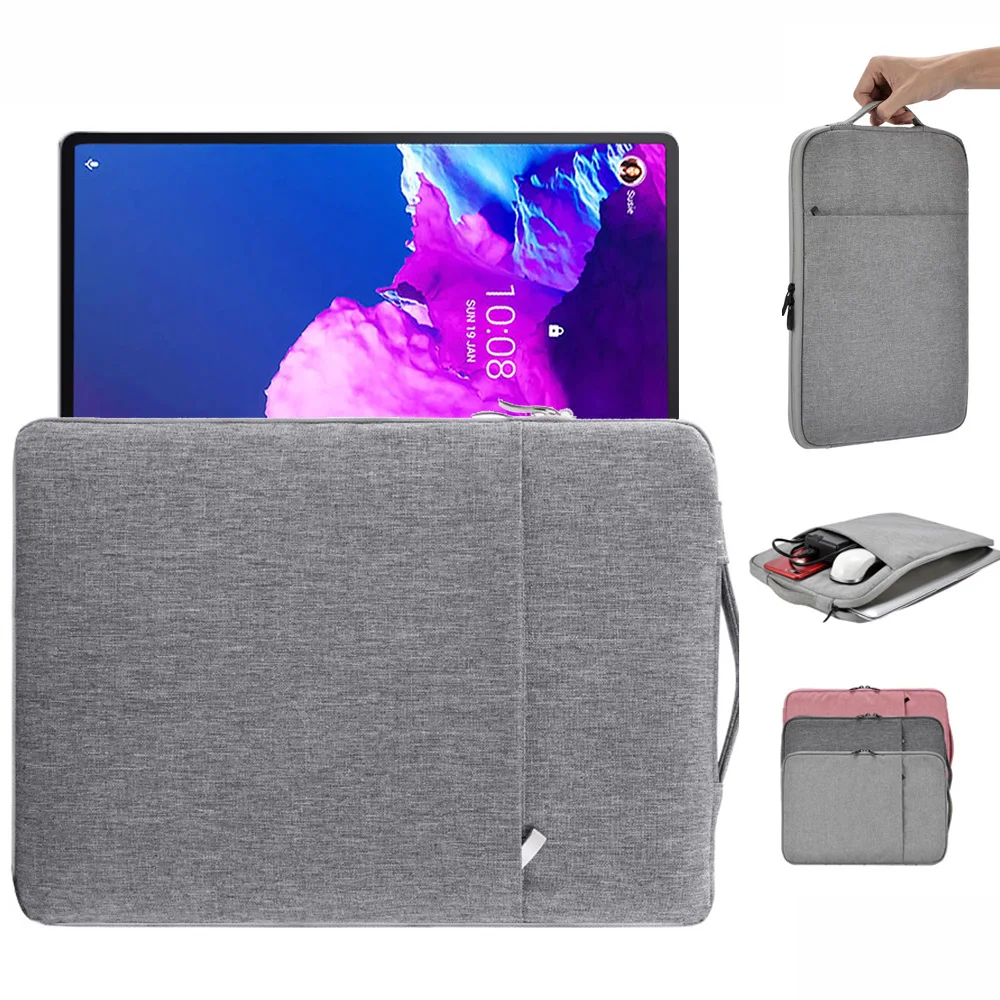
Сумка для ноутбука Teclast F7 F7 plus 14 дюймов чехол для ноутбука сумка для ноутбука Женская и мужская сумка на молнии водонепроницаемая сумка для ноутбука 




Arya Stark Store - Надежность 94.25%
Более 214 подписчиков, дата открытия магазина 09.07.2015
- Положительные оценки: 95% (1127)
- Соответствие описанию: 94%
- Отвечает на сообщения: 94%
- Скорость отправки: 94%
Последнее обновление: 12.09.2024








. Aplus-v2 { Дисплей: таблица; Налево: авто; Маржа Справа: авто; } . Aplus-v2. aplus-3p-fixed-width { Ширина: 970px; } . Aplus-v2. Launchpad-модуль {max-Ширина: 1000px; Маржа-слева: Авто; Маржа-справа: Авто; Подкладка-верх: 15px; Подкладка-низ: 15px; } . Aplus-v2. Launchpad-text-container { margin-left: auto; margin-right: auto; text-align: object; -moz-text-align-last: center; текст-выравнивание-последний: центр;} . Aplus-v2. Launchpad-text-center { text-align: center; } . Aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: left; } Html [dir = 'rtl'] .aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: right; } . Aplus-v2. Launchpad-video-container {ширина: 100%; } . Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; bottom: 25px; } . Aplus-v2. Launchpad-module-three-stack. Launchpad-модуль-Штабелируемый-Колонка {дисплей: Встроенный-блок; Ширина: 32%; Вертикальное-выравнивание: верх; Подкладка-слева: 10px; Подкладка-Справа: 10px; } . Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; } . Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container img { max-width: none; } . Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-block { margin-bottom: 14px; } . Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; } . Aplus-v2. Пусковая площадка-колонна-контейнер {вертикальная-выравнивание: средняя;} . Aplus-v2. Пусковая площадка-колонна-изображение-контейнер {ширина: 34.5%; } . Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Подкладка: 0 150px; } . Aplus-v2. Launchpad-модуль-левое изображение. Launchpad-Колонка-текст-контейнер {подкладка-Справа: 0; } . Aplus-v2. Launchpad-module-right-image. Launchpad-Колонка-текст-контейнер {подкладка-слева: 0; } . Aplus-v2. Launchpad-about-startup h5 {шрифт-Вес: нормальный; Стиль шрифта: Курсив;} . Aplus-v2. Launchpad-часто задаваемые вопросы h2 {цвет: # ffa500; } . Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; } . Aplus-v2 { Дисплей: таблица; Налево: авто; Маржа Справа: авто; Оборачивание слов: break-word; Перелив-обертывание: break-word; Слово-break: break-word; } /* Отменить это для технических спецификаций, потому что он ломает макет таблицы */ . Aplus-v2. Aplus-tech-spec-Таблица {word-break: initial; } . Aplus-v2. Aplus-module-wrapper {text-align:left; display:inline-block;} . Aplus-v2. Aplus-модуль-обертка {текст-выравнивание: наследование; Дисплей: встроенный блок;} . Aplus-v2. Aplus-module.mo dule-1, . Aplus-v2. Aplus-module.mo dule-2, . Aplus-v2. Aplus-module.mo dule-3, . Aplus-v2. Aplus-module.mo dule-4, . Aplus-v2. Aplus-module.mo dule-6, . Aplus-v2. Aplus-module.mo dule-7, . Aplus-v2. Aplus-module.mo dule-8, . Aplus-v2. Aplus-module.mo dule-9, . Aplus-v2. Aplus-module.mo dule-10, . Aplus-v2. Aplus-module.mo dule-11, . Aplus-v2. Aplus-module.mo dule-12 {подкладка-низ: 12px; Запас-низ: 12px;} . Aplus-v2. Модуль aplus: last-child{border-bottom:none} . Aplus-v2. Модуль aplus {минимальная ширина: 979px;} /* Aplus css необходимо переопределить aui на странице деталей */ . Aplus-v2. Модуль aplus. aplus-chart.a-bordered.a-vertical-stripes {Граница: нет;} . Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;} . Aplus-v2. Aplus-Таблица модуля. aplus-chart.a-bordered.a-vertical-stripes td. Выбран {background-Цвет: # ffd;} . Aplus-v2. Таблица модуля aplus. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Шрифт-Вес: bold;} . Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;} . Aplus-v2. Aplus-chart.a-bordered tr td,.aplus-v2. Aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px пунктирная #999;} /* A + шаблон-общий модуль CSS */ . Aplus-v2. Apm-верх {высота: 100%; Вертикальная-выровняйте: верх;} Html [dir = 'rtl'] .aplus-v2. Apm-верхняя часть {подкладка-левая: 0px; Подкладка-правая: 3px} . Aplus-v2. Apm-центр {высота: 100%; Вертикальная-выравнивание: средняя; Текст-выравнивание: Центральная;} . Aplus-v2. Apm-row {ширина: 100%; Дисплей: встроенный блок;} . Aplus-v2. Apm-wrap {ширина: 100%;} . Aplus-v2. Apm-Фиксированная ширина {ширина: 969px;} . Aplus-v2. Apm-интервал {float:left; zoom:1;} Html [dir = 'rtl'] .aplus-v2. Apm-интервал {поплавок: справа;} . Aplus-v2. Apm-floatleft {float:left;} Html [dir = 'rtl'] .aplus-v2. Apm-floatleft {float:right;} . Aplus-v2. Apm-floatright {float:right;} Html [dir = 'rtl'] .aplus-v2. Apm-floatright {float:left;} . Aplus-v2. Apm-floatnone {float:none;} . Aplus-v2. Apm-интервал img {Граница: нет;} . Aplus-v2. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px; Ширина: 300px;} Html [dir = 'rtl'] .aplus-v2. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;} . Aplus-v2. Apm-центровое изображение {text-align: центр; Ширина: 300px; Дисплей: блок; Запас-низ: 10px;} . Aplus-v2. Apm-centerthirdcol {min-width:359px; display:block} . Aplus-v2. Apm-centerthirdcol ul, . Aplus-v2. Apm-centerthirdcol ol {margin-left: 334px;} Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol ul, Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;} . Aplus-v2. Apm-rightthirdcol {float:right; Ширина: 230px; Подкладка-слева: 30px; margin-слева: 30px; border-слева: 1px solid # dddd;} Html [dir = 'rtl'] .aplus-v2. Apm-rightthirdcol {float: left; Подкладка-left: 0px; Подкладка-Справа: 30px; Маржа-слева: 0px; Маржа-справа: 30px; Граница-слева: 0px; граница-справа: 1px твердый # dddddd;} . Aplus-v2. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;} . Aplus-v2. Apm-lefthalfcol {ширина: 480px; Подкладка-Справа: 30px; Дисплей: блок; Поплавок: слева;} Html [dir = 'rtl'] .aplus-v2. Apm-lefthalfcol {подкладка-слева: 30px; Поплавок: справа;} . Aplus-v2. Apm-righthalfcol {ширина: 480px; Дисплей: блок; Поплавок: слева;} Html [dir = 'rtl'] .aplus-v2. Apm-righthalfcol {float:right;} . Aplus-v2. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;} . Aplus-v2. Apm-eventhirdcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;} . Aplus-v2. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;} . Aplus-v2. Apm-fourthcol {ширина: 220px; Поплавок: слева;} Html [dir = 'rtl'] .aplus-v2. Apm-fourthcol {поплавок: справа;} . Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {положение: относительное;} . Aplus-v2. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;} . Aplus-v2. Apm-fourthcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;} . Aplus-v2. Apm-fourthcol-Таблица tr td {вертикальное выравнивание: сверху;} . Aplus-v2. Apm-listbox {ширина: 100%;} . Aplus-v2. Apm-iconheader {float:left; Подкладка-left:10px;} Html [dir = 'rtl'] .aplus-v2. Apm-iconheader {поплавок: справа; Подкладка-слева: 0px; Подкладка-Справа: 10px} . Aplus-v2. Apm-интервал ul:last-child,.aplus-v2 ol:last-child {margin-bottom:0! Важно;} . Aplus-v2. Apm-интервал ul,.aplus-v2 ol {подкладка: 0! Важно;} . Aplus-v2. Apm-интервал ul {маржа: 0 18px 18px! Важно;} Html [dir = 'rtl'] .aplus-v2. Apm-интервал ul {маржа: 0 18px 18px 0! Важно;} . Aplus-v2. Apm-интервал ul li,.aplus-v2 ol li {word-wrap:break-word; margin:0! Важно;} . Aplus-v2. Apm-интервал ul li {маржа: 0! Важно;} /* A + шаблон-модуль 1 Sepcific CSS */ . Aplus-v2. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;} /* A + шаблон-модуль 2/3 специфический CSS */ . Aplus-v2. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffffff; Позиция: относительная;} . Aplus-v2. Apm-sidemodule {text-align:inherit;} . Aplus-v2. Apm-sidemodule-textright {ширина: 470px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное-выравнивание: среднее; Подкладка-слева: 40px; Высота: 300px; Макс-Высота: 300px;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-textright {подкладка-слева: 0px; Подкладка-Справа: 40px;} . Aplus-v2. Apm-sidemodule-textleft {ширина: 630px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальная-выравнивание: средняя; Подкладка-слева: 200px; Высота: 300px; Максимальная-Высота: 300px;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-textleft {подкладка-слева: 0px; Подкладка-Справа: 200px;} . Aplus-v2. Apm-sidemodule-imageleft {положение: относительное; Поплавок: слева; Дисплей: блок;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageleft {float:right;} . Aplus-v2. Apm-sidemodule-imageright {положение: относительный; Поплавок: правый; Дисплей: блок;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageright {float:left;} /* A + шаблон-модуль 4 конкретных CSS */ . Aplus-v2. Aplus-module.mo dule-4 th {подкладка: 0px; Подкладка-Справа: 30px; Ширина: 220px;} Html [dir = 'rtl'] .aplus-v2. Aplus-module.mo dule-4 th {подкладка-слева: 30px; Подкладка-Справа: 0px;} . Aplus-v2. Aplus-module.mo dule-4 th: последний тип {подкладка-Справа: 0px;} Html [dir = 'rtl'] .aplus-v2. Aplus-module.mo dule-4 th: последний тип {подкладка-слева: 0px} /* A + шаблон-модуль 5 конкретных CSS */ . Aplus-v2. Apm-tablemodule {text-align:left; margin:0 auto; Ширина: 970px;} . Aplus-v2 Таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированная} . Aplus-v2 th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Подкладка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа: 0; Текст-выравнивание: по центру; Ширина: 106px;} . Aplus-v2 tr.apm-tablemodule-keyvalue td {подкладка-верх: 8px! Важно; Подкладка-слева: 14px; Подкладка-низ: 8px; Граница-верх: 1px solid # dddddd; Граница-низ: 1px solid # dddd; Текст-выравнивание: центр; Ширина: наследуйте! Важно} . Aplus-v2. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;} . Aplus-v2. Apm-tablemodule-valuecell span {word-wrap:break-word;} . Aplus-v2. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;} . Aplus-v2. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;} . Aplus-v2. Apm-tablemodule-изображение {background-Цвет: # FFFFFF; Подкладка: 0! Важно; Текст-выравнивание: по центру; Перелив: скрытый; По вертикали-выравнивание: снизу;} . Aplus-v2. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;} . Aplus-v2 таблице. apm-tablemodule-table {margin-bottom: 6px!important;} . Aplus-v2 Таблица. apm-tablemodule-table th {подкладка-нижняя часть: 8px; text-align:center;} . Aplus-v2. Apm-Проверено {text-align:center;} /* A + шаблон-модуль 6 конкретных CSS */ . Aplus-v2. Apm-ховермодуль {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffff; Позиция: относительная;} . Aplus-v2. Apm-ховермодуль {текст-выравнивание: наследование;} . Aplus-v2. Apm-hovermodule-горки {background-Цвет: # ffff; Ширина: 970px; Высота: 300px;} . Aplus-v2. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 345px; Позиция: Абсолютная; Z-индекс: 25;} Html [dir = 'rtl'] .aplus-v2. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 0px; Маржа-правая: 345px;} . Aplus-v2. Apm-hovermodule-slidecontrol {подкладка-верх: 14px;} Html [dir = 'rtl'] .aplus-v2. Apm-hovermodule-slidecontrol {left: 0px; right:345px;} . Aplus-v2. Apm-ховермодуль-smallimage {вертикальное выравнивание: сверху; Дисплей: Встроенный-блок; Ширина: 80px; Курсор: указатель; Поле-Справа: 35px; Подкладка: 0;} Html [dir = 'rtl'] .aplus-v2. Apm-ховермодуль-smallimage {margin-right:0px; margin-left:35px;} . Aplus-v2. Apm-hovermodule-smallimage-bg {background-Цвет: # ffffff; Ширина: 80px; Высота: 80px;} . Aplus-v2. Apm-ховермодуль-smallimage-последний {margin-right:0! Важно;} Html [dir = 'rtl'] .aplus-v2. Apm-ховермодуль-smallimage-последний {margin-left:0! Важно;} . Aplus-v2. Apm-hovermodule-smallimage a {text-transform:uppercase; Шрифт-Размер: 11px; Шрифт-Вес: bold;} . Aplus-v2. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;} . Aplus-v2. Apm-hovermodule-smallimage img {border:1px solid #888888;} . Aplus-v2. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: Альфа (непрозрачность = 100) ! Важно;} . Aplus-v2. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);} . Aplus-v2. Apm-ховермодуль-изображение {положение: абсолютное; Слева: 0; Z-индекс: 1;} Html [dir = 'rtl'] .aplus-v2. Apm-hovermodule-image {right:0;} /* A + шаблон-модуль 9 конкретных CSS */ . Aplus-v2. Aplus-module.mo dule-9 th.apm-center {подкладка: 0 35px 0; Ширина: 300px;} Html [dir = 'rtl'] .aplus-v2. Aplus-module.mo dule-9 th.apm-center {подкладка: 0 0 35px; Ширина: 300px;} . Aplus-v2. Aplus-module.mo dule-9 th.apm-центр: последний тип {подкладка: 0px;} /* A + шаблон-модуль 11 конкретных CSS */ . Aplus-v2. Apm-heromodule-textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); background-Цвет: rgba(0,0,0,0). 7); Цвет: белый; Ширина: 250px;} Html [dir = 'rtl'] .aplus-v2. Apm-heromodule-textright {float:left; left: 50px; right: auto} . Aplus-v2. Apm-heromodule-textright h3, . Aplus-v2. Apm-heromodule-textright ul, . Aplus-v2. Apm-heromodule-textright ol, . Aplus-v2. Apm-heromodule-textright ul. A-list-item, . Aplus-v2. Apm-heromodule-textright ol. A-list-item {цвет: белый} . Aplus-v2. Модуль-12. Textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); background-Цвет: rgba (255255255, 0,7);} Html [dir = 'rtl'] .aplus-v2. Модуль-12. Textright {float:left; left: 50px; right: auto} /* Модуль 11/12 */ . Aplus-v2. Модуль-12 .apm-hero-image,.aplus-v2 .module-11. Apm-hero-image{float:none} . Aplus-v2. Модуль-12. Apm-hero-image img,.aplus-v2 .module-11. Apm-hero-image img {позиция: абсолютное} . Aplus-v2. Модуль-12 .apm-hero-text,.aplus-v2 .module-11. Apm-hero-text {позиция: relative} . Aplus-v2. Модуль-11 .aplus-модуль-содержимое,.aplus-v2. Модуль-12 .aplus-модуль-содержимое {min-Высота: 300px} /* Модуль 13 текста */ . Aplus-v2. aplus-module-13 { Подкладка: 40px 0; Максимальная ширина: 979px; } . Aplus-v2. aplus-module-13 .aplus-13-heading-text { Подкладка-низ: 10px; } . Aplus-v2. aplus-module-13 p { Текст-выравнивание: слева; Подкладка-низ: 10px; } . Aplus-v2. aplus-module-13 p { Текст-выравнивание: наследование; } @ Media (максимальная ширина: 800px) { /* Основные медиа-запросы */ . Aplus-v2. Acs-ux-wrapfix {ширина: 100%;} . Aplus-v2. Aplus-модуль-обертка {ширина: 100%;} . Aplus-v2. Apm-leftimage {float:none;} Html [dir = 'rtl'] .aplus-v2. Acs-ux-wrapfix {ширина: 100%;} Html [dir = 'rtl'] .aplus-v2. Aplus-модуль-обертка {ширина: 100%;} Html [dir = 'rtl'] .aplus-v2. Apm-leftimage {float:none;} . Aplus-v2. Apm-centerthirdcol ul, . Aplus-v2. Apm-centerthirdcol ol {margin-left: 14px;} Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol ul, Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;} /* Module1 медиа запросы */ . Aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;} . Aplus-v2. Apm-leftimage p {display:none;} . Aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;} . Aplus-v2. Apm-listbox {ширина: 100%;} . Aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;} . Aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;} Html [dir = 'rtl'] .aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;} Html [dir = 'rtl'] .aplus-v2. Apm-leftimage p {display:none;} Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;} Html [dir = 'rtl'] .aplus-v2. Apm-listbox {ширина: 100%;} Html [dir = 'rtl'] .aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;} Html [dir = 'rtl'] .aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;} /* Module2/3 медийные запросы */ . Aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;} . Aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;} . Aplus-v2. Apm-sidemodule-imageleft img {display:block; margin:0 auto;} . Aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;} . Aplus-v2. Apm-sidemodule-imageright img {display:block; margin:0 auto;} . Aplus-v2. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageleft img {display:block; margin:0 auto;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule-imageright img {display:block; margin:0 auto;} Html [dir = 'rtl'] .aplus-v2. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;} /* Module4 медиа запросы */ . Aplus-v2. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;} . Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;} Html [dir = 'rtl'] .aplus-v2. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;} Html [dir = 'rtl'] .aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;} /* Module5 медиа запросы */ . Aplus-v2 Таблица. apm-tablemodule-Таблица {ширина: 100%;} . Aplus-v2. Apm-tablemodule-valuecell {ширина: авто;} Html [dir = 'rtl'] .aplus-v2 таблице. apm-tablemodule-table {width:100%;} Html [dir = 'rtl'] .aplus-v2. Apm-tablemodule-valuecell {ширина: авто;} } /* Aui hack */ . Aplus-v2 * {-moz-Размер коробки: border-box;-webkit-Размер коробки: border-box;box-Размеры: border-box;} . Aplus-v2. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; Положение: относительное; Подкладка: 14px 18px;} . Aplus-v2. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;} . Aplus-v2. А-цвет-альтернативный-фон {фон-цвет: # f3f3f3! Важно;} . Aplus-v2. A-section {margin-bottom: 12px;} . Aplus-v2. A-размер-основа {шрифт-Размер: 13px! Важно; Линия-Высота: 19px! Важно;} . Aplus-v2. А-расстояние-основание, .aplus-v2. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;} . Aplus-v2. A-интервал-большой, .aplus-v2. A-ws. A-ws-интервал-Большой {запас-низ: 22px! Важно;} . Aplus-v2. А-интервал-мини, .aplus-v2. A-ws. A-ws-интервал-mini {маржа-низ: 6px! Важно;} . Aplus-v2. A-интервал-маленький, .aplus-v2. A-ws. A-ws-интервал-маленький {запас-низ: 10px! Важно;} . Aplus-v2 a, .aplus-v2 a:visited, .aplus-v2 a:active, .aplus-v2 a:link {text-decoration: none;} . Aplus-v2 a: наведите курсор на {текст-Украшение: подчеркивание; Курсор: указатель;} . Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {шрифт-семейство: Arial,sans-serif; Текст-рендеринг: оптимистичность; Подкладка-низ: 4px;} . Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {шрифт-СЕМЬЯ: наследование;} . Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4, .aplus-v2 h5, .aplus-v2 h6 {подкладка: 0; Маржа: 0;} . Aplus-v2 h3 {шрифт-Вес: жирный; Шрифт-Размер: 17px; Линия-Высота: 1,255;} . Aplus-v2 h4 {шрифт-вес: нормальный; Шрифт-Размер: 17px; Линия-Высота: 1,255;} . Aplus-v2 h5 {шрифт-Вес: жирный; Шрифт-Размер: 13px; Линия-Высота: 19px;} . Aplus-v2 img {вертикальное выравнивание: верх; Максимальная ширина: 100%;} . Aplus-v2 p {подкладка: 0; Маржа: 0 0 14px 0;} . Aplus-v2 ul li {list-style: disc;} . Aplus-v2 ul {margin: 0 18px 18px;} . Aplus-v2 ul, .aplus-v2 ol {подкладка: 0;} . Aplus-v2 ul:last-child, .aplus-v2 ol:last-child {margin-bottom: 0!important;} . Aplus-v2. Чтение-больше-стрелка-заполнитель {текст-выравнивание: вправо; Курсор: указатель; Дисплей: нет;}
-
Вес логистики0.200
-
Каждая упаковка1
-
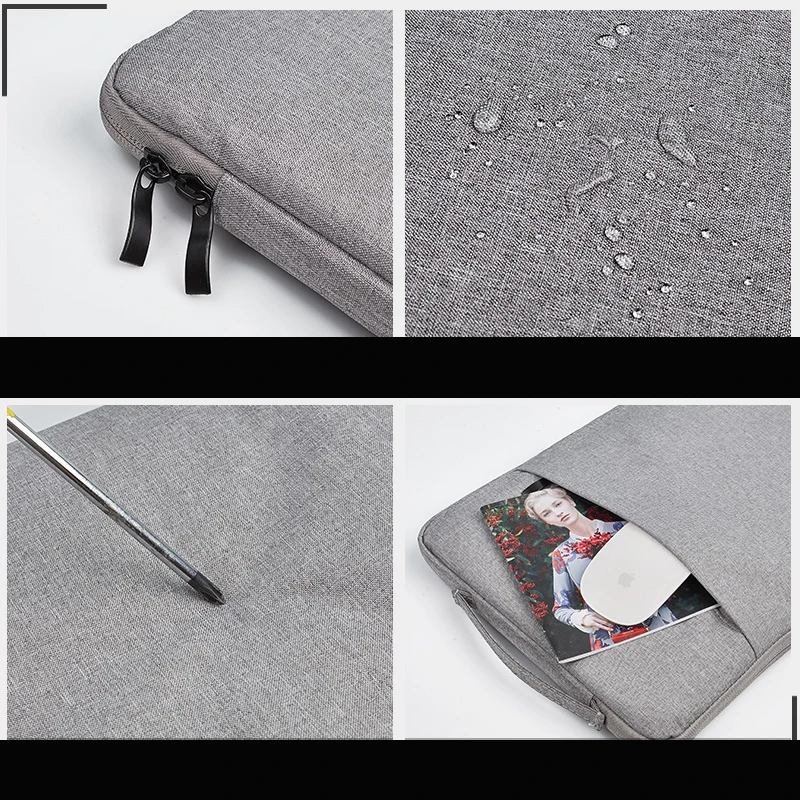
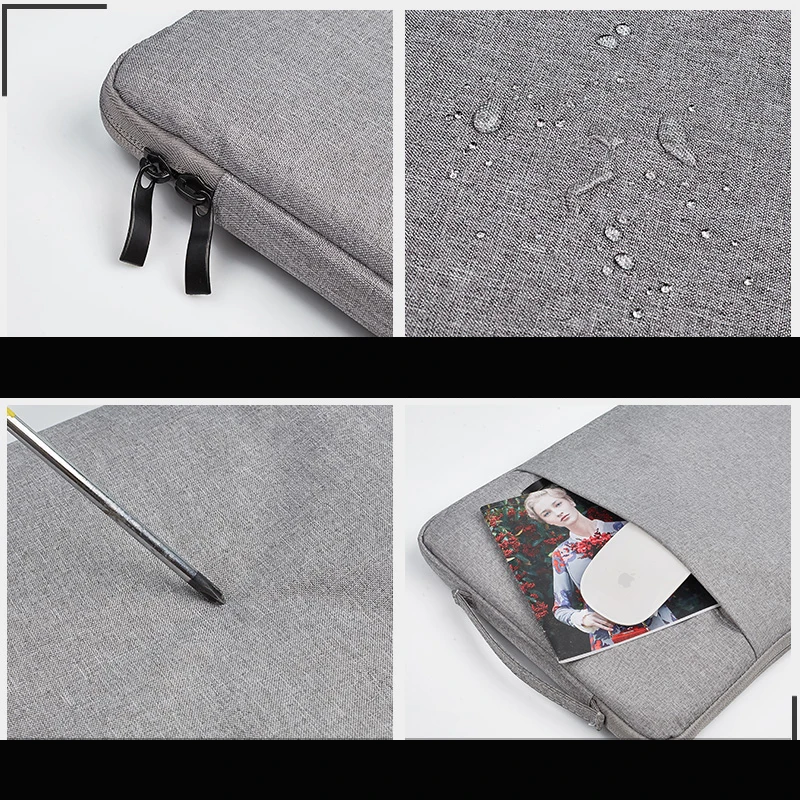
МатериалНейлон
-
Минимальная единица измерения100000015
-
Название брендаHot Pada
-
Номер моделиLaptop Sleeve Bag for Teclast F7 F7 plus 14 inch
-
ПолУнисекс
-
Применяемые моделиLaptop Sleeve Bag for Teclast F7 F7 plus 14 inch
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)1
-
Размер логистики - длина (см)25
-
Размер логистики - ширина (см)25
-
СтильЧехлы для ноутбуков
-
ТипПортфель для ноутбука
-
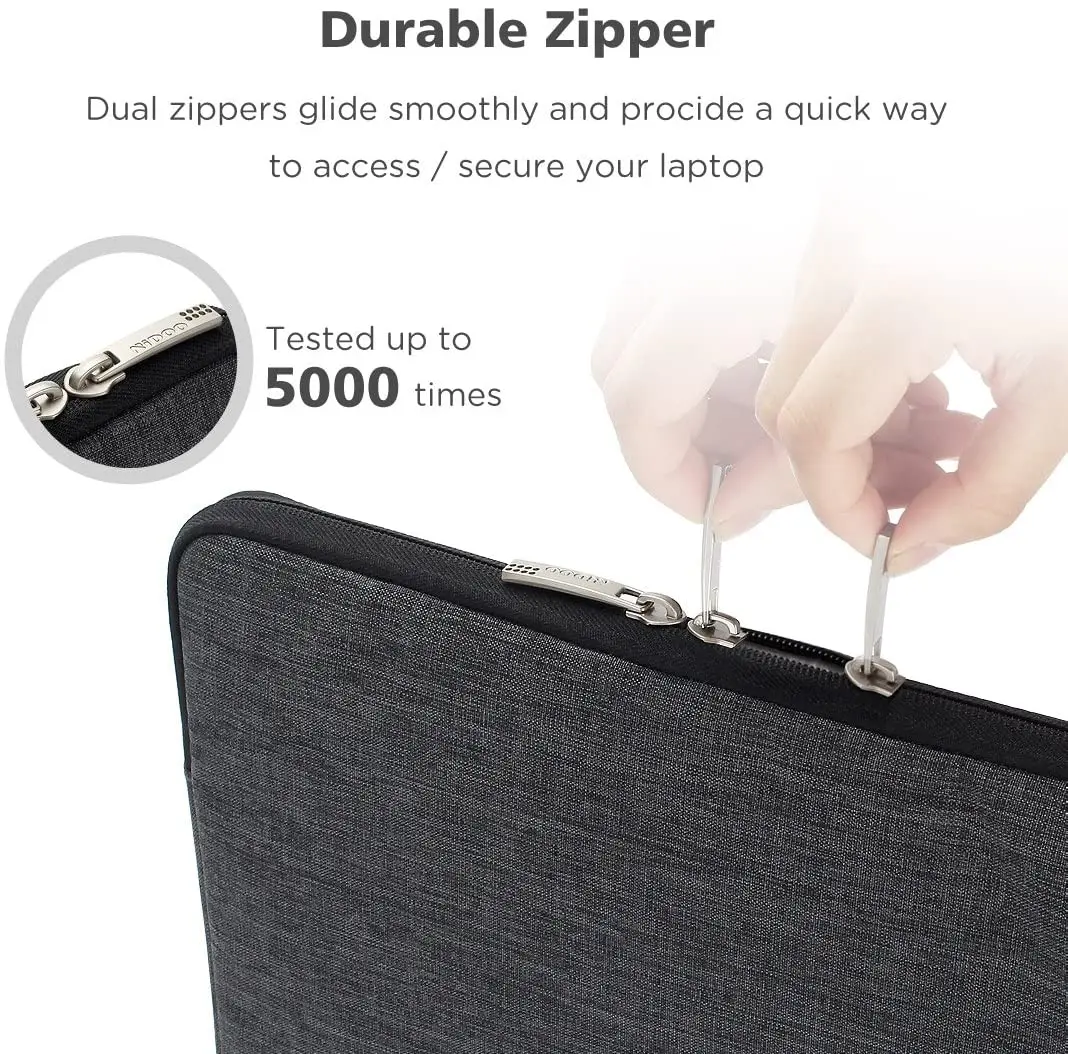
Тип застежкиМолния
-
Тип рисункаСплошной
-
УпаковкаНет
Отзывы покупателей
Страна: ES Color: shen hui Size: 14-inch Доставка: Standard Shipping 24.05.2021
Очень хорошо. Быстро. Хороший продукт.
Страна: GR Color: shen hui Size: 14-inch Доставка: Standard Shipping 04.06.2021
Лучшее