ZOMTOP Thumb Grips для Nintendo Switch Joy-Con Thumbsticks | 2 высокие вогнутые ручки |
Специально разработан для Nintendo Switch Joy-Cons
Вогнутый спиральный узор обеспечивает всестороннее сцепление
Расширенная площадь поверхности улучшает комфорт
Увеличивает высоту для увеличения подвижности и управления

Прецизионные кольца | Аналоговая Регулировочная палка для переключателя Joy-Con Pro PS4
Высококачественный губчатый материал обеспечивает максимальную прочность и долговечность для длительного использования.
Увеличивает сопротивление аналоговой палки для более плавных движений.
Позволяет цель или более точно управлять, чтобы улучшить игровой опыт.
Легко установить и удалить, не разрывая его.
 Для переключателя Joy Con Thumb grip Cap nasud NS Switch Joycon
Гладкая и моющаяся конструкция обеспечивает комфорт и чистоту.
Защитите джойстик от пыли и царапин.
Нескользящая поверхность отлично подходит для лучшего захвата игровой производительности.
Для переключателя Joy Con Thumb grip Cap nasud NS Switch Joycon
Гладкая и моющаяся конструкция обеспечивает комфорт и чистоту.
Защитите джойстик от пыли и царапин.
Нескользящая поверхность отлично подходит для лучшего захвата игровой производительности.

Чехол для джойстика для Nintendo Switch Lite NS Joy-Con
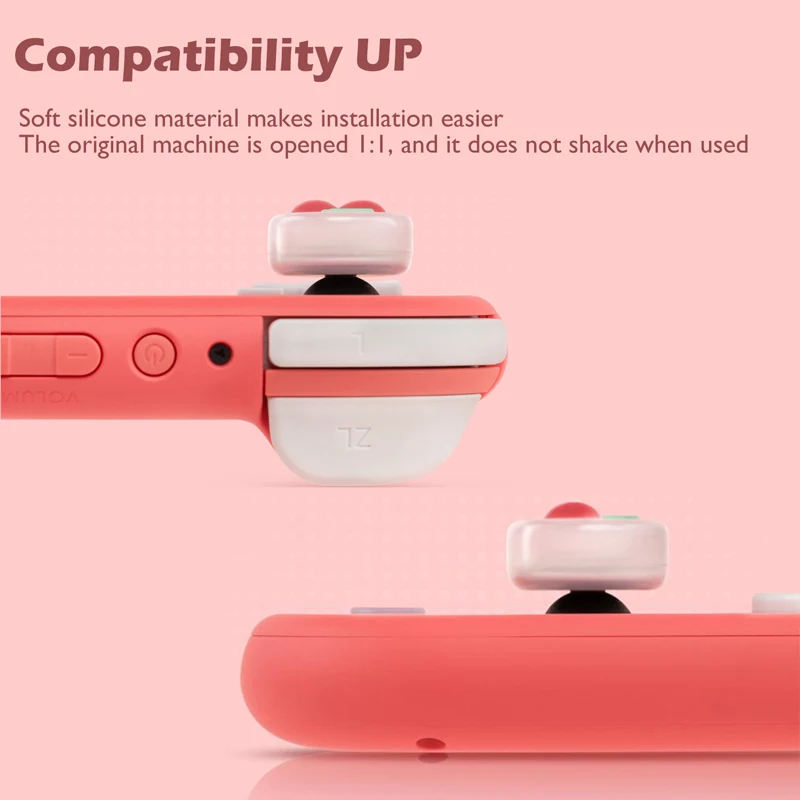
Совместим с Switch/Lite-предназначен только для Nintendo Switch & Switch Lite, не для PS4,Switch Pro или Xbox One контроллера. (Переключатель/Lite и другие аксессуары не включены)
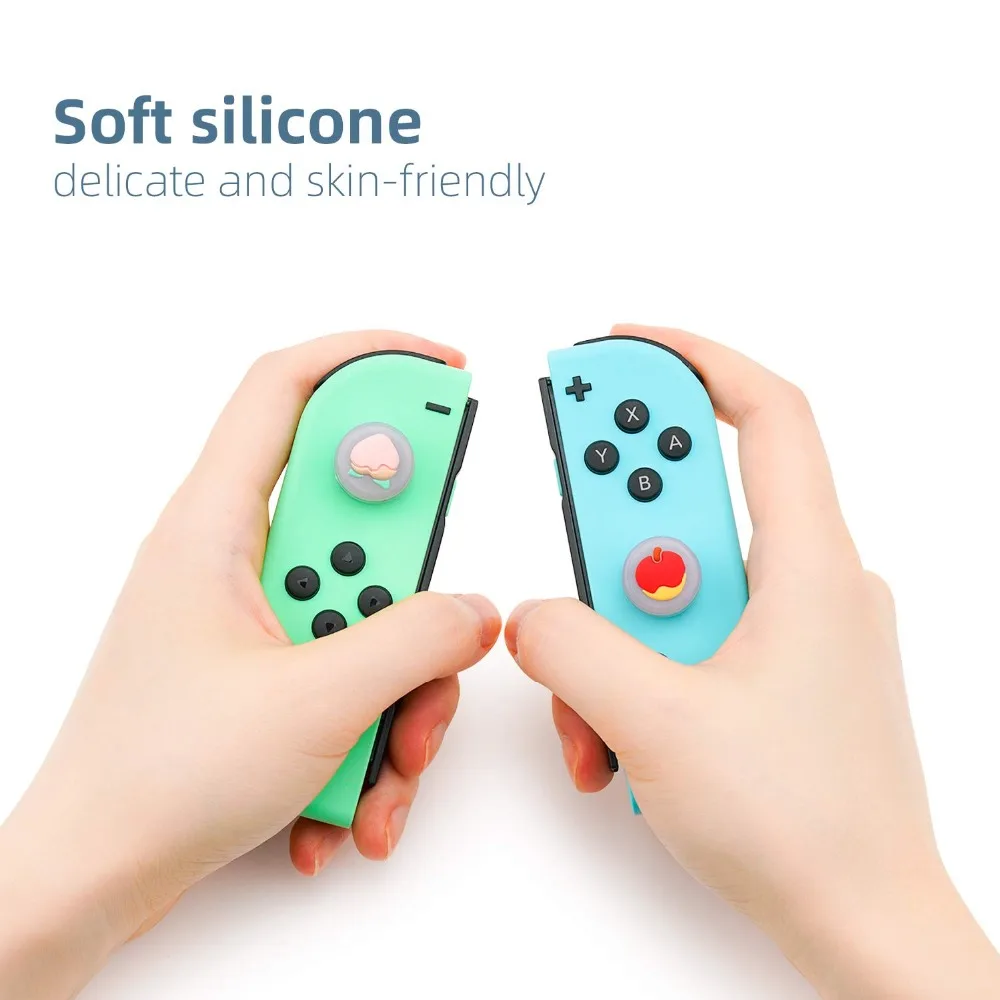
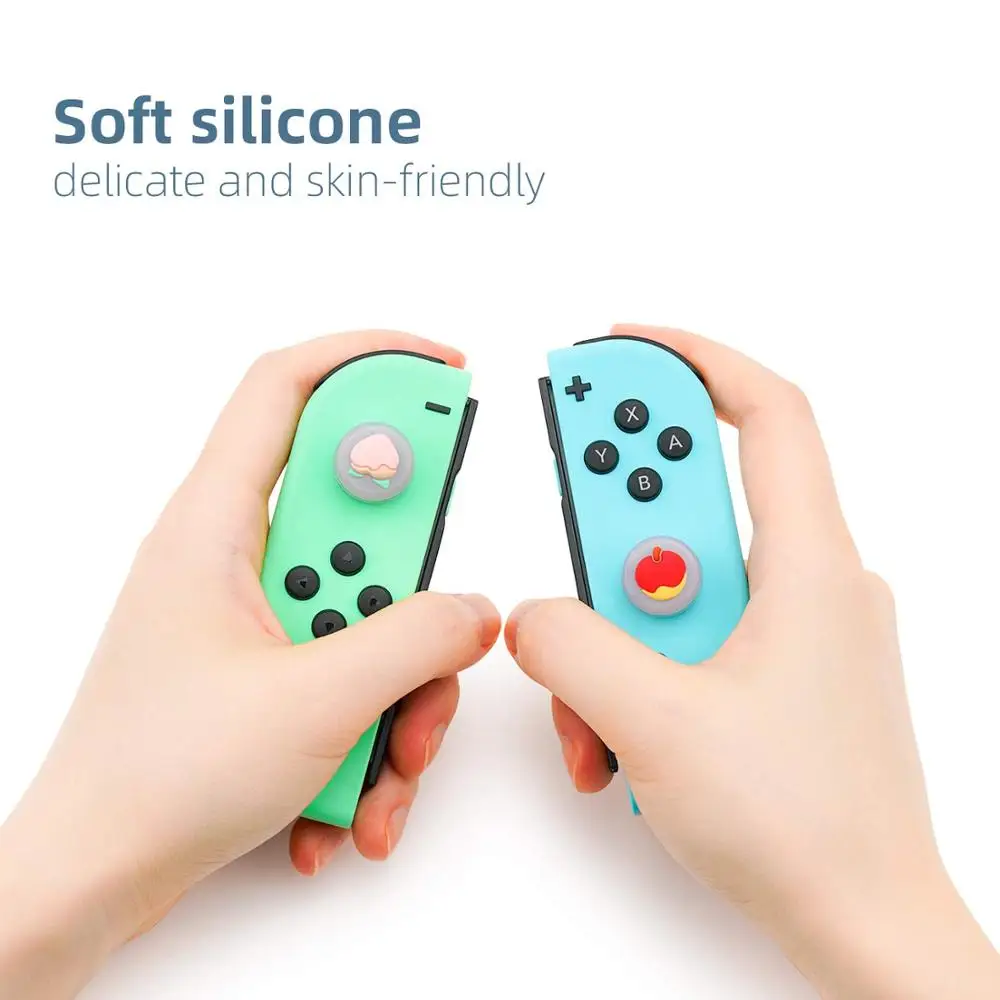
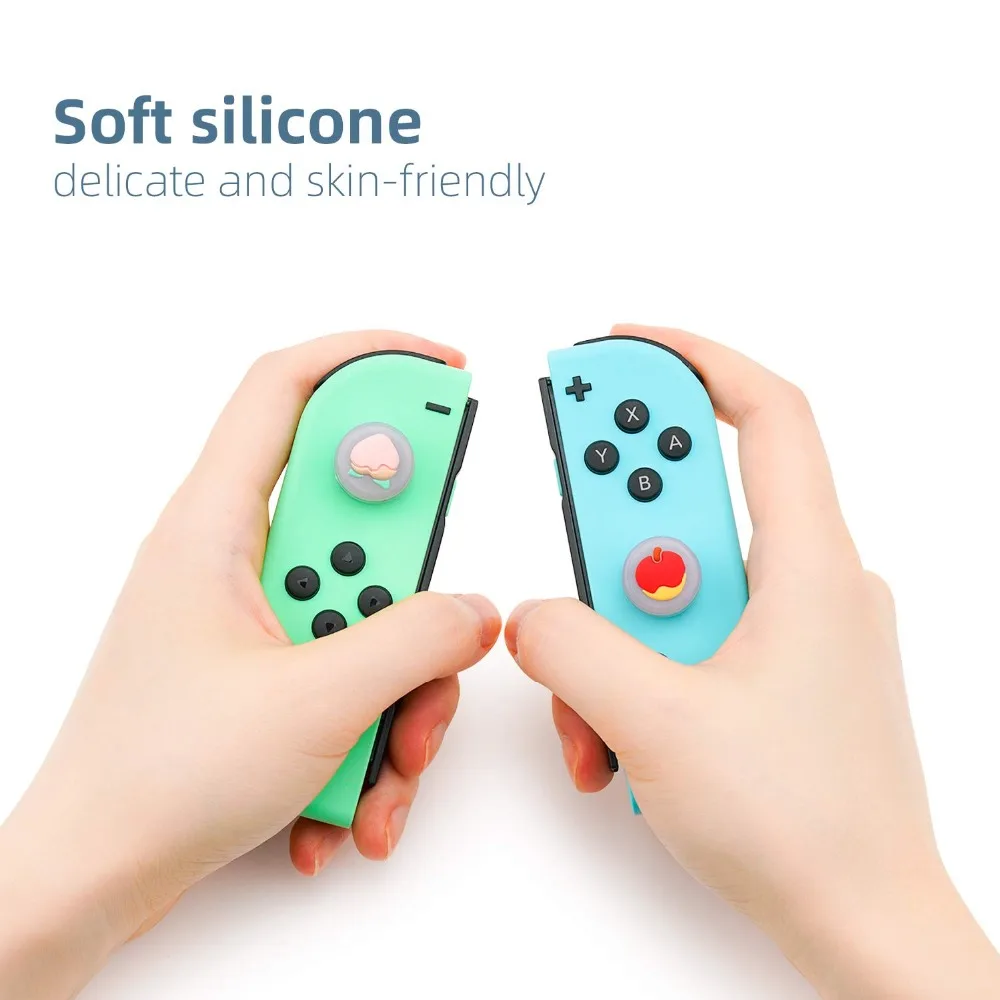
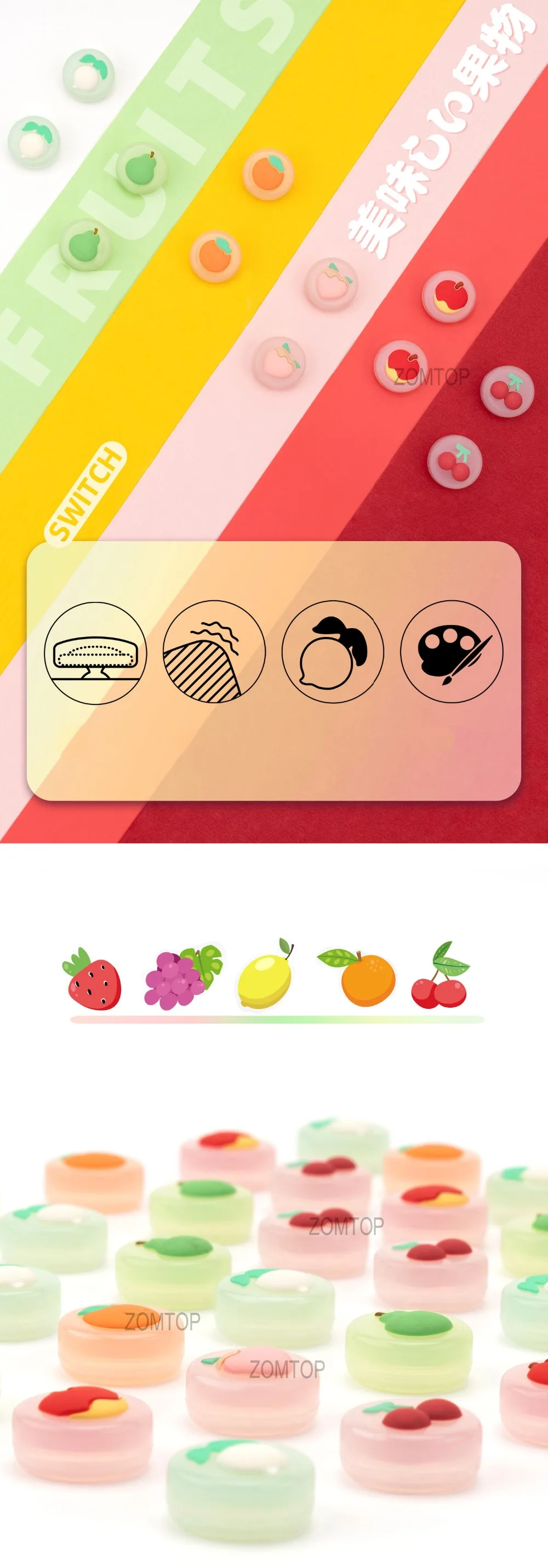
Оригинальный дизайн-восхитительные колпачки для пальцев с фруктовой тематикой, изысканный процесс полировки и полупрозрачный эффект, используя красочные фрукты, чтобы построить свой остров мечты.
Мягкий и удобный на ощупь-Изготовлен из нетоксичного и без запаха силикона, который может защитить аналоговые палочки от царапин и грязи, и это очень удобно на ощупь!
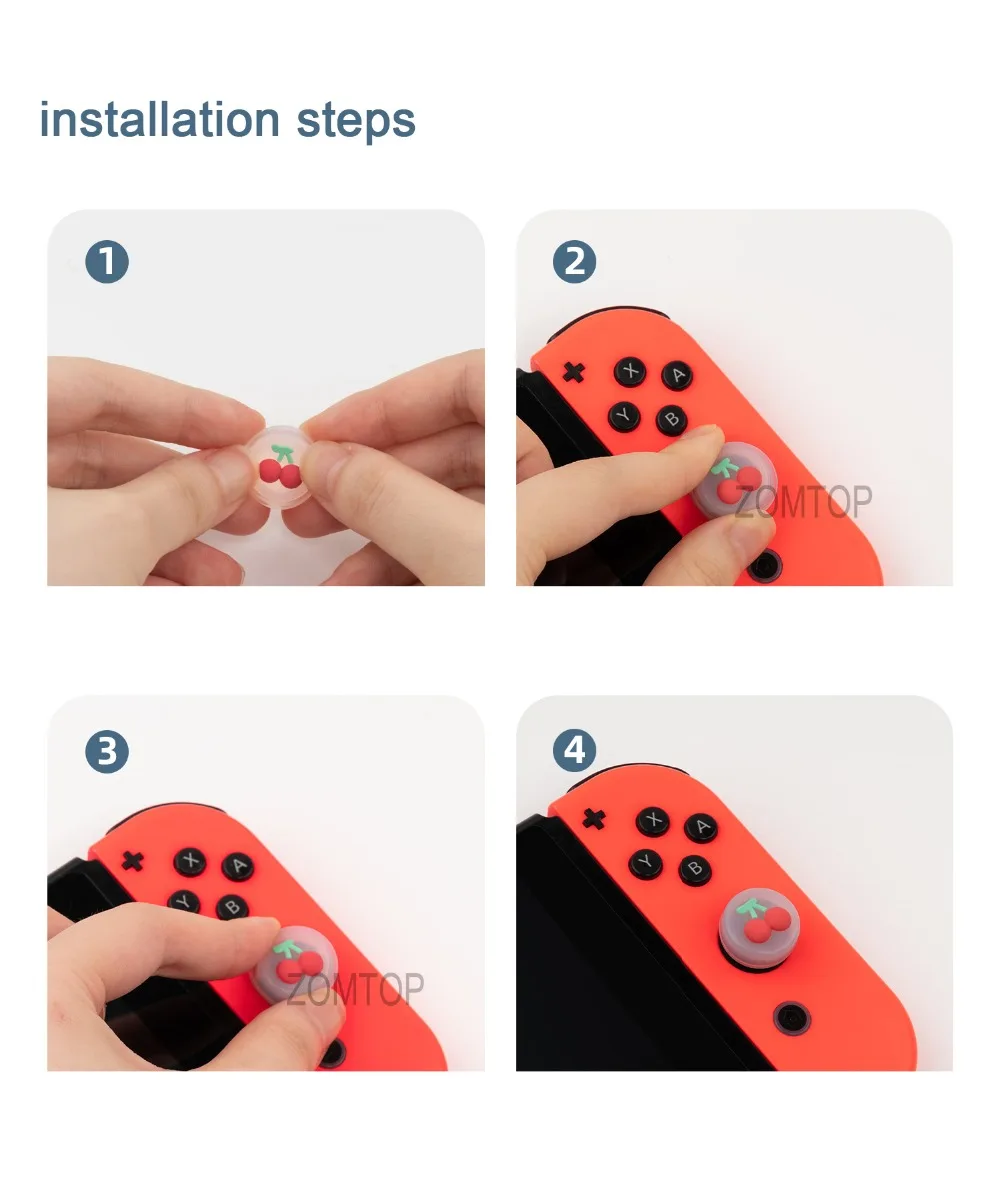
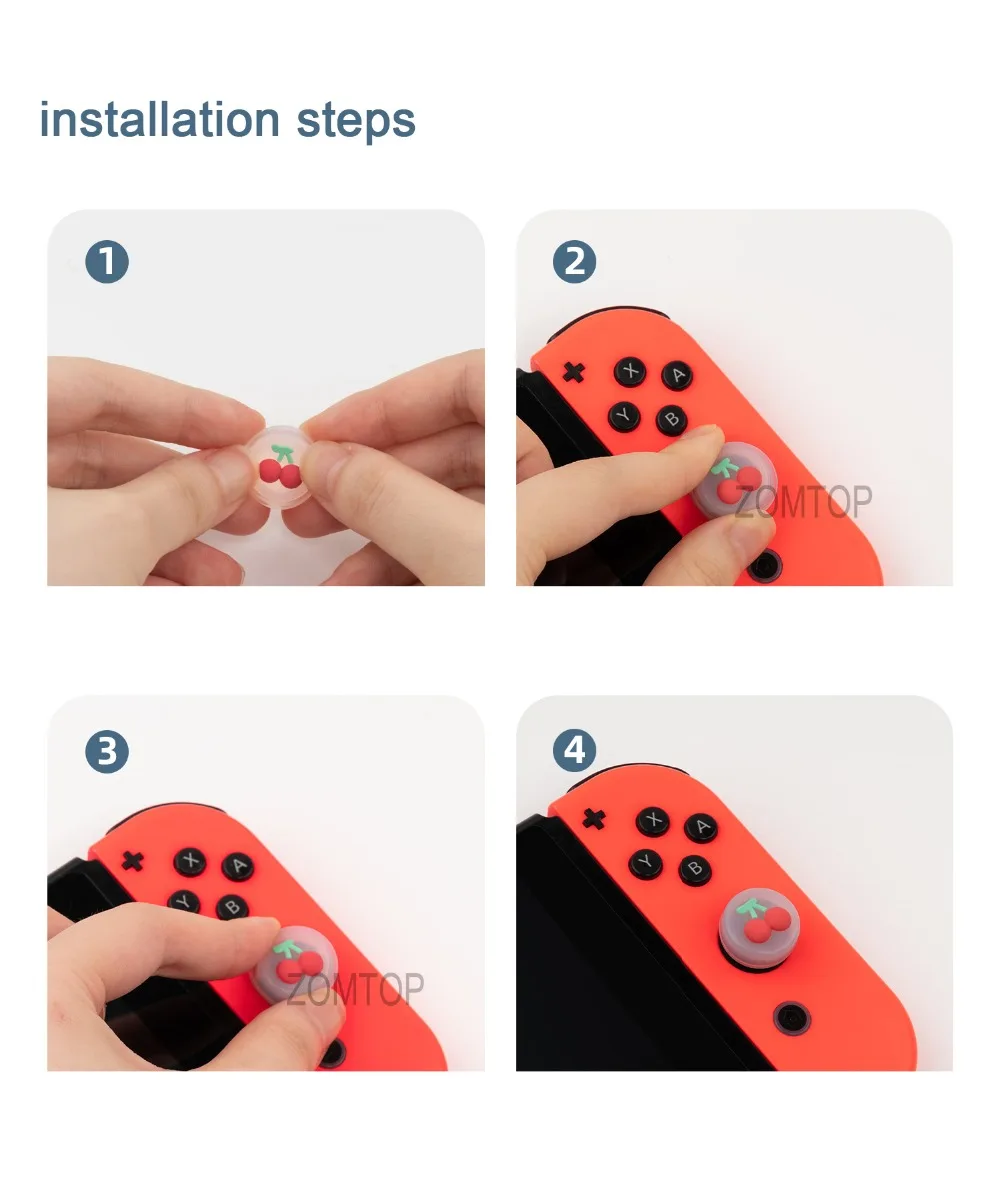
Простота установки-① переверните колпачки джойстика. ② Выровняйте джойстик. ③ Упакуйте колпачки. Обратите внимание: Проверьте, полностью ли колпачки оберните джойстик, чтобы предотвратить их выпадение во время игры.
Качество/гарантия-если вы обнаружите какие-либо проблемы (повреждения, царапины, грязь и т. д.), пожалуйста, свяжитесь с нами. Наш магазин всегда стремится к удовлетворению клиентов и всегда делает все возможное, чтобы удовлетворить потребности клиентов с лучшим качеством
Кепки Joy Con:
Милый дизайн-несколько цветов и дизайн рисунка добавляют забавы и жизненную силу в ваш переключатель и переключают Lite, делают его более привлекательным.
Мягкие и удобные-изготовлены из высококачественного силиконового материала, мягкие и удобные, не легко деформироваться в любое время, что дает вам более приятную игру.
Идеально подходит-разработан специально для переключателя и переключателя Lite. Этот джойстик плотно обнимает джойстик, не нужно беспокоиться о тряске и не подгонять.
Как установить:
Просто переверните крышку наизнанку, а затем переверните ее обратно, чтобы обернуть аналоговые палочки.
Функции-для защиты джойстиков переключателей и улучшения игрового опыта.
Характеристики Товара:
Материал: силикон
Цвет: как показано на фотографии
Размер: 0,65x0,32 дюймов
Уведомления:
Все аксессуары для переключателей, показанные на изображениях, предназначены только для демонстрации и не включены в посылка.
Незначительные отклонения могут возникать в цветах и размерах, пожалуйста, учитывайте некоторую разницу в цвете, которая вызвана многими факторами, такими как эффект освещения и т. д.
И, пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы. Мы обещаем, что сделаем все возможное, чтобы Вы остались довольны. Желаю вам приятных покупок здесь. Спасибо за вашу поддержку!






















. Aezzmain. pop2con,. Aezzmain. pop2Smt,. Aezzmain. pop2freeNotice,. Aezzmain. Цветная заметка {
Ширина: 600px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 9999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
}
. Sell-o-Выберите-options .options-content{max-height:20000px! Важно;} долл. США/* 新增 */
. Aezzmain. pop2Hint {
Ширина: 450px;
Положение: фиксированное;
Слева: 48%;
Верх: 40%;
Z-индекс: 99999;
Размер шрифта: 14px;
Маржа-слева: -200px;
Верхняя часть: -68px;
Фон: # fff;
Граница-радиус: 5 пикселей;
Подкладка: 15px 10px;
Текст-выравнивание: слева;
Box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/* */
}
. Aezsmain. pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,. Aezzmain. Цветная заметка. pop2title {
Размер шрифта: 25px;
Шрифт-Вес: 600;
Цвет: #575757;
Текст-выравнивание: по центру;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 15px;
}
. Aezzmain. pop2con вход {
Дисплей: встроенный блок;
Ширина: 470px;
Высота: 30 пикселей;
Размер шрифта: 14px;
}
. Aezzmain. pop2con. Btncon,. Aezzmain. pop2Smt. Btncon,. Aezzmain. pop2freeNotice. Btncon,. Aezzmain. Цветная заметка. Btncon {
Текст-выравнивание: справа;
}
. Aezzmain. pop2freeNotice. Btncon a {
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
}
. Aezzmain. pop2con. Btncon a,. Aezzmain. pop2Smt. Btncon a,.aezsmain .pop2Hint. Btncon a {
Маржа-справа: 5px;
Цвет фона: #1AB394;
Цвет границы: #1AB394;
Цвет: белый;
Ширина: 60 пикселей;
Размер шрифта: 14px;
}
. Aezzmain # btnpop2cancel,. Aezzmain # pop2cancelSmt {
Цвет: rgb (103106108);
Цвет фона: белый;
Цвет границы: rgb (231234236);
}
. Aezzmain # btnpop2cancel:hover,. Aezzmain # pop2cancelSmt:hover {
Цвет границы: rgb (210210210);
}
. Aezzmain. pop2Hint. Btncon a: Активный {
Цвет границы: #1AB394;
Цвет фона: #1AB394;
}
. Aezzmain. pop2overlay {
Цвет фона: rgba(0, 0, 0, 0,4);
Положение: фиксированное;
Слева: 0;
Справа: 0;
Верх: 0;
Низ: 0;
}
. Aezzmain. pop2Hint p {
Цвет: #797979;
Размер шрифта: 15px;
Текст-выравнивание: по центру;
Шрифт-Вес: 300;
Положение: относительное;
Поплавок: нет;
Запас-низ: 18px;
Подкладка: 0;
Высота линии: нормальная;
}
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # Таблица ввода информации {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # Таблица ввода информации {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # Таблица ввода информации {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys {
Подкладка-верх: 10 пикселей;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td {
Подкладка: 0;
}
. Aezsmain # Таблица ввода информации {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
. Aeplgcon {
Положение: фиксированное;
Верх: 35%;
Справа: 5 пикселей;
Фон: # 000000ad;
Цвет: # fff;
Z-индекс: 9999999;
Ширина: 190px;
}
. Aeplgcon p {
Подкладка: 10px 0;
Маржа: 0;
Высота линии: нормальная;
Текст-выравнивание: по центру;
Размер шрифта: 16px;
Фон: # FF5959;
}
. Aeplgcon ul {
Текст-выравнивание: слева;
Подкладка-слева: 0;
Маржа-слева: 0;
Маржа-низ: 0;
Перелив: скрытый;
}
. Aeplgcon ul li.nav {
Подкладка: 0 15px;
Граница-верх: 1px #595959;
}
. Aeplgcon ul li.nav:hover {
Фон: #00000059;
}
. Aeplgcon ul li a {
Цвет: # fff;
Подкладка: 10px 0;
Дисплей: блок;
Размер шрифта: 13px;
}
. Aeplgcon ul li.nav. Теперь: до {
Содержание: "·";
Положение: абсолютное;
Цвет: # fff700;
Слева: 5 пикселей;
Текст-выравнивание: по центру;
Высота линии: 36 пикселей;
Размер шрифта: 40px;
}
. Aeplgcon i {
Стиль шрифта: наследование;
Размер шрифта: 13px;
Цвет: # ffc100;
Высота линии: 34 шт.;
Дисплей: блок;
}
. Aeplgcon em:hover {
Фон: # d25353;
}
. Aeplgcon em {
Стиль шрифта: Обычный;
Ширина: 22px;
Высота: 20 пикселей;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Положение: абсолютное;
Верх: 0;
Слева: 0px;
Цвет: # fff;
Курсор: указатель;
Размер шрифта: 15px;
}
. Aeplgcon em.showPOP {
Слева: -68px;
Фон: # FF5959;
Ширина: 62px;
Подкладка: 1px;
Размер шрифта: 14px;
Текст-выравнивание: по центру;
Граница-радиус: 3px;
}
. SweetAlert {
Маржа-верх: -372px;
Слева: 18%;
Справа: 2%;
Верх: 51%;
Перелив: авто;
Высота: 90%;
Z-индекс: 9999999999;
}
. SweetAlertNormal {
Ширина: 450px;
Слева: 50%;
Высота: авто;
Верх: 50%;
}
. Aezzmain. Выбрано-контейнер-одиночный {
Z-индекс: 100000;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбрано-одиночно {
Подкладка-верх: 5 шт.;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-drop. Выбранные результаты {
Текст-выравнивание: слева;
Шрифт-Вес: нормальный;
}
. Aezzmain. Выбрано-контейнер-одиночный. Выбранный-поиск ввода [Тип = "текст"] {
Размер коробки: граница-коробка;
Дисплей: блок;
Высота: 30 пикселей;
}
智能定价计算器
. Aezzmain. Таблица> головка> tr > th, . Aezzmain. Таблица> tbody > tr > th, . Aezzmain. Таблица> tfoot > tr > th, . Aezzmain. Таблица> thead > tr > td, . Aezzmain. Таблица> tbody > tr > td, . Aezzmain. Таблица> tfoot > tr > td {
Текст-выравнивание: по центру;
}
. Aezzmain. Таблица> головка> tr > th {
Фон: # BDD7EE;
Цвет: #000;
Размер шрифта: 14px;
Вертикальное выравнивание: среднее;
}
. Aezzmain. Таблица> головка> tr > th small {
Шрифт-Вес: нормальный;
}
. Aezsmain # tableFeeDetail > tbody > tr > td {
Фон: # f3f3f3;
Шрифт: 400 15px Arial;
Подкладка-верх: 10 пикселей;
Подкладка-низ: 10px;
}
. Aezzmain. TableDJ {
Запас-низ: 10px;
}
. Aezzmain # tableInputInfo. tbody > tr > td,. Aezzmain # tableVolumeSize. tbody > tr {td
Подкладка: 0;
}
. Aezzmain # Таблица ввода информации вход,. Aezzmain # tableVolumeSize вход {
Ширина: 100 пикселей;
Высота: 38px;
Граница: нет;
Маржа: 0;
Дисплей: встроенный блок;
Текст-выравнивание: по центру;
Шрифт: 400 15px Arial;
}
. Aezzmain. Allfreecountrys. Ibox-title {
Фон: # F5F5F6;
}
. Aezzmain. Allfreecountrys. Ibox-Содержание {
Подкладка: 0;
}
. Aezzmain. Allfreecountrys. Таблица содержания ibox {
Ширина: 100%;
Маржа: 0! Важно;
Размер шрифта: 12px;
Шрифт-Вес: нормальный;
Маржа-топ: -1px! Важно;
}
# PopSkuCon {
Высота: 250 пикселей;
Перелив-y: прокрутка;
Шрифт-Вес: 600;
Цвет: #575757;
Подкладка-слева: 20 пикселей;
Подкладка-Справа: 20px;
Z-индекс: 99999999999;
Текст-выравнивание: по центру;
Высота линии: 22px;
}
# PopSkuCon> div {
Текст-выравнивание: слева;
}
# PopSkuCon> div p {
Шрифт-Вес: Болдер;
Маржа: 0;
}
# PopSkuCon> div ul {
Подкладка-слева: 9 пикселей;
}
# PopSkuCon> div ul li {
Дисплей: встроенный блок;
Слева: 9 пикселей;
Курсор: указатель;
}
# PopSkuCon вход {
Ширина: авто;
Высота: авто;
Дисплей: встроенный блок;
Курсор: указатель;
По вертикали: сверху;
Маржа-справа: 1px;
}
. Aezzmain. Jexcel {
Ширина: 100%;
}
. Aezzmain. Jexcel td {
Вертикальное выравнивание: среднее;
}
. Aezzmain. PricingBtn {
Цвет: белый;
Дисплей: нет;
Цвет фона: rgb(26, 179, 148);
}
. Aezzmain. PricingBtn: hover {
Цвет: белый;
Цвет фона: rgb(0, 169, 141);
}
. Aezzmain. sweet-alert a.btnClose {
Положение: абсолютное;
Верх: 45px;
Справа: 3px;
Высота: 30 пикселей;
Ширина: 30px;
Подкладка: 0;
Маржа: 0;
Высота линии: 30 пикселей;
Цвет фона: # fff;
Граница-радиус: 50%;
Размер шрифта: 17px;
Слева: 183px;
Маржа-верх: -94px;
Цвет: #999;
}
. Aezzmain. sweet-alert a.btnClose:hover {
Цвет фона: # 7b7b7b;
Цвет: # fff;
}
. Aezzmain. Nav {
Ширина: 230px;
Граница: 1px твердый # ccc;
}
. Aezzmain. Nav span {
Дисплей: блок;
Ширина: 114px;
Граница слева: 1px solid # ccc;
Текст-выравнивание: по центру;
Высота линии: 32px;
Размер шрифта: 13px;
Цвет: #666;
Поплавок: левый;
Курсор: указатель;
}
. Aezzmain. Nav span.active {
Фон: # 52AA8E;
Цвет: # fff;
}
. Aezzmain. Nav span: первый ребенок {
Граница: 0;
}

















 Для переключателя Joy Con Thumb grip Cap nasud NS Switch Joycon
Гладкая и моющаяся конструкция обеспечивает комфорт и чистоту.
Защитите джойстик от пыли и царапин.
Нескользящая поверхность отлично подходит для лучшего захвата игровой производительности.
Для переключателя Joy Con Thumb grip Cap nasud NS Switch Joycon
Гладкая и моющаяся конструкция обеспечивает комфорт и чистоту.
Защитите джойстик от пыли и царапин.
Нескользящая поверхность отлично подходит для лучшего захвата игровой производительности.