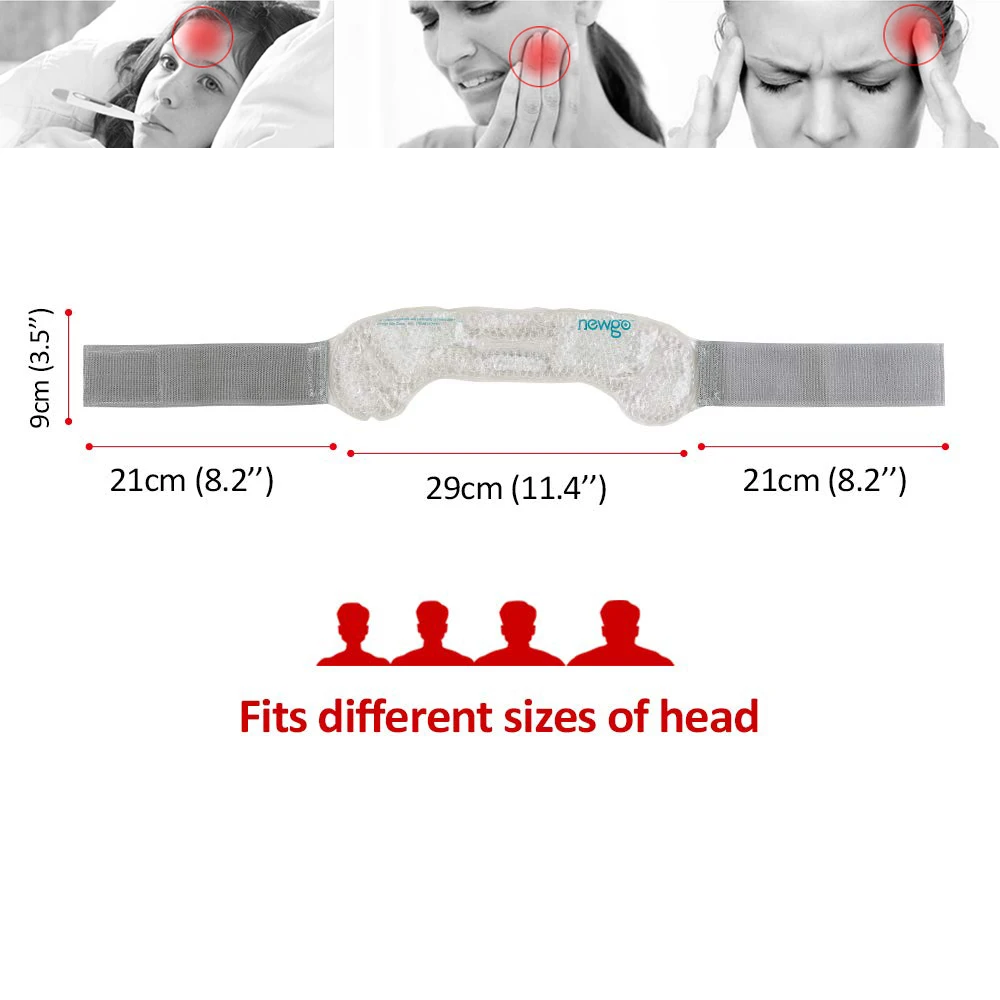
Пакет для мороженого с мигренью, 2 упаковки, регулируемый пакет для мороженого с гелевыми шариками для облегчения боли, дышащий пакет для мороженого 




1 735,07₽
Промокод: VM7NL4NI15O6 получите скидку 3₽ на заказ от 3954.64₽
В наличии!
newgo Official Store - Надежность 93%
Более 1080 подписчиков, дата открытия магазина 16.09.2019
- Положительные оценки: 96% (736)
- Соответствие описанию: 94%
- Отвечает на сообщения: 92%
- Скорость отправки: 90%
Последнее обновление: 02.03.2022
Насадка для ледяной терапии, регулируемый колпачок для снятия симпт...
982,39₽
Последнее обновление: 25.05.2022
Головной убор для снятия головной боли, регулируемый гибкий гель дл...
634,26₽
Последнее обновление: 23.05.2022
Последнее обновление: 27.03.2022
12 шт. холодный пакет для поддержки пальцев от боли в пальцах
799,67₽
Последнее обновление: 25.09.2024
Горячая холодная упаковка гелевая маска для глаз многоразовая холод...
1 013,68₽
Последнее обновление: 12.10.2024
Ледяной бандаж для ног, многоразовый терапевтический эластичный Фик...
2 173,61₽
Последнее обновление: 17.03.2022
Горячая холодная упаковка тапочки для ног гелевые бусины перезаряжа...
2 727,47₽
Последнее обновление: 08.10.2024
Последнее обновление: 19.03.2022
Многоразовые бусины для запястья, ремешок для обертывания, горячая ...
1 765,37₽
Последнее обновление: 14.03.2022
Охлаждающая маска для лица, маска для глаз с гелевыми бусинами, для...
1 246,96₽
Последнее обновление: 22.03.2022
Новая гелевая маска для глаз для горячей холодной терапии, Успокаив...
943,56₽
Последнее обновление: 03.03.2022
Новая гелевая маска для глаз, многоразовая маска для горячей и холо...
1 058,37₽
Последнее обновление: 26.03.2022
Последнее обновление: 26.04.2022
Маска для глаз Ice Gel Bead маска для лица для пышных глаз многораз...
630,90₽
Последнее обновление: 28.05.2022
Прямая поставка, холодная упаковка, маска для глаз, рандомная для г...
722,27₽
Последнее обновление: 28.03.2022
Новая гелевая маска для глаз многоразовые шарики для горячей холодн...
738,29₽
Последнее обновление: 09.04.2022
Ледяной пакет, головная боль с горячей холодной терапевтической мно...
1 558,62₽
Последнее обновление: 23.03.2022
Холодная гелевая маска для глаз с отверстиями для глаз горячая холо...
903,29₽
Последнее обновление: 13.05.2022
Гелевая ледяная маска для лица, многоразовая маска для холодной и г...
2 240,62₽
Последнее обновление: 18.03.2022
Термопакеты для снятия боли в коленях, Горячая гелевая упаковка
2 879,60₽
Последнее обновление: 01.03.2022
Многоразовая подушка для глаз горячая терапия ГИМАЛАЙСКАЯ СОЛЬ масс...
3 189,04₽
Последнее обновление: 09.03.2022
Гелевая маска для глаз, многоразовая охлаждающая маска для глаз от ...
1 615,35₽
Последнее обновление: 03.03.2022
Холодный пакет маска для глаз с гелевыми бусинами горячий холодный ...
1 909,47₽
Последнее обновление: 03.03.2022
Холодный пакет для снятия боли в груди и отека для женщин, лечебный...
2 080,59₽
Последнее обновление: 25.03.2022
Мигрень пакет льда головная обертка Регулируемая головная боль пакет льда с гелевым шариком для облегчения боли (13 "x 3,14")Универсальный: Пакет для льда Migraine был разработан с дышащей тканевой подложкой, служит в качестве пакета для льда или грелки, которая обеспечивает индивидуальную двойную температурную обработку в одной упаковке и остается податливой при заморозке. Более длительное применение может быть осуществимо с помощью гелевой упаковки с тканевой стороной.Прочный: Гелевый мешочек изготовлен из медицинского пластика с тканевой подложкой, 100% тестирование давления, без перерыва, без утечки.Удобный: Легко носить с собой и использовать, набор первой медицинской помощи для дома. Просто нанесите гелевый пакет на пораженный участок, чтобы получить немедленное успокаивающее облегчение от головной боли, лихорадки, зубных болей, ударов или синяков.Он поставляется в закрытом мешке для удобного хранения и продлевает срок службы обертывания льда.Использование для нагрева помогает снять:1. Снятие стресса и синус дискомфорта2. Мышечные боли и спазмы3. Отеки и растяжения4. Артрит и боль в мышцахИспользуйте для простуды, чтобы облегчить:1. Отек и дождь2. Спортивная травма3. Боль в мышцах4. Зубные болиПоказанияИспользуется для упражнений, занятий спортом и общего расслабления. Хорошо подходит для Мышечных болей и болей, спортивных травм, головных болей, артрита, синяков, растяжений, узелковых мышц, воспаления и стягивания, нерва, спортивных растяжений/растяжений, боль в плечах и шее, поясничное напряжение, операция, предварительная/пост-тренировка.Юридический отказ от ответственностиУпаковка может варьироваться от различных заказов партии заявления о пищевых добавках не были оценены FDA и не предназначены для диагностики, лечения, лечения или предотвращения каких-либо заболеваний или состояния здоровья.
Как его использовать? Холодная терапия ~ замораживание не менее 2 часов. Тепловая терапия ~ нагрев в микроволновой печи в течение 10-30 секунд. 










. Aplus-v2 {Дисплей: таблица;Налево: авто;Маржа Справа: авто;Оборачивание слов: break-word;Перелив-обертывание: break-word;Слово-break: break-word;}. Aplus-v2. Aplus-module-wrapper {text-align:left; display:inline-block;}. Aplus-v2.weblabRtl. Aplus-модуль-обертка {текст-выравнивание: наследование; Дисплей: встроенный блок;}. Aplus-v2. Aplus-module.mo dule-1,. Aplus-v2. Aplus-module.mo dule-2,. Aplus-v2. Aplus-module.mo dule-3,. Aplus-v2. Aplus-module.mo dule-4,. Aplus-v2. Aplus-module.mo dule-6,. Aplus-v2. Aplus-module.mo dule-7,. Aplus-v2. Aplus-module.mo dule-8,. Aplus-v2. Aplus-module.mo dule-9,. Aplus-v2. Aplus-module.mo dule-10,. Aplus-v2. Aplus-module.mo dule-11,. Aplus-v2. Aplus-module.mo dule-12 {подкладка-низ: 12px; Маржа-низ: 12px;}. Aplus-v2. Модуль aplus: last-child{border-bottom:none}. Aplus-v2. Модуль aplus {минимальная ширина: 979px;}/* Aplus css необходимо переопределить aui на странице деталей */. Aplus-v2. Модуль aplus. aplus-chart.a-bordered.a-vertical-stripes {Граница: нет;}. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}. Aplus-v2. Aplus-Таблица модуля. aplus-chart.a-bordered.a-vertical-stripes td. Выбран {background-Цвет: # ffd;}. Aplus-v2. Таблица модуля aplus. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Шрифт-Вес: bold;}. Aplus-v2. Aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}. Aplus-v2. Aplus-chart.a-bordered tr td,.aplus-v2. Aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px пунктирная #999;}/* A + шаблон-общий модуль CSS */. Aplus-v2. Apm-верх {высота: 100%; Вертикальная-выровняйте: верх;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-верхняя часть {подкладка-левая: 0px; Подкладка-правая: 3px}. Aplus-v2. Apm-центр {высота: 100%; Вертикальная-выравнивание: средняя; Текст-выравнивание: Центральная;}. Aplus-v2. Apm-row {ширина: 100%; Дисплей: встроенный блок;}. Aplus-v2. Apm-wrap {ширина: 100%;}. Aplus-v2. Apm-Фиксированная ширина {ширина: 969px;}. Aplus-v2. Apm-интервал {float:left; zoom:1;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-интервал {поплавок: справа;}. Aplus-v2. Apm-floatleft {float:left;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-floatleft {float:right;}. Aplus-v2. Apm-floatright {float:right;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-floatright {float:left;}. Aplus-v2. Apm-floatnone {float:none;}. Aplus-v2. Apm-интервал img {Граница: нет;}. Aplus-v2. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px; Ширина: 300px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}. Aplus-v2. Apm-центровое изображение {text-align: центр; Ширина: 300px; Дисплей: блок; Запас-низ: 10px;}. Aplus-v2. Apm-centerthirdcol {min-width:359px; display:block}. Aplus-v2. Apm-centerthirdcol ul,. Aplus-v2. Apm-centerthirdcol ol {margin-left: 334px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-centerthirdcol ul,Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 334px;}. Aplus-v2. Apm-rightthirdcol {float:right; Ширина: 230px; Подкладка-слева: 30px; margin-слева: 30px; border-слева: 1px solid # dddd;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-rightthirdcol {float: left; Подкладка-left: 0px; Подкладка-Справа: 30px; Маржа-слева: 0px; Маржа-справа: 30px; Граница-слева: 0px; граница-справа: 1px твердый # dddddd;}. Aplus-v2. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}. Aplus-v2. Apm-lefthalfcol {ширина: 480px; Подкладка-Справа: 30px; Дисплей: блок; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-lefthalfcol {подкладка-слева: 30px; Поплавок: справа;}. Aplus-v2. Apm-righthalfcol {ширина: 480px; Дисплей: блок; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-righthalfcol {float:right;}. Aplus-v2. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}. Aplus-v2. Apm-eventhirdcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}. Aplus-v2. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Apm-fourthcol {ширина: 220px; Поплавок: слева;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-fourthcol {поплавок: справа;}. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {положение: относительное;}. Aplus-v2. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;}. Aplus-v2. Apm-fourthcol-Таблица {граница-интервал: 0px 0px; Граница-коллапс: коллапс;}. Aplus-v2. Apm-fourthcol-Таблица tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Apm-listbox {ширина: 100%;}. Aplus-v2. Apm-iconheader {float:left; Подкладка-left:10px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-iconheader {поплавок: справа; Подкладка-слева: 0px; Подкладка-Справа: 10px}. Aplus-v2. Apm-интервал ul:last-child,.aplus-v2 ol:last-child {margin-bottom:0! Важно;}. Aplus-v2. Apm-интервал ul,.aplus-v2 ol {подкладка: 0! Важно;}. Aplus-v2. Apm-интервал ul {маржа: 0 18px 18px! Важно; Цвет: # aaaaaa;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-интервал ul {маржа: 0 18px 18px 0! Важно;}. Aplus-v2. Apm-интервал ul li,.aplus-v2 ol li {word-wrap:break-word; margin:0! Важно;}. Aplus-v2. Apm-интервал ul li {маржа: 0! Важно;}. Aplus-v2. Apm-интервал ul .a-list-item,.aplus-v2 ol. A-list-item {color:#333333;}/* A + шаблон-модуль 1 Sepcific CSS */. Aplus-v2. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}/* A + шаблон-модуль 2/3 специфический CSS */. Aplus-v2. Apm-sidemodule {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffffff; Позиция: относительная;}. Aplus-v2.weblabRtl. Apm-sidemodule {text-align:inherit;}. Aplus-v2. Apm-sidemodule-textright {ширина: 470px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное-выравнивание: среднее; Подкладка-слева: 40px; Высота: 300px; Макс-Высота: 300px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-textright {подкладка-слева: 0px; Подкладка-Справа: 40px;}. Aplus-v2. Apm-sidemodule-textleft {ширина: 630px; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальная-выравнивание: средняя; Подкладка-слева: 200px; Высота: 300px; Максимальная-Высота: 300px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-textleft {подкладка-слева: 0px; Подкладка-Справа: 200px;}. Aplus-v2. Apm-sidemodule-imageleft {положение: относительное; Поплавок: слева; Дисплей: блок;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageleft {float:right;}. Aplus-v2. Apm-sidemodule-imageright {положение: относительный; Поплавок: правый; Дисплей: блок;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageright {float:left;}/* A + шаблон-модуль 4 конкретных CSS */. Aplus-v2. Aplus-module.mo dule-4 th {подкладка: 0px; Подкладка-Справа: 30px; Ширина: 220px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Aplus-module.mo dule-4 th {подкладка слева: 30px; Подкладка-Справа: 0px;}. Aplus-v2. Aplus-module.mo dule-4 th: последний тип {подкладка-Справа: 0px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Aplus-module.mo dule-4 th: последний тип {подкладка-слева: 0px}/* A + шаблон-модуль 5 конкретных CSS */. Aplus-v2. Apm-tablemodule {text-align:left; margin:0 auto; Ширина: 970px;}. Aplus-v2 Таблица. apm-tablemodule-table {border-bottom:1px solid # dddddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированная}. Aplus-v2 th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Подкладка: 8px 14px 6px! Важно; Фон-цвет: # f7f7f7; Шрифт-Вес: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа: 0; Текст-выравнивание: по центру; Ширина: 106px;}. Aplus-v2 tr.apm-tablemodule-keyvalue td {подкладка-верх: 8px! Важно; Подкладка-слева: 14px; Подкладка-низ: 8px; Граница-верх: 1px solid # dddddd; Граница-низ: 1px solid # dddd; Текст-выравнивание: центр; Ширина: наследуйте! Важно}. Aplus-v2. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}. Aplus-v2. Apm-tablemodule-valuecell span {word-wrap:break-word;}. Aplus-v2. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}. Aplus-v2. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}. Aplus-v2. Apm-tablemodule-изображение {background-Цвет: # FFFFFF; Подкладка: 0! Важно; Текст-выравнивание: по центру; Перелив: скрытый; По вертикали-выравнивание: снизу;}. Aplus-v2. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}. Aplus-v2 таблице. apm-tablemodule-table {margin-bottom: 6px!important;}. Aplus-v2 Таблица. apm-tablemodule-table th {подкладка-нижняя часть: 8px; text-align:center;}. Aplus-v2. Apm-Проверено {text-align:center;}/* A + шаблон-модуль 6 конкретных CSS */. Aplus-v2. Apm-ховермодуль {text-align:left; margin:0 auto; Ширина: 970px; Подкладка: 0; background-Цвет: # ffff; Высота: 300px; Положение: относительное;}. Aplus-v2.weblabRtl. Apm-ховермодуль {текст-выравнивание: наследование;}. Aplus-v2. Apm-hovermodule-горки {background-Цвет: # ffff; Ширина: 970px; Высота: 300px;}. Aplus-v2. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 345px; Позиция: Абсолютная; Z-индекс: 25;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-ховермодуль-слайды-Внутренняя {маржа-левая: 0px; Маржа-правая: 345px;}. Aplus-v2. Apm-hovermodule-slidecontrol {положение: абсолютное; Верх: 180px; Слева: 345px; Z-индекс: 30;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-hovermodule-slidecontrol {left: 0px; right:345px;}. Aplus-v2. Apm-hovermodule-smallimage {ширина: 80px; Высота: 80px; Курсор: указатель; Поплавок: слева; Справа: 35px; Подкладка: 0;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-hovermodule-smallimage {float:right; margin-right:0px margin-left:35px;}. Aplus-v2. Apm-hovermodule-smallimage-bg {background-Цвет: # ffffff; Ширина: 80px; Высота: 80px;}. Aplus-v2. Apm-ховермодуль-smallimage-последний {margin-right:0! Важно;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-ховермодуль-smallimage-последний {margin-left:0! Важно;}. Aplus-v2. Apm-hovermodule-smallimage a {text-transform:uppercase; Шрифт-Размер: 11px; Шрифт-Вес: bold; Цвет: 333333! Важно;}. Aplus-v2. Apm-hovermodule-smallimage a:hover {text-decoration:none; Цвет: #333333! Важно;}. Aplus-v2. Apm-hovermodule-smallimage img {border:1px solid #888888;}. Aplus-v2. Apm-hovermodule-opacitymodon a {цвет: 888888! Важно;}. Aplus-v2. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: Альфа (непрозрачность = 100) ! Важно;}. Aplus-v2. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);}. Aplus-v2. Apm-ховермодуль-изображение {положение: абсолютное; Слева: 0; Z-индекс: 1;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-hovermodule-image {right:0;}/* A + шаблон-модуль 9 конкретных CSS */. Aplus-v2. Aplus-module.mo dule-9 th.apm-center {подкладка: 0 35px 0; Ширина: 300px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Aplus-module.mo dule-9 th.apm-center {подкладка: 0 0 35px; Ширина: 300px;}. Aplus-v2. Aplus-module.mo dule-9 th.apm-центр: последний тип {подкладка: 0px;}/* A + шаблон-модуль 11 конкретных CSS */. Aplus-v2. Apm-heromodule-textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb(0,0,0); background-Цвет: rgba(0,0,0,0). 7); Цвет: белый; Ширина: 250px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-heromodule-textright {float:left; left: 50px; right: auto}. Aplus-v2. Apm-heromodule-textright h3,. Aplus-v2. Apm-heromodule-textright ul,. Aplus-v2. Apm-heromodule-textright ol,. Aplus-v2. Apm-heromodule-textright ul. A-list-item,. Aplus-v2. Apm-heromodule-textright ol. A-list-item {цвет: белый}. Aplus-v2. Модуль-12. Textright {float:right; right:50px; margin-top:100px; Подкладка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform.Microsoft. Градиент (str = # BBBBBB,end Color str = # FFFFFF); Цвет фона: rgb (255255255); background-Цвет: rgba (255255255, 0,7);}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Модуль-12. Textright {float:left; left: 50px; right: auto}/* Модуль 11/12 */. Aplus-v2. Модуль-12 .apm-hero-image,.aplus-v2 .module-11. Apm-hero-image{float:none}. Aplus-v2. Модуль-12. Apm-hero-image img,.aplus-v2 .module-11. Apm-hero-image img {позиция: абсолютное}. Aplus-v2. Модуль-12 .apm-hero-text,.aplus-v2 .module-11. Apm-hero-text {позиция: relative}. Aplus-v2. module-11 .aplus-module-content,.aplus-v2 .module-12 .aplus-module-content{min-height:300px}/* Модуль 13 текста */. Aplus-v2. aplus-module-13 {Подкладка: 40px;Максимальная ширина: 979px;}. Aplus-v2. aplus-module-13 .aplus-13-heading-text {Подкладка-низ: 10px;}. Aplus-v2. aplus-module-13 p {Текст-выравнивание: слева;Подкладка-низ: 10px;}. Aplus-v2.weblabRtl. aplus-module-13 p {Текст-выравнивание: наследование;}@ Media (максимальная ширина: 800px) {/* Основные медиа-запросы */. Aplus-v2. Acs-ux-wrapfix {ширина: 100%;}. Aplus-v2. Aplus-модуль-обертка {ширина: 100%;}. Aplus-v2. Apm-leftimage {float:none;}Html [dir = 'rtl'] .aplus-v2. Acs-ux-wrapfix {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Aplus-модуль-обертка {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Apm-leftimage {float:none;}. Aplus-v2. Apm-centerthirdcol ul,. Aplus-v2. Apm-centerthirdcol ol {margin-left: 14px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-centerthirdcol ul,Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}/* Module1 медиа запросы */. Aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}. Aplus-v2. Apm-leftimage p {display:none;}. Aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}. Aplus-v2. Apm-listbox {ширина: 100%;}. Aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}. Aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}Html [dir = 'rtl'] .aplus-v2. Apm-lefttwothirdswrap {поплавок: нет; Ширина: 100%; Запас: 0;}Html [dir = 'rtl'] .aplus-v2. Apm-leftimage p {display:none;}Html [dir = 'rtl'] .aplus-v2. Apm-centerthirdcol {поплавок: нет; Ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Apm-listbox {ширина: 100%;}Html [dir = 'rtl'] .aplus-v2. Apm-rightthirdcol {float:none; Ширина: 100%; border-left:none; Подкладка: 0; margin:0; margin-bottom:20px;}Html [dir = 'rtl'] .aplus-v2. Apm-rightthirdcol-inner img {дисплей: блок; Запас: авто;}/* Module2/3 медийные запросы */. Aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;}. Aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}. Aplus-v2. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}. Aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}. Aplus-v2. Apm-sidemodule-imageright img {display:block; margin:0 auto;}. Aplus-v2. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule {ширина: 100%; Высота: Авто;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Запас-низ: 15px;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule-imageright img {display:block; margin:0 auto;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-sidemodule. А-интервал-средний {запас-низ: 30 пикселей! Важно;}/* Module4 медиа запросы */. Aplus-v2. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}. Aplus-v2. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-fourthcol {запас: 0; Подкладка-низ: 23px; Ширина: 100%; Поплавок: нет;}Html [dir = 'rtl'] .aplus-v2.weblabRtl. Apm-fourthcol. Apm-fourthcol-изображение {высота: наследование;}/* Module5 медиа запросы */. Aplus-v2 Таблица. apm-tablemodule-Таблица {ширина: 100%;}. Aplus-v2. Apm-tablemodule-valuecell {ширина: авто;}Html [dir = 'rtl'] .aplus-v2 таблице. apm-tablemodule-table {width:100%;}Html [dir = 'rtl'] .aplus-v2. Apm-tablemodule-valuecell {ширина: авто;}}/* Aui hack */. Aplus-v2 * {-moz-Размер коробки: border-box;-webkit-Размер коробки: border-box;box-Размеры: border-box;}. Aplus-v2. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px; Положение: относительное; Подкладка: 14px 18px;}. Aplus-v2. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}. Aplus-v2. А-цвет-альтернативный-фон {фон-цвет: # f3f3f3! Важно;}. Aplus-v2. А-цвет-Вторичный {цвет: #888! Важно;}. Aplus-v2. A-section {margin-bottom: 12px;}. Aplus-v2. A-размер-основа {шрифт-Размер: 13px! Важно; Линия-Высота: 19px! Важно;}. Aplus-v2. А-расстояние-основание, .aplus-v2. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}. Aplus-v2. A-интервал-большой, .aplus-v2. A-ws. A-ws-интервал-Большой {запас-низ: 22px! Важно;}. Aplus-v2. А-интервал-мини, .aplus-v2. A-ws. A-ws-интервал-mini {маржа-низ: 6px! Важно;}. Aplus-v2. A-интервал-маленький, .aplus-v2. A-ws. A-ws-интервал-маленький {запас-низ: 10px! Важно;}. Aplus-v2 a, .aplus-v2 a:visited, .aplus-v2 a:active, .aplus-v2 a:link {text-decoration: none; Цвет: #0066c0;}. Aplus-v2 a: наведите курсор на {текст-Украшение: подчеркивание; Курсор: указатель; Цвет: # e47911;}. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {шрифт-семья: Arial,sans-serif; Текст-рендеринг: оптимальная разборка; Подкладка-низ: 4px;}. Aplus-v2.weblabRtl h1, .aplus-v2.weblabRtl h2, .aplus-v2.weblabRtl h3, .aplus-v2.weblabRtl h4 {шрифт-СЕМЬЯ: наследование;}. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4, .aplus-v2 h5, .aplus-v2 h6 {подкладка: 0; Маржа: 0;}. Aplus-v2 h3 {шрифт-Вес: жирный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}. Aplus-v2 h4 {шрифт-вес: нормальный; Шрифт-Размер: 17px; Линия-Высота: 1,255;}. Aplus-v2 h5 {шрифт-Вес: жирный; Шрифт-Размер: 13px; Линия-Высота: 19px;}. Aplus-v2 img {вертикальное выравнивание: верх; Максимальная ширина: 100%;}. Aplus-v2 p {подкладка: 0; Маржа: 0 0 14px 0;}. Aplus-v2 ul li {list-style: disc;}. Aplus-v2 ul {margin: 0 18px 18px; Цвет: # aaa;}. Aplus-v2 ul, .aplus-v2 ol {подкладка: 0;}. Aplus-v2 ul:last-child, .aplus-v2 ol:last-child {margin-bottom: 0!important;}. Aplus-v2. Чтение-больше-стрелка-заполнитель {текст-выравнивание: вправо; Курсор: указатель; Дисплей: нет;}.aplus-v2. Launchpad-модуль {max-Ширина: 1000px; Маржа-слева: Авто; Маржа-справа: Авто; Подкладка-верх: 15px; Подкладка-низ: 15px; }. Aplus-v2. Launchpad-text-container { margin-left: auto; margin-right: auto; text-align: object; -moz-text-align-last: center; текст-выравнивание-последний: центр;}. Aplus-v2. Launchpad-text-center { text-align: center; }. Aplus-v2. Launchpad-text-left-object {text-align: object; -moz-text-align-last: left; }. Aplus-v2. Launchpad-video-container {ширина: 100%; }. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; bottom: 25px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-модуль-Штабелируемый-Колонка {дисплей: Встроенный-блок; Ширина: 32%; Вертикальное-выравнивание: верх; Подкладка-слева: 10px; Подкладка-Справа: 10px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container { display: table; text-align: center; margin-left: auto; margin-right: auto; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-container img { max-width: none; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-block { margin-bottom: 14px; }. Aplus-v2. Launchpad-module-three-stack. Launchpad-module-three-stack-detail { display: table-caption; caption-side: bottom; }. Aplus-v2. Пусковая площадка-колонна-контейнер {вертикальная-выравнивание: средняя;}. Aplus-v2. Пусковая площадка-колонна-изображение-контейнер {ширина: 34.5%; }. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Подкладка: 0 150px; }. Aplus-v2. Launchpad-модуль-левое изображение. Launchpad-Колонка-текст-контейнер {подкладка-Справа: 0; }. Aplus-v2. Launchpad-module-right-image. Launchpad-Колонка-текст-контейнер {подкладка-слева: 0; }. Aplus-v2. Launchpad-about-startup h5 {шрифт-Вес: нормальный; Стиль шрифта: Курсив;}. Aplus-v2. Launchpad-часто задаваемые вопросы h2 {цвет: # ffa500; }. Aplus-v2. Launchpad-module-person-block { margin-bottom: 10px; }.aplus-v2 {Дисплей: таблица;Налево: авто;Маржа Справа: авто;}. Aplus-v2. aplus-3p-fixed-width {Ширина: 970px;}
Вопросы еще не задавались...
-
cold bagcold bag for head
-
Feature 1Ice pack for injuries
-
Feature 2Provide two temperatures cold pack
-
Feature 3Adjustable Migraine Ice Pack Head Wrap
-
Feature 4Gel hot cold pack
-
Feature 5Ice pack wrap
-
Function 1Stress relief and sinus discomfort
-
Function 2Arthritis and sore muscles
-
Function 3Swelling and sprains
-
Function 4ice bag for head
-
Function 5Ice compress, cold compress,hot compress
-
hot or ice baghot bag for head
-
IngredientsGel beads, purified water, glycerin
-
Product Dimensions13 x 3.1 x 0.7 inches
-
TypeIce pack
-
UsagePut in refrigerator or microwave
-
Вес логистики0.500
-
Каждая упаковка1
-
Количество штукCOMBO
-
МатериалOther
-
Минимальная единица измерения100000015
-
Название брендаnewgo
-
Номер моделиMigraine Ice Pack
-
ПрименениеГолова
-
Продано Вsell_by_piece
-
ПроисхождениеКитай
-
Размер логистики - высота (см)10
-
Размер логистики - длина (см)30
-
Размер логистики - ширина (см)20
-
Тип товараРасчалки & поддержки
-
ЭффектОблегчение боли при болезни