Металлический ремешок для часов, 2 шт., ремешок для часов из натуральной кожи для Garmin Vivoactive 3 4 MusicForerunner 645245158, ремешок для умных часов 




Последнее обновление: 02.10.2024
Совместимость:
Garmin Vivoactive 3, Garmin Vivomove 3 44 мм, Garmin vivomove Luxe 42 мм, Garmin Vivomove Style 42 мм, Garmin vivant, Garmin Vivoactive 3 Music, Garmin Forerunner 645/645 Music, Garmin Forerunner 245/245 Music, смарт-часы Garmin Vivomove HR/Ticwatch 2 / Moto 360 2 мужские 42 мм/Suunto 3 / Samsung Galaxy watch 42 мм, Gear S2 Classic (SM-R732/R735)
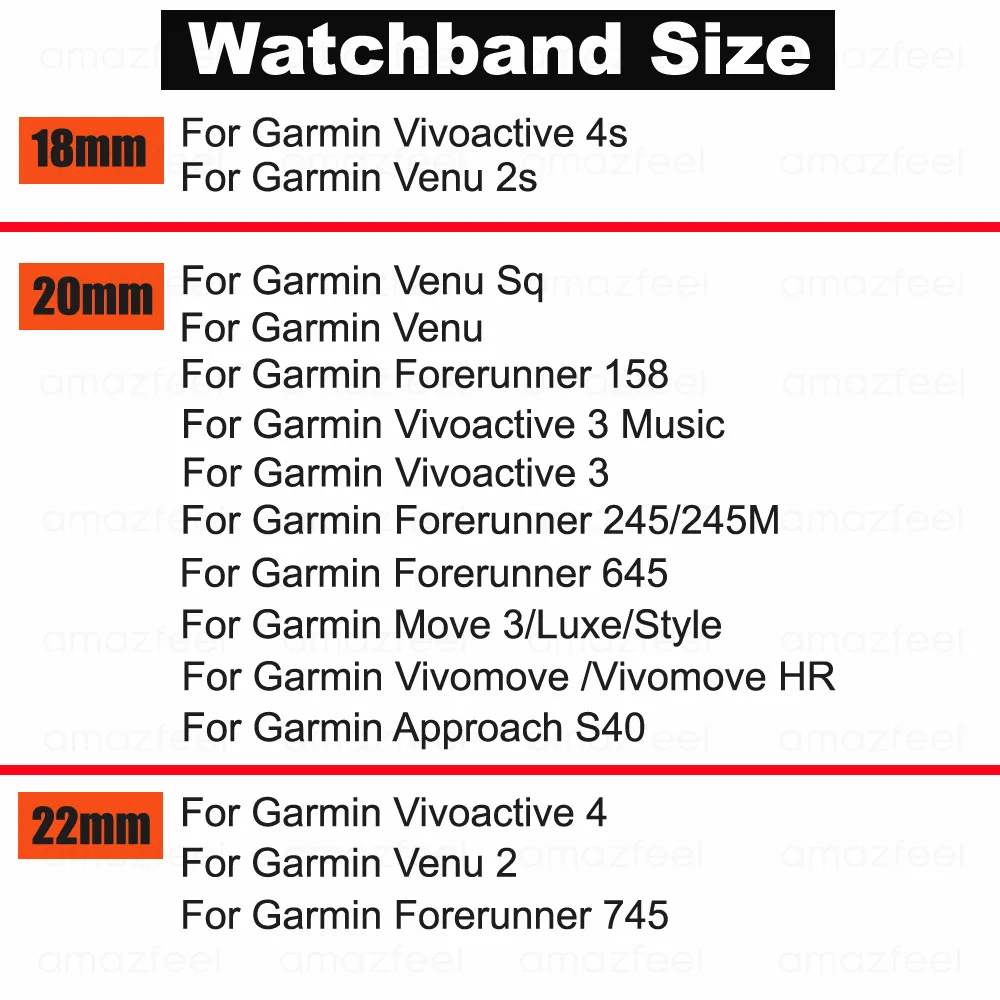
Ширина выступа:20 мм (42 мм чехол для часов)
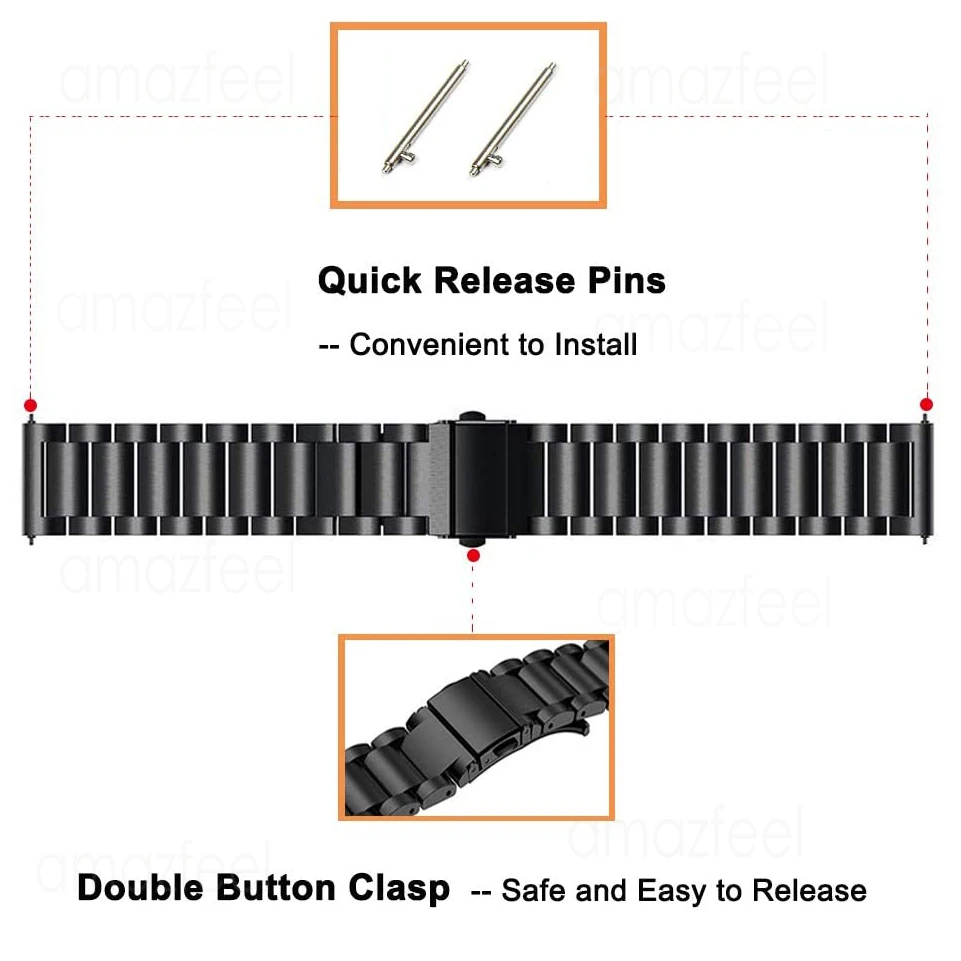
Своп в секундах:Интегрированные быстроразъемные Пружинные стержни включены
Длина:Приблизительно 8 дюймов. Подходит для запястий от 5 1/2 до 8 дюймов.
Полезные советы:Умные часы на фотографиях в комплект не входят.








. Aplus-v2. Модуль запуска {Максимальная ширина: 1000 пикселей; Маржа-слева: Авто; Маржа-справа: Авто; Прокладка-сверху: 15 пикселей; Прокладка-снизу: 15 пикселей;}. Aplus-v2. Коврик-текст-контейнер {маржа-слева: Авто; Маржа-справа: авто; Текст-выравнивание: Оправдание; -moz-текст-выравнивание-последний: центр; выравнивание текста-последний: центр;}. Aplus-v2. Коврик-текстовый центр {выравнивание текста: центр;}. Aplus-v2. Пусковая панель-текст-слева-оправдать {текст-выровнять: оправдать; -moz-текст-выровнять-последний: слева; Текст-выровнять-последний: слева;}Html [dir = 'rtl '] .aplus-v2. Пусковая панель-текст-влево-оправдать {текст-выровнять: оправдать; -moz-текст-выровнять-последний: вправо; Текст-выровнять-последний: вправо;}. Aplus-v2. Коврик-видеоконтейнер {ширина: 100%; }. Aplus-v2. Лончпад-модуль-видео. AplusAiryVideoPlayer {маржа-слева: Авто; Маржа-справа: Авто; Прокладка-снизу: 25 пикселей;}. Aplus-v2. Лончпад-модуль-три стека. Коврик-модуль-Штабелируемый-столбец {дисплей: встроенный блок; Ширина: 32%; Вертикальное выравнивание: сверху; Прокладка-слева: 10 пикселей; Прокладка-справа: 10 пикселей;}. Aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный контейнер {дисплей: Таблица; Выравнивание текста: центр; Маржа-слева: Авто; Маржа-справа: auto; }. Aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный контейнер img { max-width: none; }. Aplus-v2. Лончпад-модуль-три стека. Лончпад-модуль-трехстоечный блок {маржа-дно: 14 пикселей;}. Aplus-v2. Лончпад-модуль-три стека. Модуль запуска-трехстоечный {дисплей: Таблица-подпись; Сторона подписи: снизу;}. Aplus-v2. Контейнер для столбцов «отмычка» {вертикальное выравнивание: среднее;}. Aplus-v2. Контейнер для отмывания столбцов {ширина: 34.5%; }. Aplus-v2. Коврик-столбец-текст-контейнер {ширина: 64.5%; Прокладка: 0 150px; }. Aplus-v2. Лончпад-модуль-слева-изображение. Коврик-столбец-текст-контейнер {подкладка-вправо: 0; }. Aplus-v2. Модуль запуска-справа-изображение. Коврик-столбец-текст-контейнер {подкладка-слева: 0; }. Aplus-v2. Launch chpad-about-the-Launch h5 { font-weight: normal; font-style: italic; }. Aplus-v2. Лончпад-faq h2 {цвет: # ffa500; }. Aplus-v2. Лончпад-модуль-человек-блок {маржа-дно: 10 пикселей; }.aplus-v2 {Дисплей: стол;Маржа слева: авто;Маржа-справа: авто;Словооболочка: словооболочка;Переливная обмотка: словосочетание;Словосочетание: словосочетание;}/* Отмените это для технических спецификаций, потому что оно разбивает схему таблицы */. Aplus-v2. Aplus-tech-spec-table { word-break: инициал;}. Aplus-v2. Aplus-модуль-обертка {выравнивание текста: слева; Дисплей: встроенный блок;}. Aplus-v2. Aplus-модуль-обертка {выравнивание текста: наследование; Отображение: встроенный блок;}. Aplus-v2. Aplus-module.mo dule-1,. Aplus-v2. Aplus-module.mo dule-2,. Aplus-v2. Aplus-module.mo dule-3,. Aplus-v2. Aplus-module.mo dule-4,. Aplus-v2. Aplus-module.mo dule-6,. Aplus-v2. Aplus-module.mo dule-7,. Aplus-v2. Aplus-module.mo dule-8,. Aplus-v2. Aplus-module.mo dule-9,. Aplus-v2. Aplus-module.mo dule-10,. Aplus-v2. Aplus-module.mo dule-11,. Aplus-v2. Aplus-module.mo dule-12 {подкладка-низ: 12 пикселей; Маржа-низ: 12 пикселей;}. Aplus-v2. Модуль aplus: last-child{border-bottom:none}. Aplus-v2. Модуль aplus {минимальная ширина: 979 пикселей;}/* Aplus css необходимо для переопределения aui на странице сведений */. Aplus-v2. Aplus-Таблица модулей. Aplus-chart.a-bordered.a-вертикальные полосы {border:none;}. Aplus-v2. Aplus-модуль настольный. Aplus-chart.a-bordered.a-вертикальные полосы td {фон: нет;}. Aplus-v2. Aplus-Таблица модулей. Aplus-chart.a-bordered.a-вертикальные полосы td. Выбрано {цвет фона: # ffd;}. Aplus-v2. Таблица модулей aplus. Aplus-chart.a-bordered.a-вертикальные полосы td:first-child {background:# f7f7f7; font-weight:bold;}. Aplus-v2. Aplus-модуль настольный. Aplus-chart.a-bordered.a-вертикальные полосы tr th {фон: нет; Граница-справа: нет;}. Aplus-v2. Aplus-модуль настольный. Aplus-chart.a-граничный tr td,.aplus-v2. Aplus-модуль настольный. Aplus-chart. A-окаймленный tr th {border-bottom:1px пунктирный #999;}/* A + шаблон-общий модуль CSS */. Aplus-v2. Apm-top {высота: 100%; Вертикальное выравнивание: верх;}Html [dir = 'rtl '] .aplus-v2. Apm-top {народ-слева: 0px; Прокладка-справа: 3px}. Aplus-v2. Apm-center {высота: 100%; Вертикальное выравнивание: средний; Выравнивание текста: центр;}. Aplus-v2. Apm-row {ширина: 100%; Дисплей: встроенный блок;}. Aplus-v2. Apm-wrap {ширина: 100%;}. Aplus-v2. Apm-fixed-width {width:969px;}. Aplus-v2. Apm-расстояние {float:left; zoom:1;}Html [dir = 'rtl '] .aplus-v2. Apm-расстояние {float: right;}. Aplus-v2. Apm-floatleft {float:left;}Html [dir = 'rtl '] .aplus-v2. Apm-floatleft {float:right;}. Aplus-v2. Apm-floatright {float:right;}Html [dir = 'rtl '] .aplus-v2. Apm-floatright {float:left;}. Aplus-v2. Apm-floatnone {float:none;}. Aplus-v2. Apm-расстояние img {border:none;}. Aplus-v2. Apm-leftimage {float:left; display:block; Border- right:20px; Border- bottom:10px;width: 300px;}Html [dir = 'rtl '] .aplus-v2. Apm-leftimage {float: right; Border- right: 0px; Border- left:20px;}. Aplus-v2. Apm-centerimage {выравнивание текста: центр; Ширина: 300 пикселей; Дисплей: блок; Нижняя часть маржи: 10 пикселей;}. Aplus-v2. Apm-centerthirdcol {min-width:359px; display:block}. Aplus-v2. Apm-centerthirdcol ul,. Aplus-v2. Apm-centerthirdcol ol {маржа слева: 334px;}Html [dir = 'rtl '] .aplus-v2. Apm-centerthirdcol ul,Html [dir = 'rtl '] .aplus-v2. Apm-центральный тридкол ol {маржа-слева: 0px; Маржа-справа: 334px;}. Aplus-v2. Apm-right thirdcol {float:right; width:230px; Нарост-слева: 30 пикселей; Border- left:30px; border-left:1px solid # dddddd;}Html [dir = 'rtl '] .aplus-v2. Apm-right thirdcol {float: left; Нарост-слева: 0px; Нарост-справа: 30 пикселей; Запас-слева: 0 пикселей; Запас-Справа: 30 пикселей; Бордюр-слева: 0 пикселей; бордюр Справа: 1px solid # dddddd;}. Aplus-v2. Apm-lefttwothirdswrap {width:709px; display:block;}. Aplus-v2. Apm-lefthalfcol {ширина: 480 пикселей; Прокладка-вправо: 30 пикселей; Дисплей: блок; Поплавок: влево;}Html [dir = 'rtl '] .aplus-v2. Apm-lefthalfcol {подкладка-слева: 30 пикселей; Поплавок: справа;}. Aplus-v2. Apm-right thalfcol {width:480px; display:block; float:left;}Html [dir = 'rtl '] .aplus-v2. Apm-right thalfcol {float:right;}. Aplus-v2. Apm-eventhirdcol {width:300px; display:block;}. Aplus-v2. Apm-eventhirdcol-Таблица {расстояние между границами: 0 пикселей; Крах границы: крах;}. Aplus-v2. Apm-eventhirdcol-Таблица tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Apm-fourthcol {width:220px; float:left;}Html [dir = 'rtl '] .aplus-v2. Apm-fourthcol {float:right;}. Aplus-v2. Apm-fourthcol. Apm-fourthcol-image {положение: относительное;}. Aplus-v2. Apm-fourthcol img {дисплей: блок; Маржа: 0 авто;}. Aplus-v2. Apm-fourthcol-table {интервал между границами: 0px 0px; border-коллапс: коллапс;}. Aplus-v2. Apm-fourthcol-table tr td {вертикальное выравнивание: сверху;}. Aplus-v2. Apm-listbox {ширина: 100%;}. Aplus-v2. Apm-iconheader {float:left; Finish-left:10px;}Html [dir = 'rtl '] .aplus-v2. Apm-iconheader {float:right; Нарост-слева: 0px; Нарост-справа: 10px}. Aplus-v2. Apm-расстояние ul:last-child,.aplus-v2 ol:last-child {маржа-низ: 0! Важно;}. Aplus-v2. Apm-расстояние ul,.aplus-v2 ol {Прокладка: 0! Важно;}. Aplus-v2. Apm-расстояние ul {маржа: 0 0 18 пикселей 18 пикселей! Важно;}Html [dir = 'rtl '] .aplus-v2. Apm-расстояние ul {маржа: 0 18px 18px 0! Важно;}. Aplus-v2. Apm-расстояние ul li,.aplus-v2 ol li {word-wrap:break-word; Маржа: 0! Важно;}. Aplus-v2. Apm-расстояние ul li {маржа: 0! Важно;}/* A + шаблон-модуль 1 Sepcific CSS */. Aplus-v2. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}/* A + шаблон-модуль 2/3 специфический CSS */. Aplus-v2. Apm-sidemodule {выравнивание текста: слева; Маржа: 0 auto; Ширина: 970px; Прокладка: 0; Цвет фона: # ffffff; Положение: относительное;}. Aplus-v2. Apm-sidemodule {выравнивание текста: наследование;}. Aplus-v2. Apm-sidemodule-textright {ширина: 470 пикселей; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное выравнивание: средний; Подкладка-слева: 40 пикселей; Высота: 300 пикселей; Максимальная высота: 300 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-textright {подкладка-слева: 0px; Подкладка-Справа: 40px;}. Aplus-v2. Apm-sidemodule-textleft {ширина: 630 пикселей; Положение: относительное; Дисплей: Таблица-ячейка; Вертикальное выравнивание: средний; Подкладка-слева: 200 пикселей; Высота: 300 пикселей; Максимальная высота: 300 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-textleft {подкладка-слева: 0px; Подкладка-Справа: 200px;}. Aplus-v2. Apm-sidemodule-imageleft {положение: относительное; Поплавок: слева; Дисплей: блок;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageleft {float:right;}. Aplus-v2. Apm-sidemodule-imageright {положение: относительное; Поплавок: справа; Дисплей: блок;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageright {float:left;}/* A + шаблон-модуль 4 специфических CSS */. Aplus-v2. Aplus-module.mo dule-4 th {Прокладка: 0px; Прокладка-справа: 30px; Ширина: 220px;}Html [dir = 'rtl '] .aplus-v2. Aplus-module.mo dule-4 th {нарост-слева: 30 пикселей; Прокладка-Справа: 0px;}. Aplus-v2. Aplus-module.mo dule-4 th:last-of-type {finish-right:0px;}Html [dir = 'rtl '] .aplus-v2. Aplus-module.mo dule-4 th:last-of-type {Padded-left: 0px}/* A + шаблон-модуль 5 конкретных CSS */. Aplus-v2. Apm-tablemodule {выравнивание текста: слева; Маржа: 0 авто; Ширина: 970px;}. Aplus-v2 table.apm-tablemodule-table {border-bottom:1px solid # dddddd; width: 970px; left:4%; Таблица-схема: фиксированная}. Aplus-v2 th.apm-tablemodule-keyhead {border-top:1px solid # dddddd; Padded: 8px 14px 6px! Важно; Цвет фона: # f7f7f7; Вес шрифта: нормальный; Цвет: #626262; Плавающий: нет! Важно; Маржа Справа: 0; Выравнивание текста: центр; Ширина: 106 пикселей;}. Aplus-v2 тр. apm-tablemodule-keyvalue td {finish-top:8px! Важно; Обивка-слева: 14 пикселей; Обивка-низ: 8 пикселей; Обивка-верх: 1px сплошной # dddddd; Обивка-низ: 1px сплошной # dddddd; Выравнивание текста: центр; Ширина: наследство! Важно}. Aplus-v2. Apm-tablemodule-valuecell.подобранный {цвет фона: # fff5ec;}. Aplus-v2. Apm-tablemodule-valuecell span {word-wrap:break-word;}. Aplus-v2. Apm-tablemodule-keyhead {border-right:1px solid # dddddd;}. Aplus-v2. Apm-tablemodule-blankkeyhead {border:0! Важно; Ширина: 18%;}. Aplus-v2. Apm-tablemodule-изображение {цвет фона: # FFFFFF; Подкладка: 0! Важно; Выравнивание текста: центр; Перелив: скрытый; Выравнивание по вертикали: низ;}. Aplus-v2. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}. Aplus-v2 Таблица. apm-tablemodule-Таблица {маржа-дно: 6 пикселей! Важно;}. Aplus-v2 table.apm-tablemodule-table th {finish-bottom:8px; text-align:center;}. Aplus-v2. Apm-Проверено {выравнивание текста: центр;}/* A + шаблон-модуль 6 специфических CSS */. Aplus-v2. Apm-hovermodule {выравнивание текста: слева; Маржа: 0 авто; Ширина: 970px; Прокладка: 0; Цвет фона: # ffffff; Положение: относительное;}. Aplus-v2. Apm-hovermodule {выравнивание текста: наследование;}. Aplus-v2. Apm-hovermodule-slide {background-color:# ffffff; width:970px; height:300px;}. Aplus-v2. Apm-ховермодуль-слайды-внутренний {маржа-слева: 345px; Положение: абсолютное; z-индекс: 25;}Html [dir = 'rtl '] .aplus-v2. Apm-ховермодуль-слайды-внутренний {маржа-слева: 0 пикселей; Маржа-справа: 345px;}. Aplus-v2. Apm-hovermodule-slidecotrol {обивочный верх: 14 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-hovermodule-slidecotrol {left: 0px; right:345px;}. Aplus-v2. Apm-hovermodule-smallimage {вертикальное выравнивание: сверху; Дисплей: встроенный блок; Ширина: 80 пикселей; Курсор: указатель; Маржа-вправо: 35 пикселей; Прокладка: 0;}Html [dir = 'rtl '] .aplus-v2. Apm-hovermodule-smallimage {маржа-вправо: 0 пикселей; Маржа-влево: 35 пикселей;}. Aplus-v2. Apm-hovermodule-smallimage-bg {цвет фона: # ffffff; Ширина: 80 пикселей; Высота: 80 пикселей;}. Aplus-v2. Apm-hovermodule-smallimage-last {маржа-вправо: 0! Важно;}Html [dir = 'rtl '] .aplus-v2. Apm-hovermodule-smallimage-last {border- left:0! Важно;}. Aplus-v2. Apm-hovermodule-smallimage a {преобразование текста: верхний регистр; Размер шрифта: 11px; Вес шрифта: жирный;}. Aplus-v2. Apm-hovermodule-smallimage a:hover {текст-украшение: нет; Цвет: #333333! Важно;}. Aplus-v2. Apm-hovermodule-smallimage img {border:1px solid #888888;}. Aplus-v2. Apm-hovermodule-opacitymodon:hover {непрозрачность: 1! Важно; Фильтр: alpha (непрозрачность = 100) ! Важно;}. Aplus-v2. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: alpha (непрозрачность = 30);}. Aplus-v2. Apm-hovermodule-image {положение: абсолютное; Слева: 0; z-индекс: 1;}Html [dir = 'rtl '] .aplus-v2. Apm-hovermodule-image {right:0;}/* A + шаблон-модуль 9 специфических CSS */. Aplus-v2. Aplus-module.mo dule-9 th.apm-center {Прокладка: 0 35px 0 0; Ширина: 300px;}Html [dir = 'rtl '] .aplus-v2. Aplus-module.mo dule-9 th.apm-center {Padded: 0 0 0 35px; width:300px;}. Aplus-v2. Aplus-module.mo dule-9 th.apm-center:last-of-type {Padded: 0px;}/* A + шаблон-модуль 11/12 специфический CSS */. Aplus-v2. Apm-heromodule-textright {align-self:center; right:50px; Border- left:auto; Народ: 15px; Фильтр: progid: dximagetransformer. Microsoft. Градиент (начальный цвет str = # BBBBBB, конечный цвет str = # FFFFFF); Цвет фона: rgb(0,0,0); Цвет фона: rgba(0,0,0,0.7); Цвет: белый; Ширина: 250 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-heromodule-textright {слева: 50 пикселей; Справа: auto; Маржа-слева: 0; Маржа-справа: auto;}. Aplus-v2. Apm-heromodule-textright h3,. Aplus-v2. Apm-heromodule-textright ul,. Aplus-v2. Apm-heromodule-textright ol,. Aplus-v2. Apm-heromodule-textright ul. А-лист-предмет,. Aplus-v2. Apm-heromodule-textright ol. A-list-элемент {цвет: белый}. Aplus-v2. Модуль-12. Textright {align-self:center; right:50 пикселей; Border- left:auto; МОК: 15 пикселей; Цвет: черный; width:250px; filter: progid: dximagetransformer. Microsoft. Градиент (начальный цвет str = # BBBBBB, конечный цвет str = # FFFFFF); Цвет фона: rgb (255255255); Цвет фона: rgba (255255255, 0,7);}Html [dir = 'rtl '] .aplus-v2. Модуль-12. Textright {слева: 50 пикселей; Справа: auto; Маржа слева: 0; Маржа Справа: auto;}. Aplus-v2. Модуль-12 .apm-hero-image,.aplus-v2 .module-11. Apm-hero-image{float:none}. Aplus-v2. Модуль-12. Apm-hero-image img,.aplus-v2. Модуль-11. Apm-hero-image img {позиция: Абсолютная}. Aplus-v2. Модуль-12 .apm-hero-текст,.aplus-v2. Модуль-11. Apm-hero-text {положение: относительное}. Aplus-v2. Модуль-11 .aplus-модуль-контент,.aplus-v2. Модуль-12 .aplus-контент {Минимальная высота: пикселей; Дисплей: flex}/* Модуль 13 текст */. Aplus-v2. aplus-module-13 {Подкладка: 40px 0;Максимальная ширина: 979 пикселей;}. Aplus-v2. aplus-module-13 .aplus-13-heading-text {Нижняя часть подкладки: 10 пикселей;}. Aplus-v2. aplus-module-13 p {Выравнивание текста: слева;Нижняя часть подкладки: 10 пикселей;}. Aplus-v2. aplus-module-13 p {Выравнивание текста: наследование;}@ Media (максимальная ширина: пикселей) {/* Основные медиа запросы */. Aplus-v2. Acs-ux-Wrap Fix {width:100%;}. Aplus-v2. Aplus-модуль-обертка {ширина: 100%;}. Aplus-v2. Apm-leftimage {float:none;}Html [dir = 'rtl '] .aplus-v2. Acs-ux-Wrap Fix {width:100%;}Html [dir = 'rtl '] .aplus-v2. Aplus-модуль-обертка {ширина: 100%;}Html [dir = 'rtl '] .aplus-v2. Apm-leftimage {float:none;}. Aplus-v2. Apm-centerthirdcol ul,. Aplus-v2. Apm-centerthirdcol ol {маржа слева: 14 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-centerthirdcol ul,Html [dir = 'rtl '] .aplus-v2. Apm-центральный тридкол ol {маржа-слева: 0 пикселей; Маржа-справа: 14 пикселей;}/* Модуль 1 медиазапросы */. Aplus-v2. Apm-lefttwothirdswrap {float: нет; Ширина: 100%; Маржа: 0;}. Aplus-v2. Apm-leftimage p {дисплей: нет;}. Aplus-v2. Apm-centerthirdcol {float:none; width:100%;}. Aplus-v2. Apm-listbox {ширина: 100%;}. Aplus-v2. Apm-right thirdcol {float: нет; Ширина: 100%; Бордюр-слева: нет; Подкладка: 0; Маржа: 0; Маржа-низ: 20 пикселей;}. Aplus-v2. Apm-right thirdcol-внутренний img {дисплей: блок; Маржа: авто;}Html [dir = 'rtl '] .aplus-v2. Apm-lefttwothirdswrap {float: нет; Ширина: 100%; Маржа: 0;}Html [dir = 'rtl '] .aplus-v2. Apm-leftimage p {дисплей: нет;}Html [dir = 'rtl '] .aplus-v2. Apm-centerthirdcol {float:none; width:100%;}Html [dir = 'rtl '] .aplus-v2. Apm-listbox {ширина: 100%;}Html [dir = 'rtl '] .aplus-v2. Apm-right thirdcol {float: нет; Ширина: 100%; Бордюр-слева: нет; Подкладка: 0; Маржа: 0; Маржа-низ: 20 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-right thirdcol-внутренний img {дисплей: блок; Маржа: авто;}/* Модуль 2/3 медиазапроса */. Aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;}. Aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;}. Aplus-v2. Apm-sidemodule-imageleft img {дисплей: блок; Маржа: 0 авто;}. Aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;}. Aplus-v2. Apm-sidemodule-imageright img {дисплей: блок; Маржа: 0 авто;}. Aplus-v2. АПМ-сидемодул. A-расстояние-средний {маржа-низ: 30 пикселей! Важно;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule {ширина: 100%; Высота: Авто;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageleft img {дисплей: блок; Маржа: 0 авто;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageright {ширина: 100%; Положение: относительное; Дисплей: блок; Маржа-низ: 15 пикселей;}Html [dir = 'rtl '] .aplus-v2. Apm-sidemodule-imageright img {дисплей: блок; Маржа: 0 авто;}Html [dir = 'rtl '] .aplus-v2. АПМ-сидемодул. A-расстояние-средний {маржа-низ: 30 пикселей! Важно;}/* Модуль 4 медиазапросы */. Aplus-v2. Apm-fourthcol {маржа: 0; Подкладка-дно: 23px; Ширина: 100%; Поплавок: нет;}. Aplus-v2. Apm-fourthcol. Apm-fourthcol-image {высота: наследование;}Html [dir = 'rtl '] .aplus-v2. Apm-fourthcol {маржа: 0; Подкладка-дно: 23px; Ширина: 100%; Поплавок: нет;}Html [dir = 'rtl '] .aplus-v2. Apm-fourthcol. Apm-fourthcol-image {высота: наследование;}/* Модуль 5 медиазапросов */. Aplus-v2 Таблица. apm-tablemodule-Таблица {ширина: 100%;}. Aplus-v2. Apm-tablemodule-valuecell {width:auto;}Html [dir = 'rtl '] .aplus-v2 table.apm-tablemodule-table {width:100%;}Html [dir = 'rtl '] .aplus-v2. Apm-tablemodule-valuecell {width:auto;}}/* Aui hack */. Aplus-v2 * {-moz-Размер коробки: border-box;-webkit-box-Размеры: border-box;box-size: border-box;}. Aplus-v2. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px; Положение: относительное; Прокладка: 14 пикселей 18 пикселей;}. Aplus-v2. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}. Aplus-v2. A-color-alternate-background {background-color: # f3f3f3! Важно;}. Aplus-v2. А-сечение {маржа-низ: 12 пикселей;}. Aplus-v2. A-size-base {размер шрифта: 13 пикселей! Важно; Высота строки: 19 пикселей! Важно;}. Aplus-v2. A-расстояние-база, .aplus-v2. A-ws. A-ws-расстояние-база {маржа-низ: 14 пикселей! Важно;}. Aplus-v2. A-расстояние-большое, .aplus-v2. A-ws. A-ws-расстояние-Большой {маржа-низ: 22 пикселей! Важно;}. Aplus-v2. A-расстояние-мини, .aplus-v2. A-ws. A-ws-расстояние-mini {маржа-низ: 6 пикселей! Важно;}. Aplus-v2. A-расстояние-маленькое, .aplus-v2. A-ws. A-ws-расстояние-Малый {маржа-низ: 10 пикселей! Важно;}. Aplus-v2 a, .aplus-v2 a: посетили, .aplus-v2 a:active, .aplus-v2 a:link {текст-Украшение: нет;}. Aplus-v2 a:hover {текст-Украшение: подчеркивание; Курсор: указатель;}. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {семейство шрифтов: Торонто, без серифов; Тонирование текста: Оптимизация; Обивка-низ: 4px;}. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4 {семейство шрифтов: наследовать;}. Aplus-v2 h1, .aplus-v2 h2, .aplus-v2 h3, .aplus-v2 h4, .aplus-v2 h5, .aplus-v2 h6 {Прокладка: 0; Маржа: 0;}. Aplus-v2 h3 {вес шрифта: жирный; Размер шрифта: 17px; Высота строки: 1,255;}. Aplus-v2 h4 {вес шрифта: нормальный; Размер шрифта: 17px; Высота строки: 1,255;}. Aplus-v2 h5 {вес шрифта: жирный; Размер шрифта: 13 пикселей; Высота строки: 19 пикселей;}. Aplus-v2 img {вертикальное выравнивание: верх; Максимальная ширина: 100%;}. Aplus-v2 p {подкладка: 0; Маржа: 0 0 14px 0;}. Aplus-v2 ul li {list-style: disc;}. Aplus-v2 ul {маржа: 0 0 18px 18px;}. Aplus-v2 ul, .aplus-v2 ol {Прокладка: 0;}. Aplus-v2 ul:last-child, .aplus-v2 ol:last-child {маржа-низ: 0! Важно;}. Aplus-v2. Read-more-стрелка-заполнитель {выравнивание текста: вправо; Курсор: указатель; Дисплей: нет;}
Отзывы покупателей
Страна: RU Color: Black-Brown Size: 22mm Доставка: Standard Shipping 09.08.2022
качество хорошее, продавца рекомендую.
Страна: DE Color: Black-Brown Size: 22mm Доставка: Standard Shipping 04.11.2022
Застежка на металлической ленте является чем-то простым. В противном случае браслеты соответствуют описанию.